1.1 插件安装
1.2 移动端HTML5报表使用方法
安装好插件后,在浏览器中调用时,需要在报表路径后面加上参数&op=h5。
注:pc端不完全支持h5效果。
移动端添加参数前后效果:
另:移动端的H5插件,图表是只支持显示新图表。
微信中调用请参考企业微信(新微信企业号)集成。
2. Html5报表制作及手机效果
2.1 手机页面大小
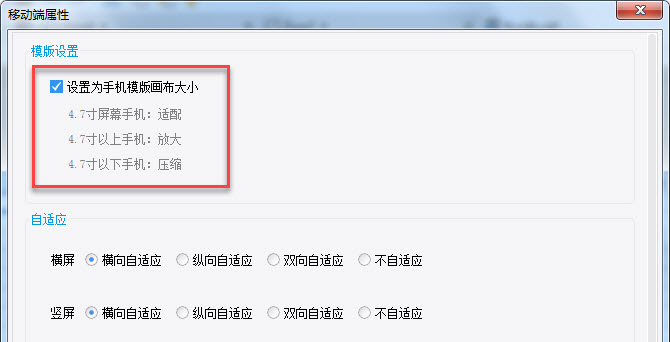
制作手机上的报表与PC端报表制作过程是一样的,为了让用户制作出适合手机尺寸的报表,在模板>>移动端属性地方,勾选设置为手机模板画布大小,如下图:

注:若模板中有内容,在设置为手机端专属模版时,会触发另存为以“_mobile”为后缀的模板,详情参考:设置手机端模板
2.2 报表参数界面的显示效果
Html5报表在手机上显示时,参数界面和PC端不一样,而是一个新的页面,页面的控件会自动布局,从上到下依次显示,根据参数界面>移动端中的顺序来显示,如下图:
效果如下图:
2.3 H5报表自适应
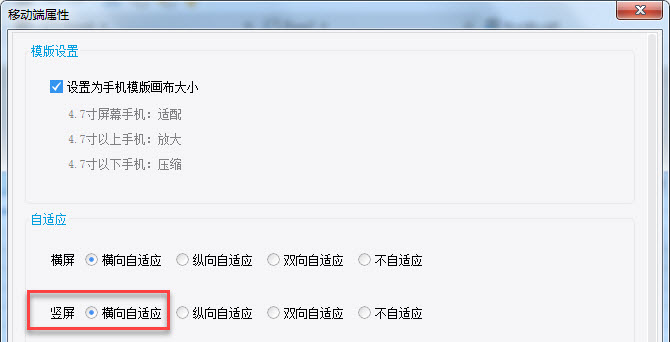
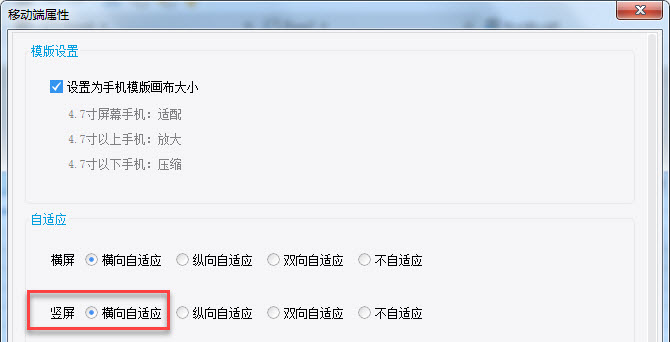
h5模板自适应的时候,点击模板>移动端属性,横屏和竖屏默认都为横向自适应,可以根据效果自主选择自适应方式,如果有超出部分则分页显示,可以通过下方工具栏的翻页按钮进行翻页。


目前Html5报表支持如下功能:
1、Html5报表暂时支持普通分页预览,填报预览、数据分析还不支持
2、报表参数界面与正文分离,提供良好的用户体验
3、报表正文在不同的设备上会进行自适应
4、报表工具栏上提供左右箭头可以进行翻页、点击页码可以进行快速翻页
3、报表正文在不同的设备上会进行自适应
4、报表工具栏上提供左右箭头可以进行翻页、点击页码可以进行快速翻页
5、支持所有(新特性)类型图表的基本展现,可以在图表上进行穿透钻取,有数据点提示
6、报表正文单元格支持钻取
7、支持基础控件:文本、下拉框、单选按钮组、复选框组、日期、按钮
6、报表正文单元格支持钻取
7、支持基础控件:文本、下拉框、单选按钮组、复选框组、日期、按钮
8、支持决策报表模板的展现,并且可以有保留布局与自动重布局两种选择,可以快速制作精美的报表页面
9、支持pc、phone、pad上显示的目录结构不同,用户在pc上看到的报表目录结构和手机上看到的目录结构可以设置成不同
10、支持决策报表实现数据采集并提交入库
11、参数界面优化,增加参数过滤快捷按钮并支持直接返回目录,及查询前不显示报表内容属性
12、js缓存优化,提升展示性能
13、图表性能优化
14、cpt报表缩放调整并支持是否启用cpt报表的缩放
9、支持pc、phone、pad上显示的目录结构不同,用户在pc上看到的报表目录结构和手机上看到的目录结构可以设置成不同
10、支持决策报表实现数据采集并提交入库
11、参数界面优化,增加参数过滤快捷按钮并支持直接返回目录,及查询前不显示报表内容属性
12、js缓存优化,提升展示性能
13、图表性能优化
14、cpt报表缩放调整并支持是否启用cpt报表的缩放
15、支持单元格元素的图表展现,悬浮元素的图表不支持展现
4.移动端手机报表制作时的属性使用指南
随着决策报表保留布局及自适应布局功能的发布,在设计手机报表的时候,会用到的属性也增加了好几个,虽然属性的控制可以让设计的时候更灵活,但是确无疑会增加设计的难度。我们也在想方设法的让设计的时候更简单,与此同时,也将相关的属性以及用法在此做一个说明,让大家的用的时候能够更加清晰。
(1)决策报表body属性中新增“手机重布局”属性
手机重布局这个属性只针对手机,pc和pad上面始终是原始布局。这个就是是否要在手机显示的时候保留布局的开关,默认情况下是重布局的,即组件是依次往下显示,一行只会有一个组件,如果想手机上显示的时候就按照设计的布局来的话,记得勾选。
(2)决策报表中报表块属性中新增“手机显示限制高度”属性及高度的设置
这个通常使用默认的就可以了,有了这个属性,你的报表块设计的时候可以不需要去考虑最终的高度,在手机上面,报表块的高度会根据报表最终扩展出来的内容高度自动变化。
当然这个属性有一定的局限性,就是如果你设置保留设计时候的布局,报表块旁边又有其他控件比如右边有个图表,那报表块高度就不会自动改变,设计时的比例是什么样的就是什么样的。
最后报表块如果设置了限制高度的话,高度的设置为屏幕高度的比例值,我们这边考虑到报表的滑动,所以报表块限制高度时最大占屏幕高度的0.8,如果大家在实际使用时,觉得比例不合适也可以及时反馈给我们。
(3)决策报表body属性中的“组件缩放”
决策报表body中自适应布局方式还有一个属性“组件缩放”,大家也要关注一下,这个默认是“双向自适应”,如果你的报表只在pc上看,设置为“双向自适应”是非常合适的,但是如果是手机上看,就不太合适,所以如果是要兼顾手机端显示的话,“组件缩放”属性最好设置为“横向自适应”会比较好。
设置为自适应布局并且“双向自适应”的话,你的报表在手机上也会压缩到一个手机屏幕,每个组件都会按照设计的比例挤压显示,这个时候报表块的显示高度限制也就没啥用了。
(1)决策报表body属性中新增“手机重布局”属性
手机重布局这个属性只针对手机,pc和pad上面始终是原始布局。这个就是是否要在手机显示的时候保留布局的开关,默认情况下是重布局的,即组件是依次往下显示,一行只会有一个组件,如果想手机上显示的时候就按照设计的布局来的话,记得勾选。
(2)决策报表中报表块属性中新增“手机显示限制高度”属性及高度的设置
这个通常使用默认的就可以了,有了这个属性,你的报表块设计的时候可以不需要去考虑最终的高度,在手机上面,报表块的高度会根据报表最终扩展出来的内容高度自动变化。
当然这个属性有一定的局限性,就是如果你设置保留设计时候的布局,报表块旁边又有其他控件比如右边有个图表,那报表块高度就不会自动改变,设计时的比例是什么样的就是什么样的。
最后报表块如果设置了限制高度的话,高度的设置为屏幕高度的比例值,我们这边考虑到报表的滑动,所以报表块限制高度时最大占屏幕高度的0.8,如果大家在实际使用时,觉得比例不合适也可以及时反馈给我们。
(3)决策报表body属性中的“组件缩放”
决策报表body中自适应布局方式还有一个属性“组件缩放”,大家也要关注一下,这个默认是“双向自适应”,如果你的报表只在pc上看,设置为“双向自适应”是非常合适的,但是如果是手机上看,就不太合适,所以如果是要兼顾手机端显示的话,“组件缩放”属性最好设置为“横向自适应”会比较好。
设置为自适应布局并且“双向自适应”的话,你的报表在手机上也会压缩到一个手机屏幕,每个组件都会按照设计的比例挤压显示,这个时候报表块的显示高度限制也就没啥用了。
关键字:h5插件


 注:fs上挂报表的时候不用带参数,会自动识别是不是在手机上访问。
注:fs上挂报表的时候不用带参数,会自动识别是不是在手机上访问。

 3. Html5报表支持功能点列表
3. Html5报表支持功能点列表