JS实现鼠标经过/点击单元格/当前行样式改变
1. 概述
场景描述:在报表制作中,有时为了突出鼠标所在单元格,需要突出一下背景色(字体),而在鼠标离开后恢复原有的背景色(字体)。
通过本文档,可以方便地设置鼠标所在单元格背景色变色、字体改变,当在鼠标离开后恢复原色的功能。
场景还原:
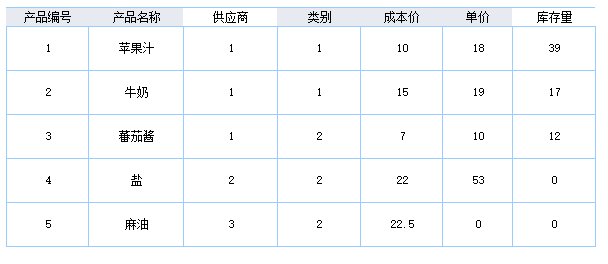
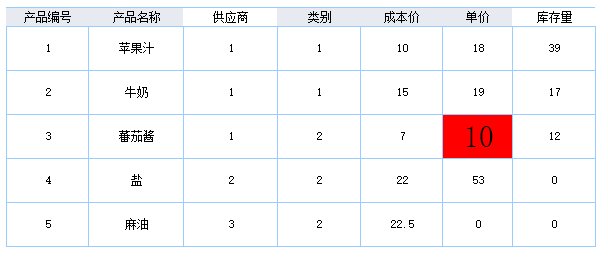
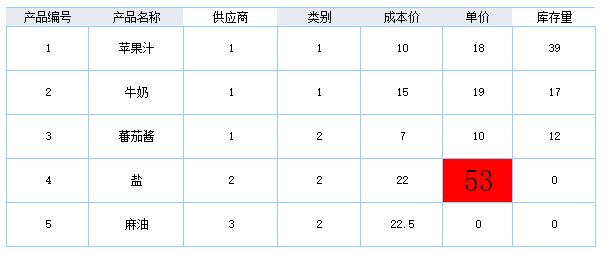
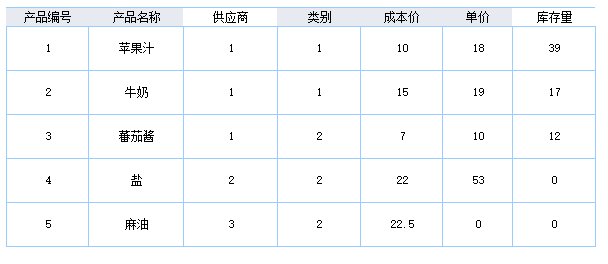
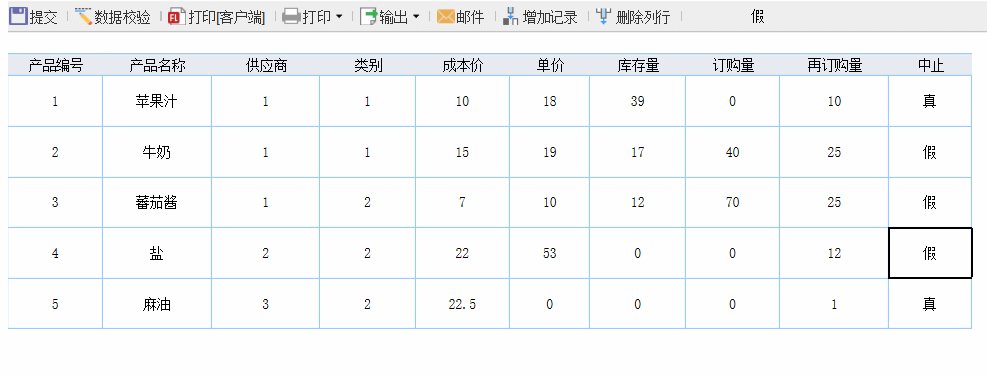
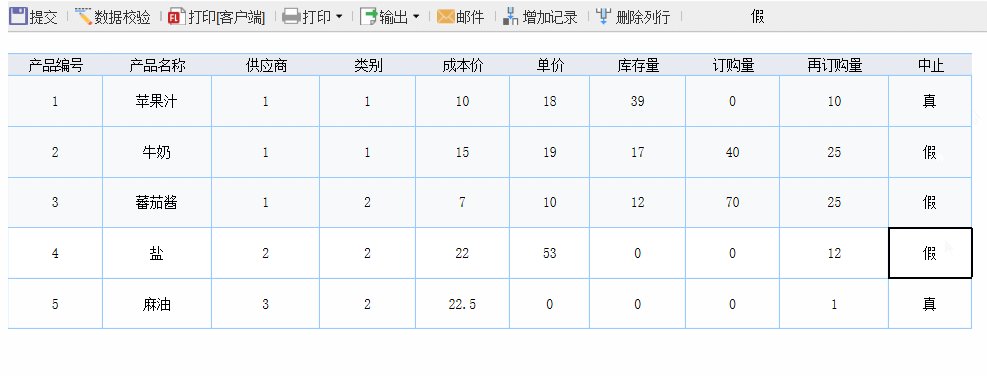
如图一:鼠标移至单元格背景色变为红色,字体放大,点击单元格会有绿色背景闪烁一下且字体变小。

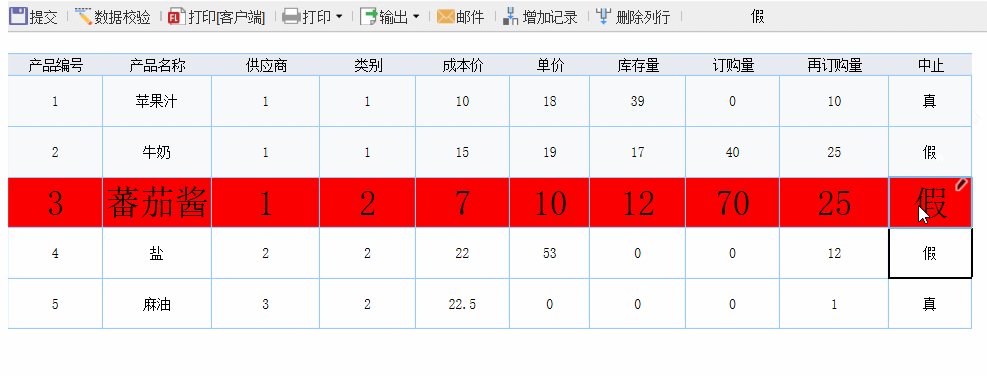
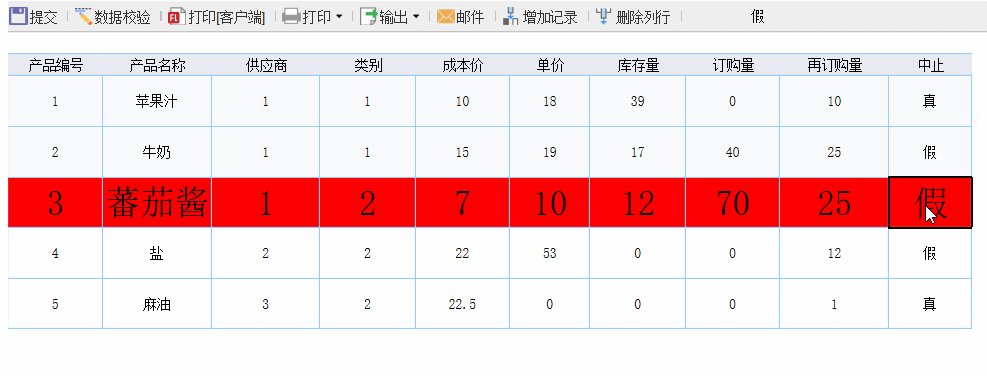
也可以使单元格所在行整体改变背景色和字体,如图二:
 2. 思路
2. 思路
通过获取到当前的行数或单元格进行改变样式。
3. 操作步骤
3.1 示例一
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
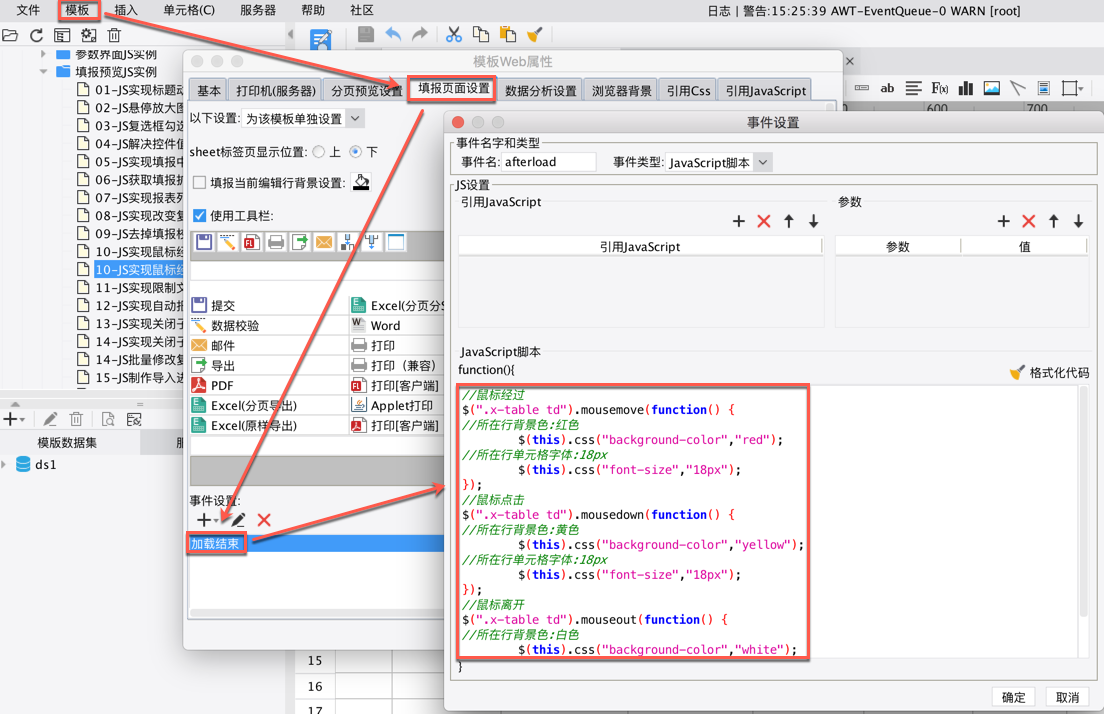
点击模板>模板web属性>填报页面设置,去除填报当前编辑行背景设置的勾选,在事件设置中添加一个【加载结束】事件:

//鼠标经过
$(".x-table td").mousemove(function() {
//所在行背景色:红色
$(this).css("background-color","red");
//所在行单元格字体:18px
$(this).css("font-size","18px");
});
//鼠标点击
$(".x-table td").mousedown(function() {
//所在行背景色:黄色
$(this).css("background-color","yellow");
//所在行单元格字体:18px
$(this).css("font-size","18px");
});
//鼠标离开
$(".x-table td").mouseout(function() {
//所在行背景色:白色
$(this).css("background-color","white");
//所在行单元格字体:12px
$(this).css("font-size","12px");
});
3.2 示例二
将上述模板中的加载结束事件,代码修改如下:
//鼠标经过
$(".x-table tr").mousemove(function() {
//所在行背景色:红色
$(this).css("background-color","red");
//所在行单元格字体:18px
$(this).find("td").css("font-size","18px");
});
//鼠标点击
$(".x-table tr").mousedown(function() {
//所在行背景色:黄色
$(this).css("background-color","yellow");
//所在行单元格字体:18px
$(this).find("td").css("font-size","18px");
});
//鼠标离开
$(".x-table tr").mouseout(function() {
//所在行背景色:白色
$(this).css("background-color","white");
//所在行单元格字体:12px
$(this).find("td").css("font-size","12px");
});
注:此方法同样适用于分析预览,具体设置方法类似,需要在模板>模板web事件>数据分析预览设置中增加加载结束事件,代码相同。
4. 预览效果
4.1 PC端预览效果
1)示例一
保存模板,进行填报预览,效果如图一。
2)示例二
保存模板,进行填报预览,效果如图二。
注:经过测试,手机端和h5不支持该效果。
5. 已完成模板
1)示例一
模板效果在线查看请点击:JS实现鼠标经过点击单元格当前行样式示例一.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\10-JS实现鼠标经过点击单元格当前行样式示例一.cpt
2)示例二
模板效果在线查看请点击:JS实现鼠标经过点击单元格当前行样式示例二.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\填报预览JS实例\10-JS实现鼠标经过点击单元格当前行样式示例二.cpt
关键字:鼠标悬停改变单元格背景色、鼠标悬浮改变单元格背景色
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

