CSS修改对话框样式
1. 描述
在我们开发的报表中,当用户填报成功后,希望提示一下用户,但是提示内容少的话,默认提示框比较大,会很难看,
并且提示内容的字体默认都是一个颜色的,这时我们需要用到css来修改提示框的大小以及提示内容的字体。
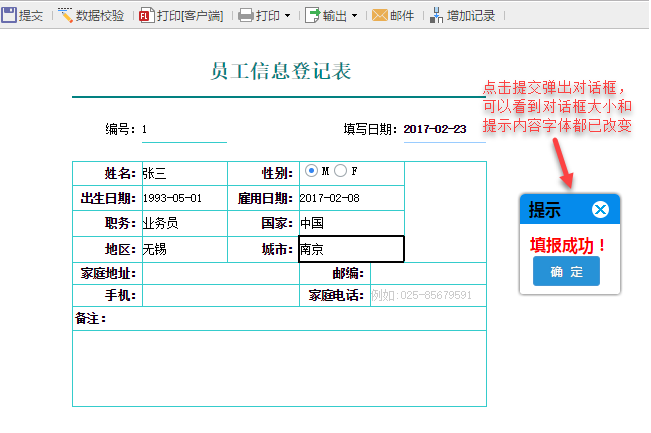
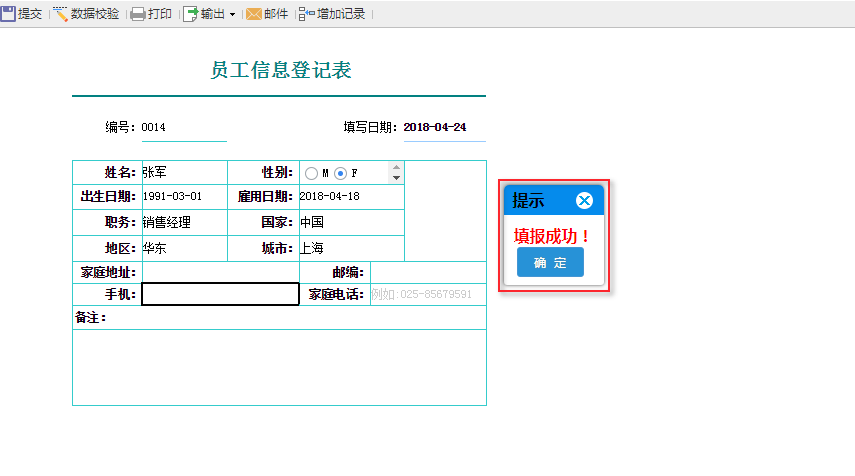
效果如下:
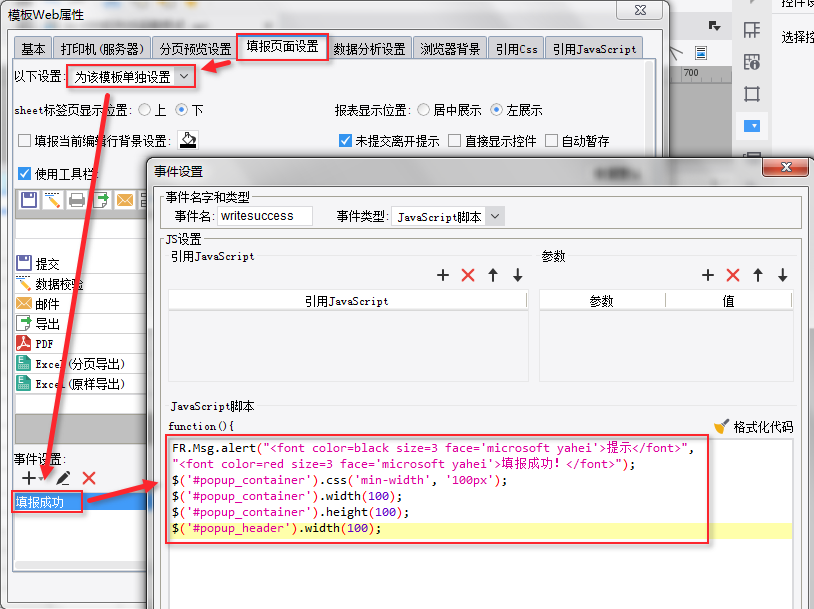
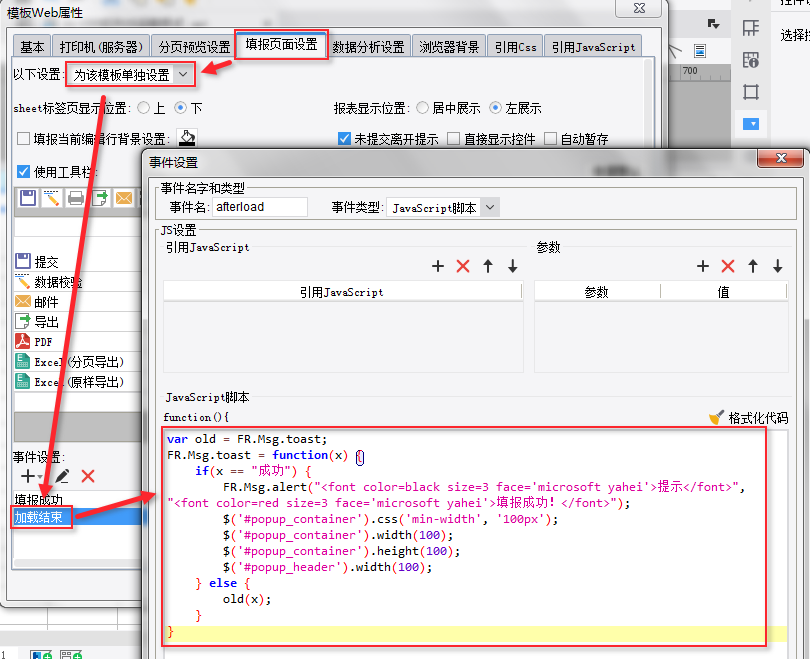
 2. 思路
2. 思路
4. 预览效果
4.1 PC端预览效果
 4.2 移动端效果
4.2 移动端效果
注:不支持移动端。
5. 已完成模板
模板效果在线查看请点击:CSS修改对话框样式.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\01-CSS修改对话框样式.cpt
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)