历史版本21 :添加组件至仪表板 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 九数云版本 | 更新日期 | 功能变动 |
|---|---|---|
| 3.4.2 | 2021-08-17 | 创建仪表板入口变化 |
| 3.5.4 | 2022-03-09 | 预览和编辑界面的图表(不包含明细表和交叉表)展示前 100 条数据,详情见本文 2.2 节 |
| 3.5.5 | 2022-04-14 | 图表现在可以选择是否显示标题,详情参见本文 2.2 节 |
| 3.5.6 | 2022-05-20 | 仪表板支持「保存」操作,详情参见本文 2.4 节 |
| 3.5.7 | 2022-06-30 | 基础表和分析表跟图表一样可拖拽,且拖拽后默认生成明细表,详情参见本文 3.1 节 空项目中建仪表板后可直接上传数据,详情参见本文 3.2 节 |
1.2 功能简介
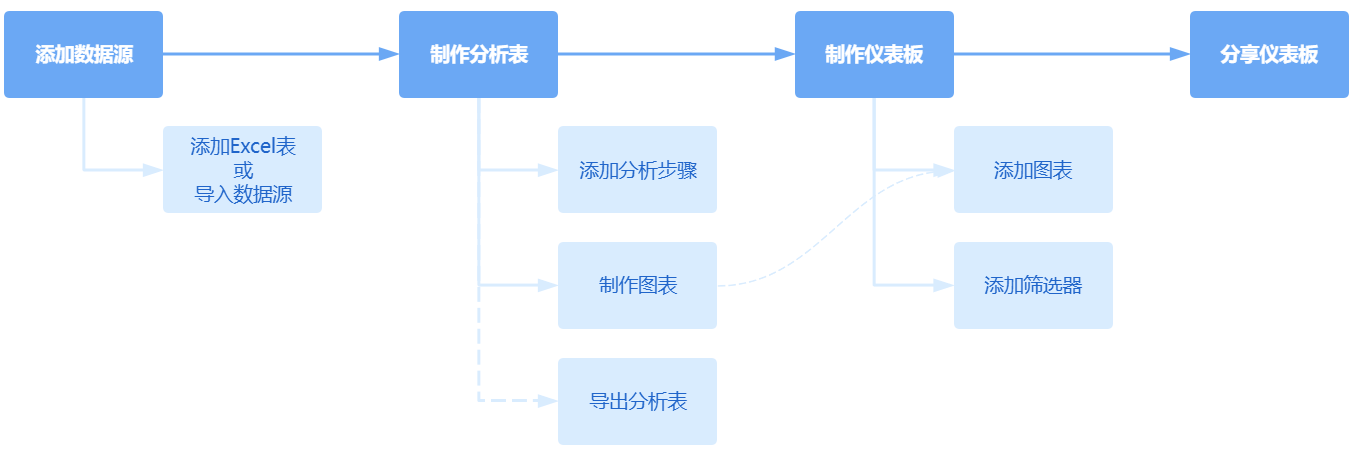
在用户使用分析表制作好图表后,可以在项目内,新建仪表板,完成一个主题的报表制作。如下图所示:

1.3 环境准备
制作仪表板前,需制作完图表。图表制作详情参见:怎么去制作一个图表?

2. 制作流程编辑
2.1 新建仪表板
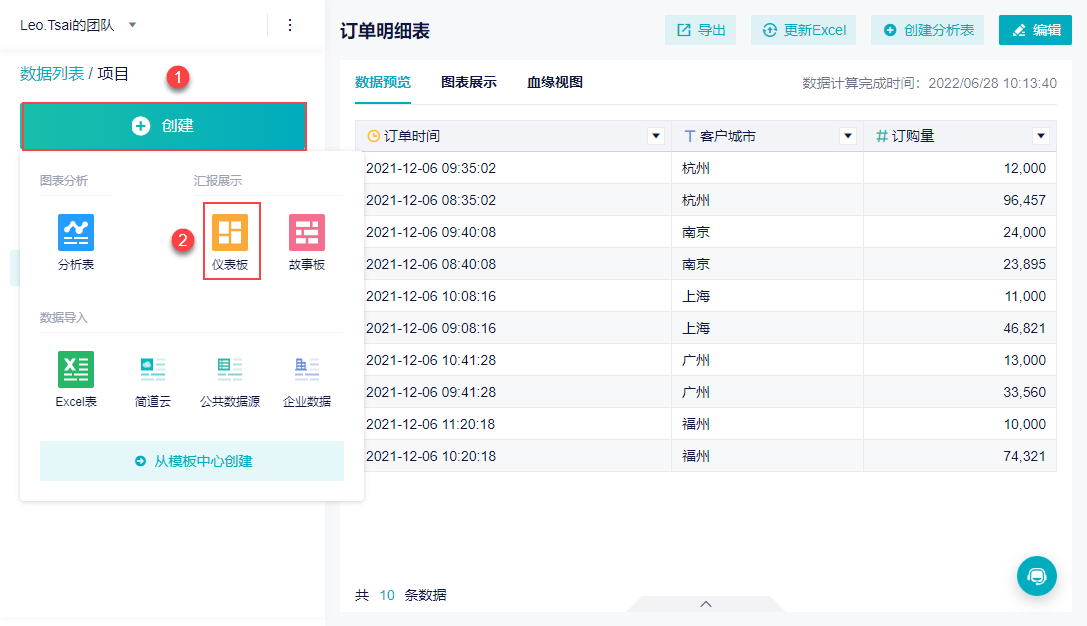
在项目内制作好图表,点击左上角「新建仪表板」的图标。如下图所示:

2.2 拖入图表
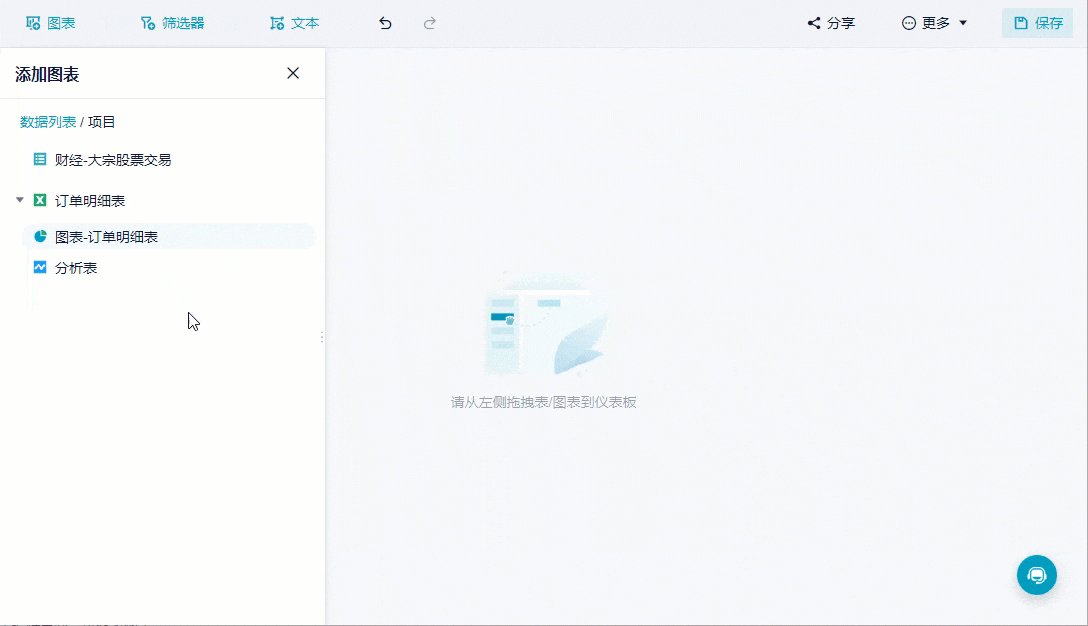
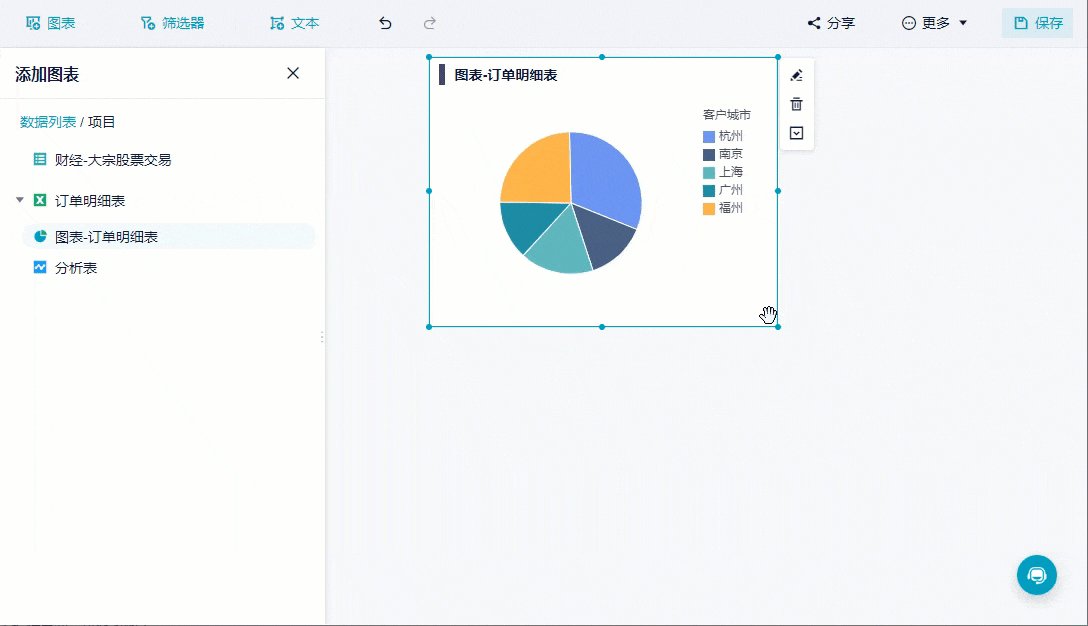
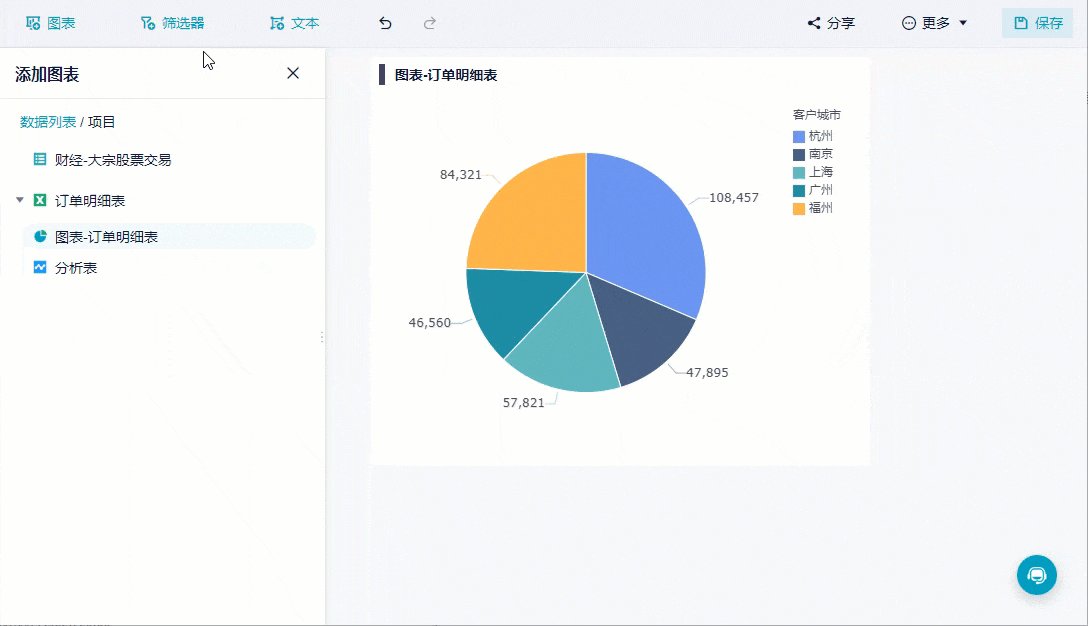
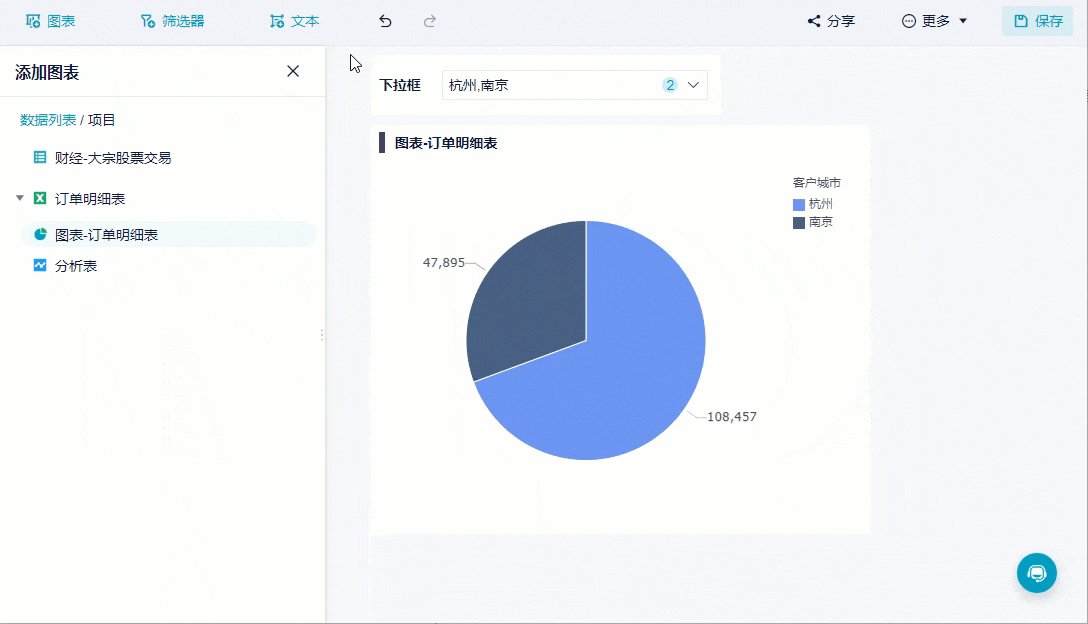
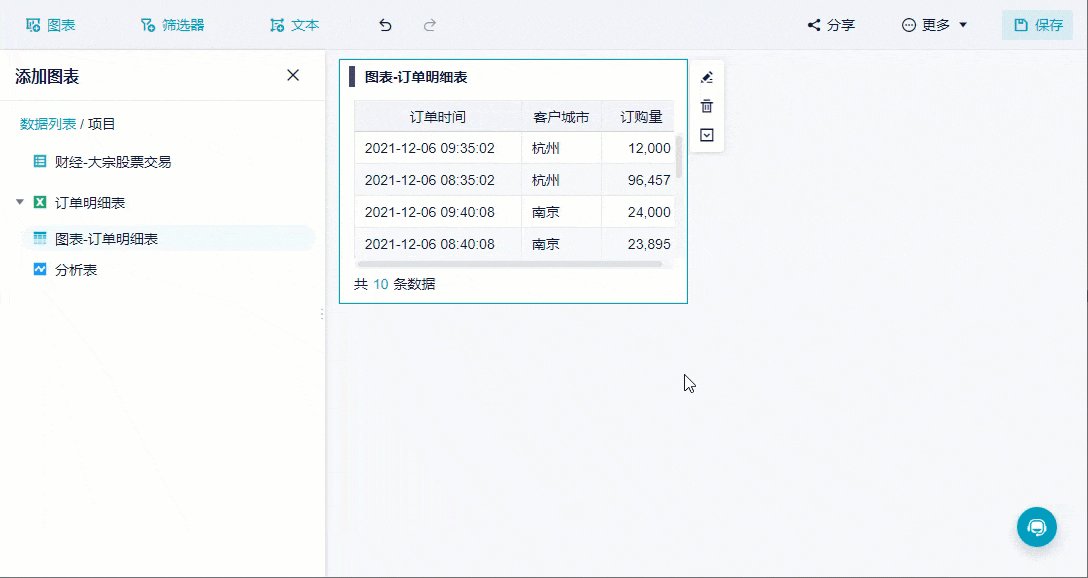
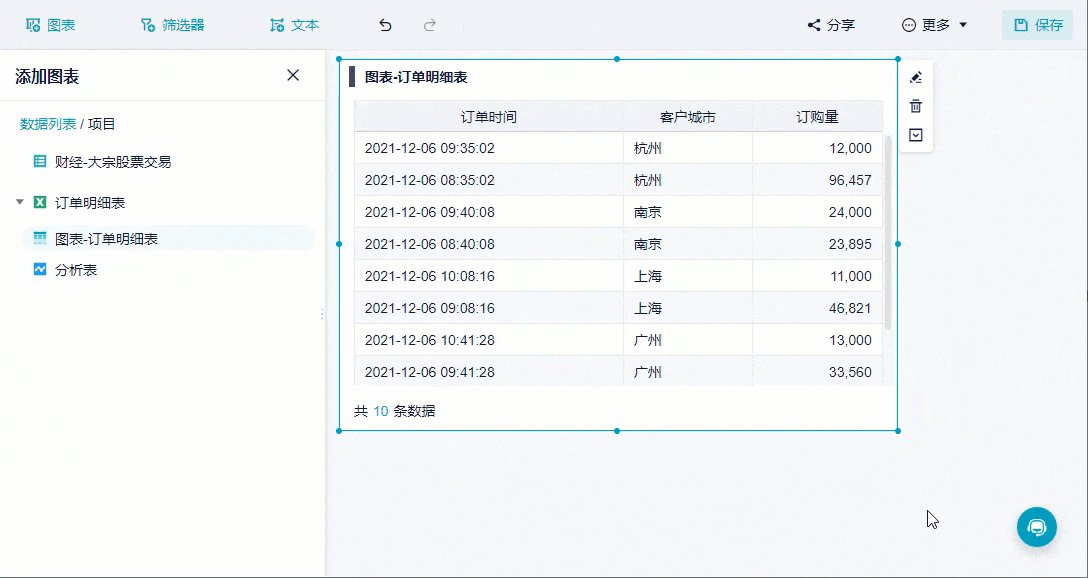
在仪表板编辑界面的左侧是「添加图表」区域,可以将项目里已制作的图表拖到右侧面板制作仪表板,拖进去的即是图表组件,如下图所示:

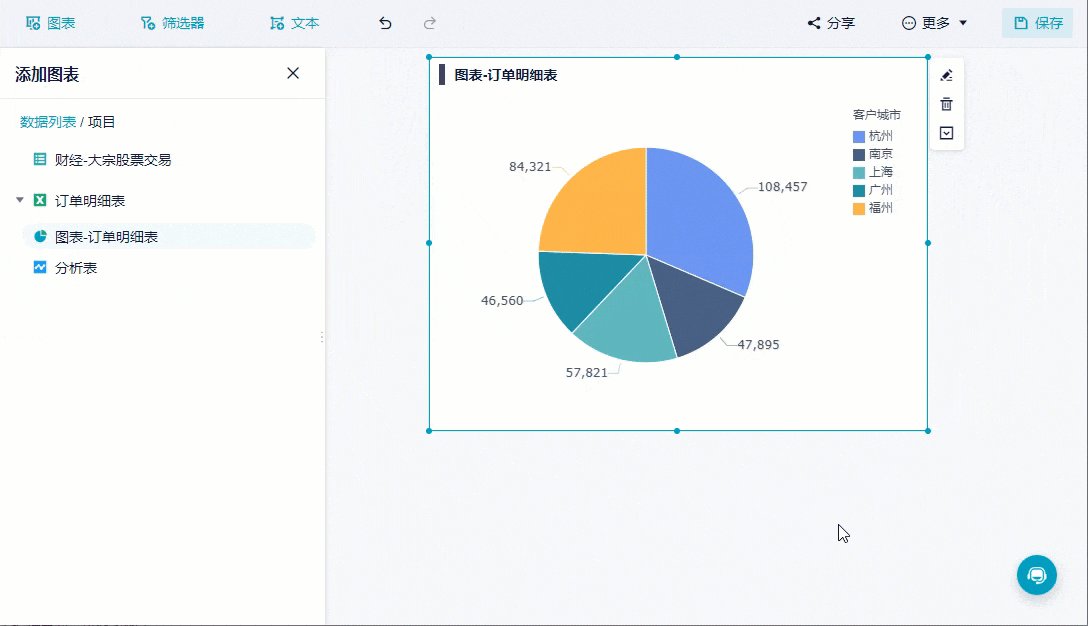
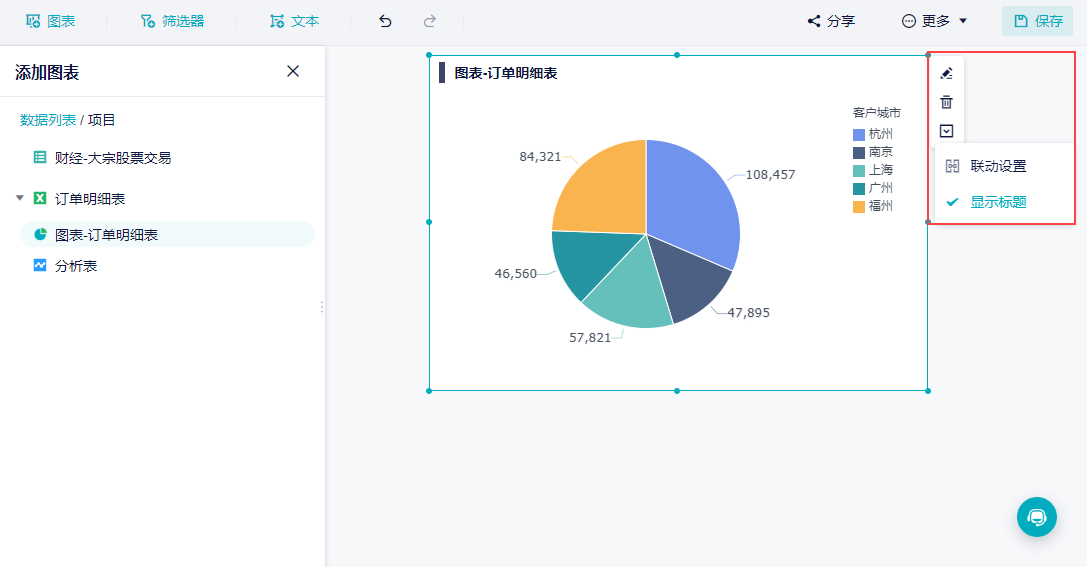
拖到仪表板内的图表组件,选中后右上方会弹出一些工具按钮,这些按钮可以对图表进行管理。

每个工具的功能介绍如下表:
| 工具名称 | 功能 |
|---|---|
| 编辑 | 点击进入图表编辑界面,可修改图表 |
| 删除 | 将图表组件从仪表板上移除掉 |
| 联动设置 | 设置图表组件间的联动相关,详情:设置图表联动 |
| 显示标题 | 图表左上角的标题显不显示 |
注:为保证性能和提升用户使用体验,考虑到展示所有数据会浪费计算资源,预览和编辑界面的图表(不包含明细表和交叉表)展示前 100 条数据。
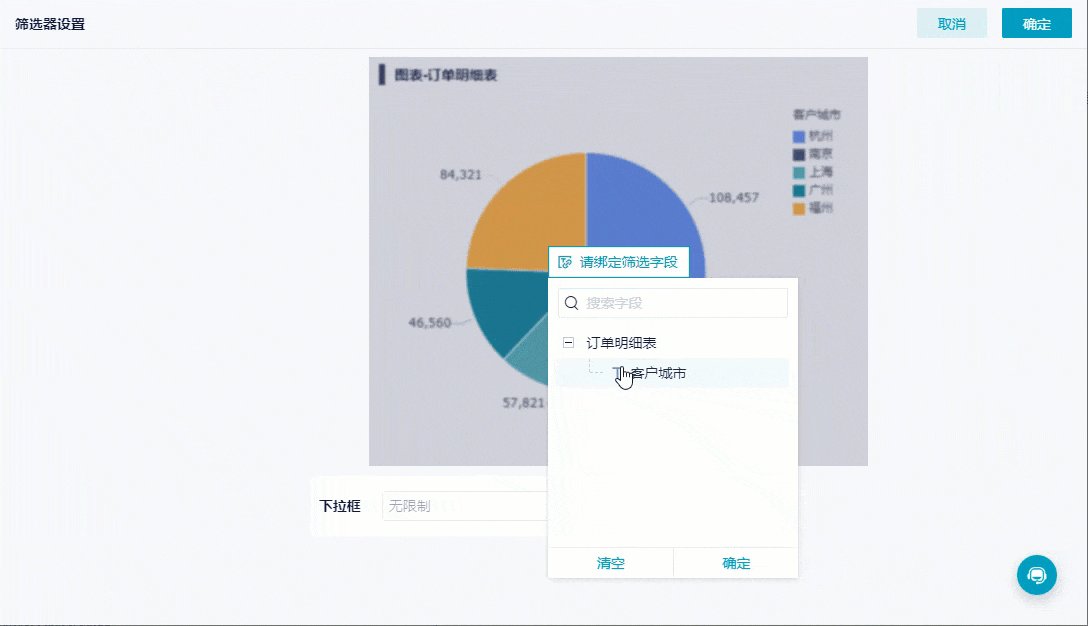
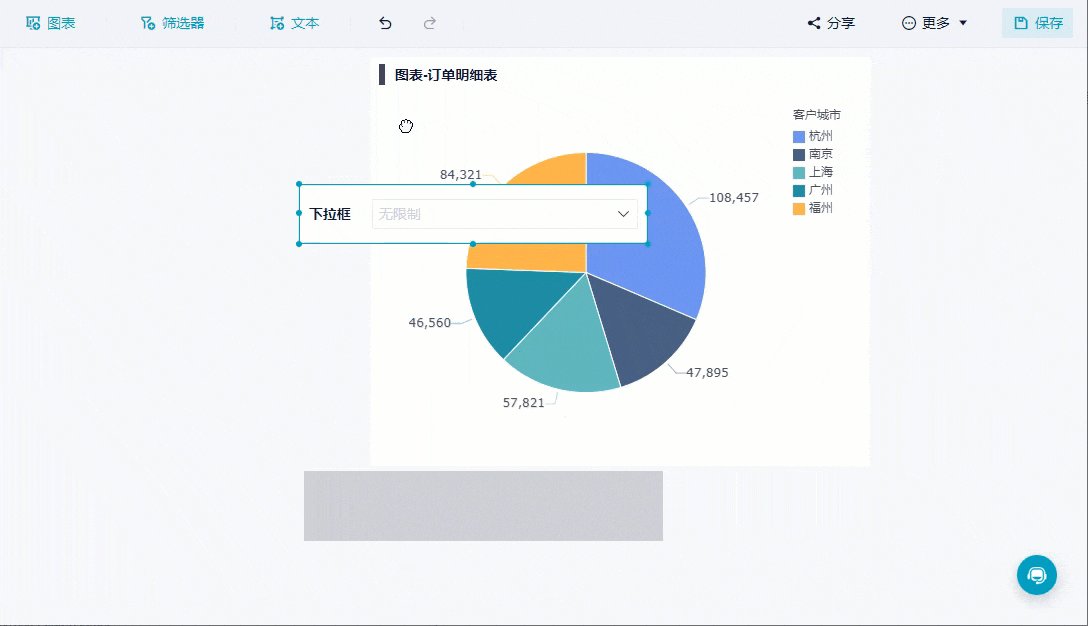
2.3 添加筛选器
添加「筛选器」不是必要的,但一般场景都会涉及到,其实它就是通过控件让用户通过条件自由筛选并展示数据。
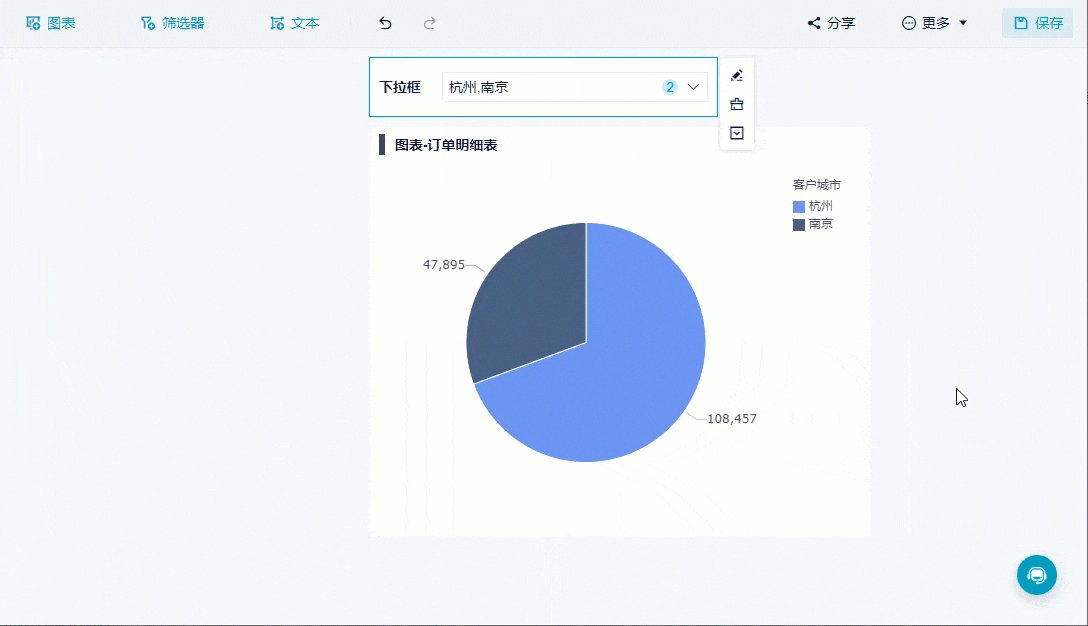
在筛选器拖到右侧面板后,需要跟已有的图表组件绑定好字段,这样选择筛选条件后,图表组件的数据也会跟着变化。
详细介绍可参见文档:添加筛选器

2.4 添加文本
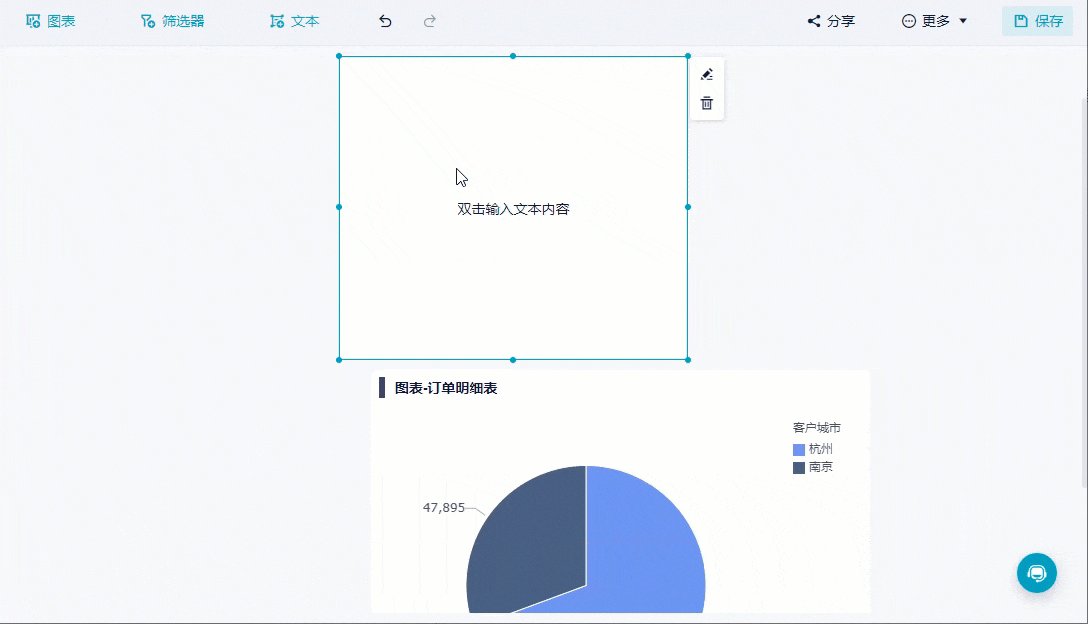
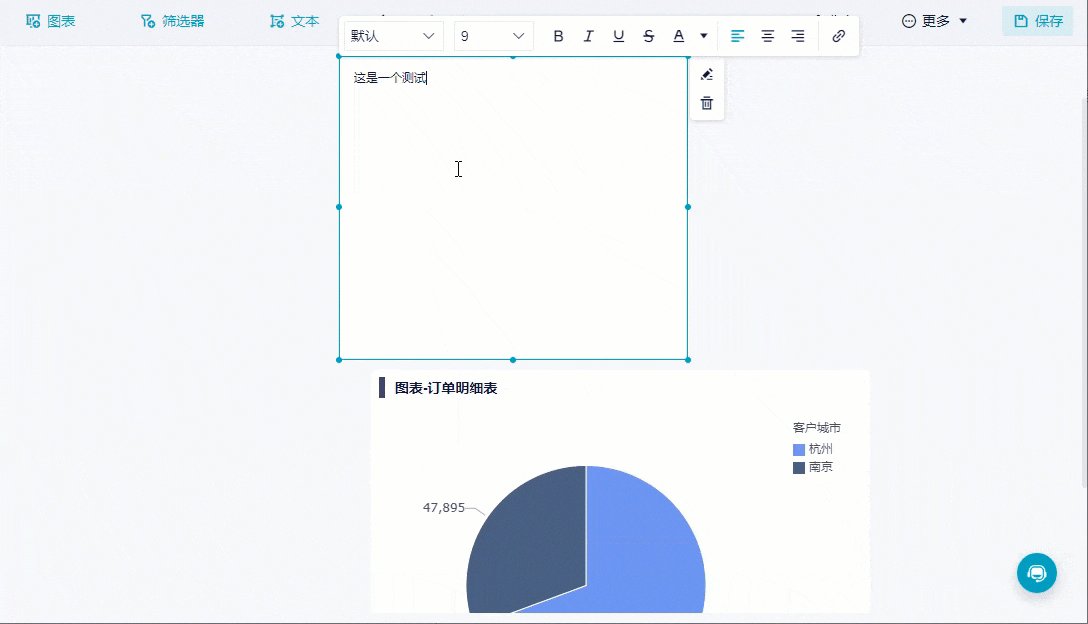
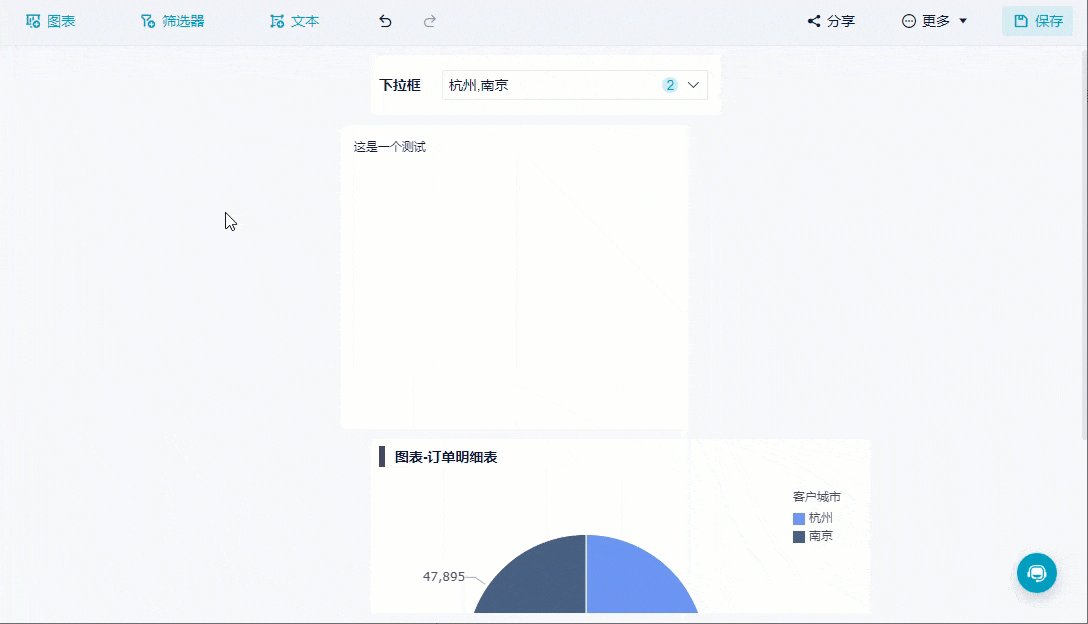
跟筛选器一样,不是必要的,可以拖到面板处添加一些文本说明,这个组件叫做文本组件。
详细介绍可参见文档:添加文本

2.5 保存仪表板
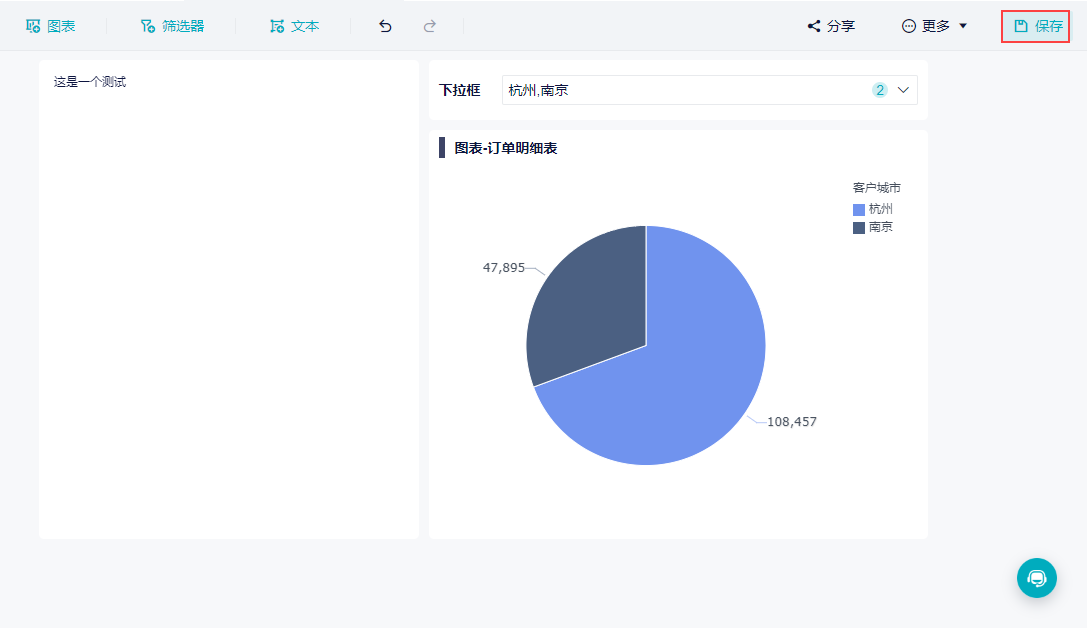
仪表板制作完后,点击右上角保存即可。

3. 功能变动编辑
3.1 基础表和分析表可拖动
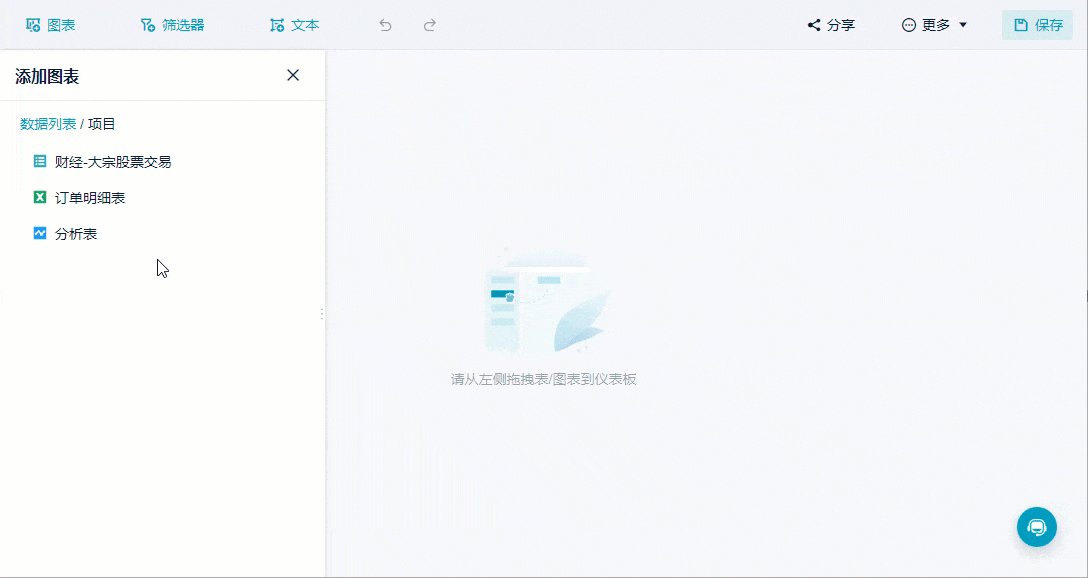
现在基础表和分析表也能拖动到右侧面板了,且默认可以生成为明细表,如下图所示:

3.2 空项目建仪表板后可直接上传数据
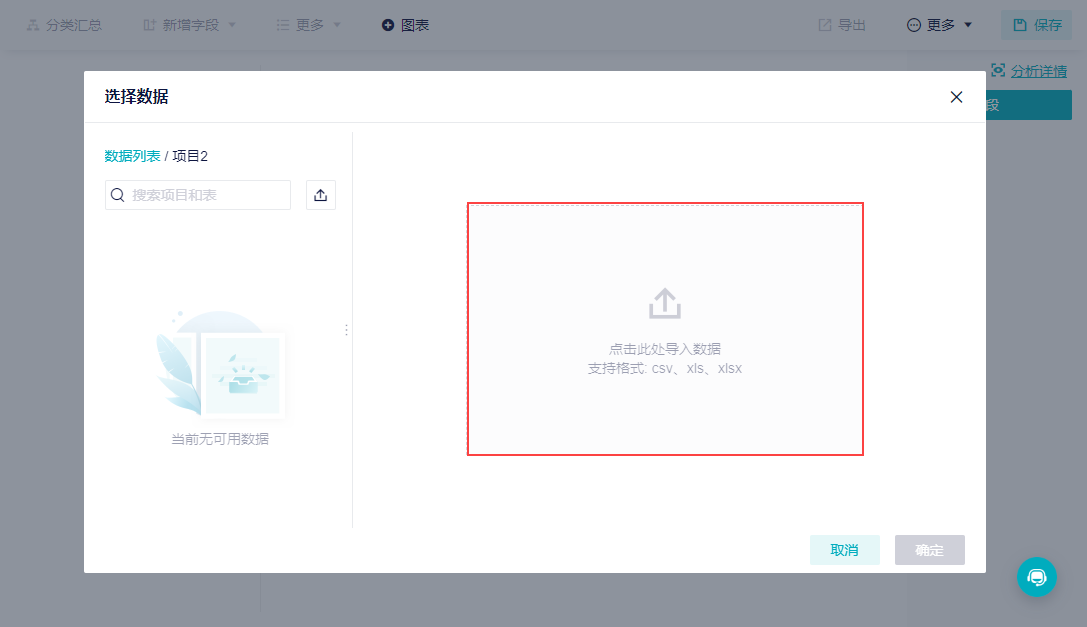
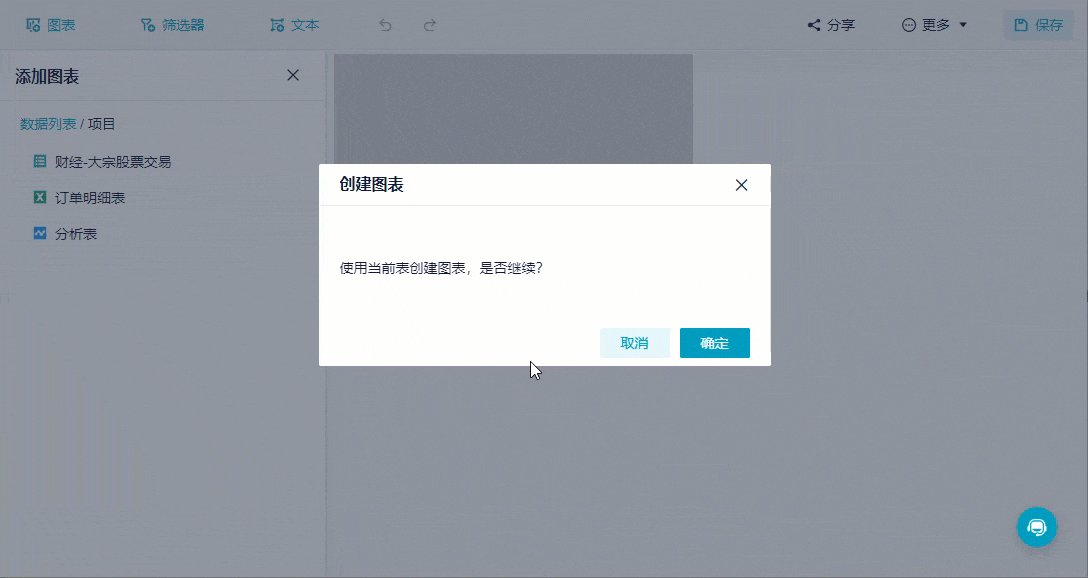
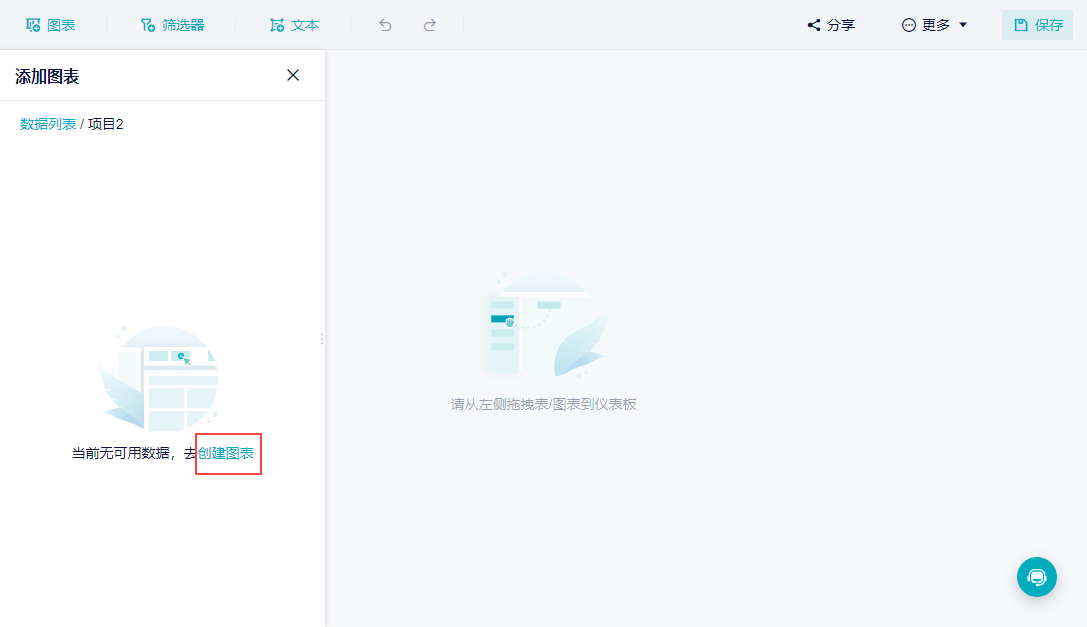
空项目中新建一个仪表板,左侧「添加图表」区域是空的,下方会提供「创建图表」入口。

点击后可以直接上传数据用于仪表板制作,且上传的数据保存到该仪表板对应的项目下,如下图所示: