CSS修改工具栏按钮颜色
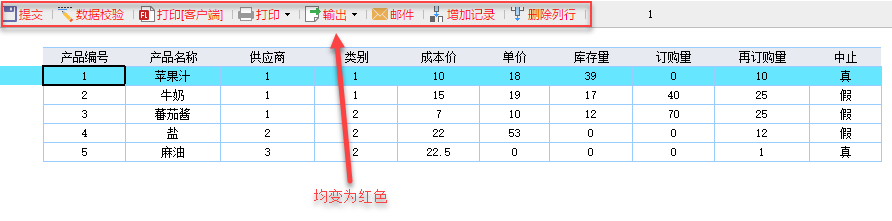
1. 描述
5. 已完成模板
模板效果在线查看请点击:CSS修改工具栏按钮颜色示例一.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\02-CSS修改工具栏按钮颜色示例一.cpt
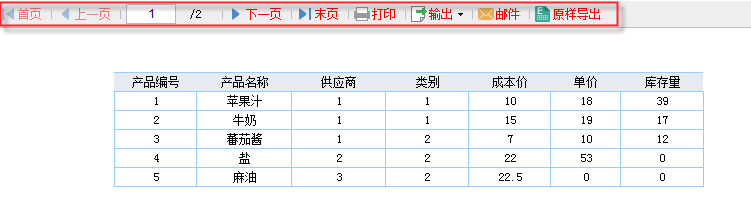
模板效果在线查看请点击:CSS修改工具栏按钮颜色示例二.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\02-CSS修改工具栏按钮颜色示例二.cpt
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)





 移动端预览效果
移动端预览效果 移动端预览效果
移动端预览效果