替换官方默认动画和图标
1. 描述
对于一些官方图标客户不满意的情况,此处提供一个方法供大家替换。例如,可将正在加载图标替换成如下样式:

2. 思路
通过css替换官方加载动画图片。
3. 操作步骤
下面提供一种只需要一个css文件和加载图标,即可替换官方加载动画图片。
3.1 准备图片
准备替换的动画,以下面的gif图为例:
 注:可右击图片,进行下载。
注:可右击图片,进行下载。
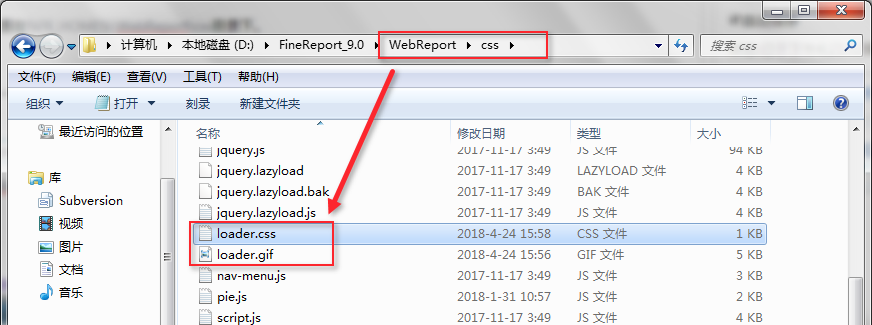
下载后修改名称为loader.gif,放置在%FR_HOME%\WebReport\css目录下。
3.2 新建css文件
用记事本或任意文本工具新建一个css文件,命名为loader.css,css文件内容如下:
.loading-ec-indicator{
background-image:url('/WebReport/css/loader.gif') !important;
}
同样放置在%FR_HOME%\WebReport\css下。
 3.3 引用css文件
3.3 引用css文件
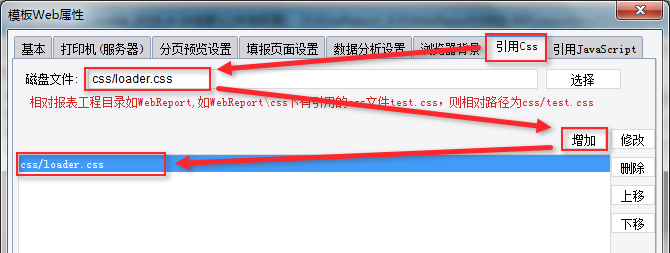
打开设计器,选择服务器-服务器配置,切换到引用css标签,选择loader.css并增加,如下图:
 注1:更换图标时,只需要把WebReport下加载的图标loader.gif替换即可看到新图标(可能需要清空一下浏览器缓存)。
注1:更换图标时,只需要把WebReport下加载的图标loader.gif替换即可看到新图标(可能需要清空一下浏览器缓存)。
注2:替换的图标大小不要超过64*64,否则看到的图标会显示不全。
此处提供一些动态加载的动画:网页加载loading-GIF动画图
4. 预览效果
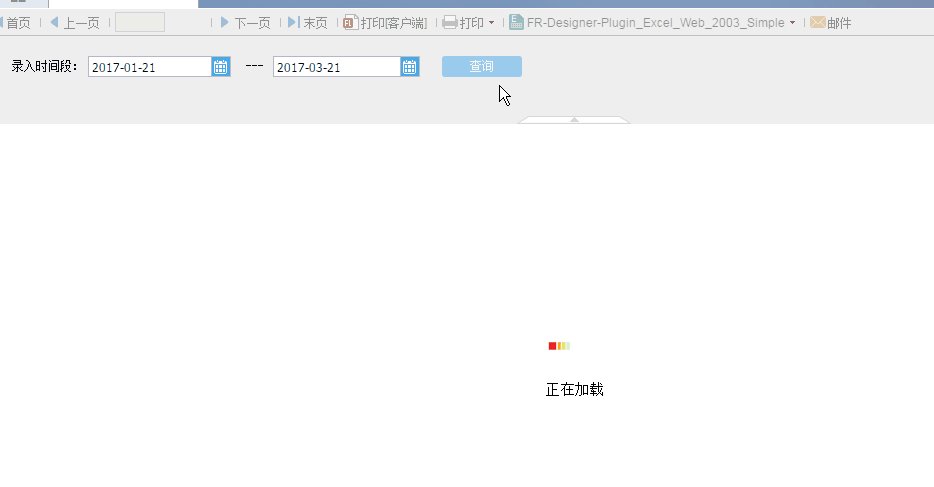
4.1 PC端预览效果
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
模板效果在线查看请点击:替换官方默认动画和图标.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\09-替换官方默认动画和图标.cpt
附件列表
标签:
9.0验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

