js实现报表块隐藏滚动条(支持鼠标纵向滚动)
1. 描述
在报表块实现跑马灯效果中,可以使用$("div[widgetname=REPORT0]").find(".reportContent")[0].style.overflow = "hidden";隐藏滚动条,达到报表块自动滚动的效果,但是如果不设置自动滚动,会发现滚动条虽然隐藏了,却不能使用鼠标滚轮上下滚动列表。
2. 思路
我们可以使用js获取报表块的整体宽度,通过修改报表的宽度,将滚动条隐藏:
3. 操作步骤
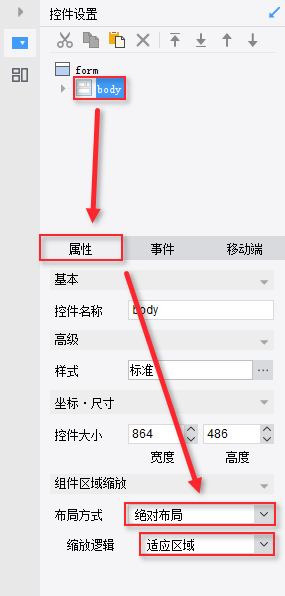
1)新建决策报表,将body的布局方式设置为绝对布局,缩放逻辑设置为适应区域:
 SELECT * FROM 销量。
SELECT * FROM 销量。
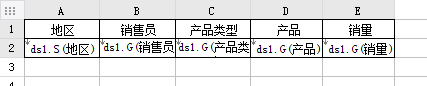
3)将报表块拖入决策报表主体,报表块设计如下:
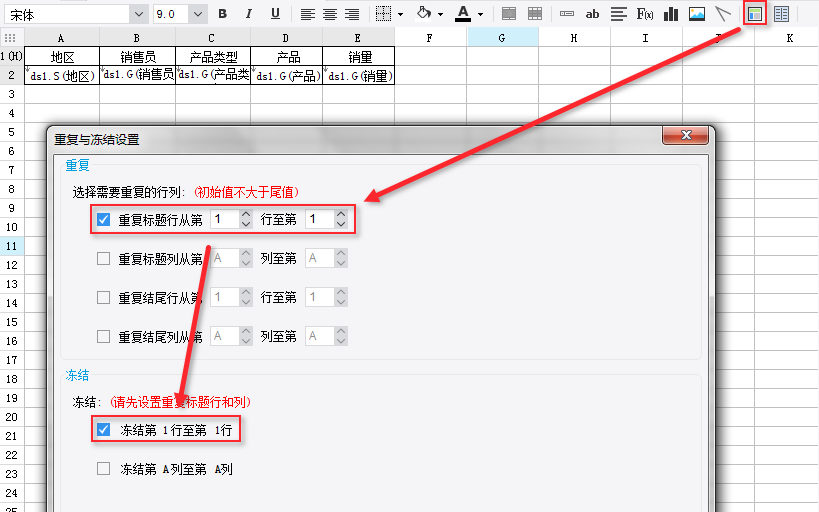
 冻结,在重复与冻结设置中,设置第一行为重复标题行,并冻结第一行:
冻结,在重复与冻结设置中,设置第一行为重复标题行,并冻结第一行: 3.2 添加初始化后事件
3.2 添加初始化后事件
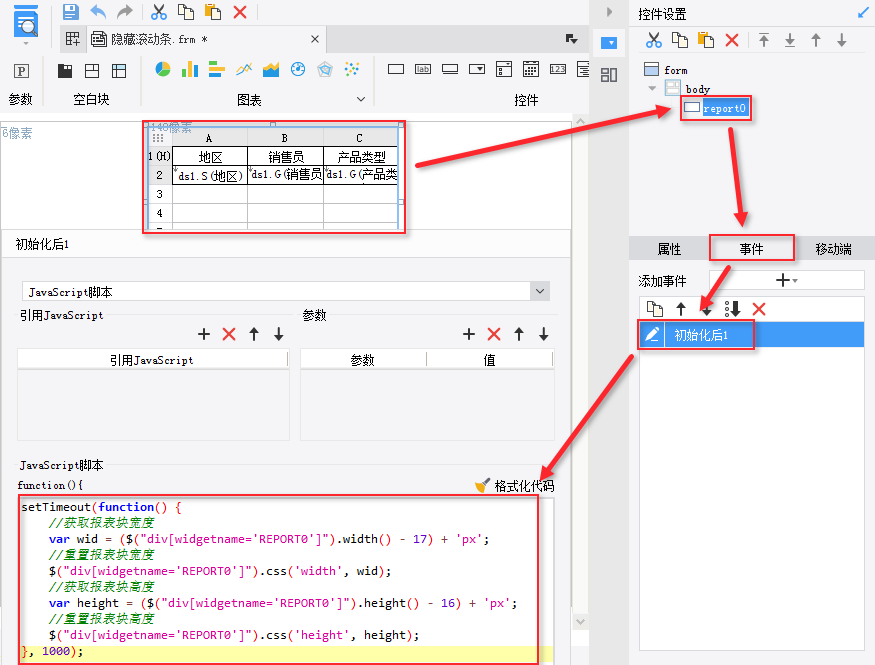
返回决策报表主体,选中报表块,添加初始化后事件:

注:由于设置了冻结标题行,会出现横向和纵向滚动条,所以js中重置了报表块的宽度和高度。根据实际情况隐藏相应的滚动条,纵向滚动条重置报表块宽度,横向滚动条重置报表块高度。
注:此方法仅适用于横向不需要滚动的情况,如果报表块列数太多导致横向出现滚动条,使用此方法则无法使用鼠标操作报表块横向滚动。
4. 预览效果
 4.2 移动端预览效果
4.2 移动端预览效果
注:不支持移动端。
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

