按钮动作前密码控制
1. 问题描述
对于某些用户来说,报表集成在客户系统中后,可能只能对用户的访问权限做控制,那么在对部分关键按钮,比如导出,打印,邮件,查询等做进一步权限控制呢? 2. 解决方案
2. 解决方案
使用按钮点击时,触发弹出输入密码框动作,判断密码输入;如果点击取消或关闭输入界面,则不触发动作 ;如果密码错误,重新弹出界面;密码正确执行下一步动作。
注:加强版本的密码控制控制密码来源,在数据库建立密码表,针对不同按钮事件,设置密码,在js界面通过sql公式查询密码,然后进行匹配。
3. 示例
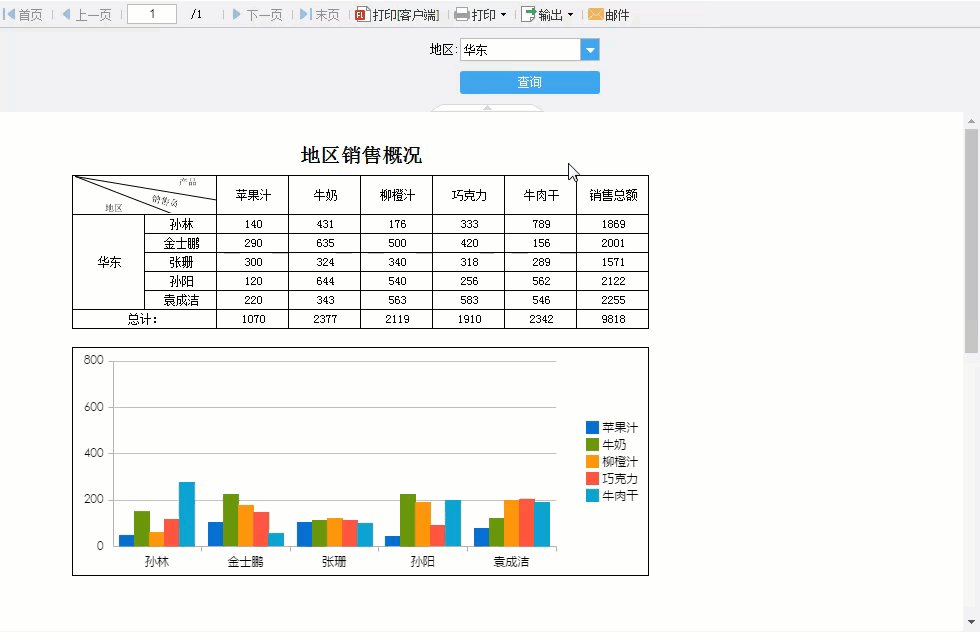
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\GettingStarted.cpt。
切换到参数面板,点击查询按钮,添加点击事件,如下图所示:

添加参数password,值为sql("FRDemo","select password from user where name ='孙林'",1,1) //查询user表中用户名孙林的密码
可以通过数据库查询查询user表中关于孙林的密码,如下图:

注:此时user表中孙林的密码为:123
JS代码如下:
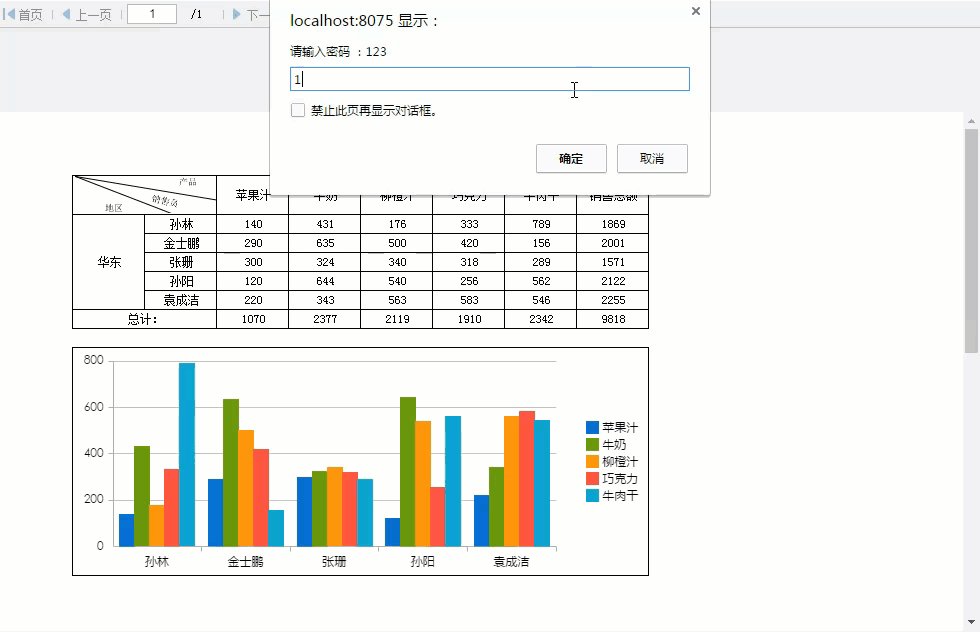
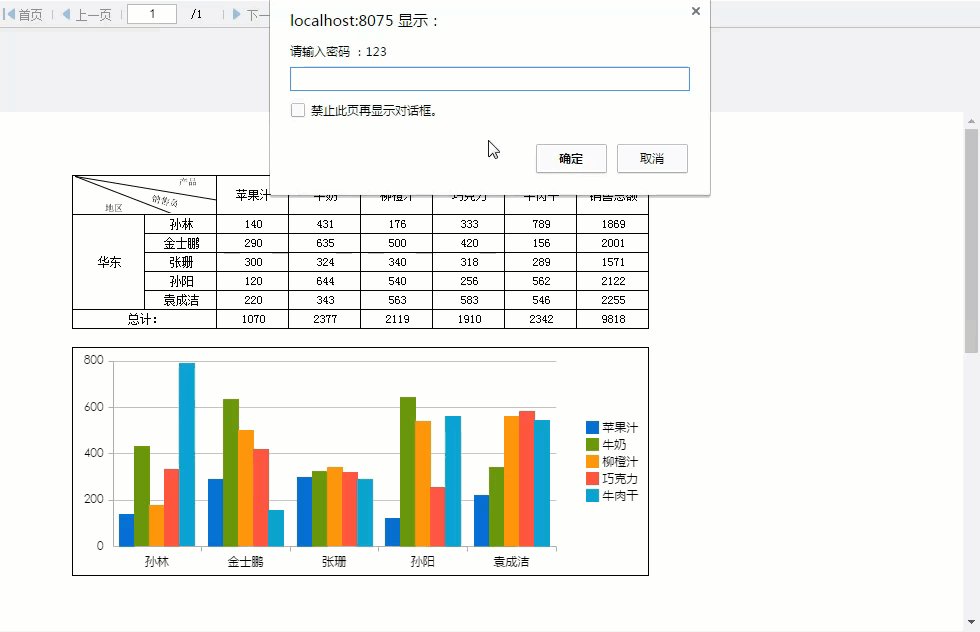
var name = prompt("请输入密码 :123","");
//弹出对话框,输入内容
if(name !=null)
//判断内容是否为空,不为空执行
{
if(name != password)
//如果内容不等于密码
{
name=null;
//执空内容
name = prompt("请输入密码 :123","");
//重新弹出对话框
return false;
//返回错误
}
return true;
//返回正确,执行按钮操作
}
else
{return false;}
//判断内容是否为空,为空执行,返回错误
保存后,点击分页预览,点击查询按钮,触发弹出输入密码框动作,判断密码输入;如果点击取消或关闭输入界面,则不触发动作 ;如果密码错误,重新弹出界面;密码正确执行下一步动作。
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

