系统配色API接口
目录:
1. 描述
系统配色可以直接通过背景和配色来修改,也可以通过API接口修改,系统配色API接口进行自定义需要在style.css文件中写入。
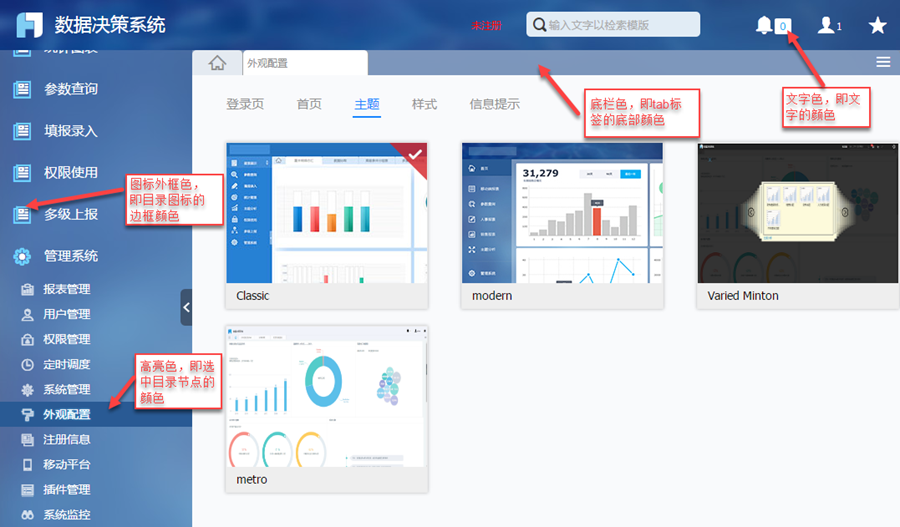
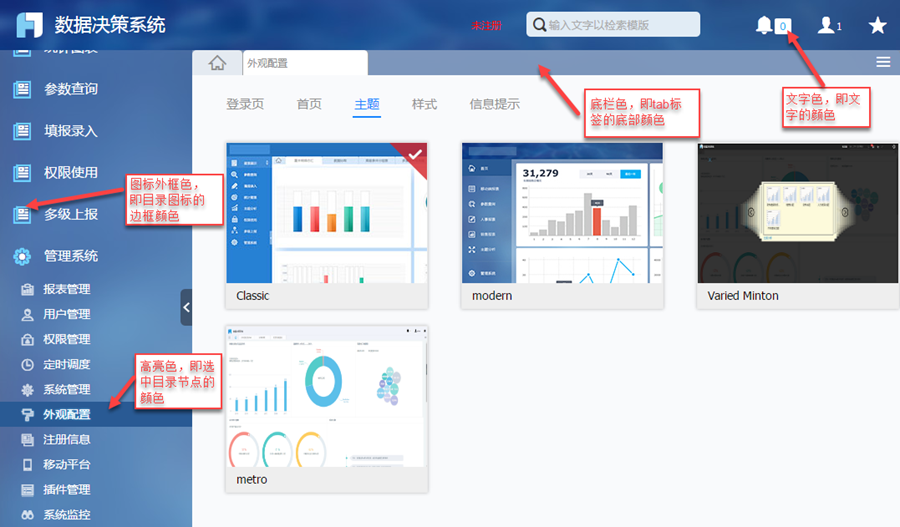
系统配色包括四个方面:高亮色、图标外框色、底栏色和文字色,分别对应平台中如下图所示位置:


2. 配色API接口
2.1 高亮色
.fui-bsb{
background-color: @color;
}
.fui-bsc{
color: @color;
}
.fui-bsd{
border-color: @color;
}
2.2 图标外框色
.fui-fhc{
color: @color;
}
.fui-fht{
text-shadow: 0 0 3px @color;
}
2.3 底栏色
.fui-seb{
background-color: @color;
}
2.4 文字色
.fui-fbc{
color: @color;
}
.fui-fbt{
text-shadow: 0 0 1px @color;
}
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

