去掉冻结行列时多余的滚动条
1. 问题描述
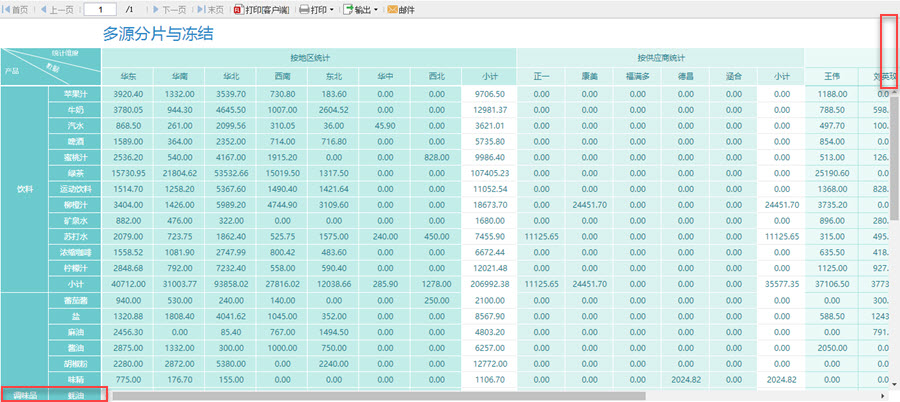
在报表中使用冻结行列时,不管冻结的行高是否超高,行高调整时,右侧都会出现一个多余的滚动条,不管列中内容是否超宽,下面横向中也会出现多余的一段滚动条,如下图:
 2. 解决思路
2. 解决思路
冻结行时右侧对应的滚动条所在类为frozen-north,冻结列时下方对应的滚动条为frozen-west,对这两种滚动条的overflow-x与overflow-y属性进行合理设置即可去掉这两种多余的滚动条。
注:也可通过安装自定义滚动条插件,实现隐藏多余滚动条的功能。
3. 解决过程
打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\demo\basic\分片与冻结.cpt
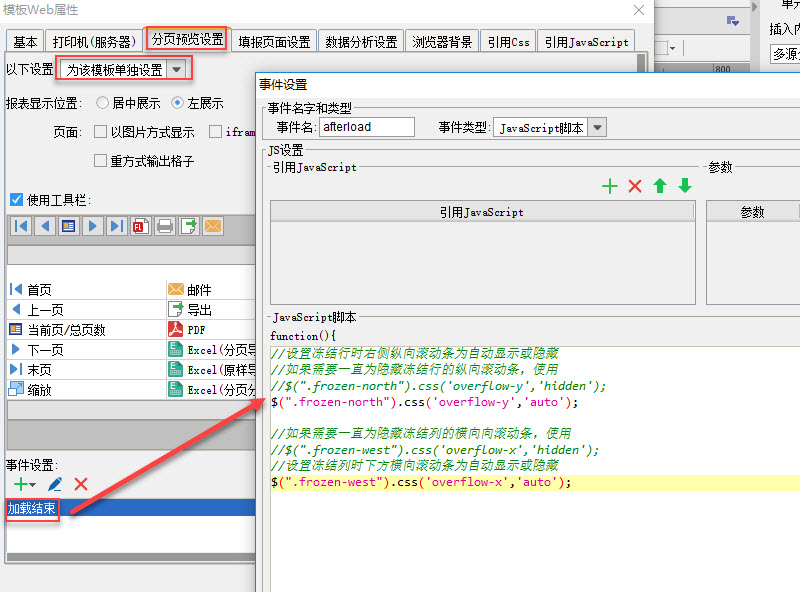
点击菜单模板>模板Web属性中,选中分页预览设置,选择为该模板单独设置,添加加载结束事件,如下图所示:

注:overflow-x:横向滚动条,overflow-y:纵向滚动条,可取的值为scroll-一直显示,auto-根据内容自动显示或隐藏,hidden-一直不显示
保存后,点击分页预览,x轴和y轴的滚动条就隐藏了,效果如下:
 注:若出现行列网格线错位现象,则安装自定义滚动条插件。
注:若出现行列网格线错位现象,则安装自定义滚动条插件。
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

