JS实现改变决策报表中鼠标点击/悬停所在行的样式
1. 描述
如何实现决策报表中鼠标点击,或者经过到指定行的时候,该行的行高,字体大小,颜色等改变的功能?
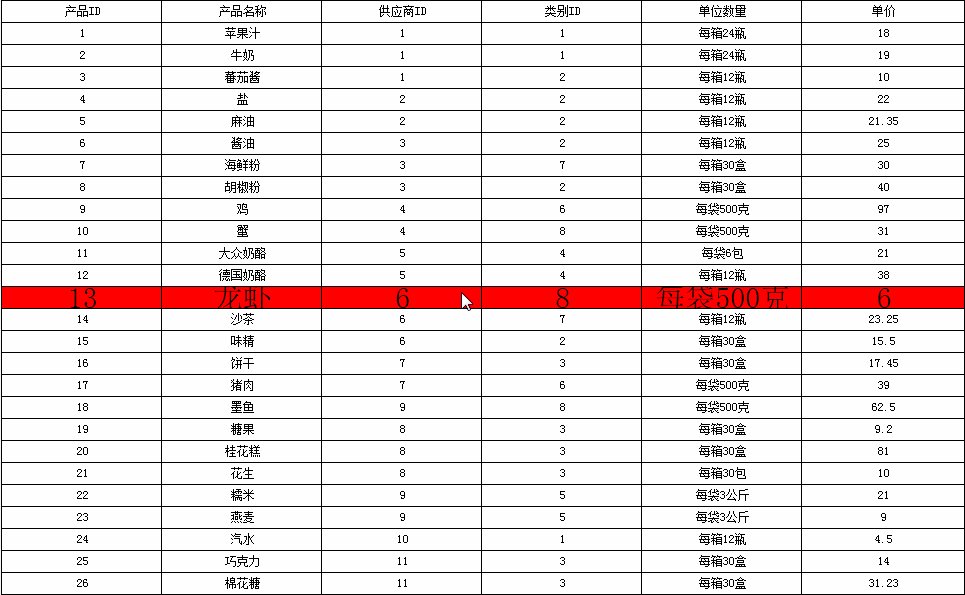
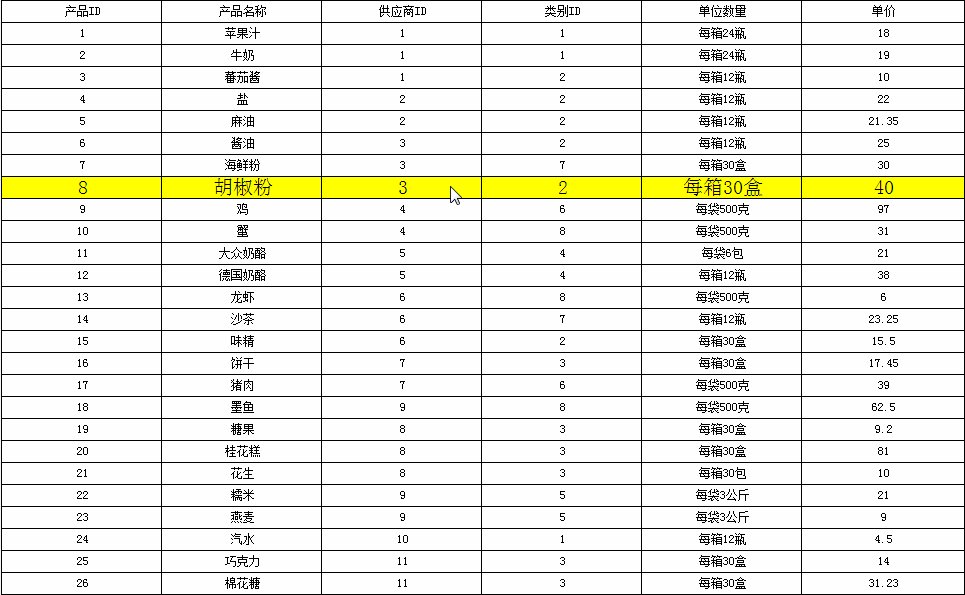
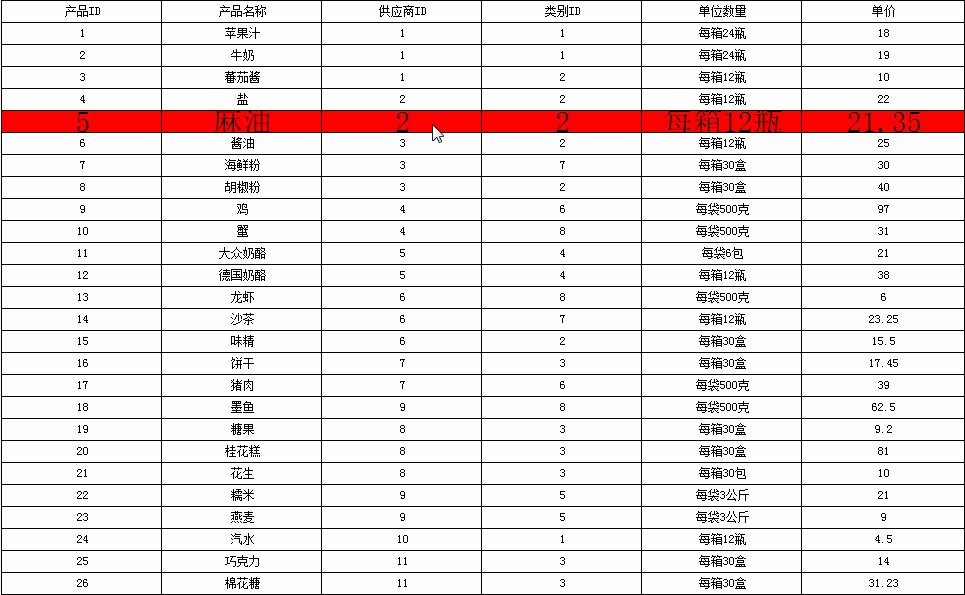
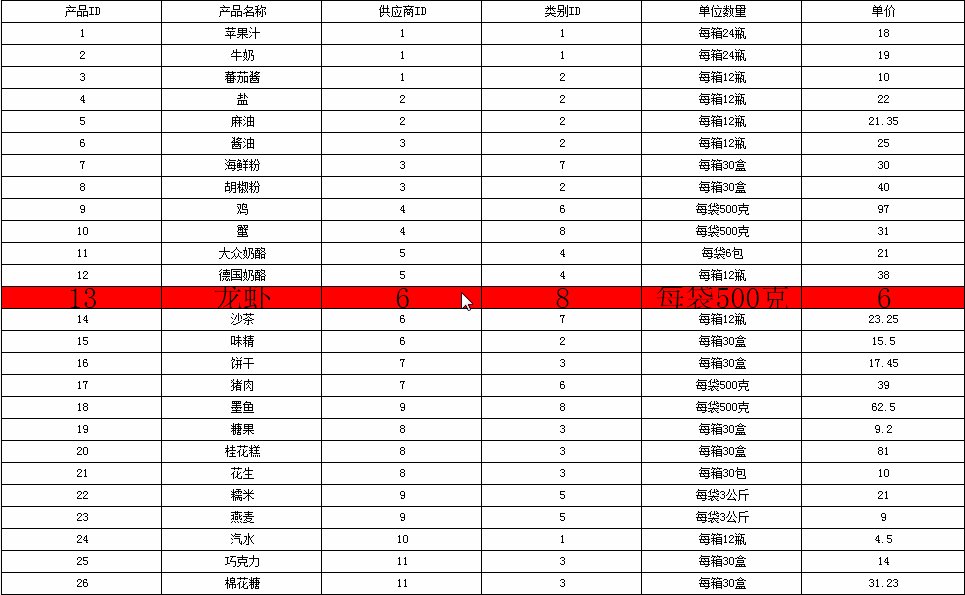
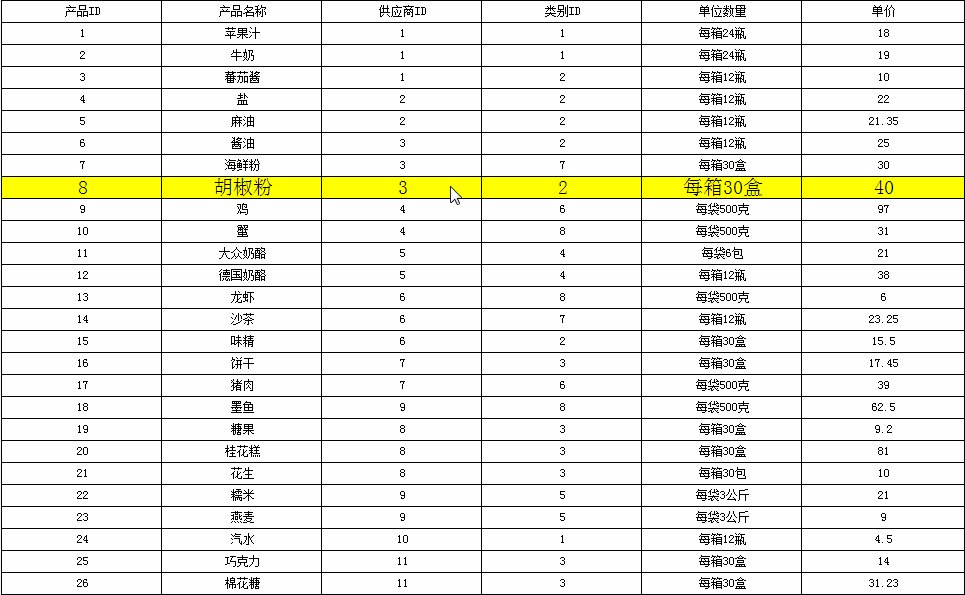
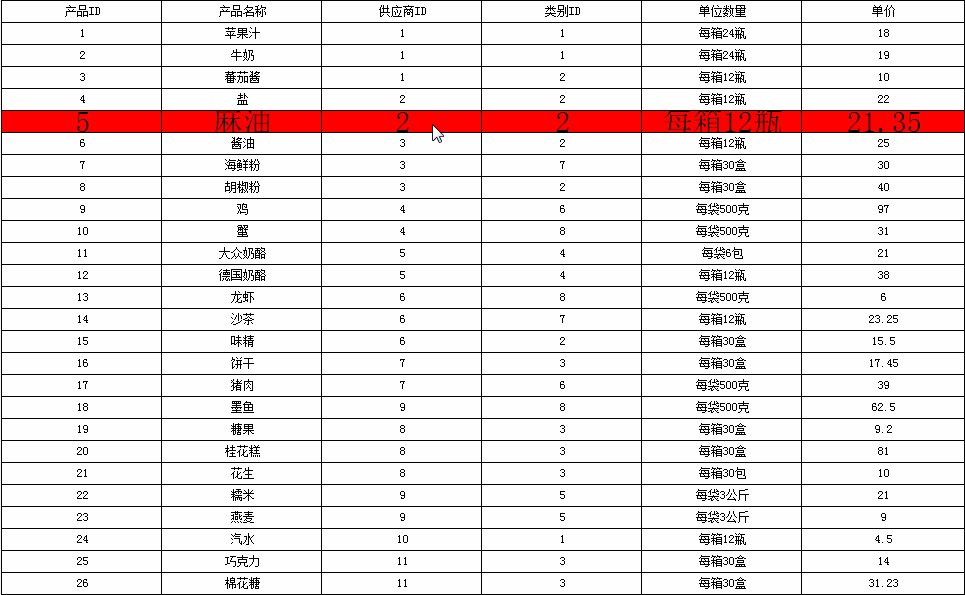
如下图所示,鼠标经过指定行,该行字体变大,背景色变为红色,点击时背景色变为黄色:
 2. 思路
2. 思路
通过js实现鼠标经过或点击指定行时改变该行的样式。
3. 操作步骤
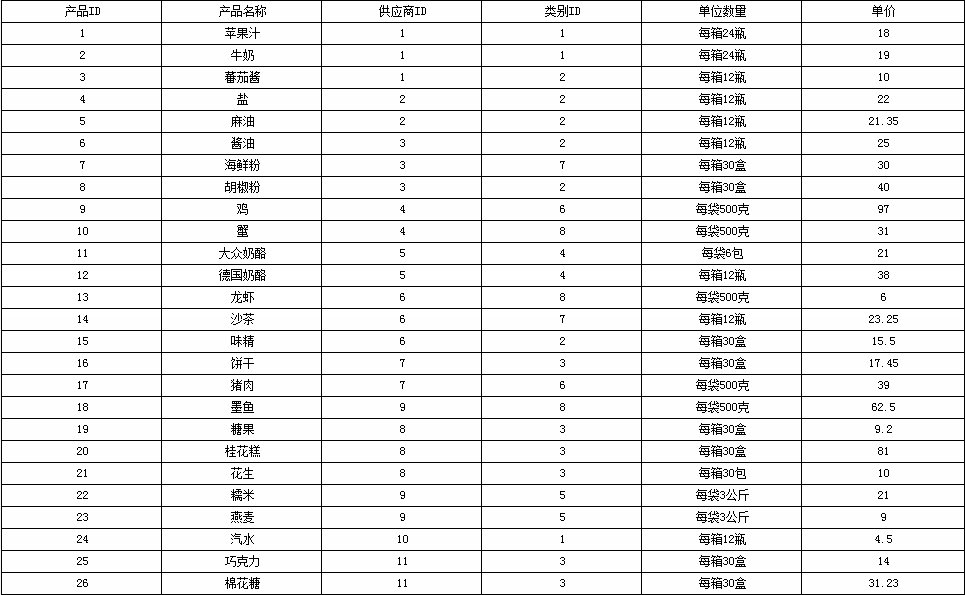
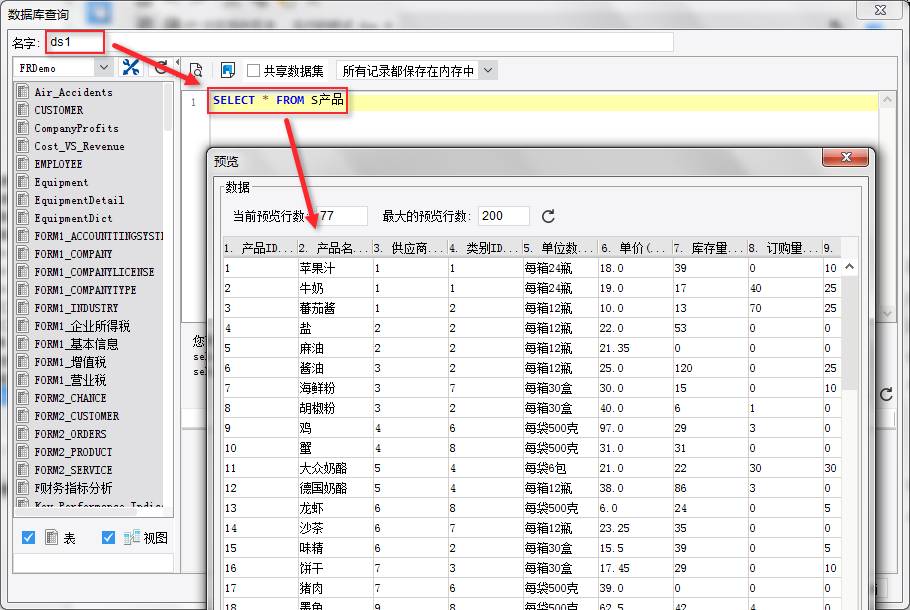
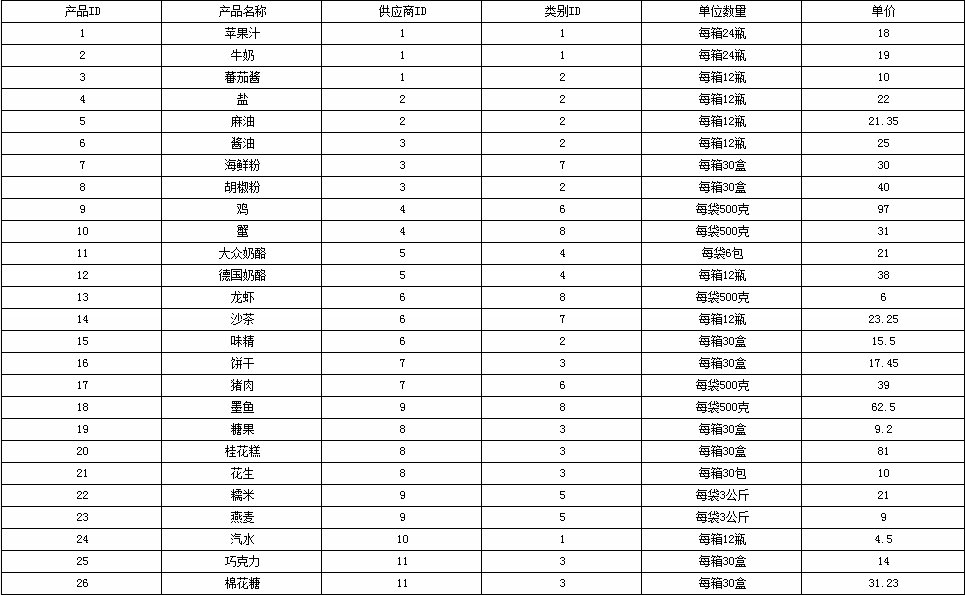
1)新建决策报表,拖入报表块,添加数据集ds1,sql语句为: SELECT * FROM S产品
 3.2 js事件设置
3.2 js事件设置
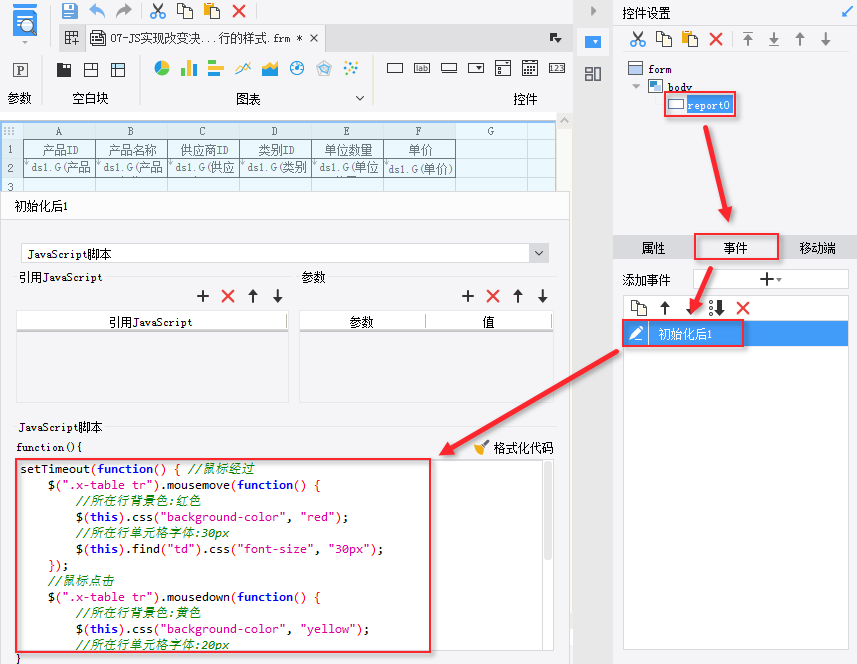
选中报表块,点击右侧事件标签,添加初始化后事件:

保存模板,点击预览,效果即如上。
4. 预览效果
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

