Web页面简单集成例子
1. 问题描述
现在用户开发的系统基本上趋向于BS架构的浏览器/服务器模式,这些系统可能由不同的语言开发,如HTML、ASP、JSP、PHP等,因此需要将制作好的报表嵌入到这些页面中。
FR报表可以通过iframe框架集成到Web页面中。
2. 实现思路
通过页面的iframe集成方式,可以很好地把其他已经开发好的页面或者模板直接嵌入到我们的模板中,或者把模板嵌入到已有的web页面中,只需要指定iframe的src属性即可
<iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>
用户可以控制iframe的位置来控制报表在页面的什么地方显示,还能够通过iframe获取到报表,从而获取报表内容或调用报表内部现成的方法,我们在后续章节会进行介绍。
注:此方法iframe的src会显示出完整的报表路径,尤其在有参数的情况下,可以使用post方式向iframe提交请求,这样src里有不会出现具体的参数了。
3. 操作步骤
3.1 html文件编写
我们以HTML为例,将报表嵌入到一个HTML页面中:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<body>
<iframe id="reportFrame" width="900" height="400" src="/WebReport/ReportServer?reportlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>
</body>
</html>
注:如果html页面与集成的模板不在同一个服务器或同一工程下,src需要指定绝对路径
3.2 启动FR服务器
随便分页预览一张模板,或者访问服务器管理平台,在设计器中直接启动内置服务器3.3 效果查看
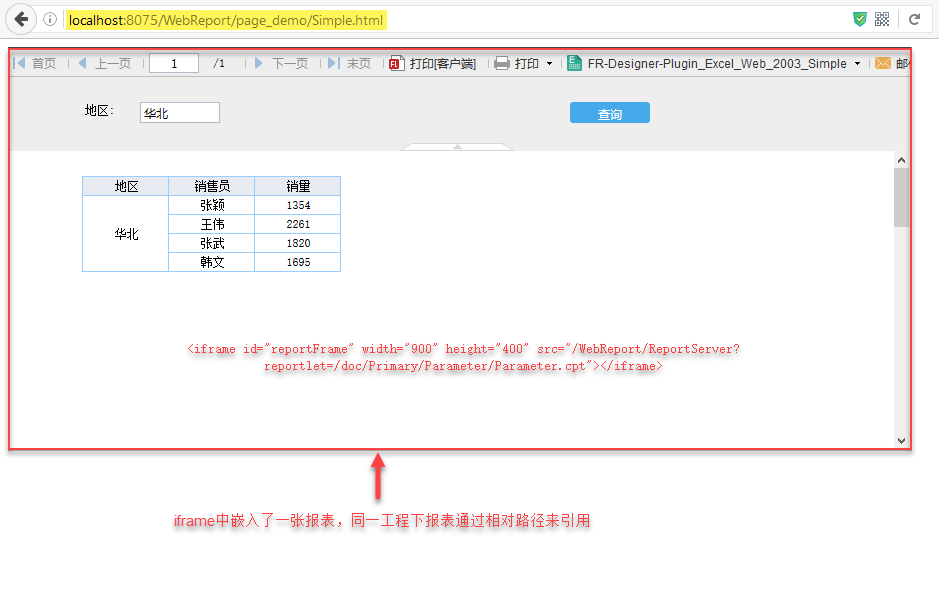
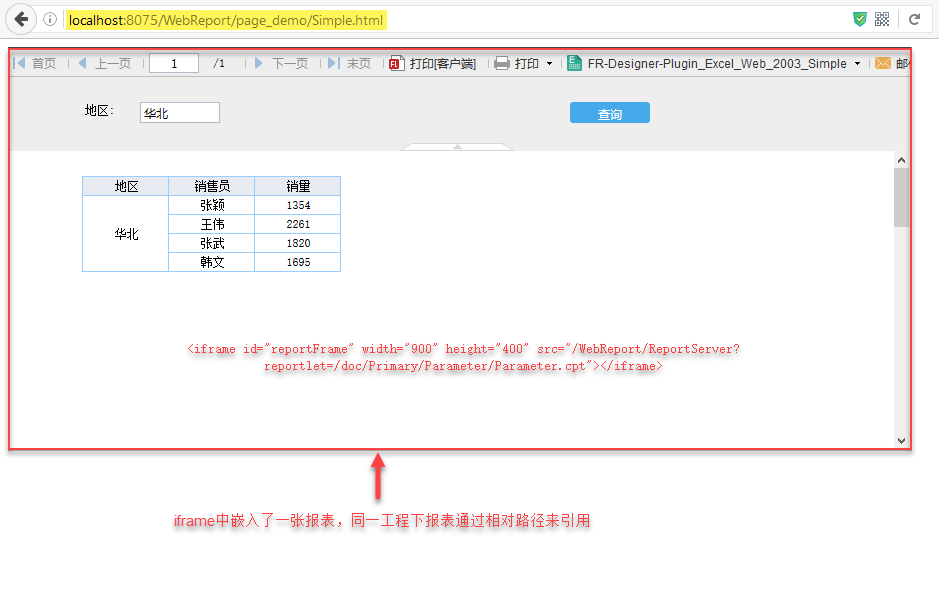
在浏览器中输入http://localhost:8075/WebReport/page_demo/Simple.html,效果如下:
 已完成示例请参照%FR_HOME%\WebReport\page_demo\Simple.html
已完成示例请参照%FR_HOME%\WebReport\page_demo\Simple.html
 已完成示例请参照%FR_HOME%\WebReport\page_demo\Simple.html
已完成示例请参照%FR_HOME%\WebReport\page_demo\Simple.html在线查看示例效果请点击Simple.html。
3.4. 注意事项
若您希望自己系统页面中的按钮调用FineReport内部现成的js方法如(打印方法),需要加载FineReport的js文件,FR的js采用jquery v1.9.1框架;
实际情况下,一个页面中可能不仅仅只有报表部分,用户可能会加载其他版本的jquery,为避免js冲突,我们建议将报表内容显示在iframe中,而不要显示在div中。
需要调用FR内部的js方法时,可以通过iframe获取报表再调用方法,具体可参考js使用说明文档。
附件列表
标签:
已验证
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

