大屏模板制作
1.描述
大屏看起来很炫,那么制作会不会很麻烦呢?下面给大家演示一下一张下面这张大屏模板的制作步骤。

2.准备工作
确认需求、准备数据、整理素材。这里假定需求已由业务部敲定,数据IT部也整理好了,而需要的背景图片、边框等事先都整理完毕。
 设计大屏驾驶舱遵循四个基本步骤:
设计大屏驾驶舱遵循四个基本步骤:
布局排版 ——色彩 —— 点缀效果 ——动画。
3.布局排版
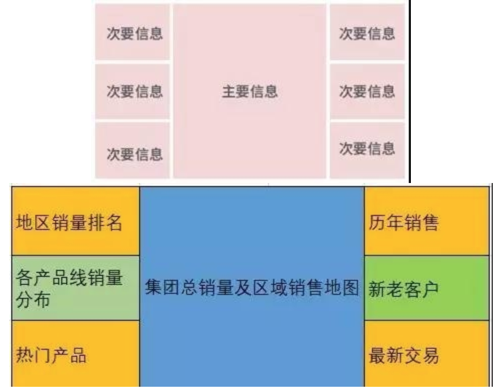
业务部门的需求,是要重点展现集团销售总额数据以及各地区的数据,其他次要内容包括历年销售对比、各产品线销售、热门产品、实时交易、新老客户占比等。我们从常见的几种主次分布排版样式里挑选了一种作为此次的版面,如下图所示:
 由于集团业务遍布全国,所以区域销售数据我们认为用地图展示比较直观,而全国的总销售额这一数字叠加在地图上进行展示。另外,对比类的数据适合用柱形图,占比类的数据适合用饼图,交易明细数据适合用表格。这样,我们就确定了布局里的几个主要元素:地图、数字、柱形图、饼图、表格。
由于集团业务遍布全国,所以区域销售数据我们认为用地图展示比较直观,而全国的总销售额这一数字叠加在地图上进行展示。另外,对比类的数据适合用柱形图,占比类的数据适合用饼图,交易明细数据适合用表格。这样,我们就确定了布局里的几个主要元素:地图、数字、柱形图、饼图、表格。
由于这里报表块使用了重叠的功能,因此需要使用绝对布局,如下图:
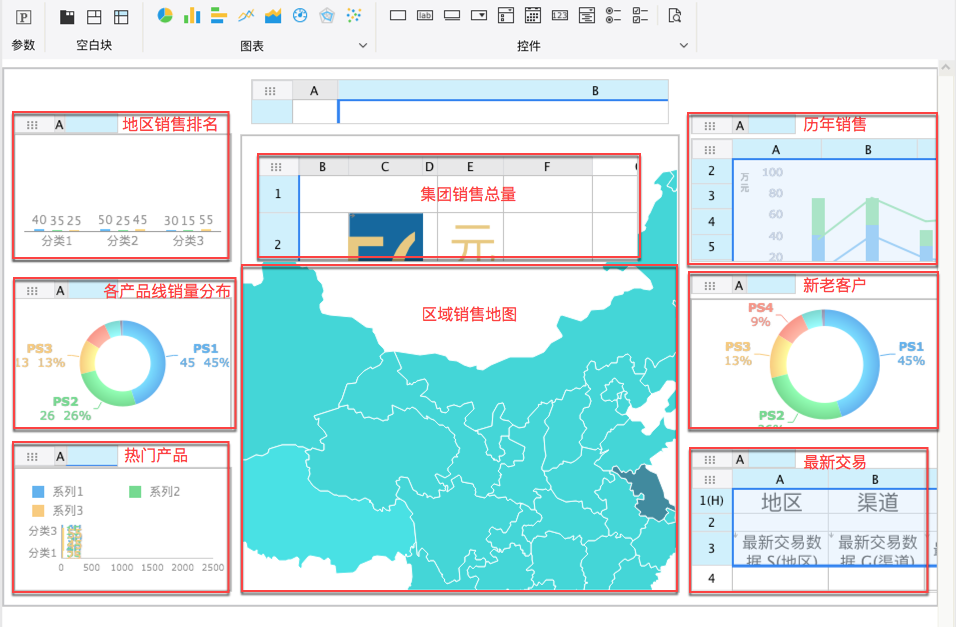
 打开 FineReport 设计器,按照布局样式,从组件栏拖入对应的图表元素到指定区域并绑定数据,如下图所示:
打开 FineReport 设计器,按照布局样式,从组件栏拖入对应的图表元素到指定区域并绑定数据,如下图所示: 点击预览按钮,浏览器端的效果如下图所示。到这里第一版效果就出来了,主次排版让界面看上去很规范,但配色没有经过改良所以效果一般。
点击预览按钮,浏览器端的效果如下图所示。到这里第一版效果就出来了,主次排版让界面看上去很规范,但配色没有经过改良所以效果一般。
4.色彩
在上次帖子里,我们总结过,大屏的主体背景建议用深色系,这样可以有效避免视觉刺激。如此,我们把第一版demo背景换成背景图片,由于整体背景是深色的,使得我们的一些标题文字还看上去不明显,而且图表有种沉闷的感觉,稍微调整了下,把文字内容改成浅色、图表则换稍微明亮一点的颜色,如下图:

5.点缀
接下来为各个组件、标题添加一些边框来提升细节处的观感。
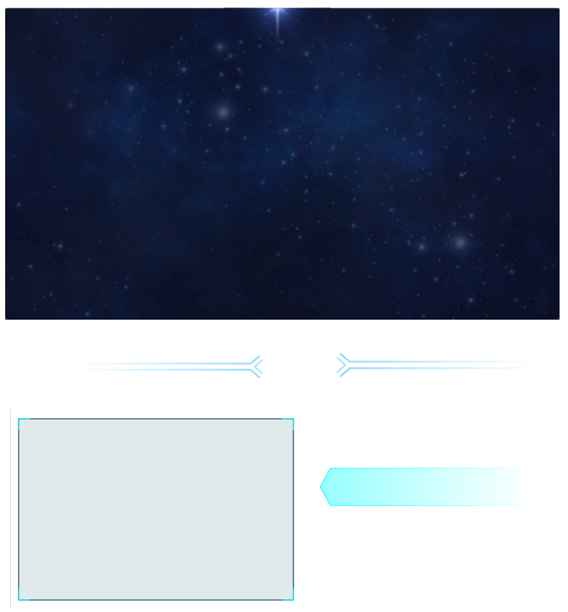
1)首先是顶部大标题,在大标题两侧各拖入一个报表块,为报表块添加背景图片,左右对称线条极大提升美感。
2)其次是改造各个组件的小标题,方直接为小标题所在的报表块组件添加合适的背景。
3)给各个组件添加边框元素,最后得到效果如下:

6.动效
由于大屏本身场景特殊,纯粹静态展示让人感觉大屏缺乏活力。为此,给demo加上一些动画效果,提升一下demo的活力及视觉观感。
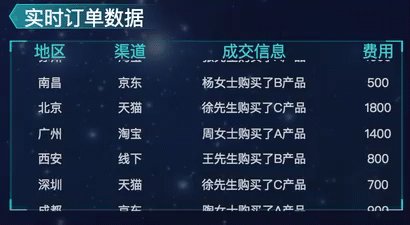
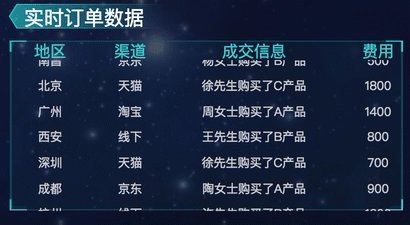
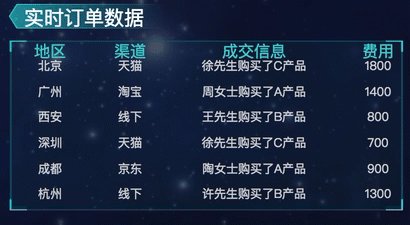
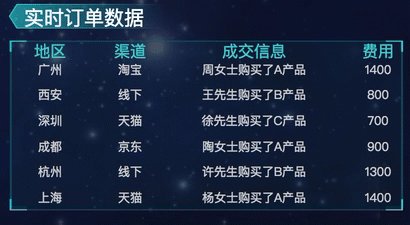
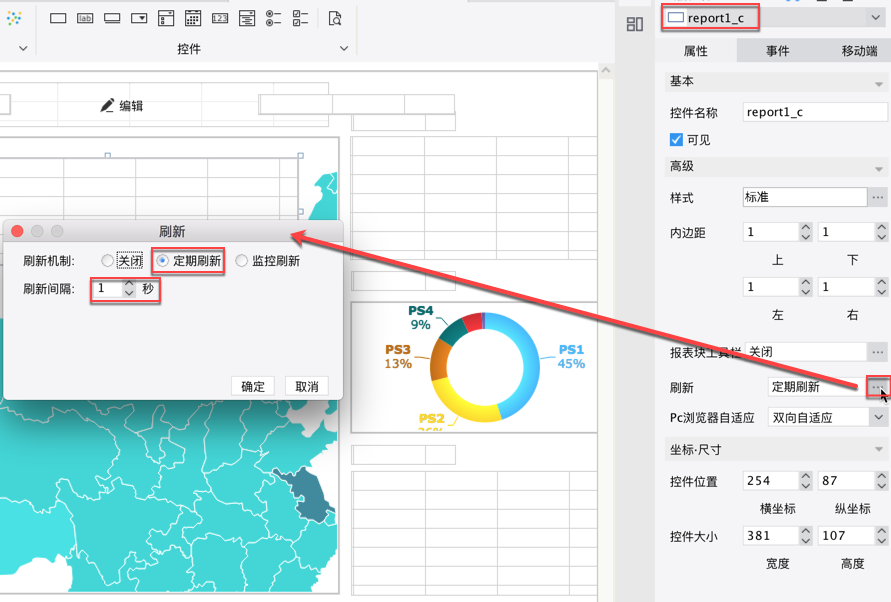
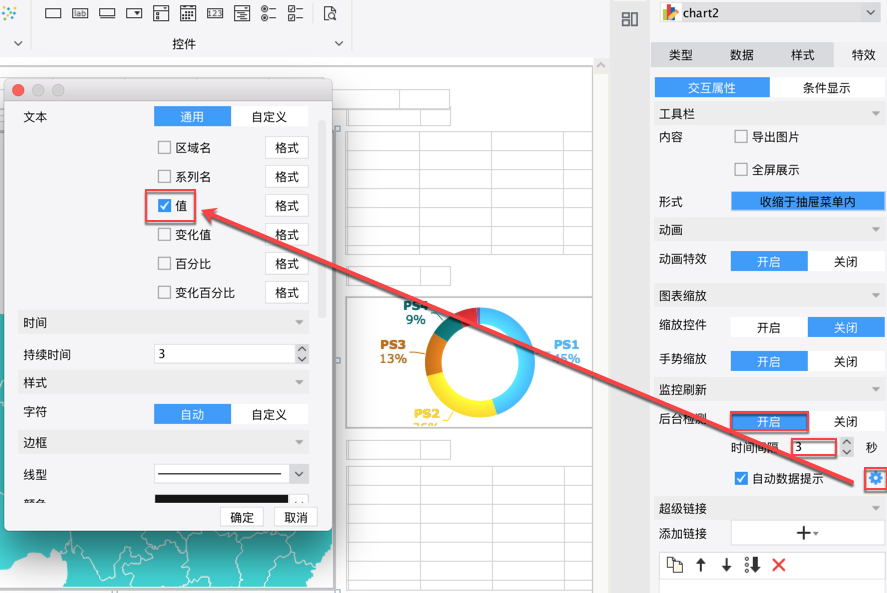
1)首先我们来为销售总额设置数据监控(需要安装决策报表里报表块刷新插件),让其每隔1秒获取最新数据,这样销售总额数字会实时动态变化,设置如下图:
 效果如下图:
效果如下图:
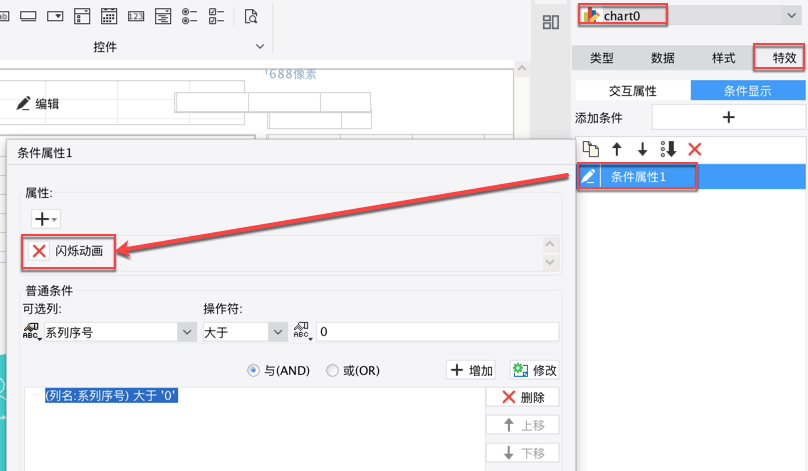
2)再给图表添加闪烁动画,设置如下图:
 效果如下图:
效果如下图:
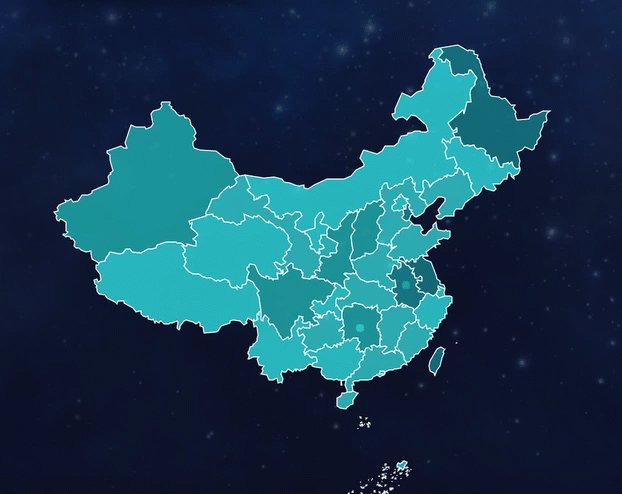
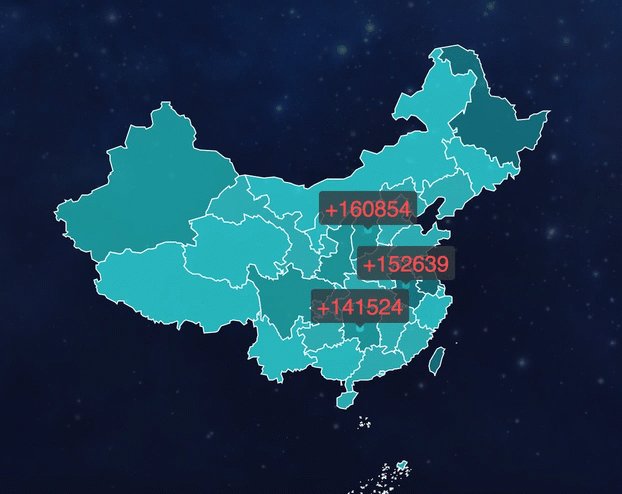
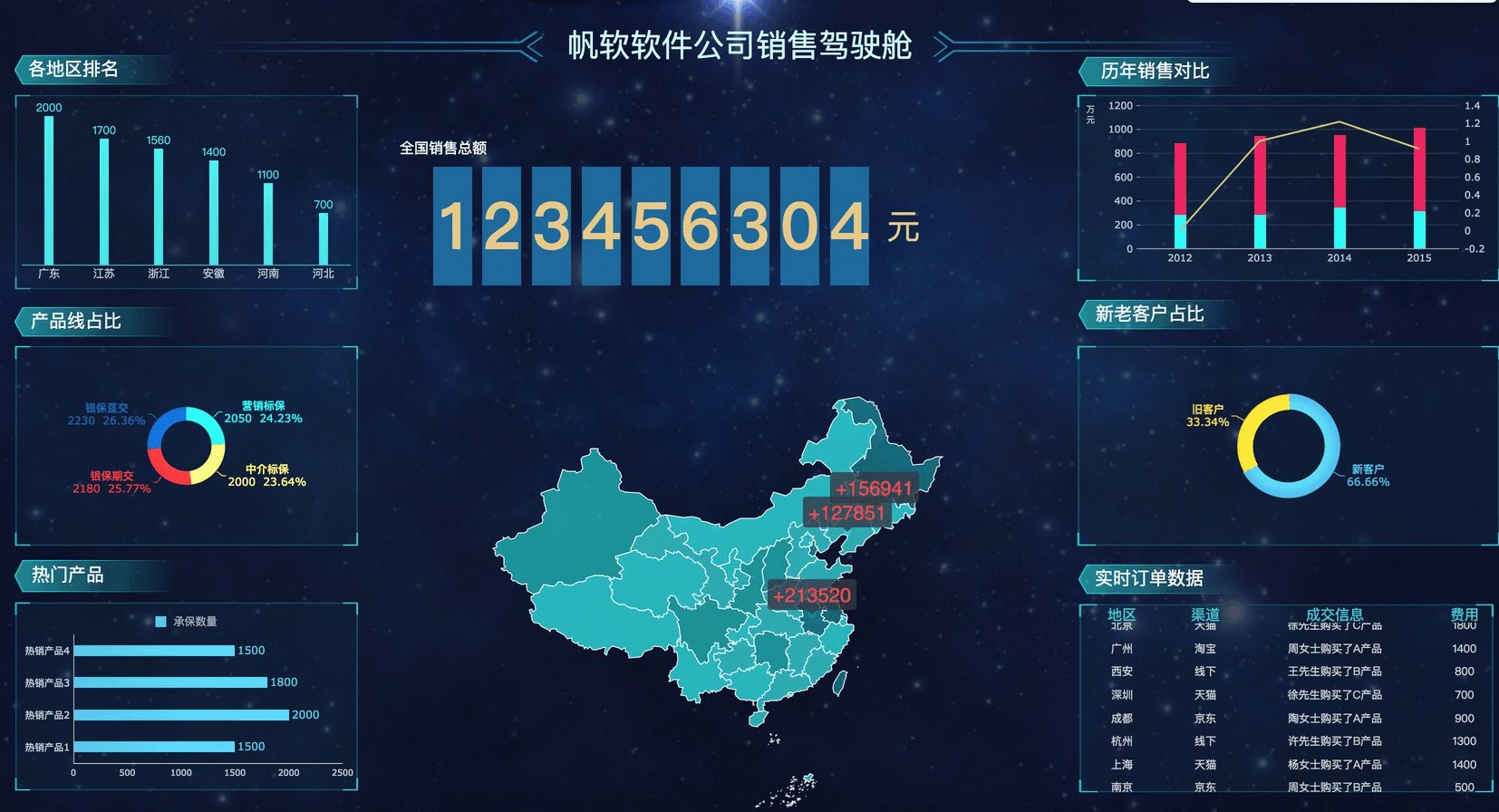
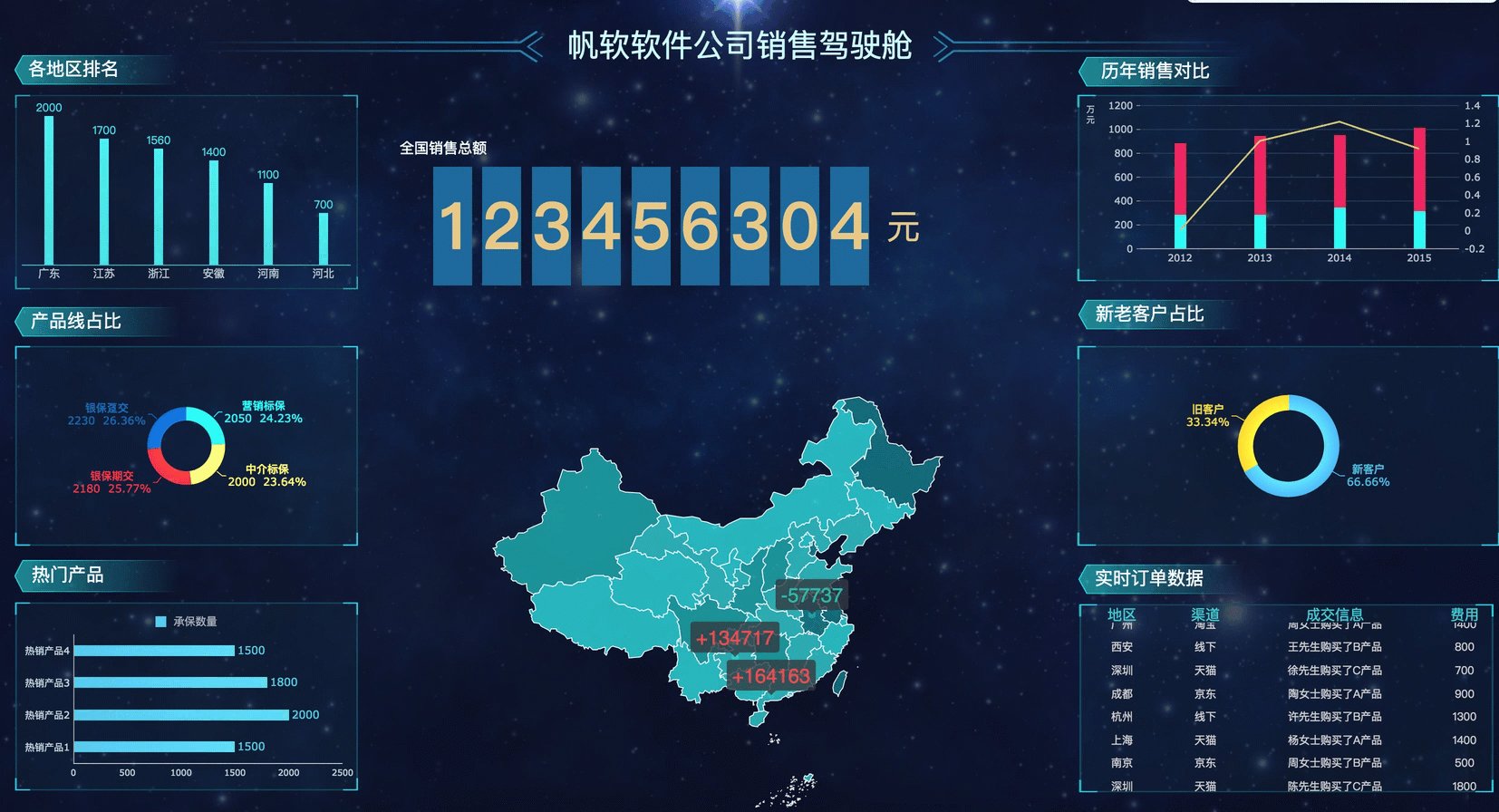
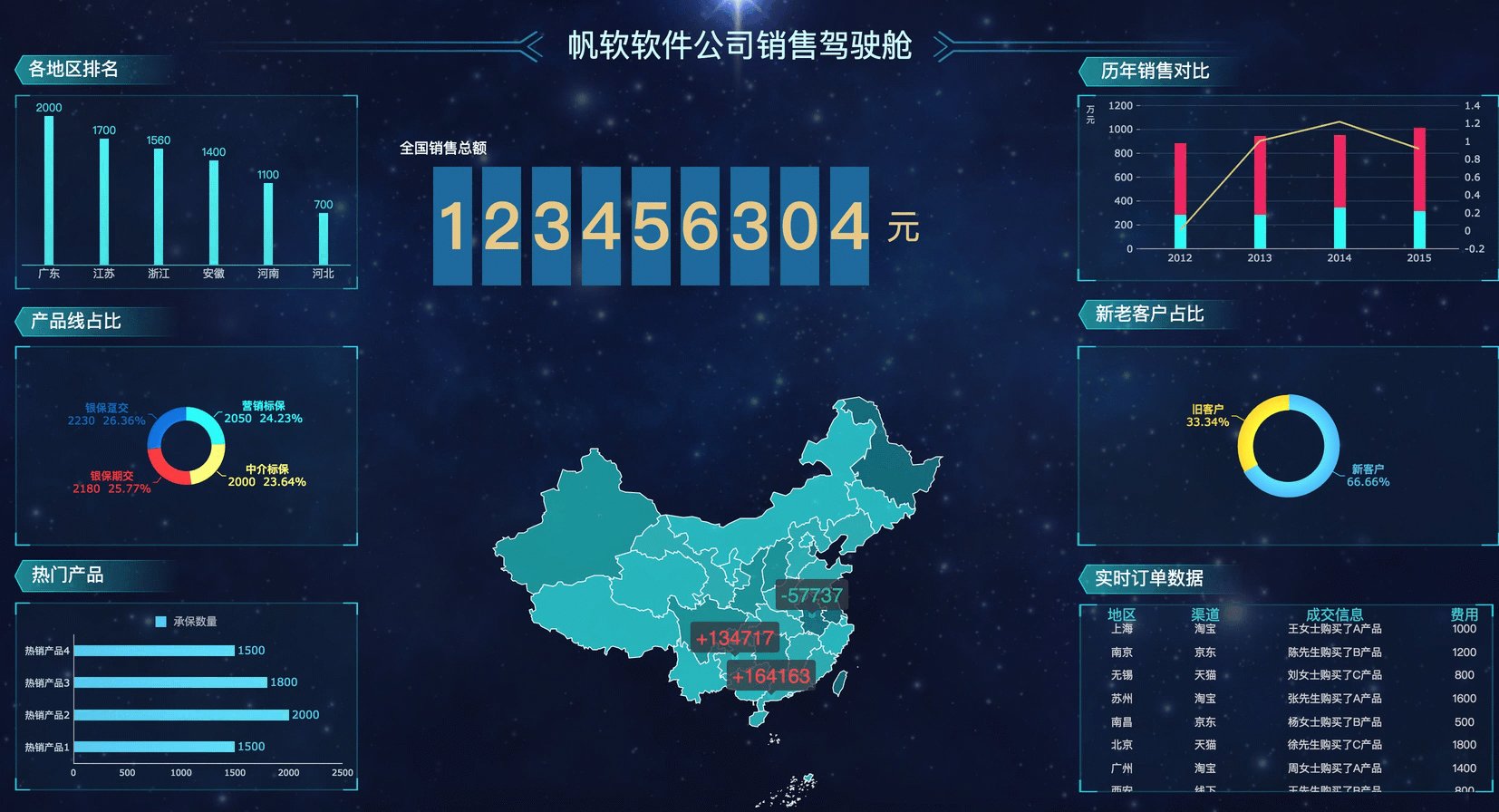
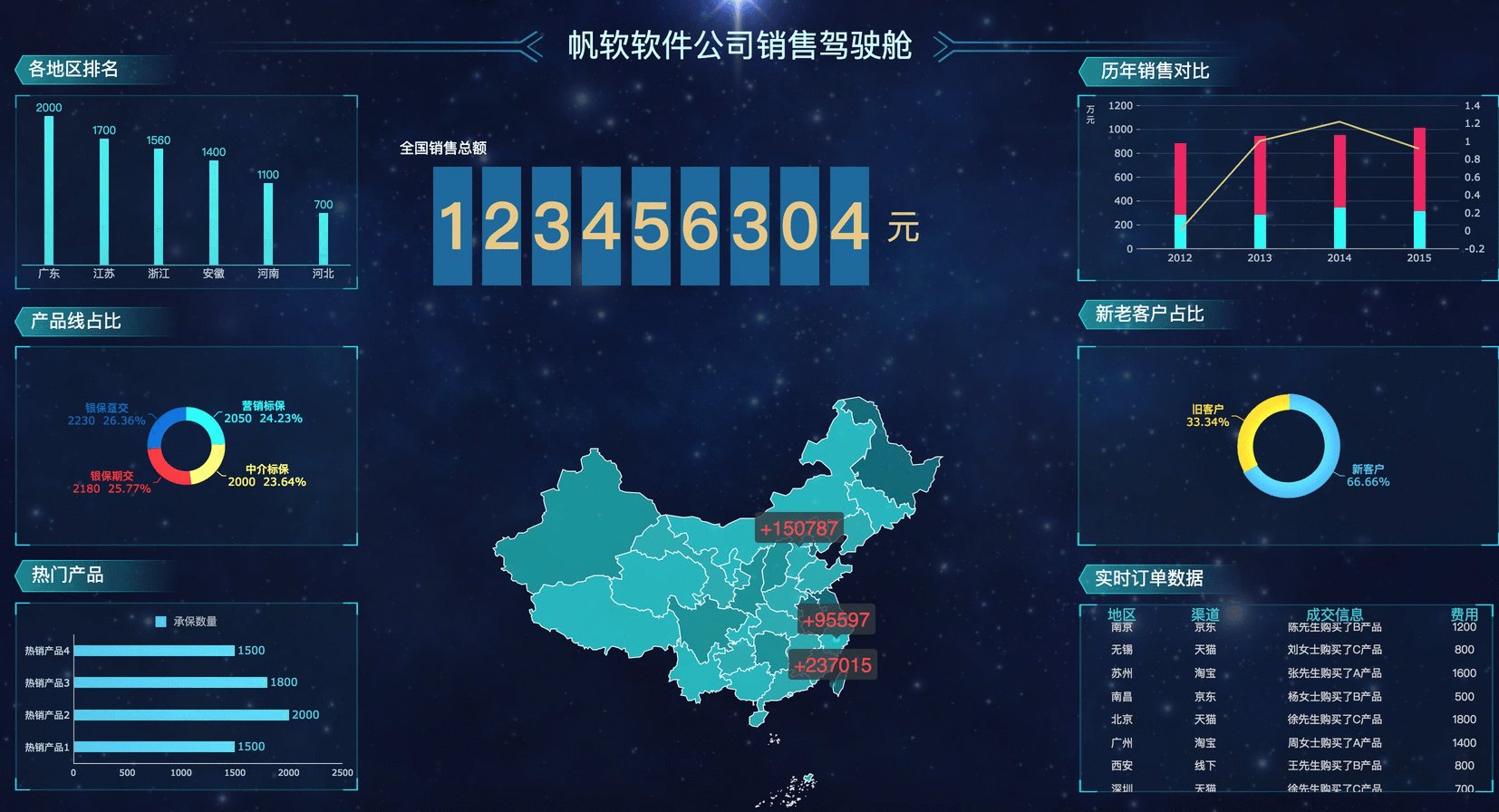
3)给地图添加一个数据监控,让各区域变化的数据在地图上自动显示数据点提示,设置如下图:
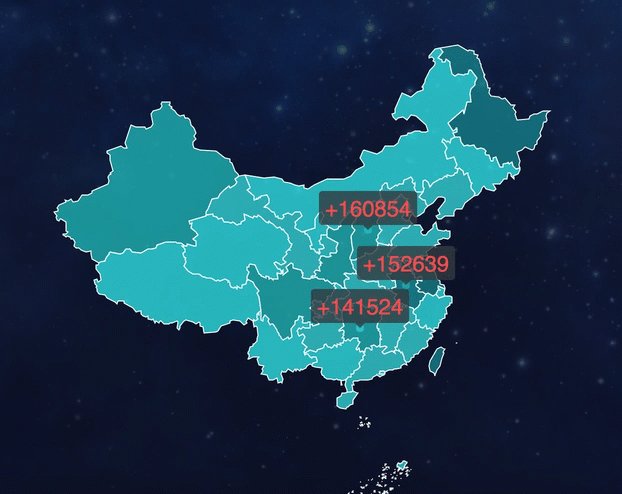
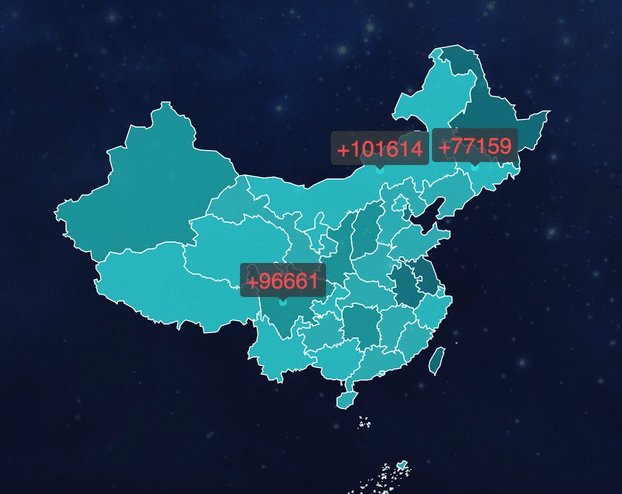
 效果如下图:
效果如下图:直到这里就大屏制作就完成了!
附件列表
标签:
暂无标签
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)