[老]图例默认不显示某个系列
1. 问题描述
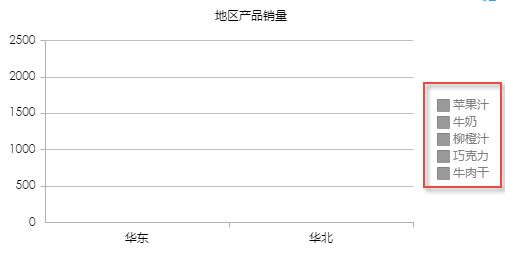
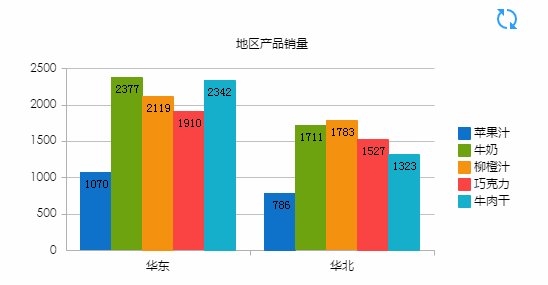
在设计报表时,根据业务需求需要图表默认不显示某个系列(即初始化隐藏某个系列,点击图例中的隐藏的系列再显示)。
老图表:
 2. 实现思路
2. 实现思路
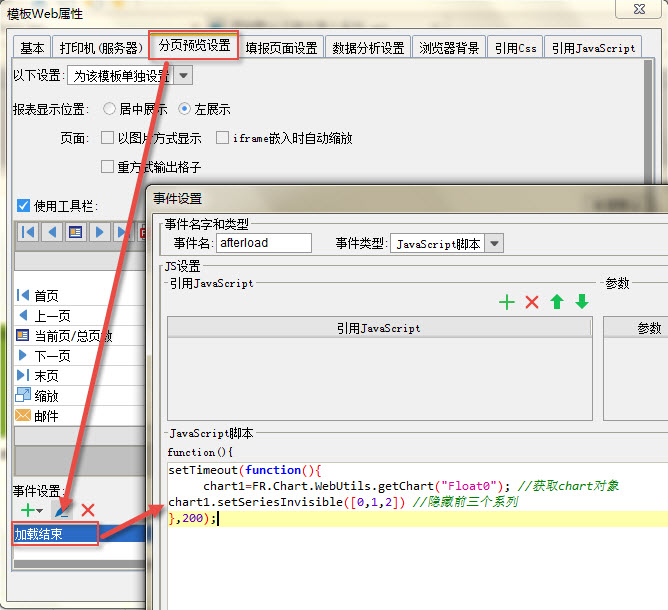
通过图表提供的js接口:chart.setSeriesInvisible([index])实现隐藏系列。
附: 老图表js接口请参考:老图表js接口
新特征图表js接口请参考:[新]图表显示部分系列接口
3. 示例一
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)



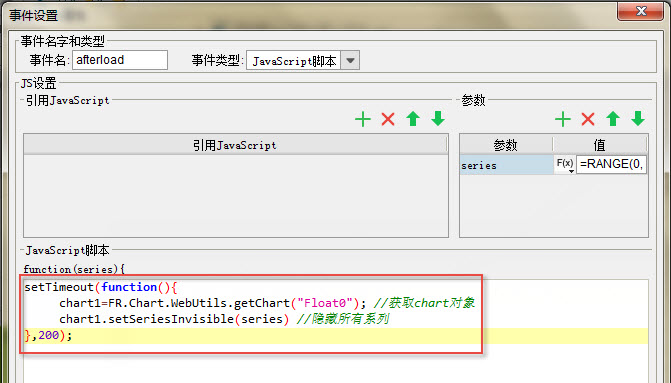
 输入下面的js代码:
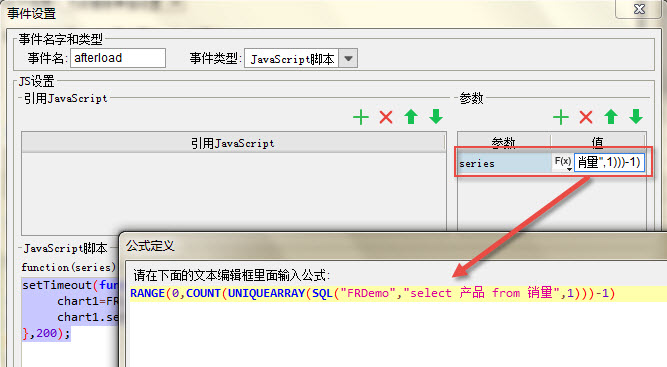
输入下面的js代码: 将第三行代码改为:chart1.setSeriesInvisible(series)即可。
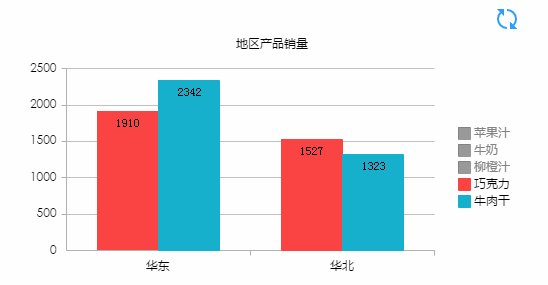
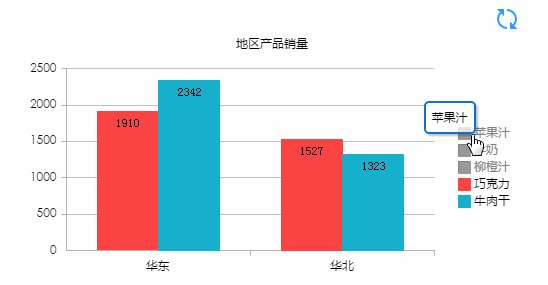
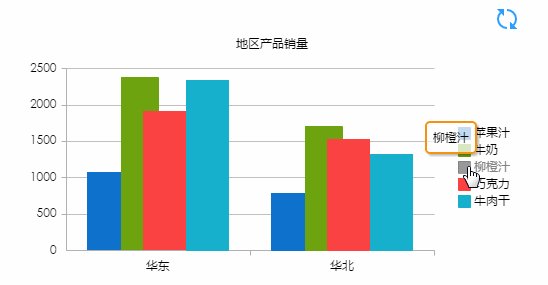
将第三行代码改为:chart1.setSeriesInvisible(series)即可。 保存模板,预览效果如下:
保存模板,预览效果如下: