决策报表填报
1. 描述
由于决策报表里不支持cpt里的填报预览,我们可以通过添加按钮控件的提交入库事件或添加 网页框控件插入报表来实现决策报表填报功能。


2. 示例一

左侧为标签控件,描述右侧的控件,分别给右侧的控件修改控件名,控件值,最下面为提交按钮,具体如下:
| 描述 | 控件类型 | 控件名称 | 控件值 | 数据字典 |
|---|---|---|---|---|
| 姓名 | 文本控件 | name | if(len($fr_username)=0,"admin",$fr_username) | 无 |
| 请假类型 | 下拉框 | type | 无 | 事假,年假,病假 |
| 开始时间 | 日期控件 | startday | now() | 无 |
| 结束时间 | 日期控件 | endday | now() | 无 |
| 请假天数 | 文本控件 | day | DATEDIF($startday,$endday,"D")+1 | 无 |
| 请假理由 | 文本域控件 | reason | 无 | 无 |
| 提交 | 按钮控件 | submit | 无 | 无 |
2.2 给按钮添加提交入库事件

注:值前面有$符号,代表是引用这个参数。
但是此时填报成功/失败的话,没有提示,因此我们需要设置一下回调函数,来提示我们填报成功与否

完整js如下:
保存模板,点击预览即可查看效果。在线查看模板效果请点击决策报表填报.frm
已完成模板可参考%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\决策报表填报.frm。
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\决策报表填报.frm,调整决策报表的宽度,同时设置手机端不重布局,如下图:

另存为模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\决策报表填报-移动端.frm
移动端可以通过直接app内预览或者增加参数&op=h5在浏览器里预览,即可查看效果。
3. 示例二
通过添加网页框控件插入报表来实现决策报表填报功能。
注:移动端不支持网页框控件
具体操作步骤请参考:网页框控件
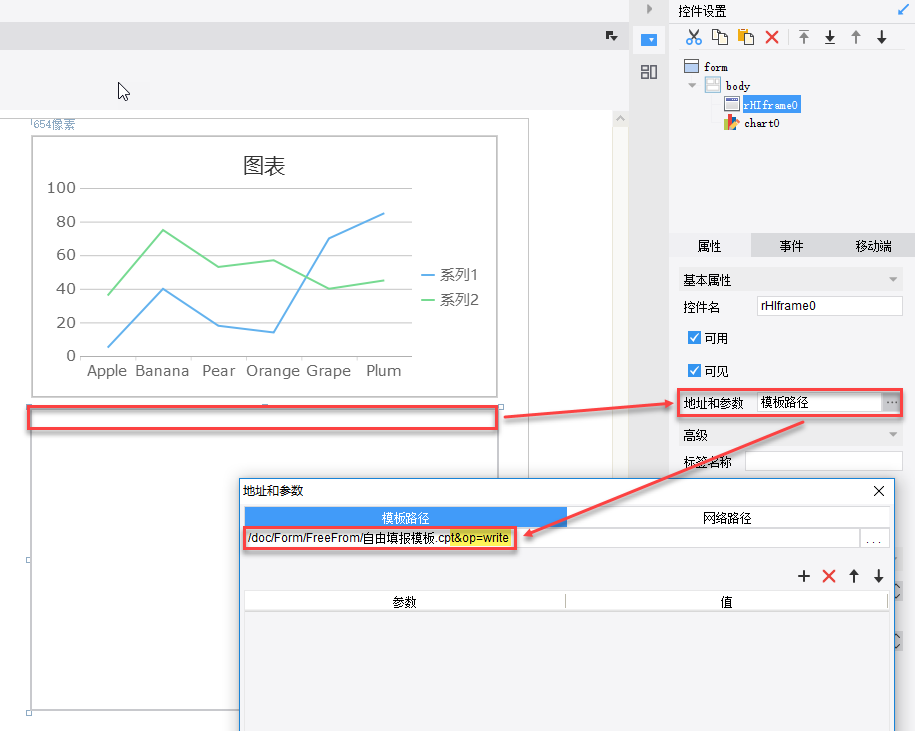
选中网页框控件,属性-地址与参数,设置对应的模板(模板路径或网络模板)。
 注:模板url尾部务必添加&op=write(以填报预览)。
注:模板url尾部务必添加&op=write(以填报预览)。
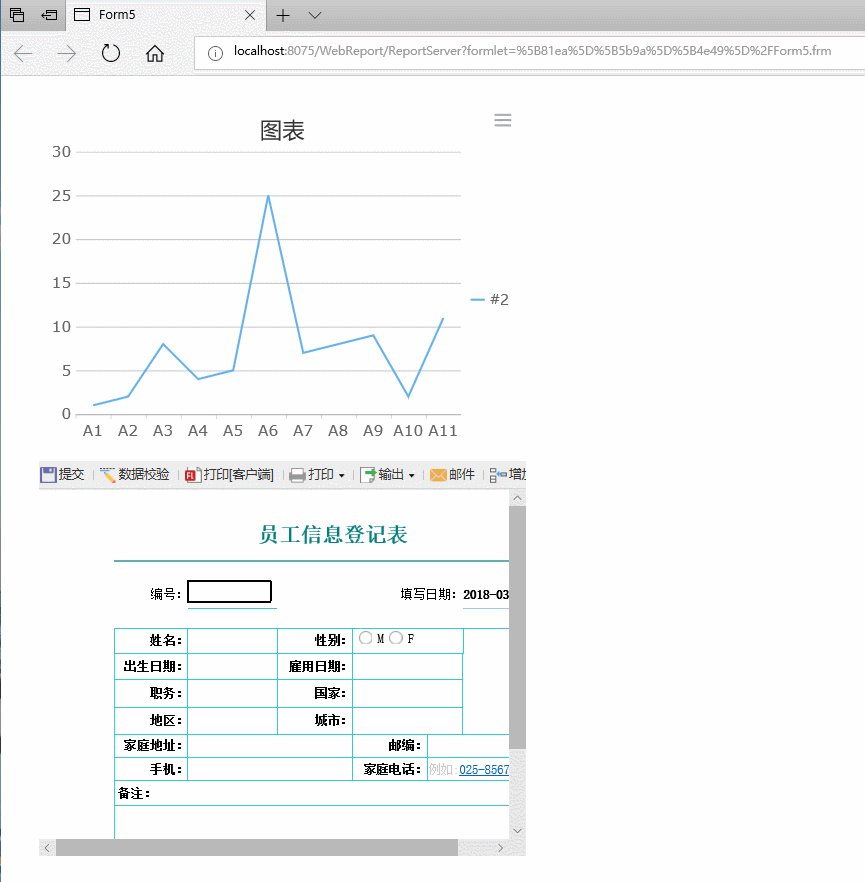
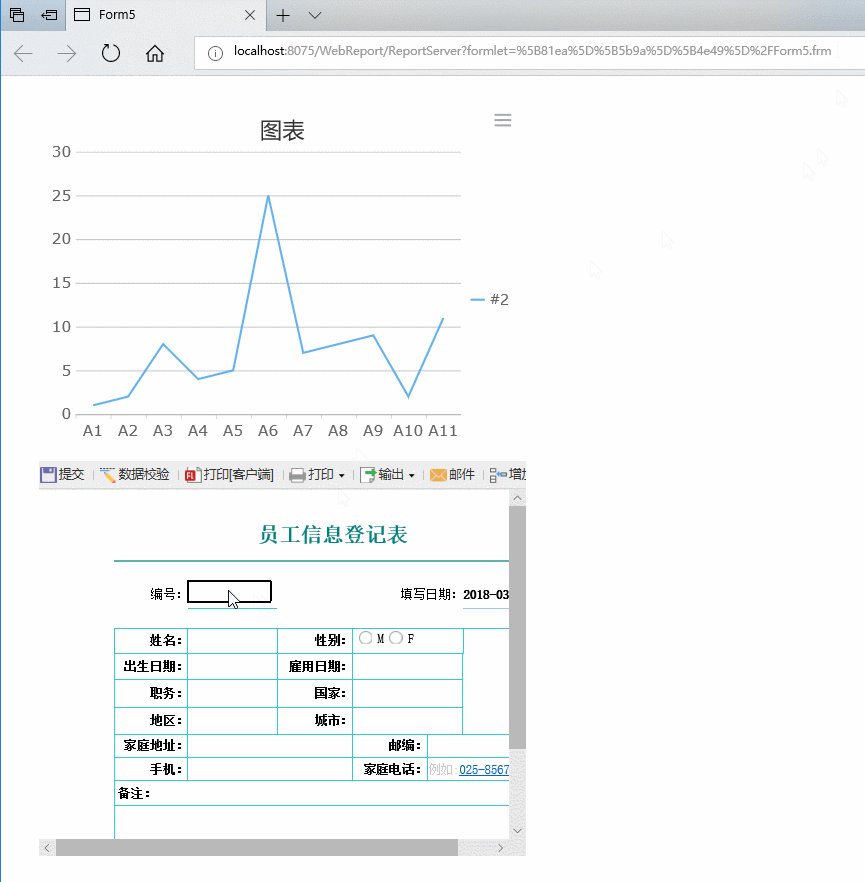
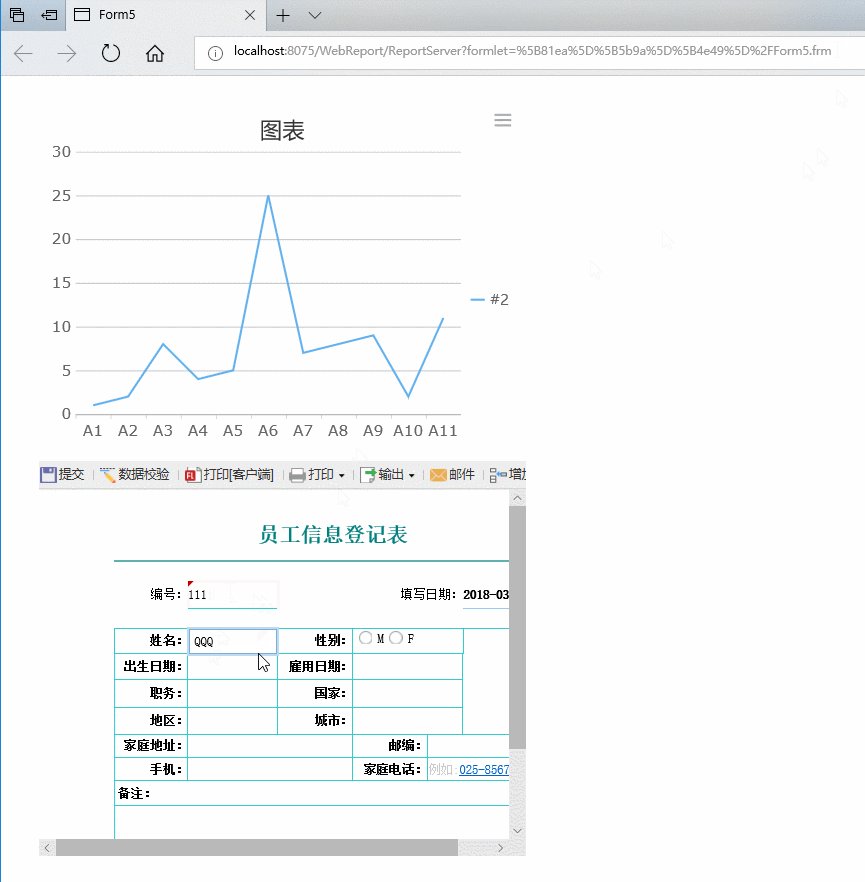
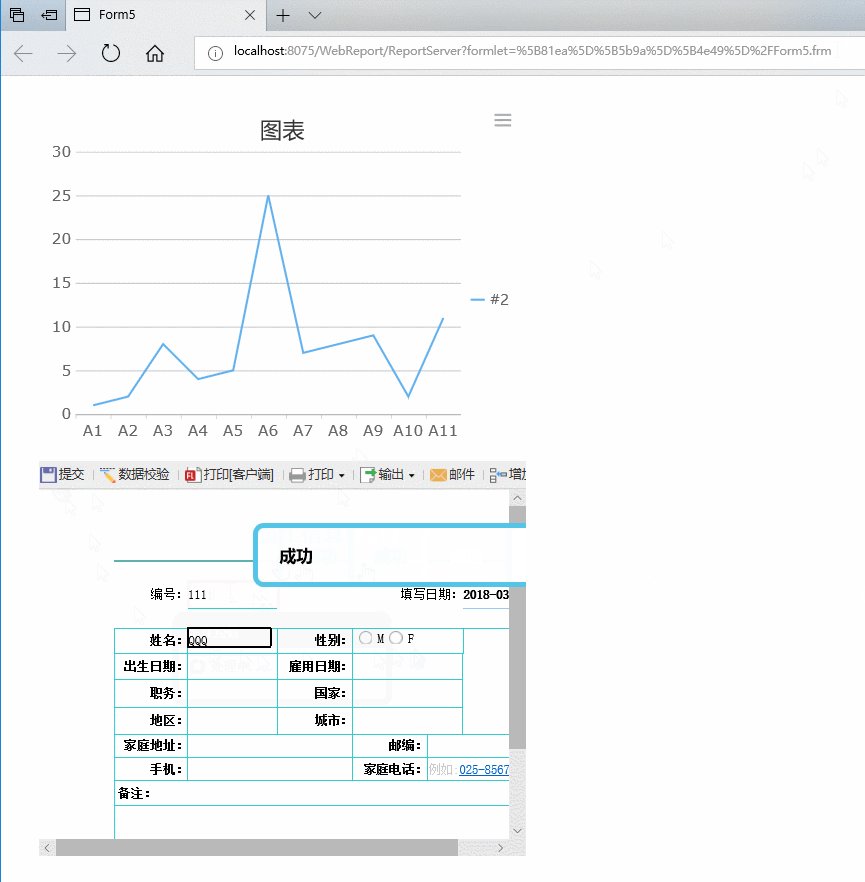
决策报表预览,如图:

关键字:决策报表填报
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

