自定义按钮中实现提交操作
1. 问题描述
如果您定义了一个自定义按钮实现了一些您自己的业务逻辑,但是您也想这个按钮实现提交入库的操作,那如何在自定义按钮中实现FineReport的提交操作呢?
2. 解决思路
在自定义按钮中添加一个点击事件,利用FineReport提供的js接口方法来实现当点击按钮时执行提交操作。
3. 示例
3.1 模板准备
打开模板%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
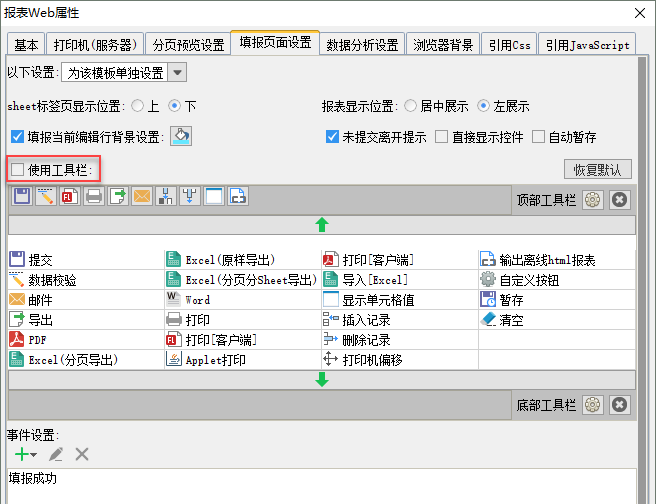
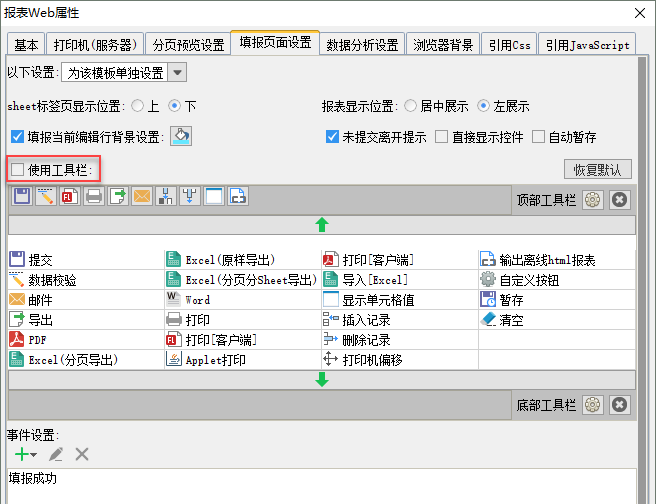
自定义按钮提交,即不使用内置的提交按钮,点击模板>模板web属性>填报页面设置,去掉其前面的勾选,隐藏工具栏,如下图:


3.2 添加按钮
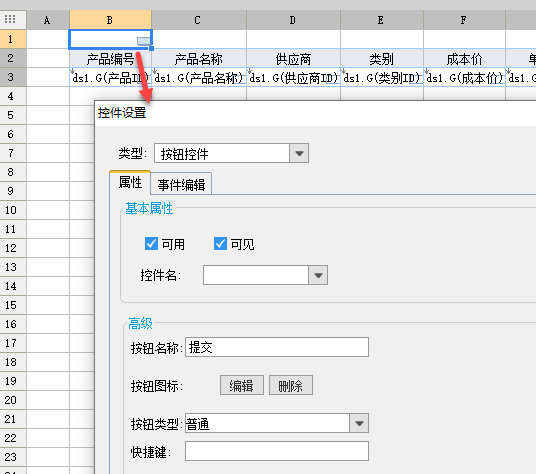
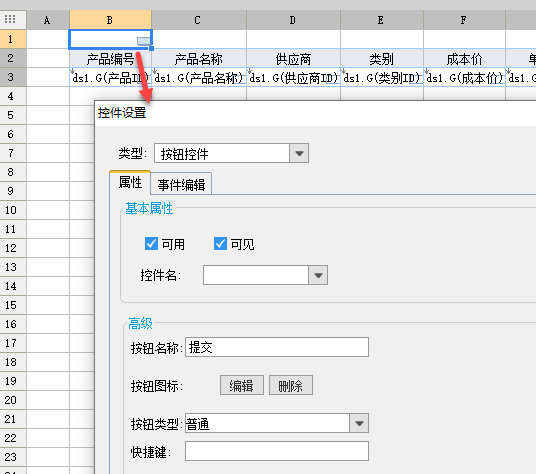
在B1单元格中添加一个按钮控件,其控件名字为提交,即自定义的提交按钮,如下图:


3.3 提交按钮提交js
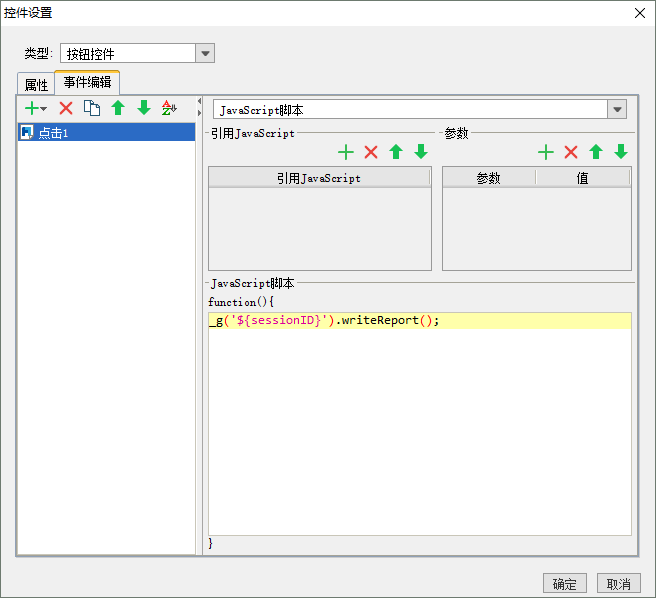
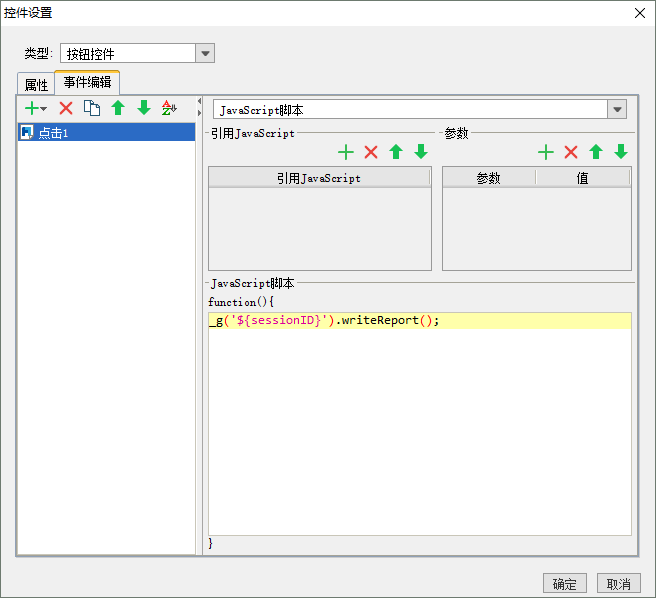
选中提交按钮,在中添加一个点击事件
 js如下:
js如下:
 js如下:
js如下:_g('${sessionID}').writeReport();
FineReport数据提交的时候还包含数据校验,如果自定义按钮提交的时候同时希望执行内置的提交校验,校验不通过,则不提交,那么js可更改为:
_g('${sessionID}').verifyAndWriteReport();
另:除了提交接口,校验提交接口,FineReport还提供了单独的数据校验接口:verifyReport()
web页面集成中的自定义按钮提交详细请参照自定义提交按钮
3.4 效果查看
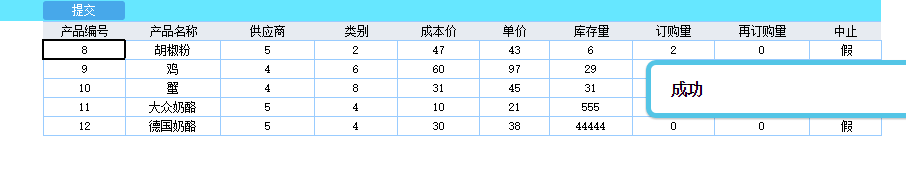
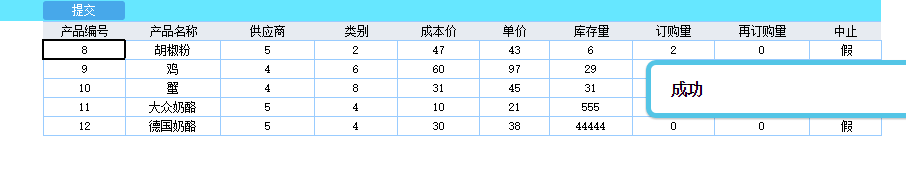
保存模板,点击填报预览,随便修改一个数据,点击提交按钮,刷新页面即可看到该数据填报成功,如下图:
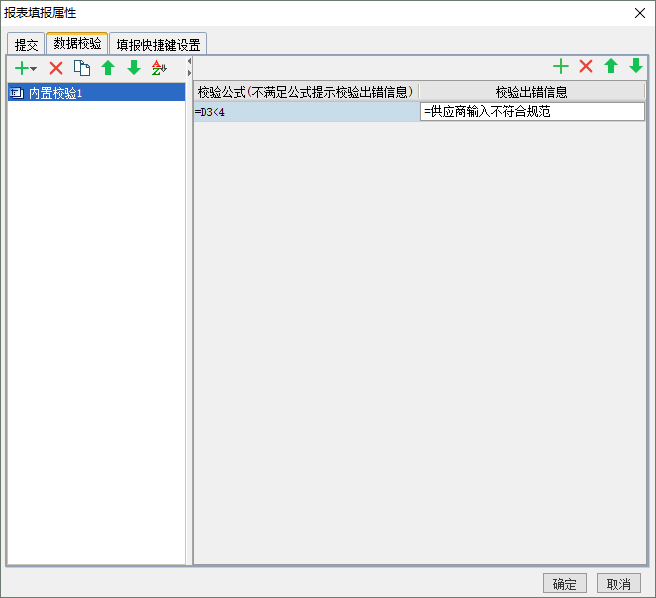
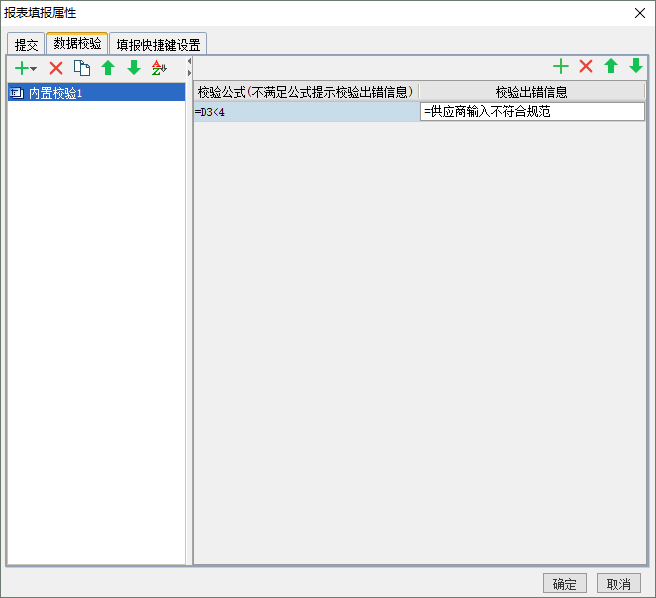
 如果使用内置校验的提交js接口,如下图,点击模板>报表填报属性>数据校验,新增一个内置校验:
如果使用内置校验的提交js接口,如下图,点击模板>报表填报属性>数据校验,新增一个内置校验:
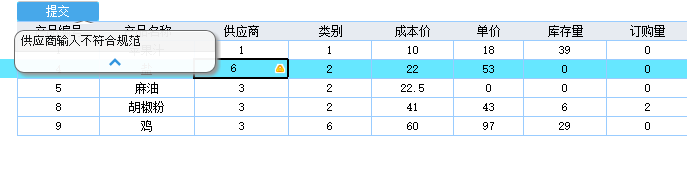
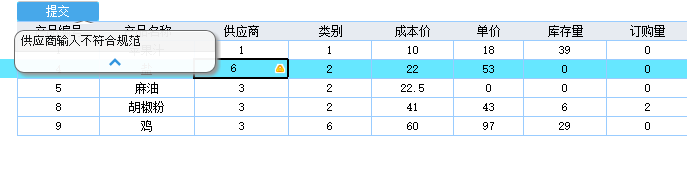
 保存,再次点击填报预览,修改其中一个D3单元格的值大于4,比如说产品编号为4的供应商为6,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图:
保存,再次点击填报预览,修改其中一个D3单元格的值大于4,比如说产品编号为4的供应商为6,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图:

 如果使用内置校验的提交js接口,如下图,点击模板>报表填报属性>数据校验,新增一个内置校验:
如果使用内置校验的提交js接口,如下图,点击模板>报表填报属性>数据校验,新增一个内置校验: 保存,再次点击填报预览,修改其中一个D3单元格的值大于4,比如说产品编号为4的供应商为6,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图:
保存,再次点击填报预览,修改其中一个D3单元格的值大于4,比如说产品编号为4的供应商为6,点击提交按钮,页面会提示出错信息,并中断提交操作,如下图:
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

