CSS修改填报页面中鼠标经过/点击单元格边框颜色
1. 描述
默认填报报表页面中,鼠标经过填报控件和点击时,会有一个边框,这个边框颜色是固定的,但是有些情况下,和报表本身颜色有冲突,而且选中的黑色也不是很美观,在一些报表中需要修改这两种边框的颜色。
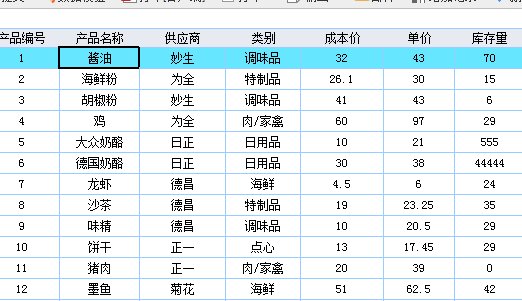
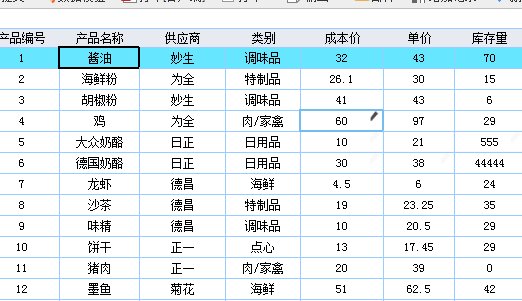
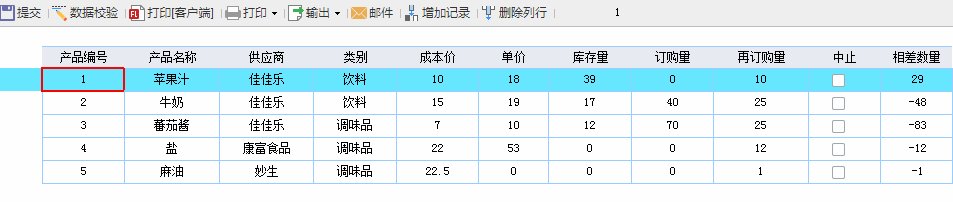
改之前效果:
 2. 思路
2. 思路
填报页面中鼠标经过控件的边框对应的对象是_g().curLGP.$fD,点击控件的边框对象是contentPane.curLGP.$glance,所以必须分别修改这两个对象上、下、左、右四个边框线的CSS样式。
3. 操作步骤
这里修改经过控件的边框颜色为蓝色(#0000ff),点击选中后边框颜色为红色(#ff0000)。
1)打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm5.cpt
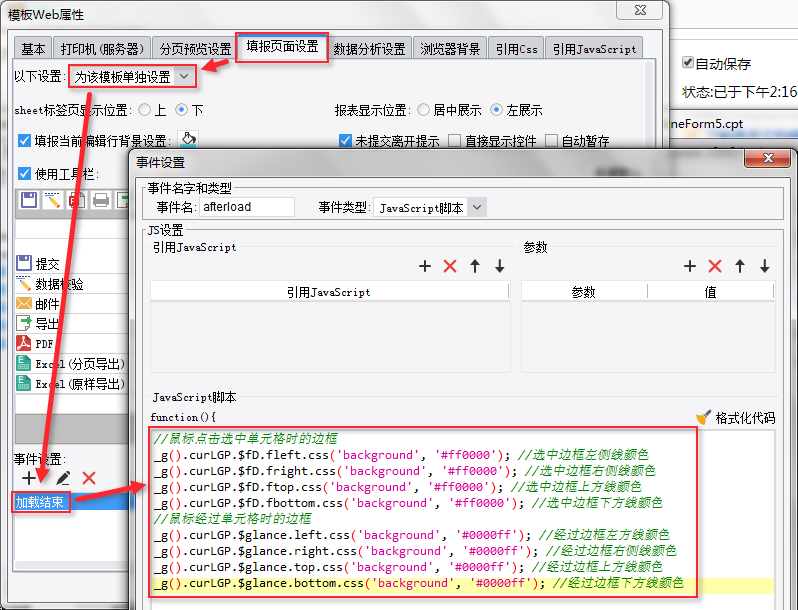
2)点击菜单模板>模板web属性>填报页面设置,添加加载结束事件,如下图:

4. 预览效果
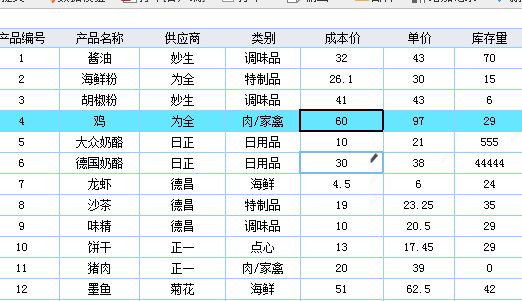
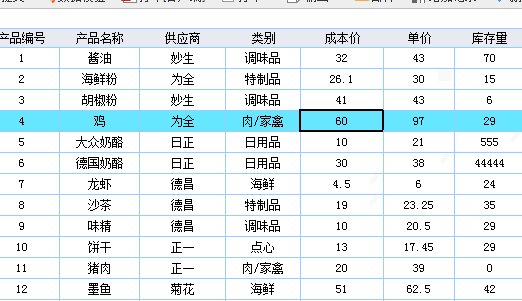
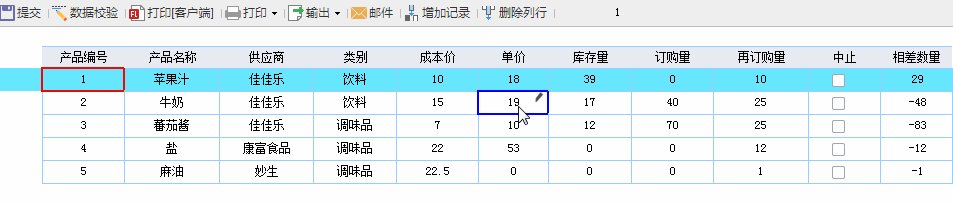
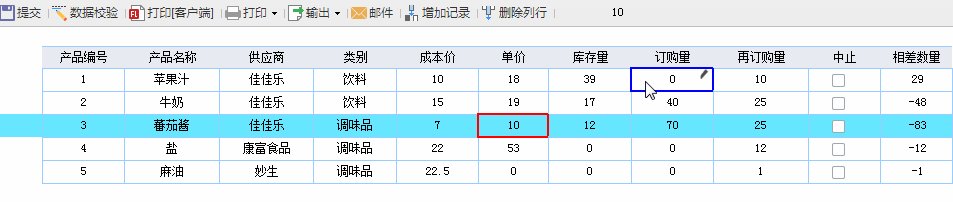
保存模板,选择填报预览,即可看到下图所示效果。
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

