JS控制鼠标悬浮/离开按钮背景色
1. 描述
场景描述:当鼠标初次悬浮于该控件时,从初始的红色变为蓝色,移开变浅,之后每次将鼠标悬浮于上皆呈现蓝色。
效果图如下:
 2. 思路
2. 思路监听控件事件,在不同监听事件下触发不同的效果。
3. 操作步骤
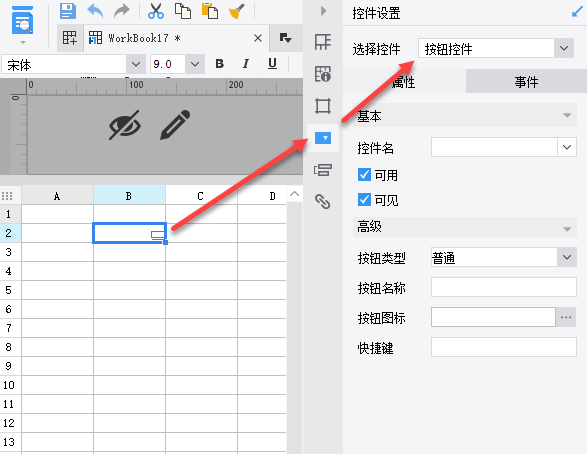
新建工作簿,右击B2单元格,选择控件设置,类型选择按钮控件,如图:

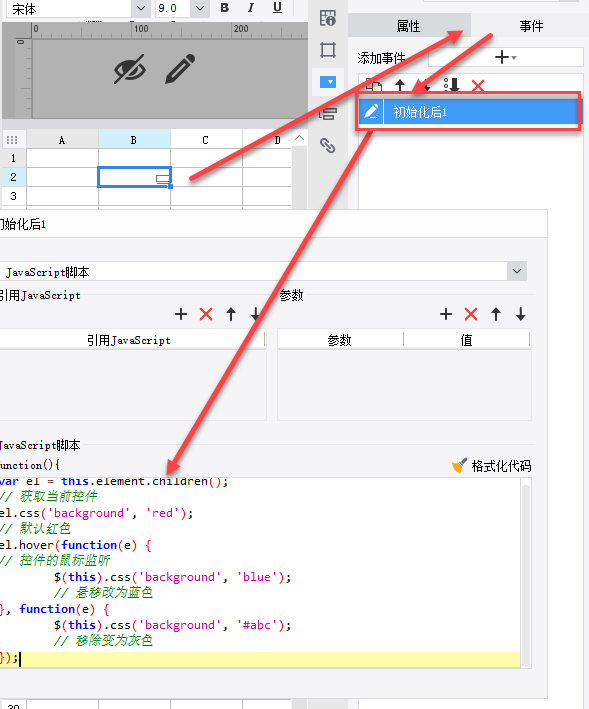
添加一个初始化后事件,代码如下:
var el = this.element.children();
// 获取当前控件
el.css('background', 'red');
// 默认红色
el.hover(function(e) {
// 控件的鼠标监听
$(this).css('background', 'blue');
// 悬移改为蓝色
}, function(e) {
$(this).css('background', '#abc');
// 移除变为灰色
});
 4. 预览效果
4. 预览效果4.1 PC端预览效果
保存模板,点击填报预览即可看到如上所示效果图。
注:经过测试,手机端和h5不支持该效果。
5. 已完成模板
模板效果在线查看请点击:JS控制鼠标悬浮离开按钮背景色.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\19-JS控制鼠标悬浮离开按钮背景色.cpt
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

