本地软件打印插件
1. 描述
最新chrome全面禁止NPAPI后,我们的applet打印无法使用,且甲骨文公司终结Java浏览器插件;
applet打印存在时日不多,因此必然要发展本地软件打印插件。首先要做的是,完善本地打印的流程。
注:在jar包版本为2018-04-09及以上版本时,请使用新的打印方式,详情参照:[新]打印。
2. 插件介绍
3. 示例
3.1 添加工具栏按钮
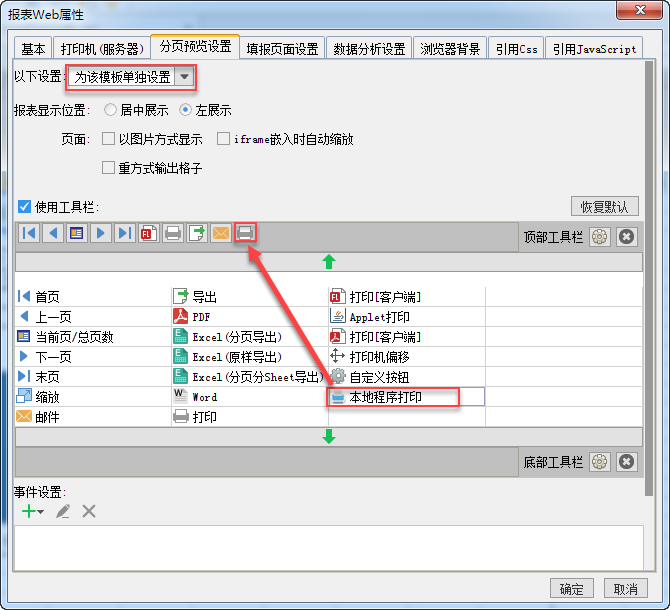
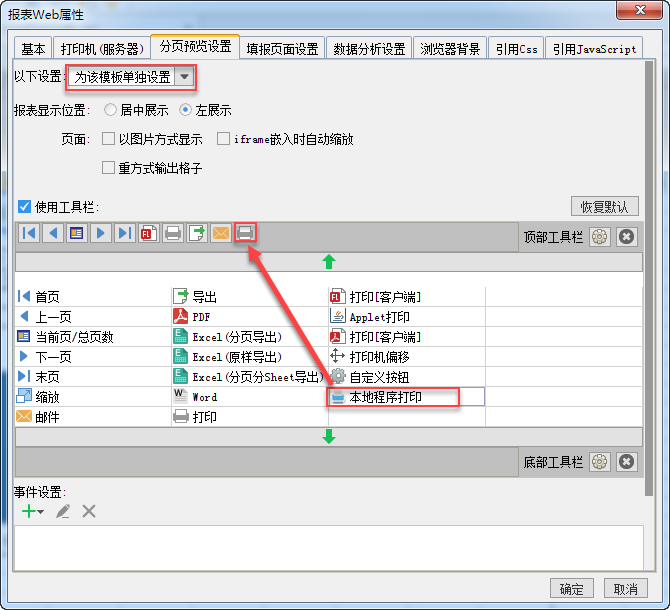
点击菜单模板>模板web属性>分页预览设置,会弹出报表web属性设置的界面;在工具栏设置中多了个,同理报表web属性的填报页面设置、数据分析设置,以及服务器配置里的分页预览设置、填报页面设置和数据分析设置。


3.2 安装打印程序
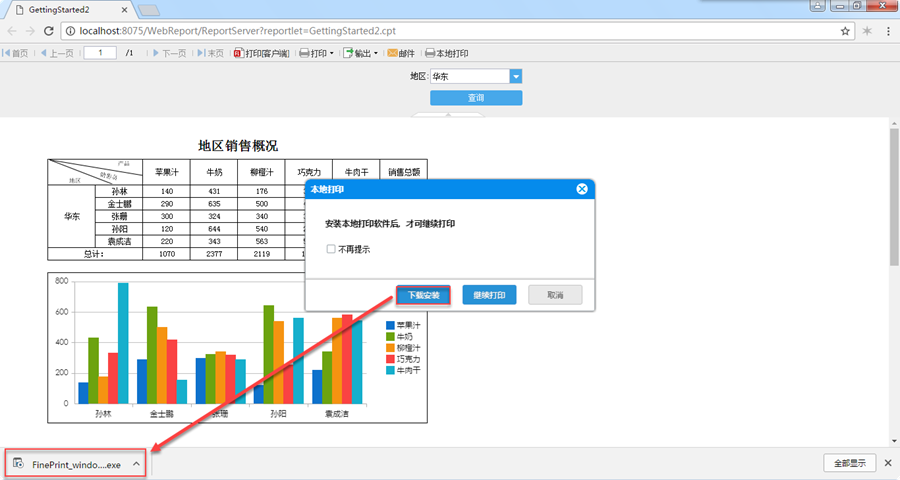
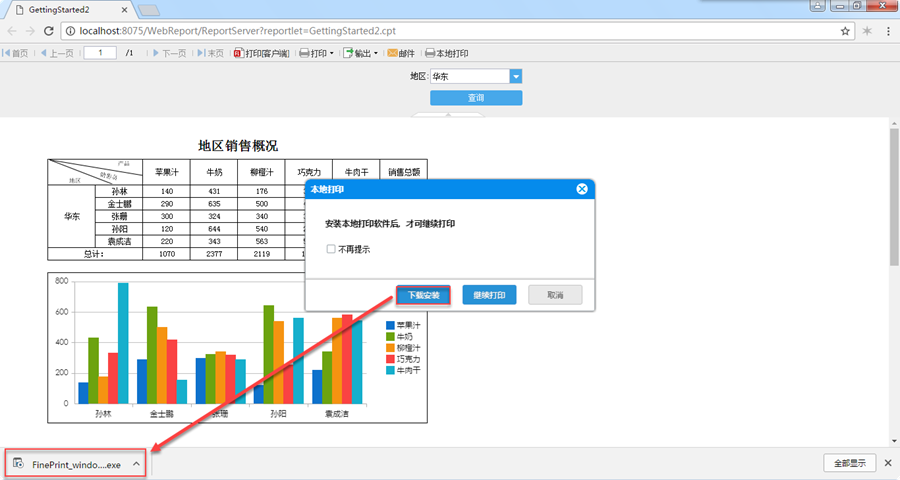
点击工具栏的本地程序打印,点击下载安装,会自动下载本地打印程序,如下图:
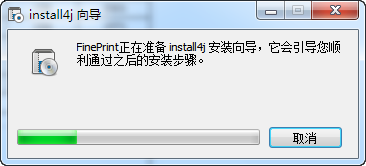
 下载后,安装本地打印程序,如下图:
下载后,安装本地打印程序,如下图:

 下载后,安装本地打印程序,如下图:
下载后,安装本地打印程序,如下图:
3.3 打印
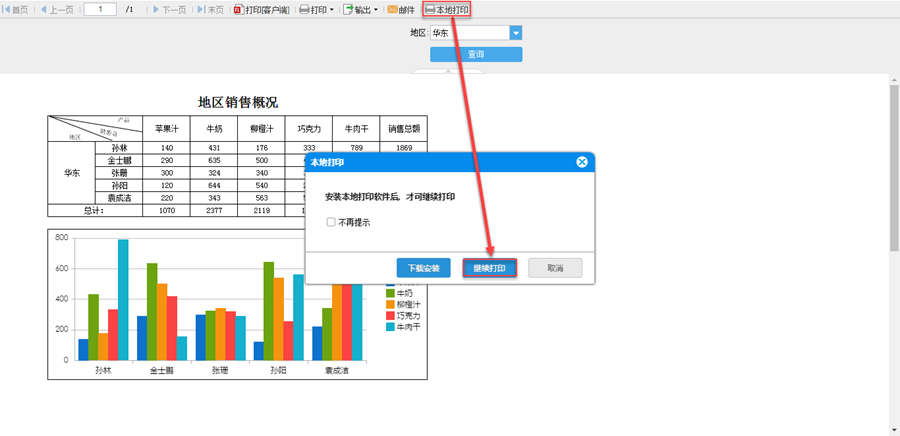
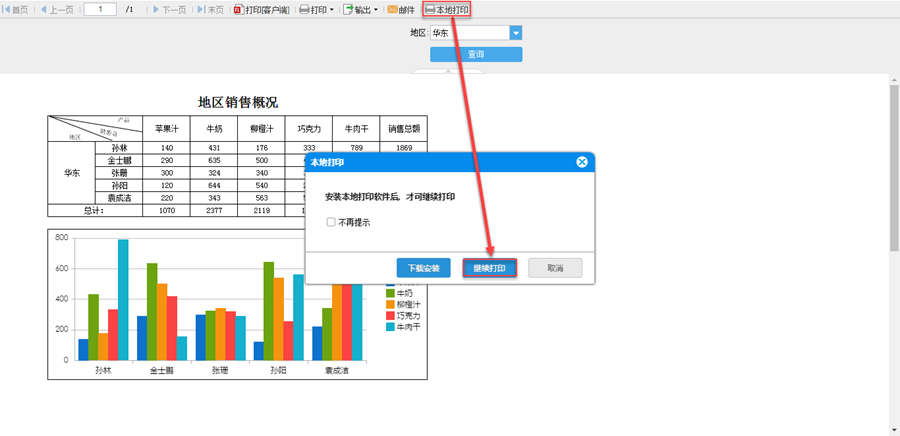
点击工具栏的本地程序打印,点击继续打印,如下图:
 这样就可以本地打印出来了。
这样就可以本地打印出来了。
 这样就可以本地打印出来了。
这样就可以本地打印出来了。4. 设置
4.1 静默打印
目前默认是会弹出设置框的,如果想要实现静默打印,设置如下。
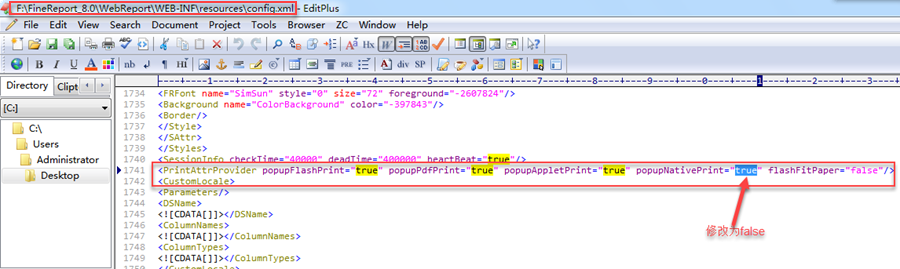
打开%FR_HOME%\WebReport\WEB-INF\resources的config.xml文件,如果需要静默打印的话,将popupNativePrint改为false,如果没有这个属性的话,手动加一下;

<PrintAttrProvider popupFlashPrint="true" popupPdfPrint="true" popupAppletPrint="true" popupNativePrint="false" flashFitPaper="false"/>
<CustomLocale>
4.2 api
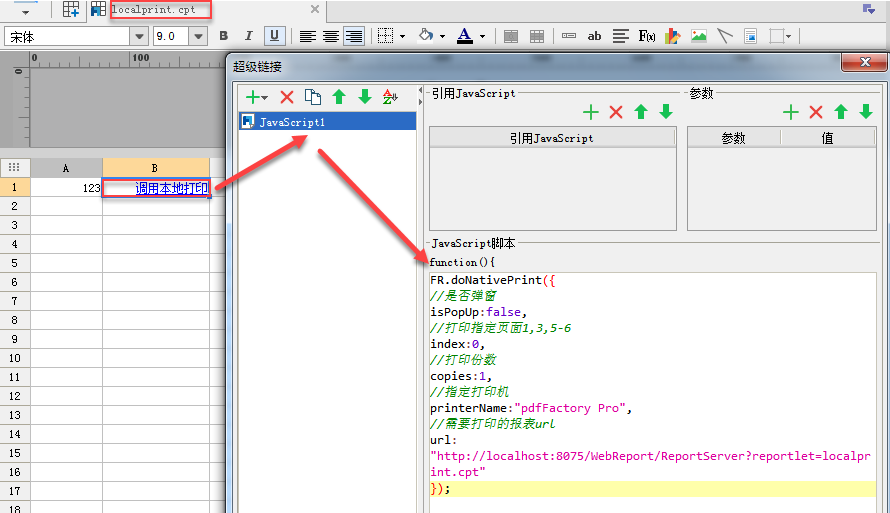
可通过调用下图js,通过js调用本地打印,具体设置可参照js调用FR打印方法
 FR.doNativePrint({
//是否弹窗
isPopUp:false,
//打印指定页面1,3,5-6
index:0,
//打印份数
copies:1,
//指定打印机
printerName:"pdfFactory Pro",
//需要打印的报表url
url:"http://localhost:8075/WebReport/ReportServer?reportlet=localprint.cpt"
});
FR.doNativePrint({
//是否弹窗
isPopUp:false,
//打印指定页面1,3,5-6
index:0,
//打印份数
copies:1,
//指定打印机
printerName:"pdfFactory Pro",
//需要打印的报表url
url:"http://localhost:8075/WebReport/ReportServer?reportlet=localprint.cpt"
});
5. 移动端
移动端不支持
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

