工具栏上显示数据总个数
1. 描述
在自定义工具栏中,可以显示总页数,那么有什么方法能实现在工具栏中显示数据的总条数呢,如下图所示

2. 思路
通过在某个单元格中使用count函数计算总的数据条数,然后在分页预览的加载结束事件中获取对应单元格的值并赋值给主页面中的文本框或其他控件中。
注:使用count函数的单元格必须在扩展数据的上方单元格。
但是这样存在一个问题,当点击下一页时,单元格中显示的是下一页数据中对应单元格的数据而不是总条数。解决方法是通过使用重复标题行,让count函数所在的单元格固定在一个位置,如放至第一行。
3. 操作步骤
3.1 模板设置
3.1.1 打开模板打开模板:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\DetailReport\Details_5.cpt
3.1.2 修改模板
3.1.2 修改模板
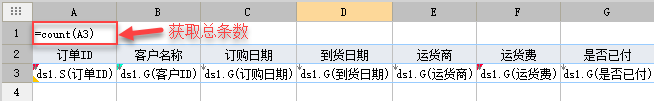
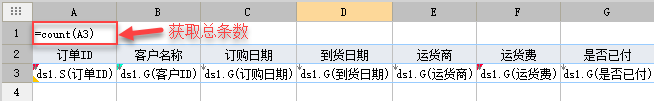
在第一行数据前,插入一行数据,然后在A1单元格填写=count(A3),如下图所示:
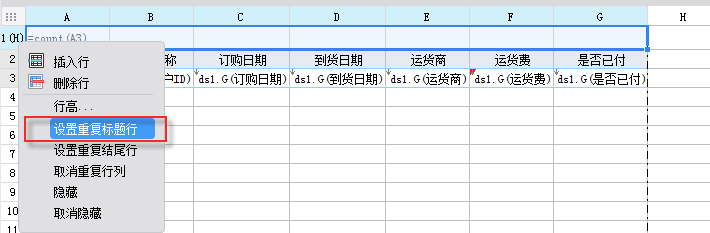
 3.1.3 设置重复标题行
3.1.3 设置重复标题行
 3.1.3 设置重复标题行
3.1.3 设置重复标题行 3.1.4 隐藏行列
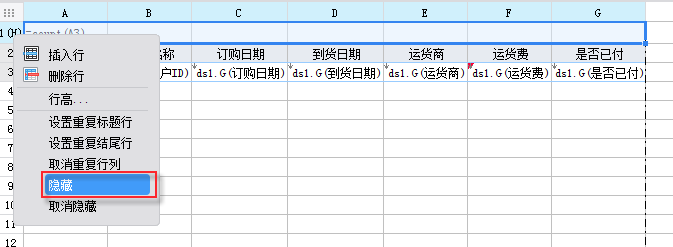
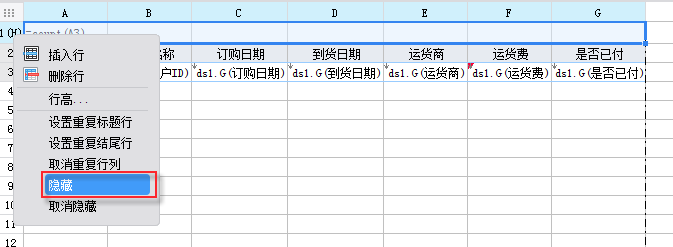
3.1.4 隐藏行列隐藏第一行单元格,右击第一行,弹出下图:
 选择隐藏即可。
选择隐藏即可。
3.1.5 加载结束事件设置
 选择隐藏即可。
选择隐藏即可。3.1.5 加载结束事件设置
给此模板增加加载结束事件,具体的JS代码如下:
var totalnumber=$("tr[tridx=0]","div.content-container").children().eq(0).text();//获取A1单元格的值
parent.document.getElementById("e").value="共"+totalnumber+"条数据";//给页面上id为e的文本框赋值
3.1.5 保存模板
保存模板,具体的模板设置可参考:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\DetailReport\Details_7.cpt。
保存模板,具体的模板设置可参考:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Primary\DetailReport\Details_7.cpt。
3.2 主页面设置
3.2.1 打开html页面
打开%FR_HOME%\WebReport\page_demo\custoolbar.html。
3.2.2 增加一个文本框
3.2.2 增加一个文本框
在body标签中的div标签中增加一个文本框控件,控件的id为e,定义如下:
<input type = "text" id = "e" style="width:50px">
3.2.3 更换iframe的src
将iframe的src更换为刚刚保存的模板即为:/WebReport/ReportServer?reportlet=/doc/Primary/DetailReport/Details_7.cpt&__showtoolbar__=false
3.2.4 完整代码
将iframe的src更换为刚刚保存的模板即为:/WebReport/ReportServer?reportlet=/doc/Primary/DetailReport/Details_7.cpt&__showtoolbar__=false
3.2.4 完整代码
完整代码如下:
<html>
<head>
<title>自定义浏览页面</title>
<script type="text/javascript">
function afterload(){
var contentPane = document.getElementById("reportFrame").contentWindow.contentPane;
var cPageIndex = contentPane.currentPageIndex;
var pv = "第" + cPageIndex + "页/共" + contentPane.reportTotalPage + "页";
document.getElementById("a").value = pv;
contentPane.on("afterload", function(){
cPageIndex = contentPane.currentPageIndex;
pv = "第" + cPageIndex + "页/共" + contentPane.reportTotalPage + "页";
document.getElementById("a").value = pv;
});
}
function gotopage()
{
var contentpane= document.getElementById('reportFrame').contentWindow.contentPane;
var page = document.getElementById("c").value;
if(page >= contentpane.reportTotalPage)
{
contentpane.gotoLastPage();
}
contentpane.gotoPage(parseInt(page));
}
</script>
</head>
<body>
<div id="toolbar">
<input type = "text" id = "e" style="width:80px">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoFirstPage()">首页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoPreviousPage()">上一页</button>
<input id="a" type="text" readonly="true" style="width:80px">
<lable id ="b">到</lable>
<input id ="c" type ="text" style="width:30px" onchange="gotopage()"/>
<lable id ="d">页</lable>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoNextPage()">下一页</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.gotoLastPage()">末页</button>
</div>
<iframe id="reportFrame" onload="afterload()" src="/WebReport/ReportServer?reportlet=/doc/Primary/DetailReport/Details_7.cpt&__showtoolbar__=false" width = 100% height = 80%></iframe>
</body>
</html>
附件列表
文档内容仅供参考,如果你需要获取更多帮助,付费/准付费客户请咨询帆软技术支持
关于技术问题,您还可以前往帆软社区,点击顶部搜索框旁边的提问按钮
若您还有其他非技术类问题,可以联系帆软传说哥(qq:1745114201)

