JS实现禁用右键/禁止复制粘贴剪切选取/禁用键盘按键
1. 问题描述
在jsp页面中调用模板,一般是将url放在iframe中,然后通过点击相应的树节点查看报表,若设置权限后,登录系统后可能有些用户通过点击右键中的属性查看url然后访问,这样对系统不是很安全,因此禁止用户通过右键查看url呢,此时可以使用禁用菜单右键功能。
2. JS实现禁用右键
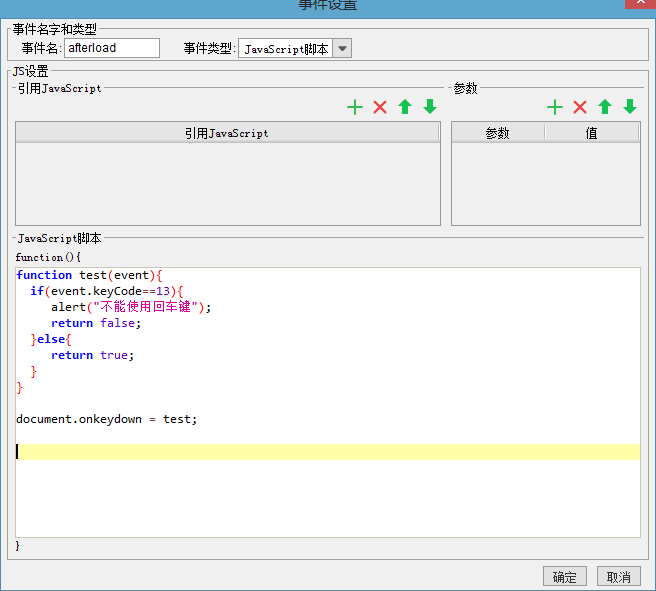
点击模板>模板web属性>分页预览设置,选择为该模板单独设置,在下面的事件设置里面添加一个加载结束事件,完整js代码如下:
function nocontextmenu(event){
event = event || window.event;
if (event.which == 2 )
event.returnValue = false;
return false;
}
document.oncontextmenu = nocontextmenu;
这段代码的基本原理是当用户的页面事件为右键(event.which == 2)的时候返回false,禁止弹出菜单。
如果模板中有参数面板,希望一调用模板就禁用右键,而不是查询之后禁用,则需要在的查询按钮中添加初始化事件,写入上述js代码。
注:如果要禁用填报页面和数据分析页面的右键操作,则在模板>模板web属性的填报预览设置和数据分析设置中进行相同的设置。
3. JS实现禁止复制粘贴剪切选取
如果要实现禁复制、选取等功能,可以参考下表:
| 功能 | 调用 |
|---|---|
| 禁止选取 | document.onselectstart |
| 禁止复制 | document. oncopy |
| 禁止剪切 | document. oncut |
| 禁止粘贴 | document. onpaste |
4. JS实现禁用键盘按键
另外,可以通过传递event对象,实现监听用户键盘事件,如禁止回车键功能:
function test(event){
if(event.keyCode == 13){
alert("无法使用回车键");
return false;
}else{
return true;
}
}
Document.onkeydown =test;
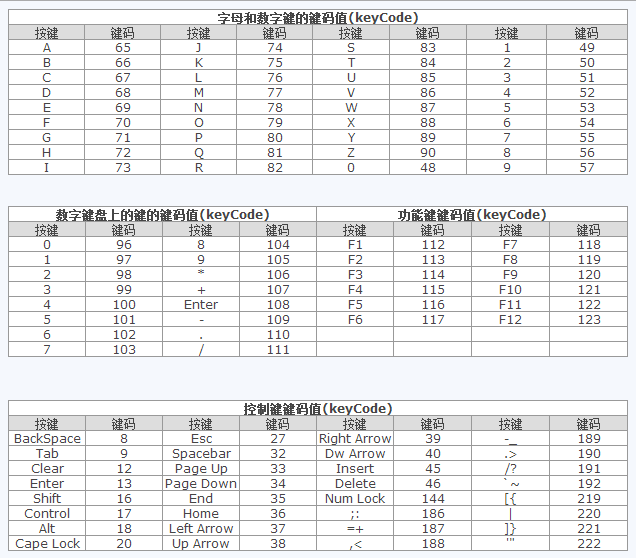
 5. 常用的keyCode代码
5. 常用的keyCode代码
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)


