利用CSS设置按钮文字大小
1. 描述
除参数面板中自定义按钮外,单元格或者参数面板的按钮文字大小都不能改变 ,无论单元格拉多宽多高,字体设置为99 字体自适应都无效。
2. 思路
通过css修改按钮大小和文字大小。
3. 操作步骤
3.1 新建模板
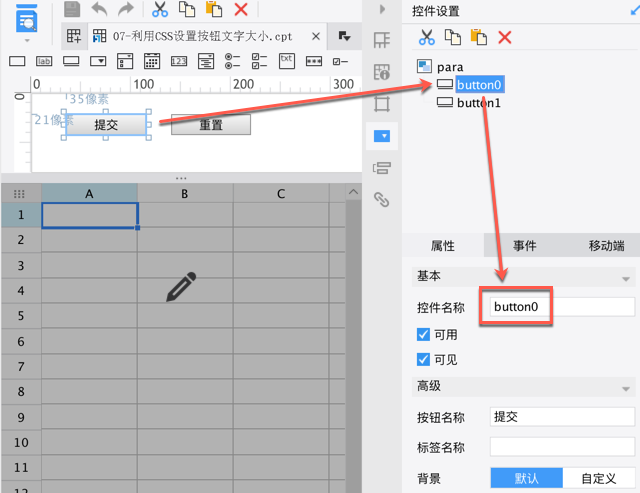
新建一个模板,在参数面板添加两个按钮控件,分别修改控件名称为:提交、重置:
 3.2 编写css
3.2 编写css新建一个文本文档,另存为button.css,输入下面的css:
#fr-btn-BUTTON0 .fr-btn-small button.fr-btn-text,
#fr-btn-BUTTON1 .fr-btn-small button.fr-btn-text{
height:40px;
font-size:25px;
}
说明:
height:高度;
font-size:设置字体的大小,文字的大小跟随你设定值的大小而定;
fr-btn-BUTTON0、fr-btn-BUTTON1:其中BUTTON0和BUTTON1为按钮名称,一定要大写,如下图所示:
 3.3 引用css文件
3.3 引用css文件
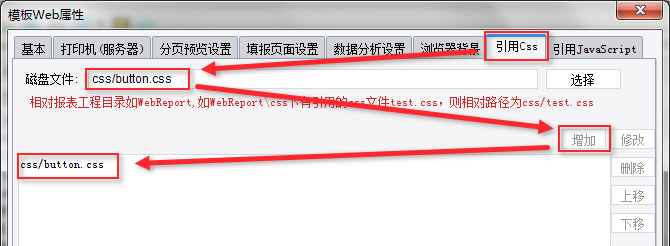
将编辑好的button.css文件放入\WebReport\css下,打开模板,选择模板->模板web属性->引用css进行引用。
 4. 预览效果
4. 预览效果
4.1 PC端预览效果
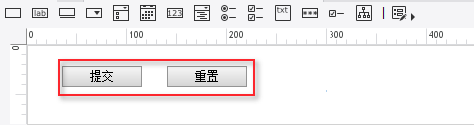
点击分页预览,效果如图。
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
模板效果在线查看请点击:利用CSS设置按钮文字大小.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\07-利用CSS设置按钮文字大小.cpt
附件列表
标签:
9.0验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

