新填报预览(op=write_plus)
1.版本说明
设计器版本 |
|---|
| 9.0 |
2. 描述
9.0里新增新填报预览,与普通填报预览有下面的区别
1)采用了新样式的控件
2)加载速度快,采用了分页加载,每次只加载3页内容,滚动后再加载跟普通填报预览一样,就是指在web端预览用来填报数据的模板,一般在只需要录入修改数据的时候使用,当然也可用来查看数据。下面我们以内置的自由填报模板.cpt模板为例,来看看新填报预览的使用方式以及其一些属性的设置。
3. 新填报预览(op=write_plus)
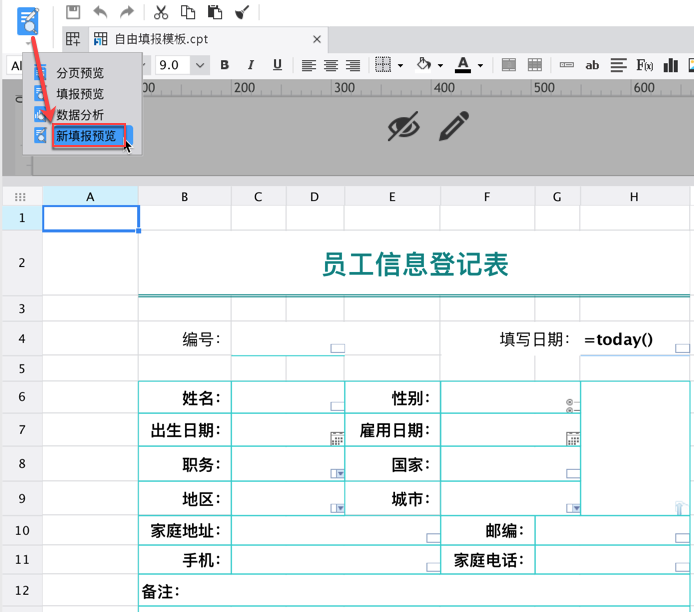
新填报预览不仅可以用来查看,而且可以在线输入与修改数据,从而进行数据的采集与入库。打开设计器,在模板面板中打开doc/Form/FreeForm/自由填报模板.cpt这张模板,点击预览按钮下方的倒三角,选择新填报预览,如下图: 注:FineReport的预览方式有记忆功能,所有新建的模板第一次预览的默认预览方式为分页预览,以后的默认预览方式为上一次打开的方式。
注:FineReport的预览方式有记忆功能,所有新建的模板第一次预览的默认预览方式为分页预览,以后的默认预览方式为上一次打开的方式。
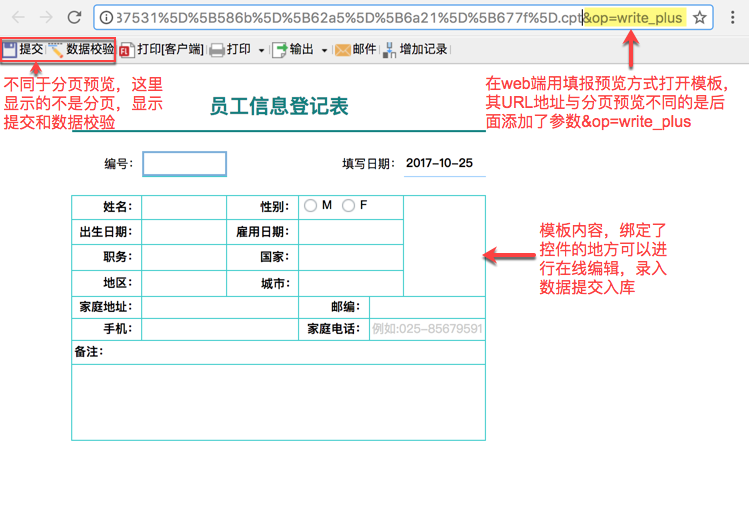
点击新填报预览按钮之后,就会在web端以填报的方式打开模板,可在web端对模板内容进行编辑修改,进行数据的入库操作,如下图: 注:新填报预览的URL地址相比较于分页预览,其后面多了一个&op=write_plus的参数,即这个op参数的值来控制模板的预览方式,没有参数就是普通分页预览,有参数且参数值为write_plus就表明这是新填报预览。
注:新填报预览的URL地址相比较于分页预览,其后面多了一个&op=write_plus的参数,即这个op参数的值来控制模板的预览方式,没有参数就是普通分页预览,有参数且参数值为write_plus就表明这是新填报预览。
4. 填报预览设置
在设计器中点击模板>模板web属性>填报页面设置,就可以对填报页面进行设置,详见填报页面设置。这些设置与分页预览是类似的,因此不再赘述了。
5. 不支持功能
1)【不支持】在url后面加上&__cutpage__=v来开启分页模式
2)【不支持】输出离线html
3)【不支持】设置填报当前编辑行背景
4)【不支持】列表控件支持性
5)【不支持】树节点按钮的显示
6)【不支持】单元格内的文本控件是否支持单元格样式,比如居中,单元格背景
7)【暂不支持】单元格控件内容改变后是否需要自动撑开单元格
8)【暂不支持】悬浮元素支持性
9)【不支持】参数面板设置显示位置
6. 移动端
不支持新填报预览
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

