JS实现点击单选按钮弹出对话框输入值
1. 描述
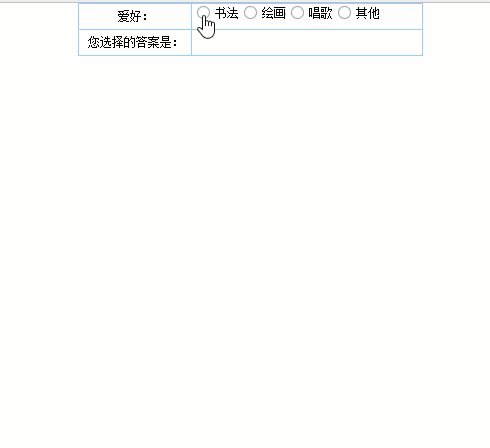
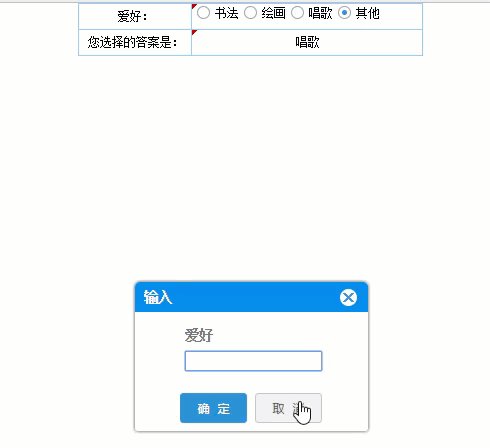
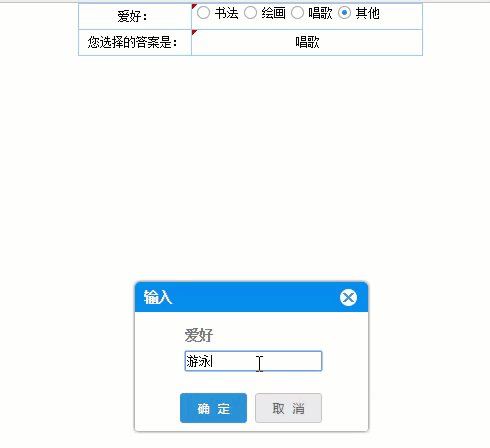
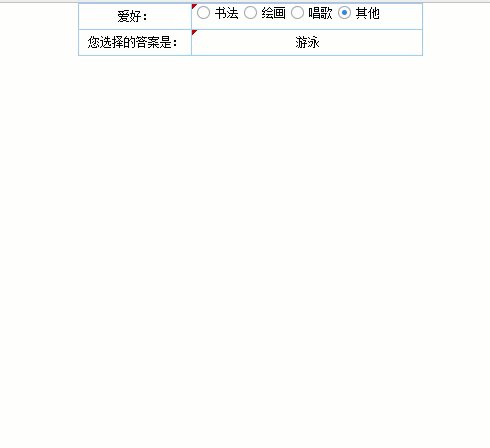
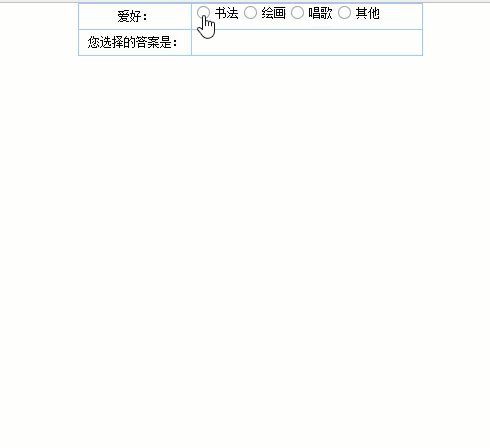
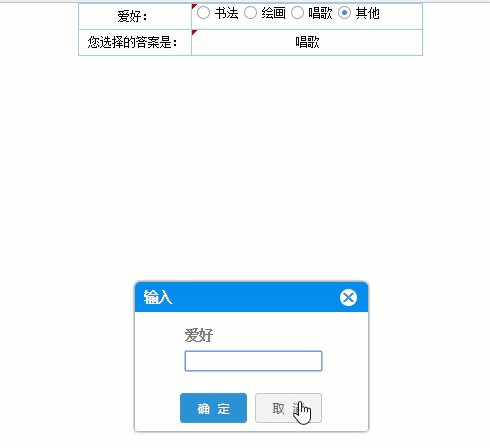
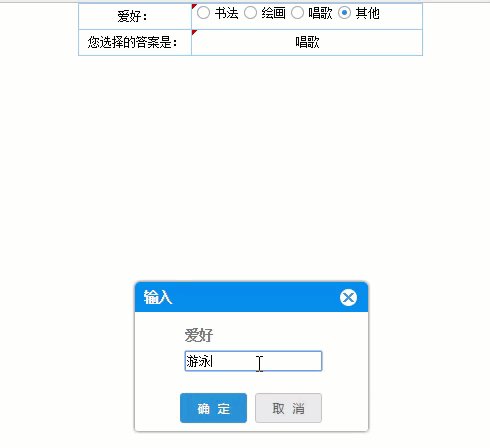
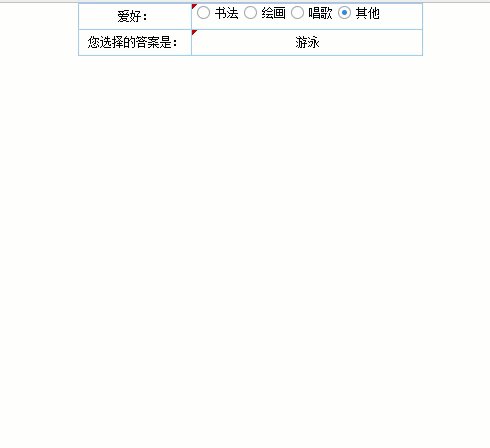
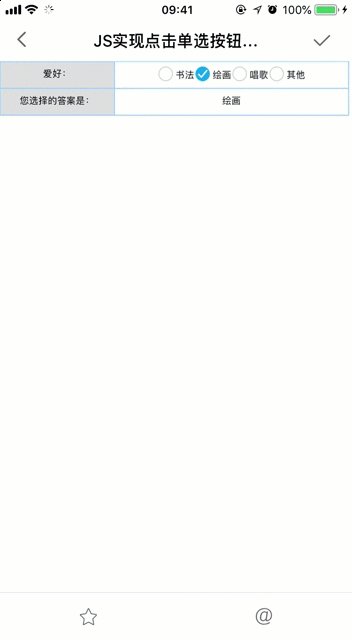
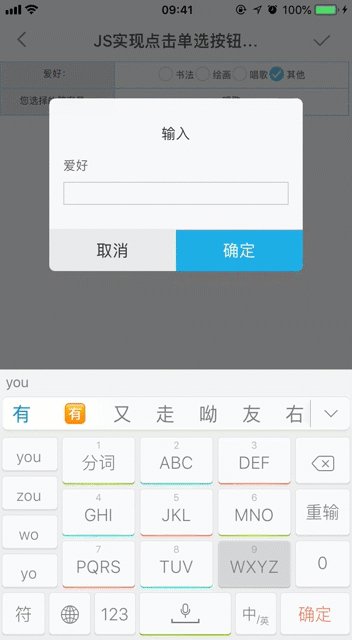
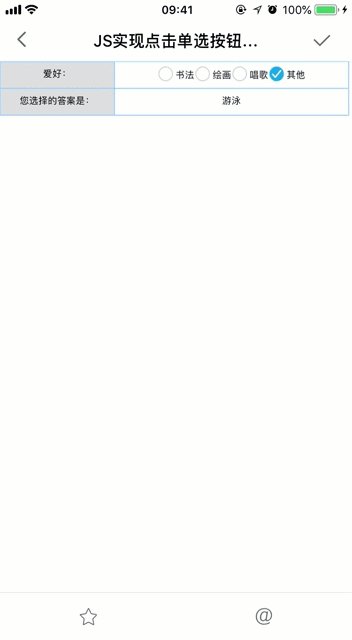
在制作类似问卷调查的模板中,可能会遇到这种情况:有几个选项,最后一个选项为其他,当选择其他时弹出一个对话框,让用户自己输入值,然后将值显示在单独注释中,如下图所示:

2. 思路
通过给单选按钮组设置状态改变事件。
3. 实现步骤
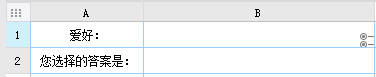
报表设计如下:
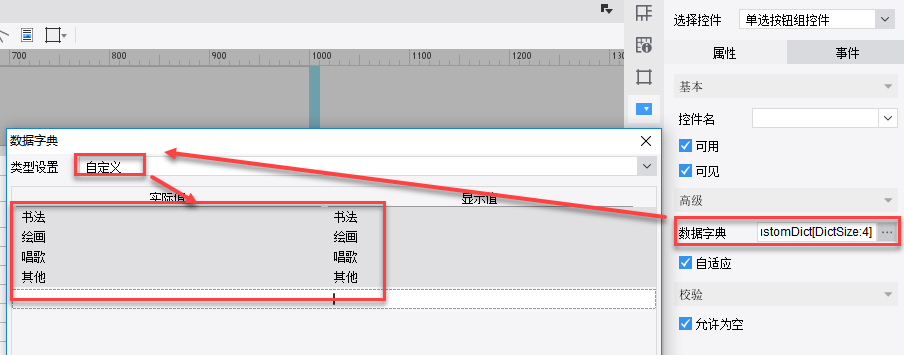
 B1单元格设置单选按钮组如下:
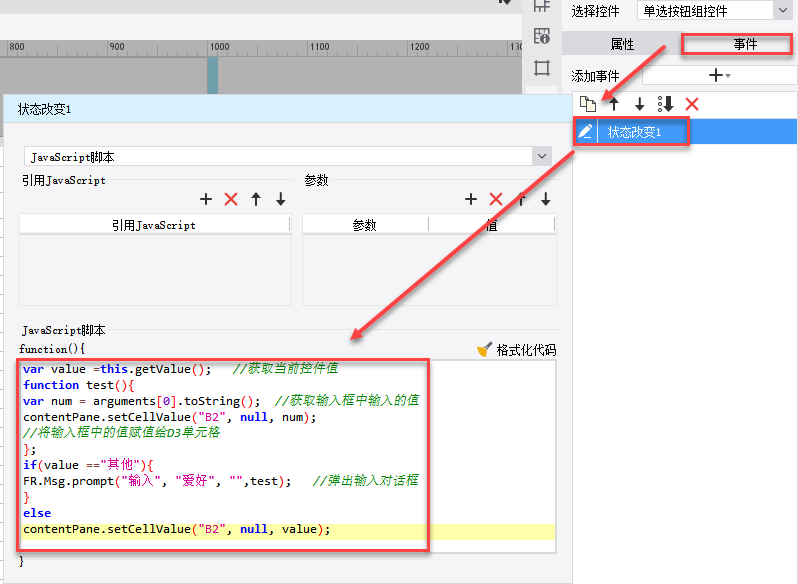
B1单元格设置单选按钮组如下: 给单选按钮组添加状态改变事件
给单选按钮组添加状态改变事件 具体js代码如下:
具体js代码如下:var value =this.getValue(); //获取当前控件值
function test(){
var num = arguments[0].toString(); //获取输入框中输入的值
contentPane.setCellValue("B2", null, num); //将输入框中的值赋值给D3单元格
};
if(value =="其他"){
FR.Msg.prompt("输入", "爱好", "",test); //弹出输入对话框
}
else
contentPane.setCellValue("B2", null, value);
移动端不能使用单元格赋值的方法,应使用坐标赋值,具体js如下:
var value =this.getValue(); //获取当前控件值
function test(){
var num = arguments[0].toString(); //获取输入框中输入的值
contentPane.setCellValue(1, 1, num); //将输入框中的值赋值给D3单元格
};
if(value =="其他"){
FR.Msg.prompt("输入", "爱好", "",test); //弹出输入对话框
}
else
contentPane.setCellValue(1, 1,value);
4. 预览效果
4.1 PC端预览效果
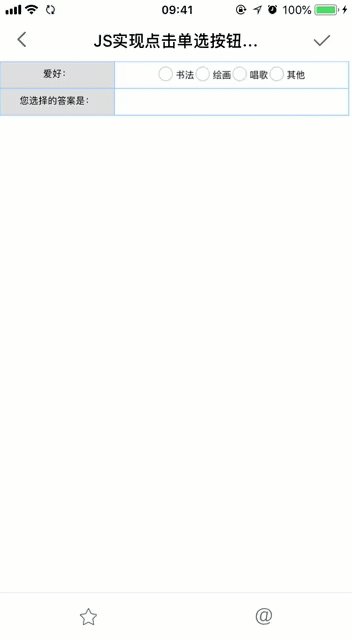
 4.2 移动端预览效果
4.2 移动端预览效果
 5. 已完成模板
5. 已完成模板
模板效果在线查看请点击:JS实现点击单选按钮弹出对话框输入值.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\50-JS实现点击单选按钮弹出对话框输入值.cpt
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

