历史版本2 :富文本 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
富文本编辑器在仪表板中通过格式化和高亮显示关键数据,增强了数据可视化的直观性和交互性,帮助用户快速聚焦并理解重要信息。
1.2 功能介绍
富文本组件,常用于制作看板中的文本说明,指标卡数据,或者用于展示看板中的文章信息等。

2. 操作步骤编辑
2.1 创建仪表盘
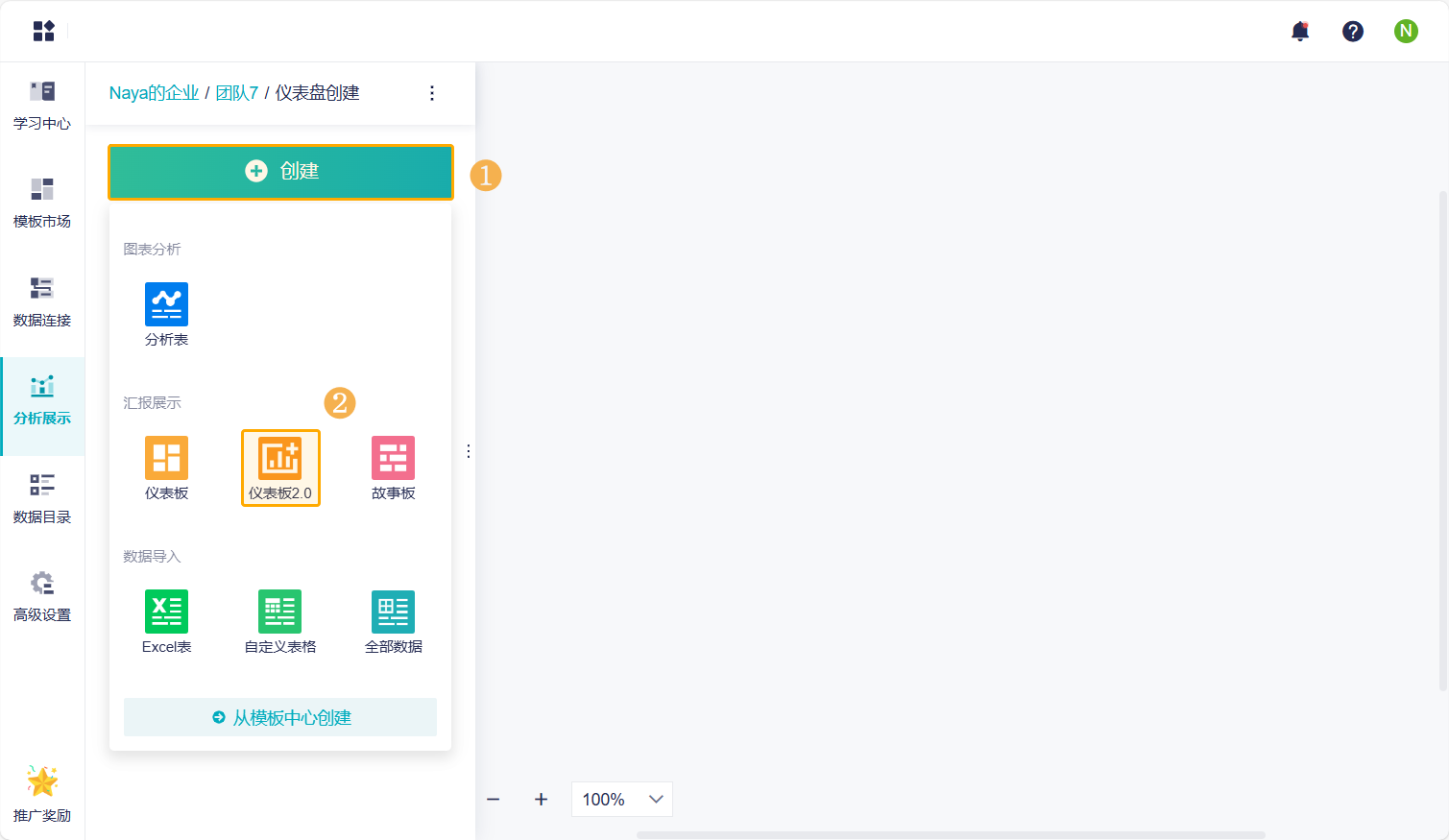
点击「创建>仪表板 2.0 」,创建一张新仪表板。如下图所示:

2.2 添加组件
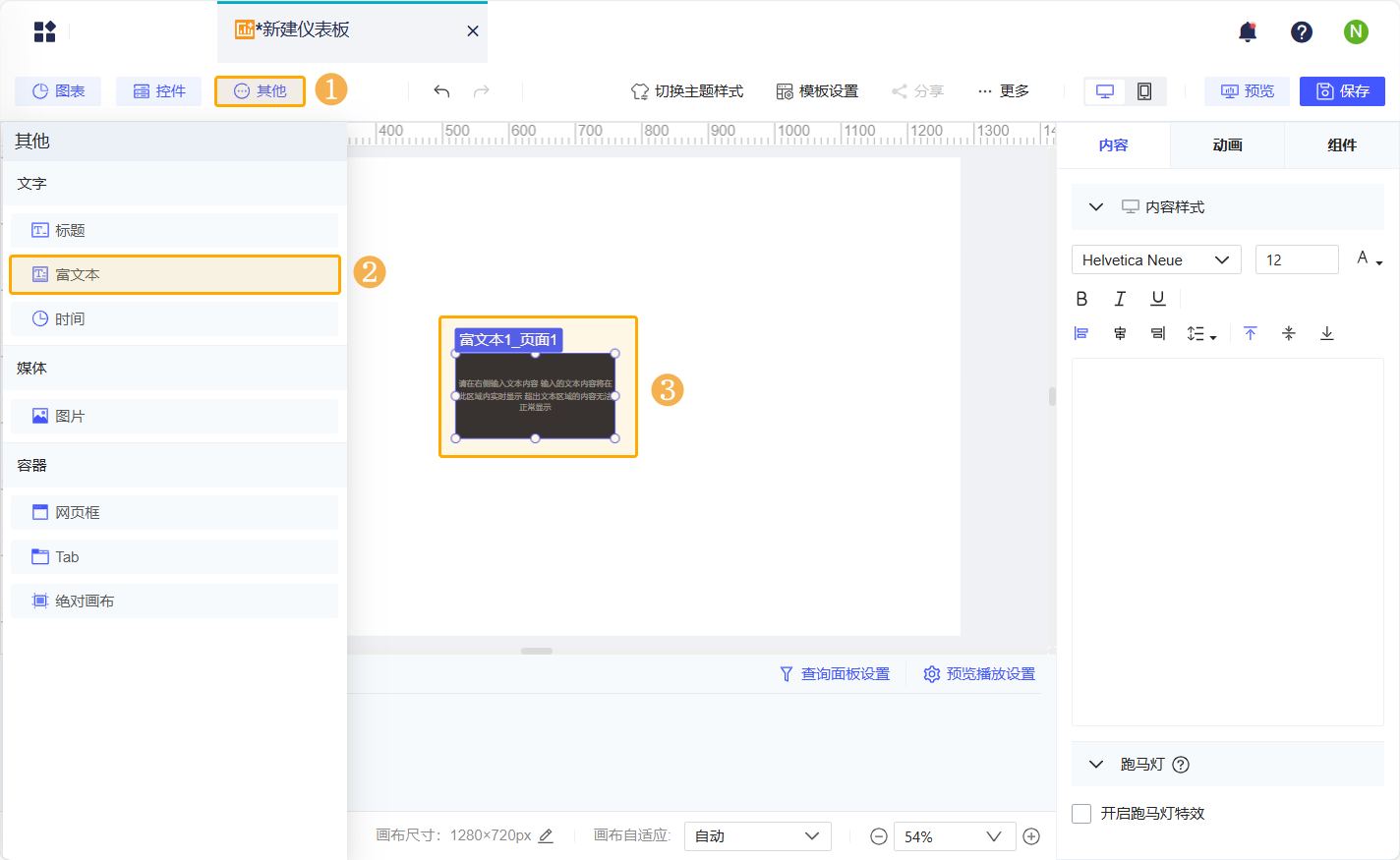
点击组件区「其他>富文本」,将其添加到页面中。如下图所示:

2.3 内容样式
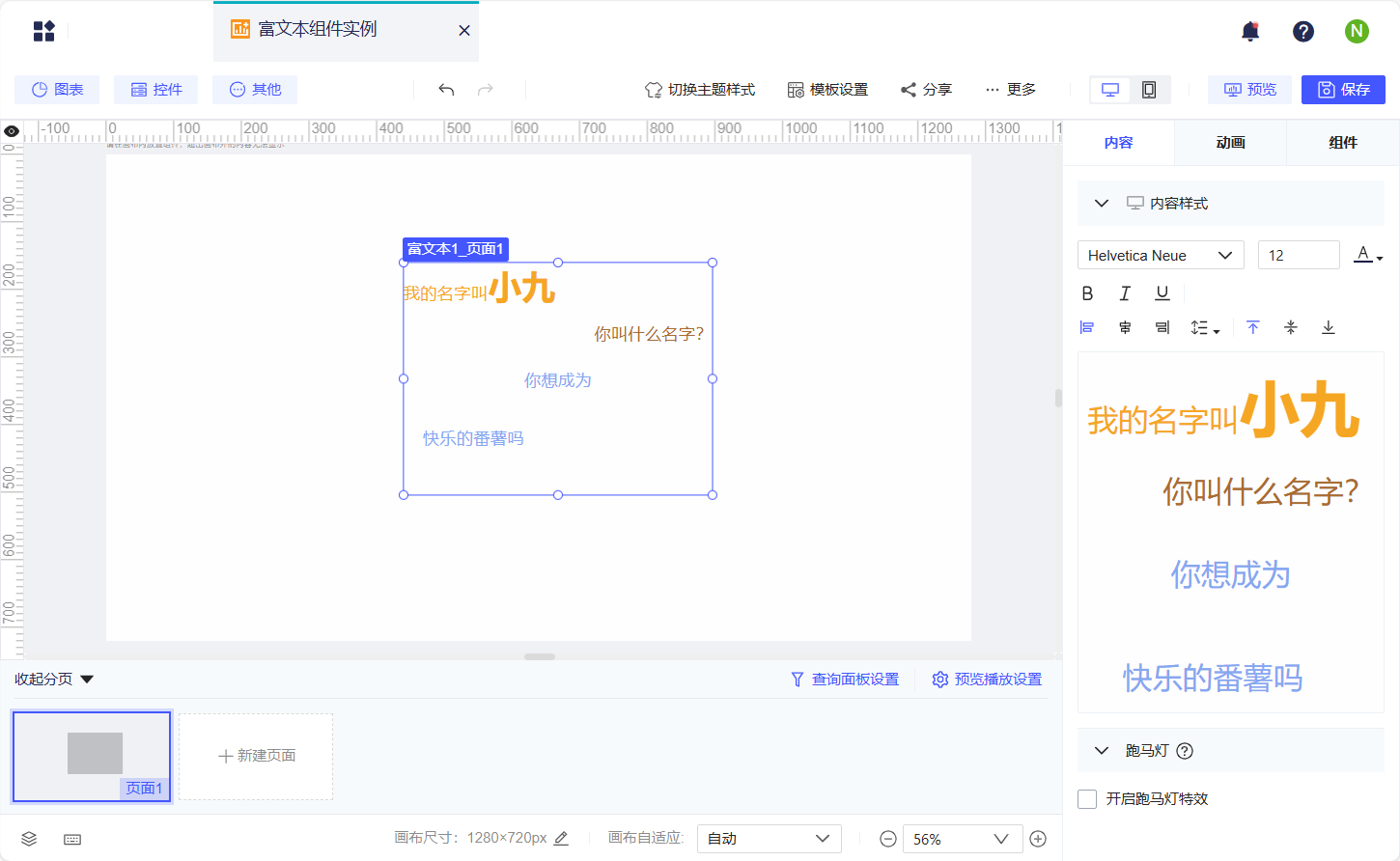
在右侧「内容」编辑面板中,可在编辑框中输入文本内容,通过编辑框上方的按钮调整格式。编辑完成后,画布中即时展示内容。 如下图所示:
注:编辑框背景色跟随当前分页的 页面背景 变化,示例为了方便将页面背景设置为「颜色>白色」。

文本样式设置项如下表所示:
| 配置项 | 配置项 |
|---|---|
 | 用于调整选中的文字字体 |
用于调整选中的文字字号 注:选中文字后,若直接在输入框修改字号,修改后请点击空白处确认修改,不可直接回车,会导致换行删除选中的文字 | |
| 用于调整选中的文字的颜色 | |
| 用于设置选中的文字是否加粗 | |
| 用于设置选中的文字是否斜体 | |
| 用于设置文字是否加下划线 | |
| 用于设置选中的行居左/居中/居右 | |
 | 用于设置选中的行的行高 |
用于设置组件整体内容垂直对齐方式 分为 顶部对齐/居中对齐/底部对齐 |
2.4 跑马灯特效
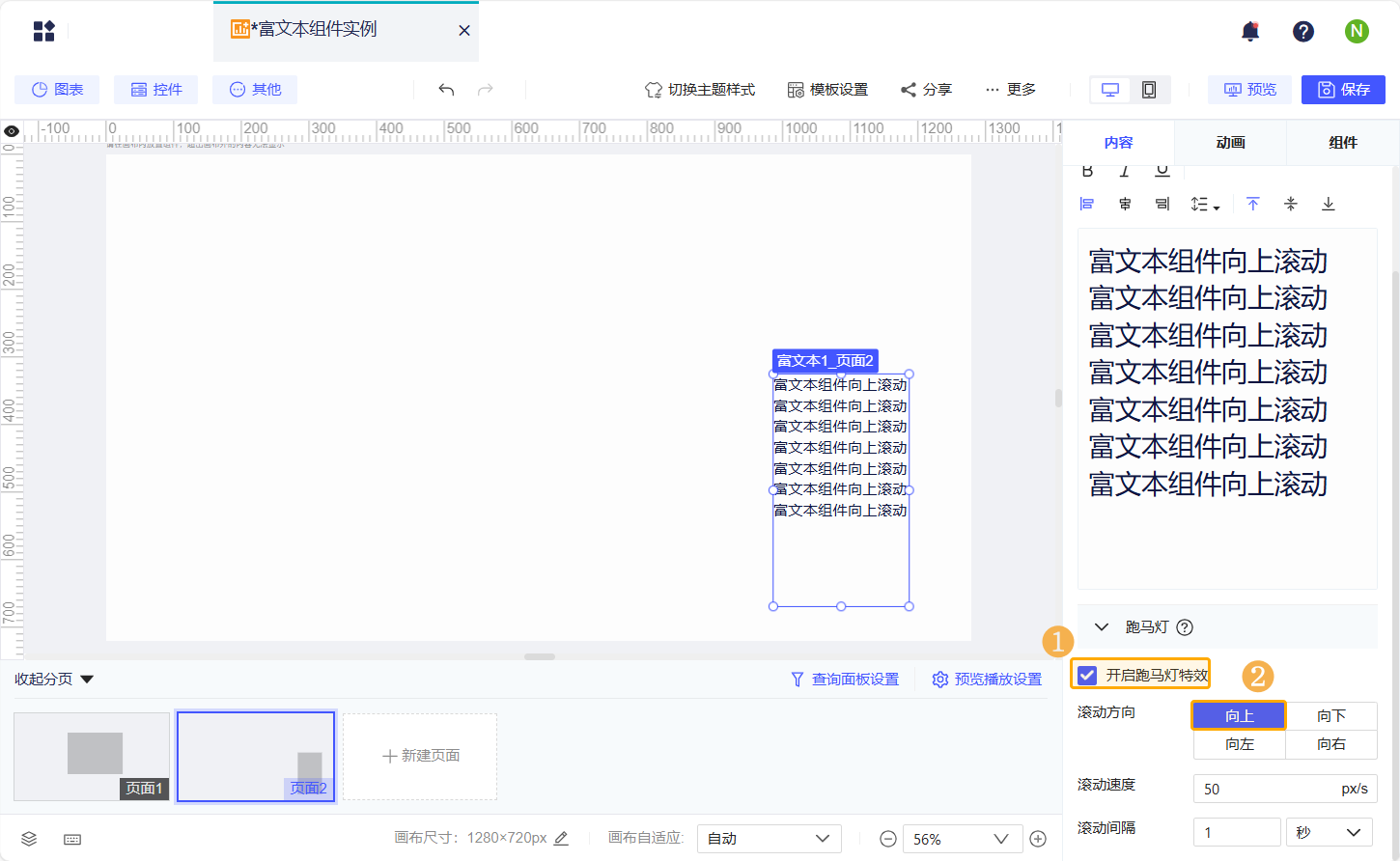
支持「开启跑马灯特效」,实现文字整体滚动的效果。如下图所示:

预览效果如下图所示: