引用CSS文件改变下拉树图标
1. 描述
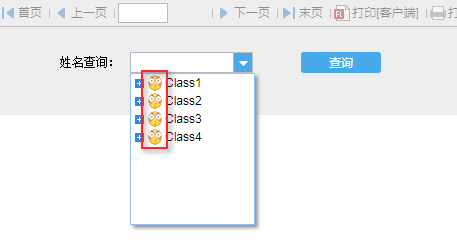
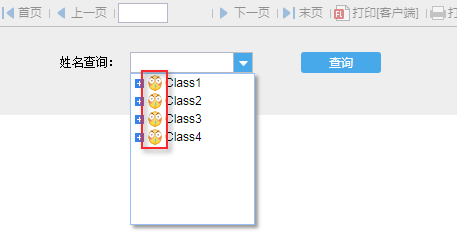
在实际项目中,finereport设计器自带的下拉树控件的图标,有时候可能不满足用户的需求,那么该如何修改下拉树的图标呢?下图的效果是如何实现的呢?
 2. 思路
2. 思路
通过CSS修改下拉树中选项对应的class的背景图片。
3. 操作步骤
新建两个数据集:
ds1:SELECT * FROM STSCORE
ds2:SELECT * FROM STSCORE where CLASSNO = '${layer1}'
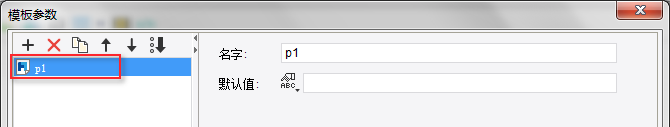
打开菜单模板>模板参数,添加一个模板参数p1,如下图:
 3.3 参数界面设置
3.3 参数界面设置
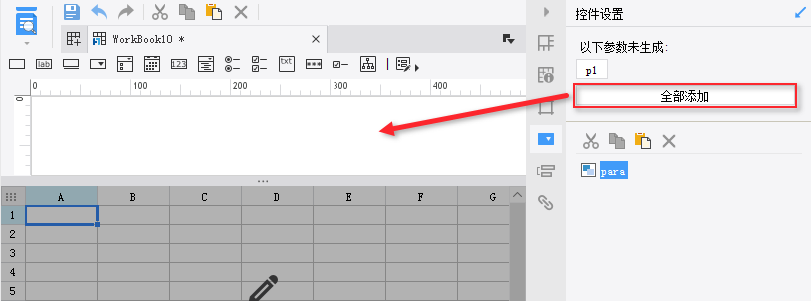
1)打开参数面板,点击右侧控件设置面板中的全部添加按钮:
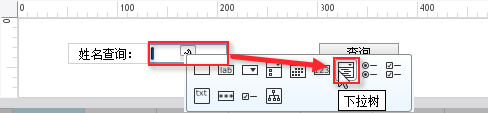
 姓名查询:,未定义的p1控件设置为下拉树控件,如下图:
姓名查询:,未定义的p1控件设置为下拉树控件,如下图:
 3.4 下拉树控件设置
3.4 下拉树控件设置
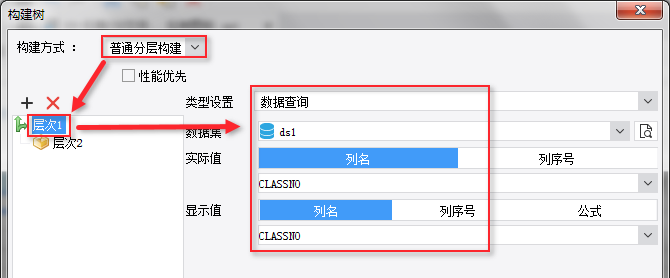
点击下拉树控件p1,设置数据字典,构建方式选择普通分层构建,有两层,第一层设置:数据设置选择数据查询,数据集选择ds1,实际值和显示值都选择列名:CLASSNO,如下图:
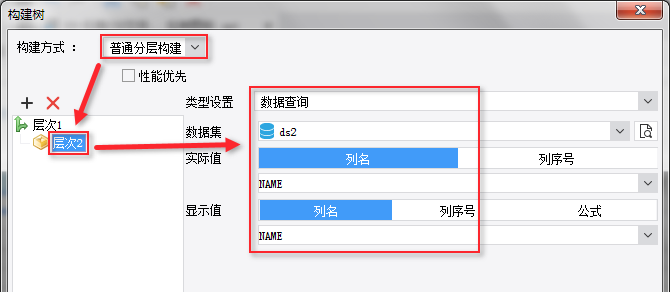
 数据查询,数据集选择ds2,实际值和显示值都选择列名:NAME,如下图:
数据查询,数据集选择ds2,实际值和显示值都选择列名:NAME,如下图:
 3.5 引用CSS更换图标
3.5 引用CSS更换图标
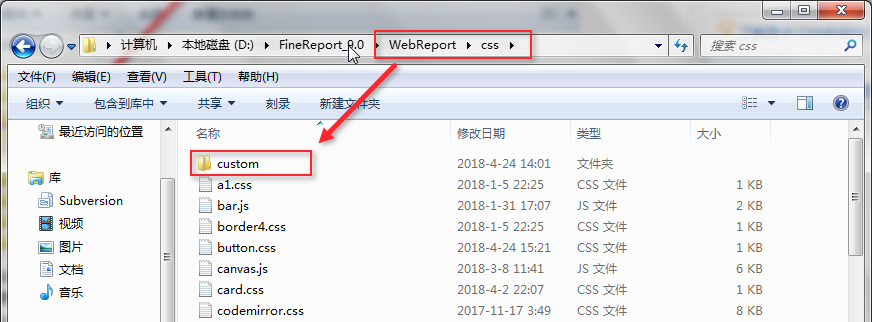
1)在\WebReport\css目录下新建一个文件夹,文件夹名为custom,如下图:
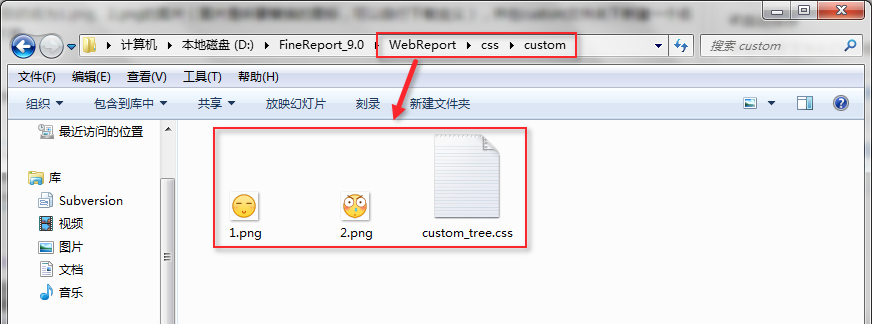
 custom_tree.css的文件,如下图:
custom_tree.css的文件,如下图:
 custom_tree.css是替换树的样式的,具体内容为:
custom_tree.css是替换树的样式的,具体内容为:
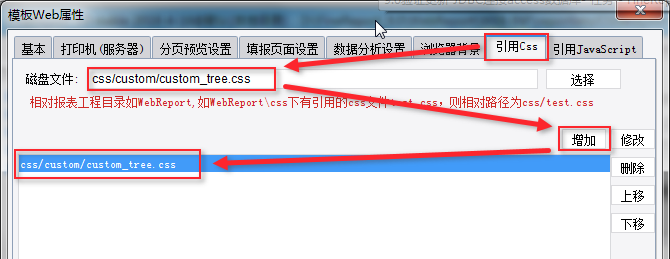
4)引用CSS文件
点击模板>报表web属性>引用CSS,选择custom_tree.css文件,点击增加,再点击确定即可。

预览模板,即可看到描述中的效果。
4. 预览效果
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

