自定义参数界面及工具栏
1. 问题描述
FineReport本身自带多种可编辑控件,可以实现复杂参数界面的制作。但是有时为了实现与系统界面中控件的一致性,希望不使用FR内置的参数界面和内置工具栏,而是自己定义参数界面以及工具栏,此时要如何设置呢?
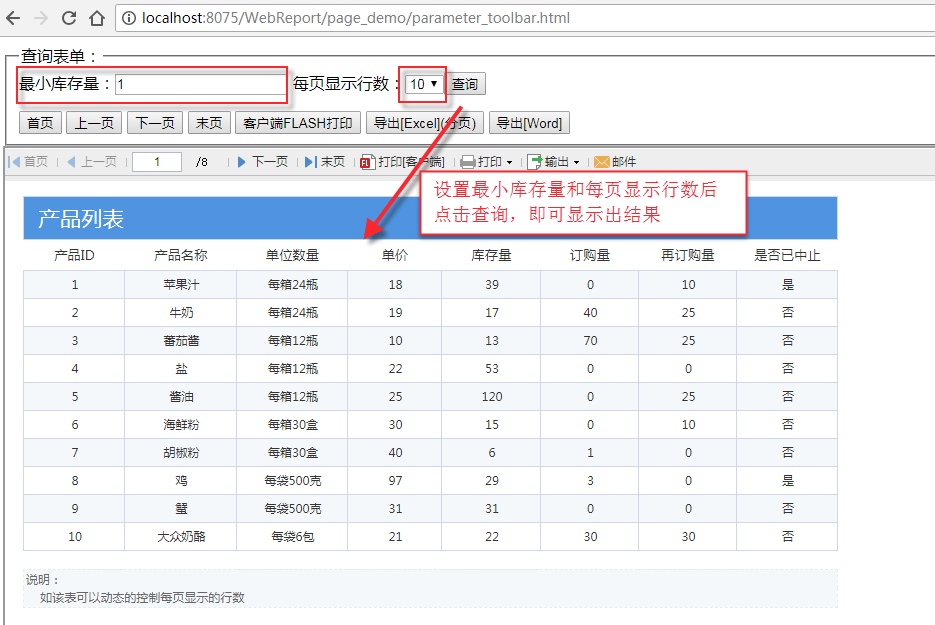
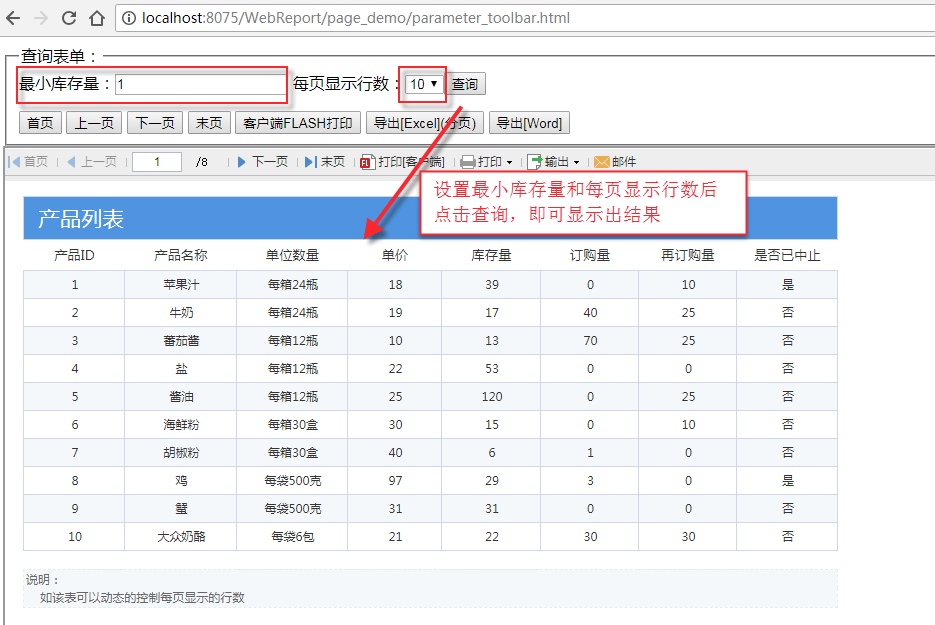
效果如下图所示:


2. 实现思路
3. 实现步骤
3.1 编辑模板
以自定义参数界面中的最终模板/demo/parameter/库存查询每页显示固定行.cpt模板为例,将其嵌入到页面中去,并且不显示模板参数界面和内置工具栏。
3.2 网页设计
在网页中添加如下代码:
<body>
<!-- 自定义工具栏-->
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoFirstPage()">首页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoPreviousPage()">上一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoNextPage()">下一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoLastPage()">末页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.flashPrint()">客户端FLASH打印</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button>
</div>
完整代码如下
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript">
//cjkEncode方法的实现代码,放在网页head中或者用户自己的js文件中
function cjkEncode(text) {
if (text == null) {
return "";
}
var newText = "";
for (var i = 0; i < text.length; i++) {
var code = text.charCodeAt (i);
if (code >= 128 || code == 91 || code == 93) { //91 is "[", 93 is "]".
newText += "[" + code.toString(16) + "]";
} else {
newText += text.charAt(i);
}
}
return newText;
}
function autoSubmit() {
var num = document.getElementById('num').value; //获取文本控件的值
var row = document.getElementById('row').value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = cjkEncode("/WebReport/ReportServer?reportlet=/demo/parameter/库存查询每页显示固定行.cpt¶=" + num + "&row=" + row);
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
</script>
</head>
<body>
<fieldset>
<legend>查询表单:</legend>
<form name="paraForm" method="post" target="reportFrame">
最小库存量:<input type="text" name="num" id="num" value="1"/>
每页显示行数:<select name="row" id="row">
<option value="10" select>10
<option value="20">20
<option value="30">30
<input type="button" name="show" value="查询" onclick="autoSubmit()"/>
</form> <!-- 自定义工具栏-->
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoFirstPage()">首页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoPreviousPage()">上一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoNextPage()">下一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoLastPage()">末页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.flashPrint()">客户端FLASH打印</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button>
</div>
</fieldset>
<iframe id="reportFrame" name="reportFrame" width="100%" height="100%" ></iframe>
</body>
</html>
已完成页面请参照%FR_HOME%/WebReport/page_demo/parameter_toolbar.html
在线查看示例效果请点击parameter_toolbar.html
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

