js自定义按钮导出
目录:
1. 描述
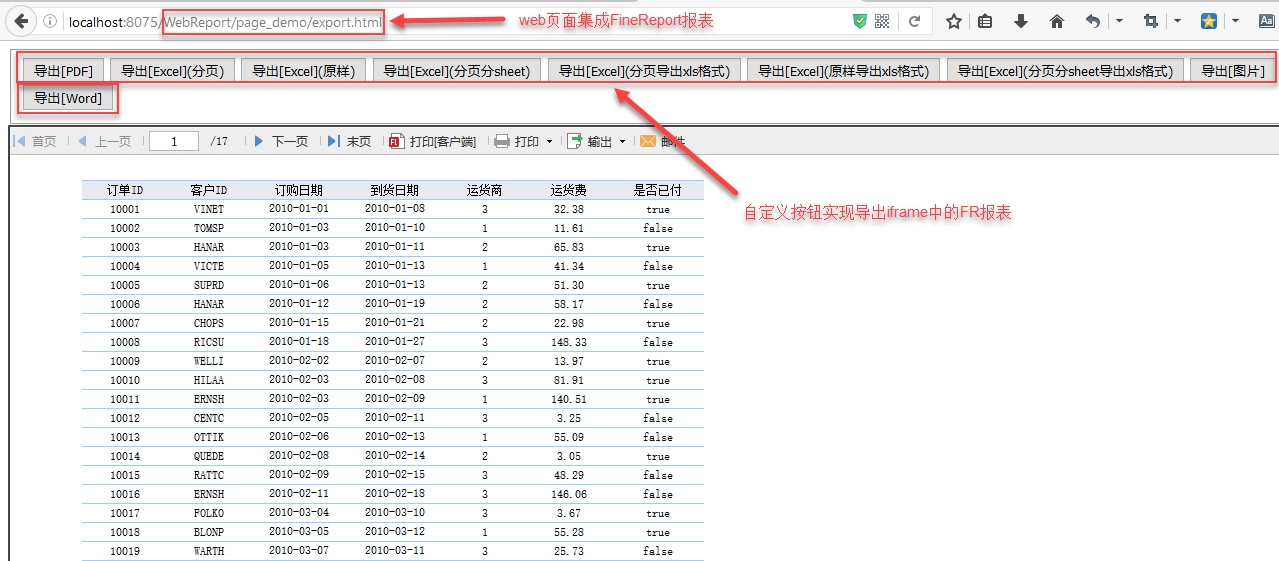
FineReport支持多种不同的导出方式,直接使用FineReport内置导出按钮可以非常快捷方便的来对各种格式的输出,但是我们在web页面集成中的时候,往往只想将报表内容嵌入到iframe中,而工具栏以及工具栏上的按钮都会隐藏掉,而使用web页面自定义的按钮,那么,此时,这种自定义按钮如何实现导出呢,如下图所示:
 2. 示例
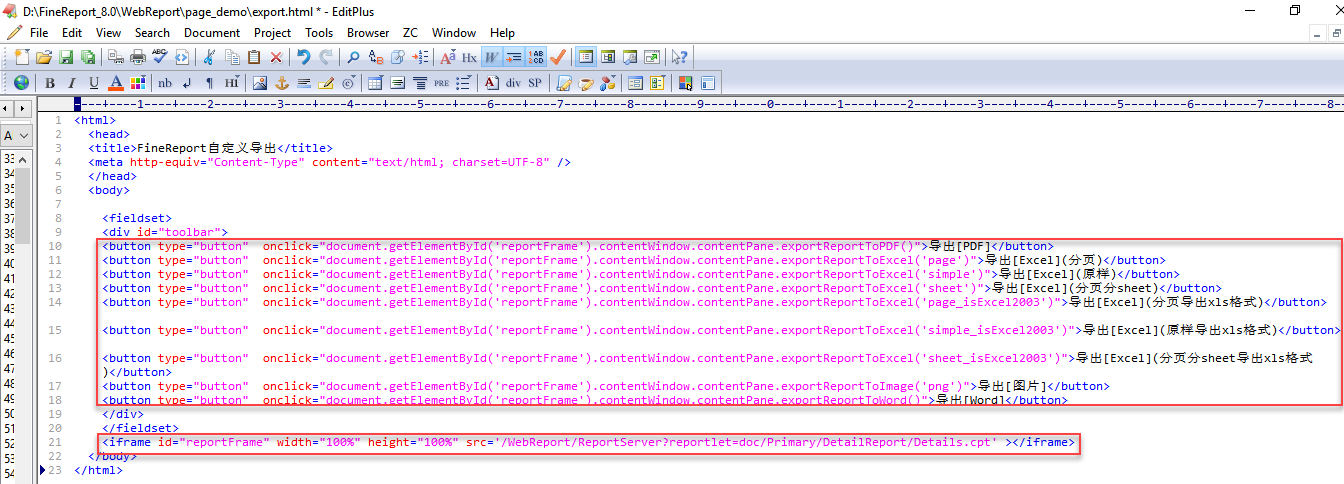
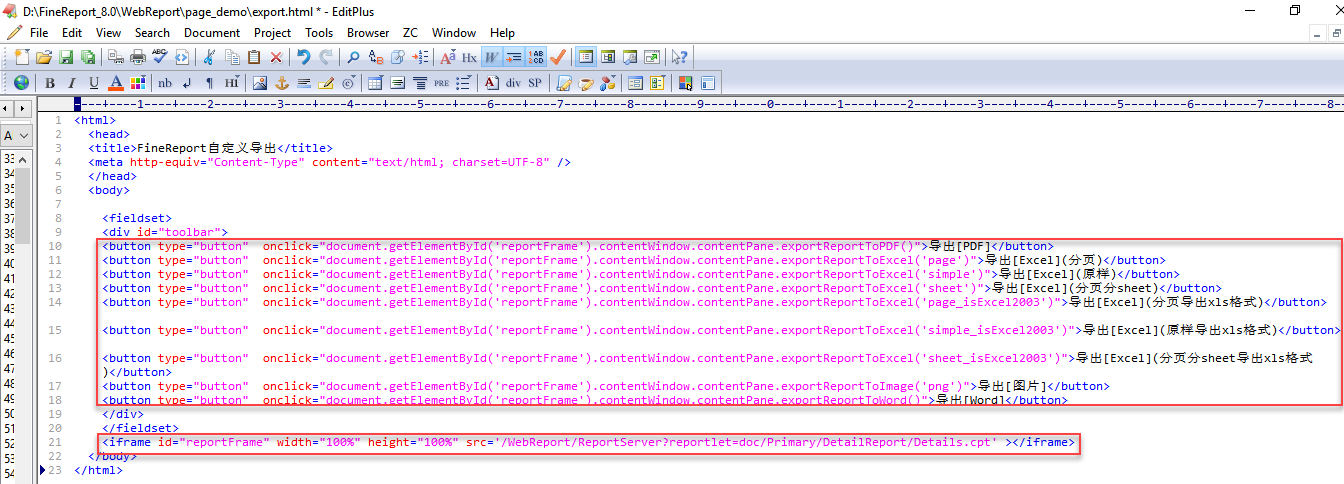
2. 示例如上图所示,我们新建一个html页面,定义一个工具栏和一个iframe,工具栏中定义上图所示的按钮,iframe中嵌入FR中的报表,如下图:


2.1 FR报表设置
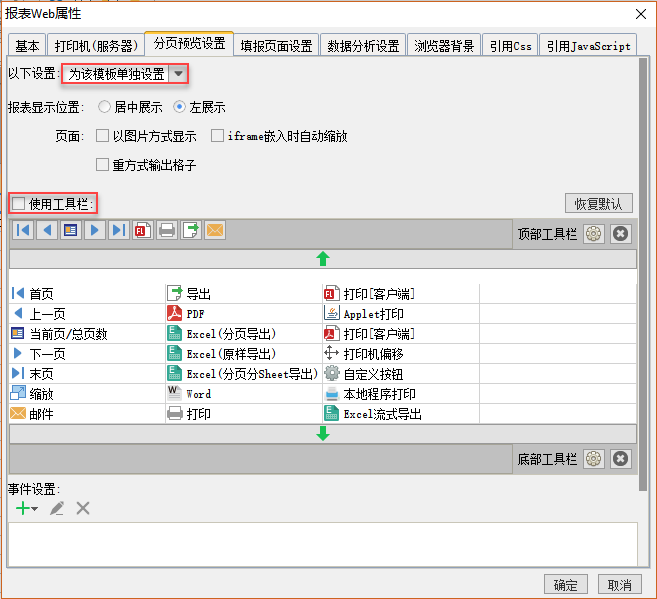
打开设计器,找到上面web页面中嵌入的那张模板,由于要使用自定义按钮作为工具栏,那么FR报表内置的工具栏就无需显示出来。点击模板>模板web属性>分页预览设置,去掉前面的勾选,如下图:

2.2 自定义导出按钮
web页面中定义了9个自定义导出按钮,那么怎样才能实现导出操作呢?
FineReport导出操作的js接口为:
导出PDF:exportReportToPDF()
导出[Excel](分页):exportReportToExcel('page')
导出[Excel](原样):exportReportToExcel('simple')
导出[Excel](分页分sheet):exportReportToExcel('sheet')
注:之前的jar导出的excel默认xls格式,2016年10月10日以后的jar包,poi包已经内置到third包,因此导出的excel默认为xlsx格式,添加_isExcel2003为xls格式,例如:
注:之前的jar导出的excel默认xls格式,2016年10月10日以后的jar包,poi包已经内置到third包,因此导出的excel默认为xlsx格式,添加_isExcel2003为xls格式,例如:
导出[Excel](分页导出xls格式):exportReportToExcel('page_isExcel2003')
导出[Excel](原样导出xls格式):exportReportToExcel('page_isExcel2003')
导出[Excel](分页分sheet导出xls格式):exportReportToExcel('page_isExcel2003')
导出[Excel](原样导出xls格式):exportReportToExcel('page_isExcel2003')
导出[Excel](分页分sheet导出xls格式):exportReportToExcel('page_isExcel2003')
导出[图片]:exportReportToImage('gif')【括号里面可以更换参数,比如说png,jpg等等图片类型】
导出[word]:exportReportToWord()
故,各个按钮的点击事件应该调用上述的js接口来实现其对应的导出格式,比如说导出PDF,那么其按钮的onclick事件为:
onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()"
注:docment.getElementById('reportFrame')是获取到iframe框架,然后通过contentWindow得到报表窗口,并拿到contentPane这个报表容器,最后就可以从容器中调用各种导出接口的方法了。
其他的几个按钮的导出事件这里就不一一讲解了。
2.3 完整代码
根据上述同样的方法为其他几个按钮添加导出事件,完整代码如下:
<html>
<head>
<title>FineReport自定义导出</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<fieldset>
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()">导出[PDF]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple')">导出[Excel](原样)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet')">导出[Excel](分页分sheet)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page_isExcel2003')">导出[Excel](分页导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple_isExcel2003')">导出[Excel](原样导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet_isExcel2003')">导出[Excel](分页分sheet导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToImage('png')">导出[图片]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button>
</div>
</fieldset>
<iframe id="reportFrame" width="100%" height="100%" src='/WebReport/ReportServer?reportlet=doc/Primary/DetailReport/Details.cpt' ></iframe>
</body>
</html>
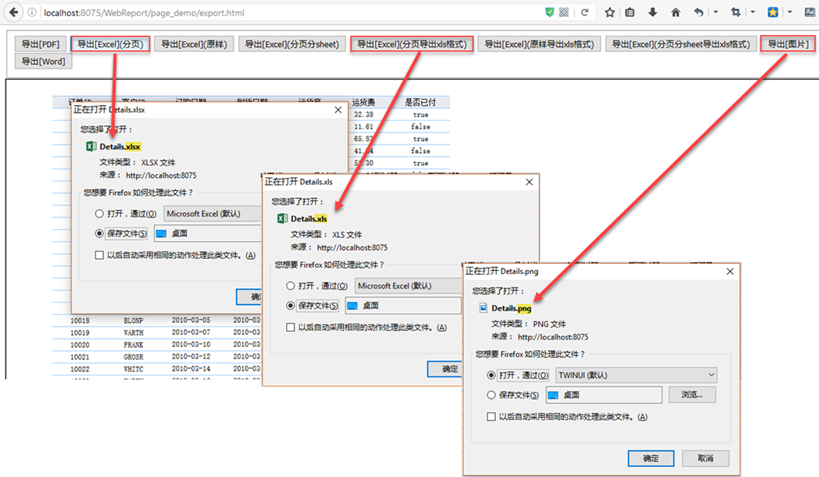
2.4 效果查看
点击不同的按钮,即可看到其导出的结果:

附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

