JS修改报表页面中的提示文字
1. 描述
在帆软报表中,系统内置了一些操作或者成功的提示文字,比如控件设置不允许为空后,提示”不能为空“,下拉列表框的控件设置不允许自定义后,如果输入的内容不在下拉列表中,会提示”不在列表中“,填报报表中,提交成功后会在右上角显示”成功“,某种程度上,这种提示比较简单,有时我们想要比较人性化的提示,比如填报成功后,想提示”提交数据成功!“这样的文字,如下图:
修改前默认的提示文字:
 2. 思路
2. 思路如果再单独使用一套JS弹出提示框的话,会显示较为麻烦,其实报表默认提示的文字内容全部存放在FR.i18n对象中,我们只需要修改相对应的键值即可。比如填报成功对应的是FR.i18n['FR-Engine_Successfully'],那么,我们只需要修改成相应的提示文字即可。
3. 操作步骤
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
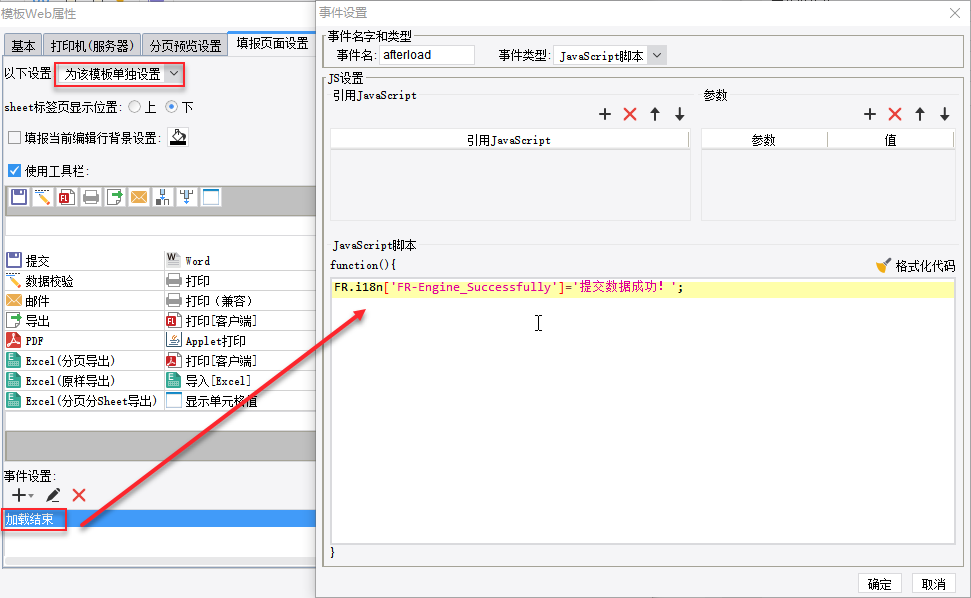
选择模板>模板Web属性>填报页面设置,添加加载结束事件,如下图:

只需要找到对应的键,即可完成对默认提示文字的修改,效果如上图。
常见的提示文字的对象及提示文字,只需要按照上面的方法修改即可:
| 键 | 默认值 | 出现场景 |
|---|---|---|
| FR.i18n['FR-Engine_Loading'] | 正在加载 | 报表加载时出现的提示文字 |
| FR.i18n['FR-Engine-Not_NULL'] | 不能为空 | 控件设置不能为空的默认值 |
| FR.i18n['FR-Engine-Not_In_List'] | 不在列表中 | 下拉列表框控件输入的值不在列表中 |
| FR.i18n['FR-Engine-Verify-Verify_Success'] | 校验成功 | 填报报表中校验成功 |
| FR.i18n['FR-Engine-Verify_Failed'] | 校验失败 | 填报报表中校验失败 |
| FR.i18n['FR-Engine-_Successfully'] | 成功 | 填报报表中上报成功 |
| FR.i18n['FR-Engine_Failed'] | 失败 | 填报报表中上报失败 |
注:键列中的所有字符大小写一定要区分,否则修改不成功。
另外如果是修改参数栏控件的提示文字的话,需要在参数栏初始化后事件中进行修改。
4. 预览效果
 4.2 移动端预览效果
4.2 移动端预览效果此JS不支持移动端使用。
5. 已完成模板
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

