最新历史版本
:仪表板布局 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
在仪表板中添加制作好的图表进行可视化展示,希望能对布局进行美化。
1.2 功能简介
本产品支持网格布局,可以自由设置组件宽度。
同时,支持一些固定宽度:1/2、1/3、1/4、1/5....想要设置在一行中设置两张图表,可以直接设置图表的宽度为仪表板的 1/2,无需手动慢慢拖拽调整。
2. 示例编辑
2.1 手动拖拽调整组件大小
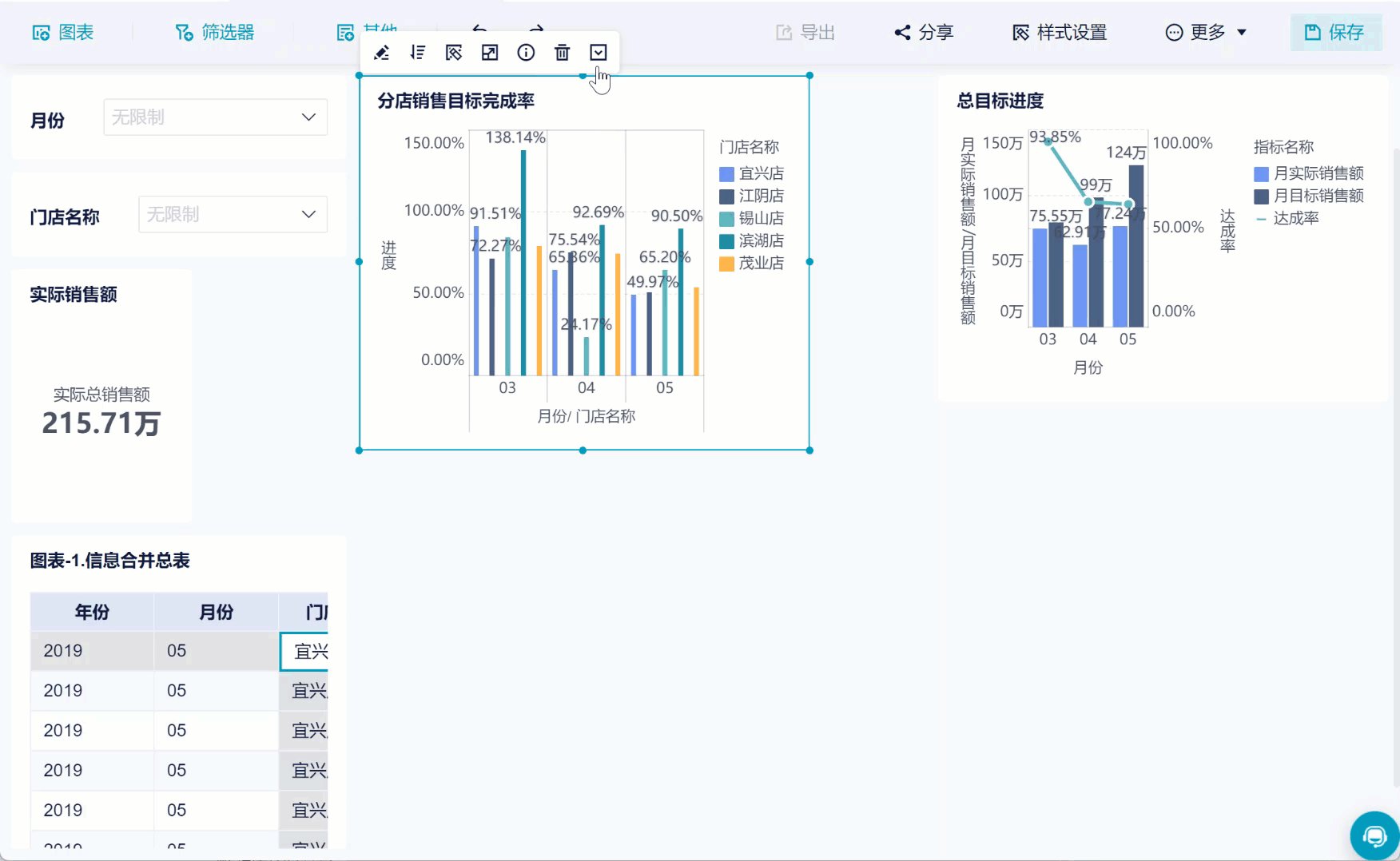
可以手动拖拽组件的边缘,当鼠标变成箭头标识时,就可以拖拽调整组件大小。当鼠标变成紧握拳头✊时,就可以调整组件的位置。如下图所示:

2.2 设置组件宽度
如果用户想要将多张图表放置在一行,并且设置大小相等。手动拖拽调整时比较麻烦的,可以直接设置组件组件宽度。
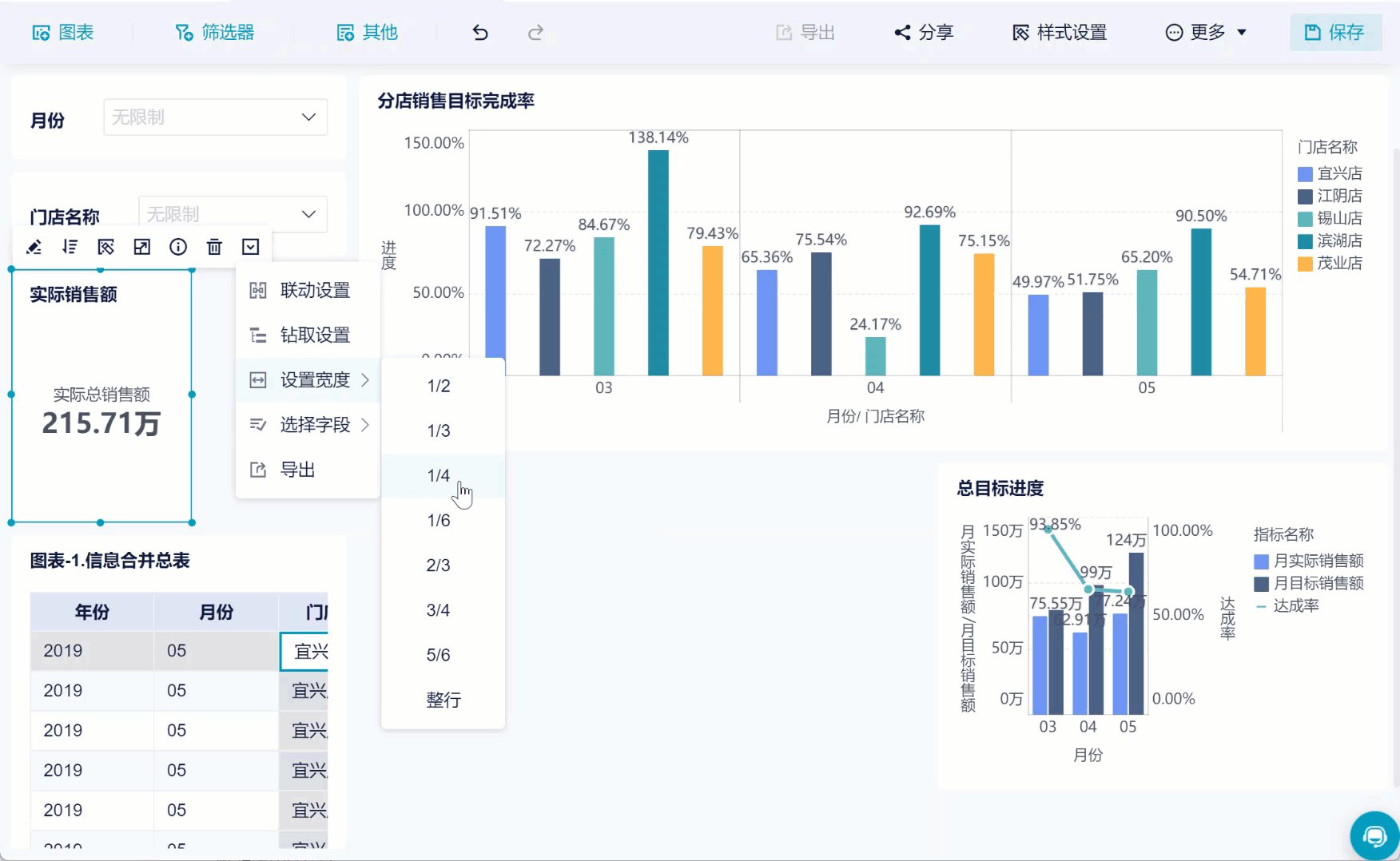
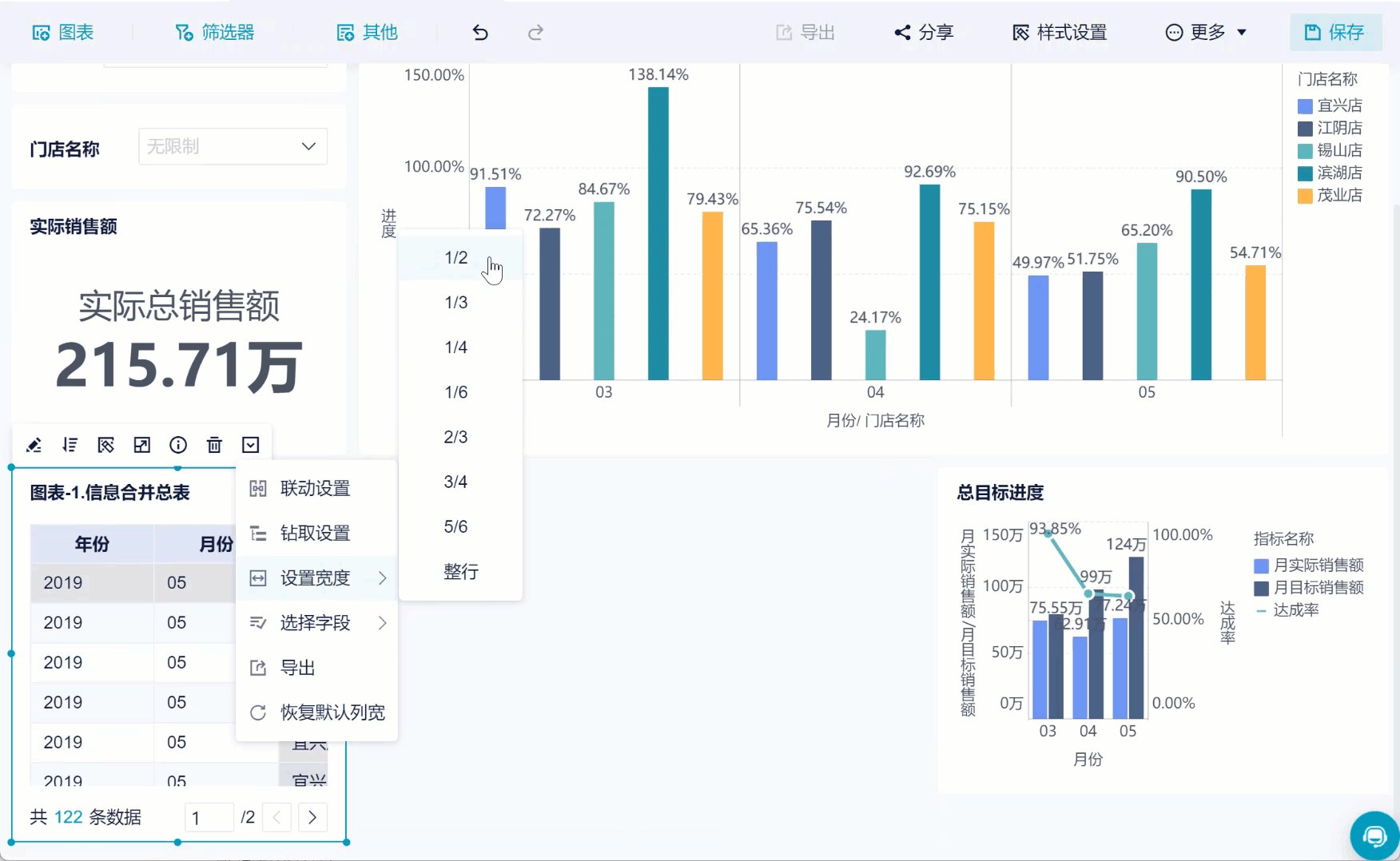
1)以图表组件为例,下拉点击「设置宽度」,可以设置宽度为仪表板宽度的 1/2、1/3、1/4....

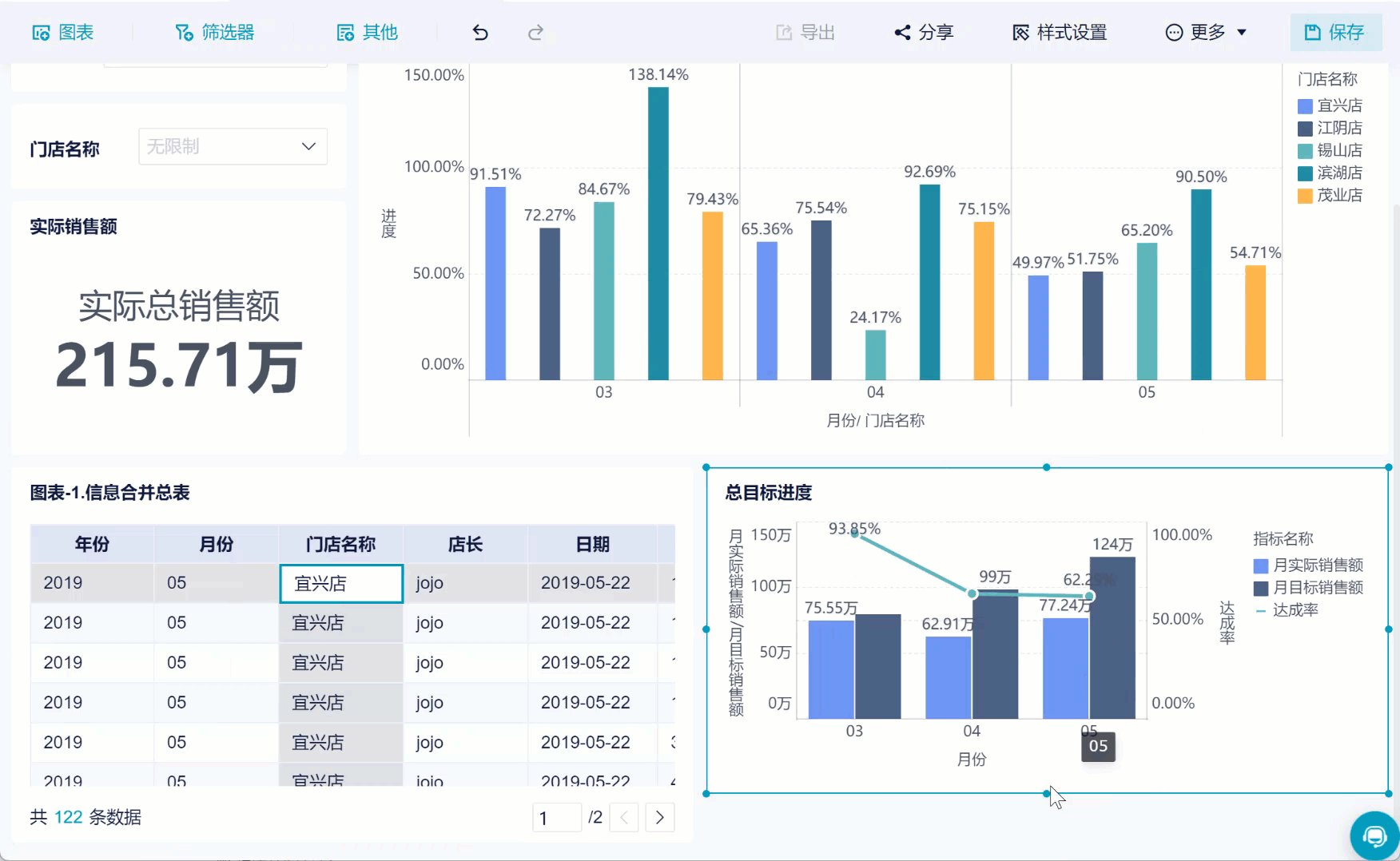
2)实现效果如下图所示: