视图树控件:
2. 属性
视图树控件的大部分属性都与
下拉树控件相同,在此我们就不做介绍了。
视图树与下拉树不通用的属性如下:
1)水印:视图树无水印
2)允许直接编辑:不支持
3)允许自定义值:不支持
3. 视图树与下拉树的区别
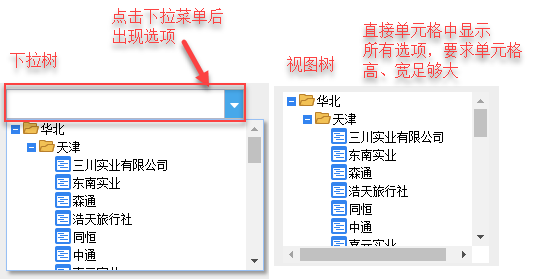
视图树与下拉树的定义方法是一样的,区别在于BS端显示的效果不同,如下图:
 注:视图树最后返回的值类型是数组,如果要通过js取值,不需要用split函数分割,直接用index即可。获取控件值的方法详细请查看引用控件及控件方法列表
注:视图树最后返回的值类型是数组,如果要通过js取值,不需要用split函数分割,直接用index即可。获取控件值的方法详细请查看引用控件及控件方法列表视图树的使用示例请查看视图树超链
附件列表
![]()
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)



