自定义缩放按钮
1. 问题描述
一般情况下我们将网页中的一部分嵌入了一张FR做的报表,图表数据比较密集,我们希望能够进行缩放,从而更加清楚地查看报表,就需要定义报表的缩放。
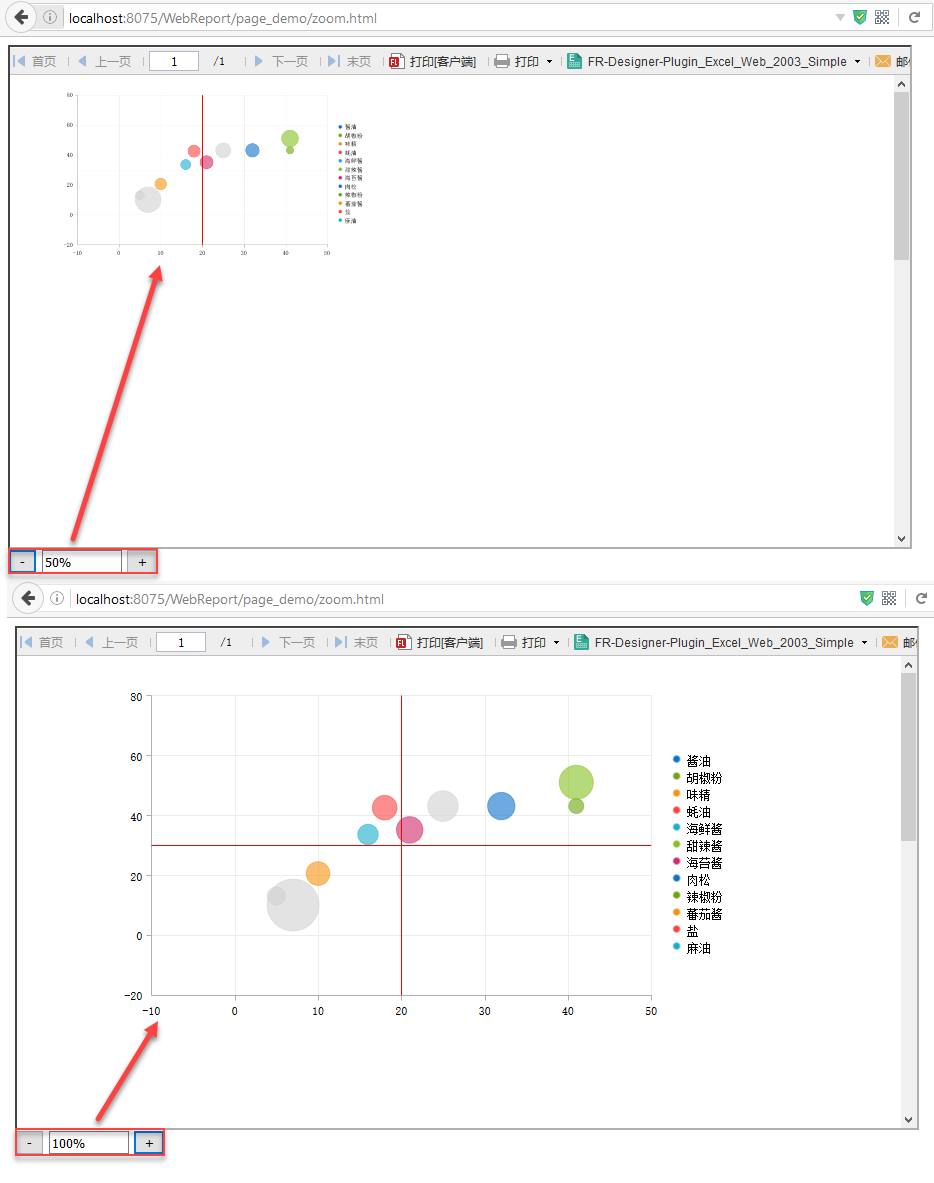
缩放可放大和缩小报表页面,Web页面调用,效果如下;
注:也可以直接在模板工具栏中添加缩放按钮。

2. 实现思路
通过FR内置的JS函数contentPane.scale('+')可以对报表页面进行放大,通过contentPane.scale('-')可以对报表页面进行缩小,再利用contentPane.zoom可以获取到当前报表显示的比例,进而实现可自定义的页面放大及缩小。
3. 实现步骤
3.1 设置模板
我们使用模板FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\Chart\Bubble.cpt来作为内嵌iframe。
3.2 设置html页面
新建一个html文件,首先定义javascript代码触发放大缩小的功能,代码如下:
<script type="text/javascript">
function afterload(){
document.getElementById('reportFrame').contentWindow.contentPane.scale('-');
fuzhi();
}
function afterload2(){
document.getElementById('reportFrame').contentWindow.contentPane.scale('+');
fuzhi();
}
function fuzhi()
{
var contentPane = document.getElementById("reportFrame").contentWindow.contentPane;
var zoom = contentPane.zoom * 100 +"%";
document.getElementById("zoom").value = zoom; //将新的显示百分比赋给zoom文本框
}
</script>
其次在body里面直接调用js里面定义好的方法,代码如下:
<body onload="fuzhi()">
<div id="toolbar">
<input type="button" onclick="afterload();" value="-"></input>
<input id="zoom" type="text" readonly="true" style="width: 80px">
<input type="button" onclick="afterload2();" value="+"></input>
</div>
完整代码如下
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
</head>
<script type="text/javascript">
function afterload(){
document.getElementById('reportFrame').contentWindow.contentPane.scale('-');
fuzhi();
}
function afterload2(){
document.getElementById('reportFrame').contentWindow.contentPane.scale('+');
fuzhi();
}
function fuzhi()
{
var contentPane = document.getElementById("reportFrame").contentWindow.contentPane;
var zoom = contentPane.zoom * 100 +"%";
document.getElementById("zoom").value = zoom; //将新的显示百分比赋给zoom文本框
}
</script>
<body>
<iframe id="reportFrame" width="900" height="500" src="/WebReport/ReportServer?reportlet=/doc/Advanced/Chart/Bubble.cpt"></iframe>
<body onload="fuzhi()">
<div id="toolbar">
<input type="button" onclick="afterload();" value="-"></input>
<input id="zoom" type="text" readonly="true" style="width: 80px">
<input type="button" onclick="afterload2();" value="+"></input>
</div>
</body>
</html>
已完成示例请参照%FR_HOME%\WebReport\page_demo\zoom.html
在线查看示例效果请点击zoom.html
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

