利用Css设置下拉框主题
1. 描述
参数面板中下拉框无法更改字体颜色,字体大小,背景色,按钮样式。可以根据下方步骤可设计属于你自己的下拉框主题。
2. 思路
通过css修改下拉框的字体颜色,字体大小,背景色,按钮样式。
3. 操作步骤
3.1 新建模板
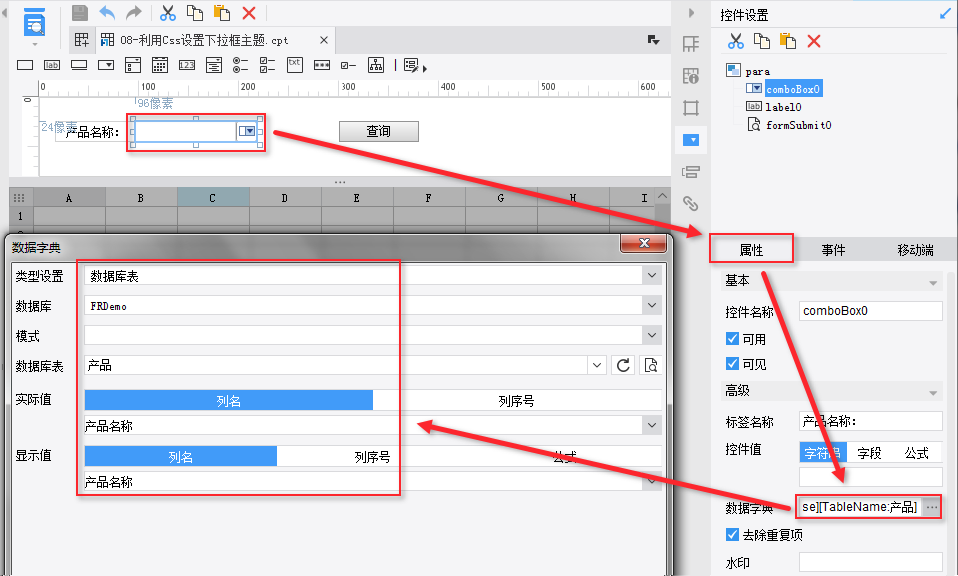
新建一个模板,在参数面板中添加一个下拉框控件,设置数据字典,如下图:
 3.2 编写css代码
3.2 编写css代码新建一个文本文档,另存为drop-down-box.css,输入下面的css:
.fr-trigger-btn-up{
background-color: black;
}
.fr-trigger-btn-over{
background-color: black;
}
.fr-trigger-btn-down{
background-color: #303030;
}
.fr-combo-list-item{
color: white;
background-color: black;
font-size: 14px;
}
.fr-combo-list{
border:none ;
}
.fr-combo-selected{
background-color: #292929;
border-color: red;
}
.fr-combo-list-item-noselect{
color: red !important;
}
说明 :
.fr-trigger-btn-up :下拉按钮的类名 background-color: 背景色属性 black:为黑色 也可以设置6位16进制数 此行代码改变下拉按钮的颜色
.fr-trigger-btn-over,down :分别为鼠标移入移出的色彩
.fr-combo-list-ltem:下拉字体颜色color,背景色,字体大小
.fr-combo-list:外边框设为无 border:边框线 none:无
.fr-combo-selected:鼠标经过的背景色
.fr-combo-list-item-noselect:下拉不选文字颜色希望突出 可自由更改 这里设定了为红色 !important 优先级为最高
3.3 调用css文件
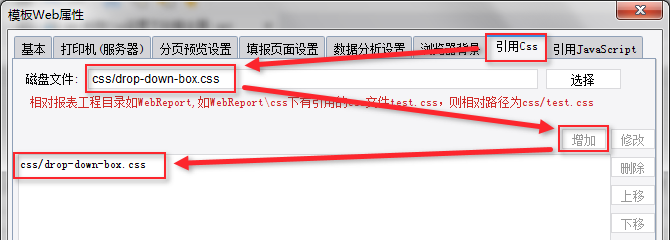
将编辑好的drop-down-box.css文件放入\WebReport\css下,打开模板,选择模板->模板web属性->引用css 进行引用。
 注:样式颜色可根据你自己需求在进行更改。
注:样式颜色可根据你自己需求在进行更改。
4. 预览效果
4.1 PC端预览效果
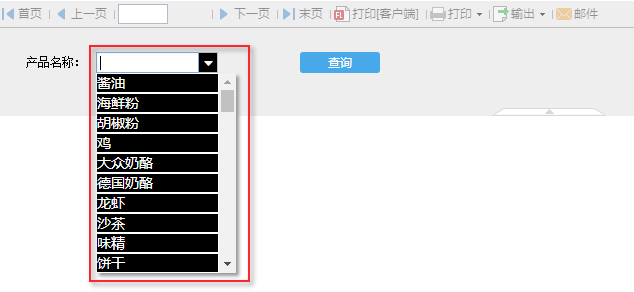
点击分页预览,效果如图。
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板
模板效果在线查看请点击:利用Css设置下拉框主题.cpt
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\CSS样式\08-利用Css设置下拉框主题.cpt
附件列表
标签:
9.0验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

