1. 概述编辑
1.1 应用场景
「标题组件」常用于制作组件的标题内容,帮助用户快速获取组件信息。
也可用于单行的文本说明,例如给仪表板添加大标题「XXXX」分析。
1.2 功能介绍
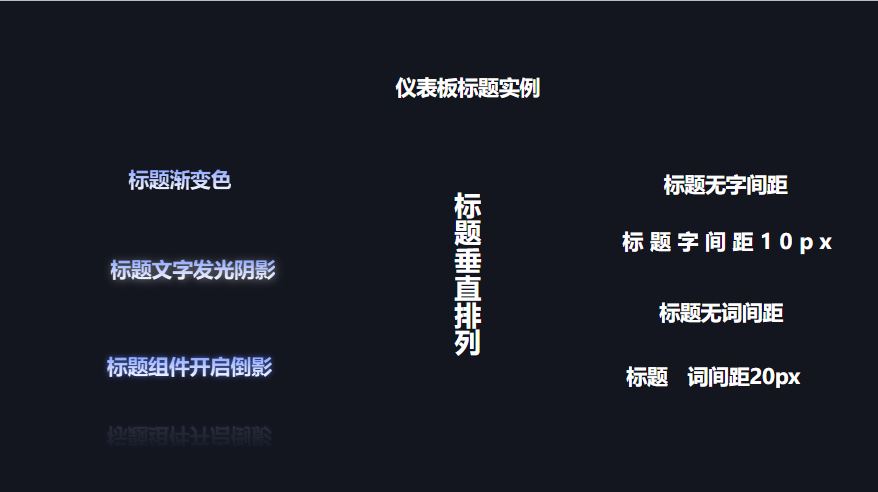
1)支持设置标题内容、布局、颜色等样式,实现不同的展示效果。如下图所示:

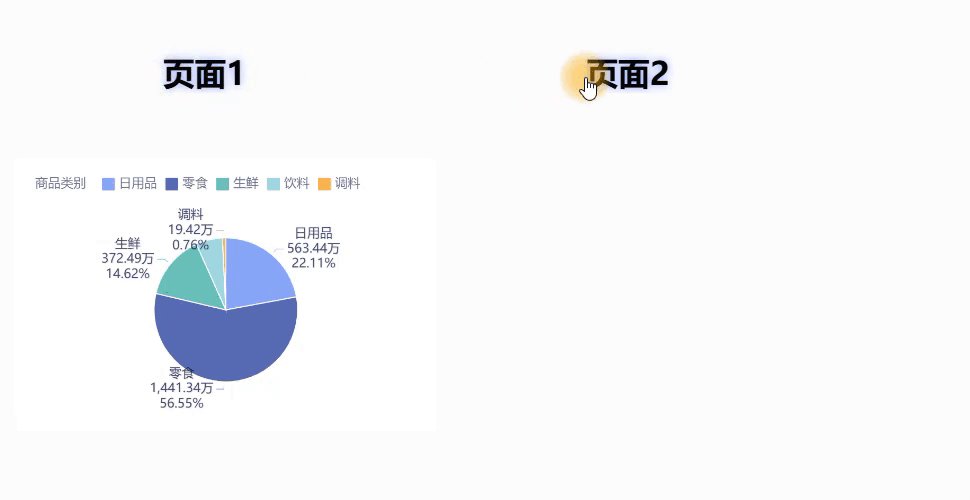
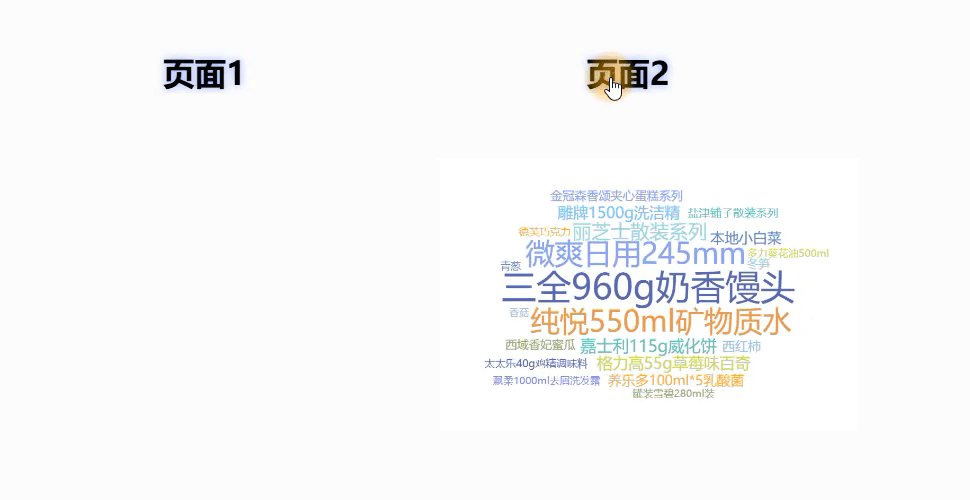
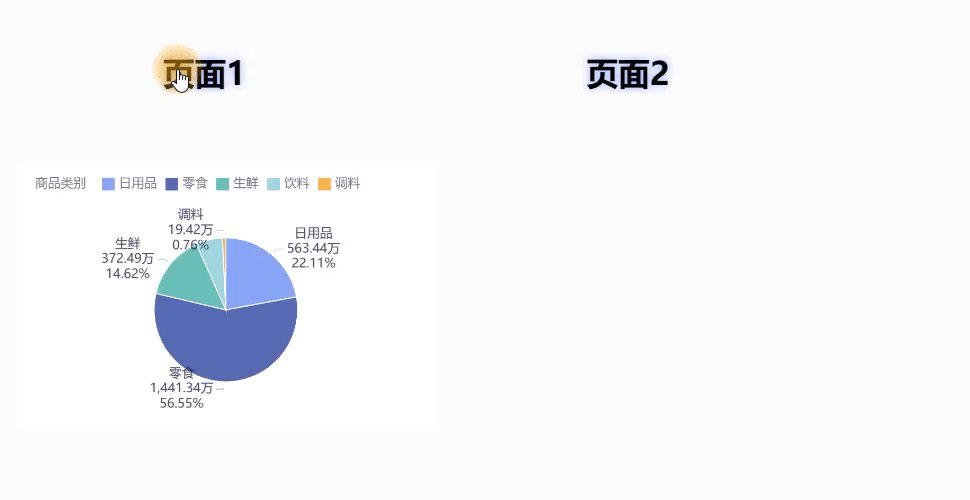
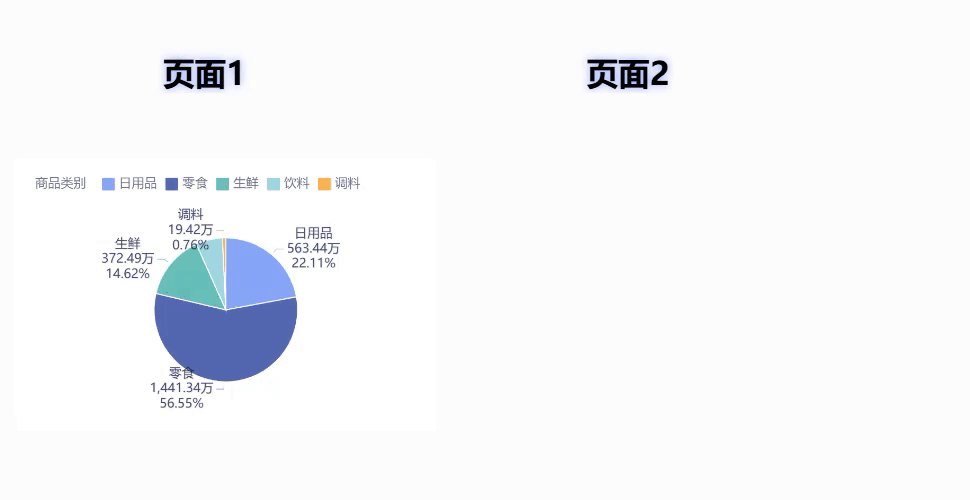
2)也可以作为按钮设置点击事件,例如点击 切换分页 。效果如下图所示:

2. 操作步骤编辑
2.1 创建仪表板
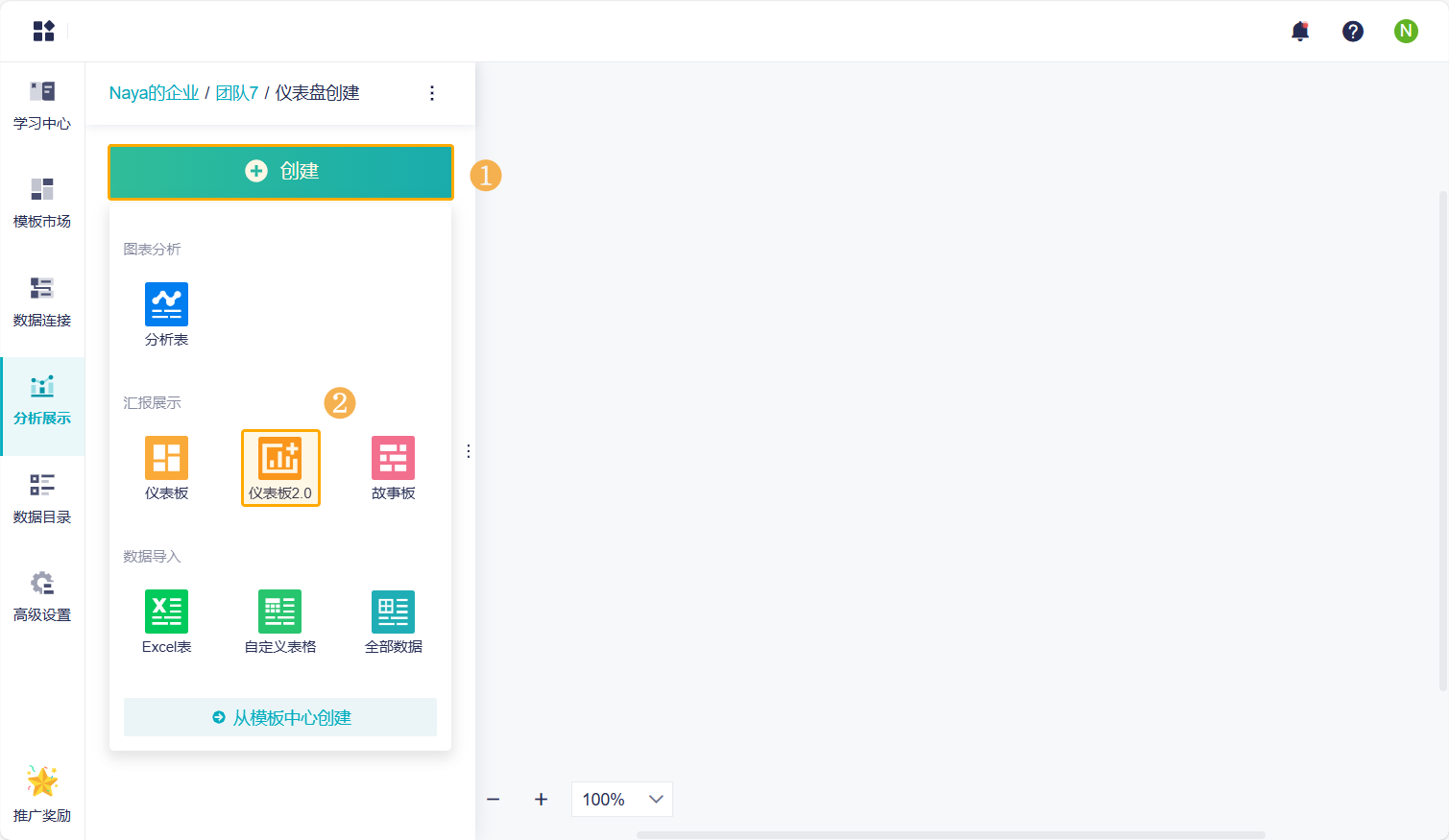
点击「创建>仪表板」,创建一张新仪表板。如下图所示:

2.2 添加组件
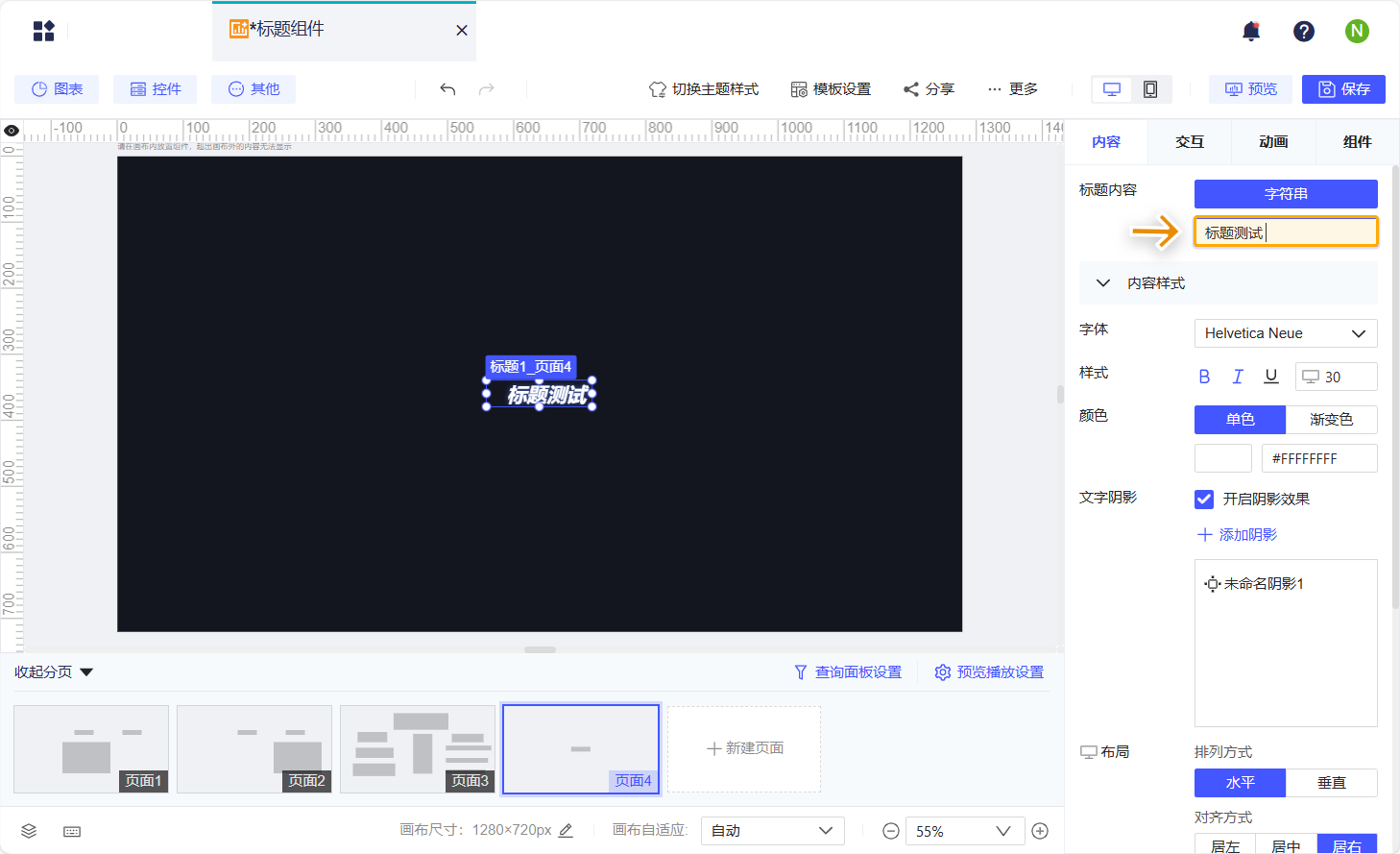
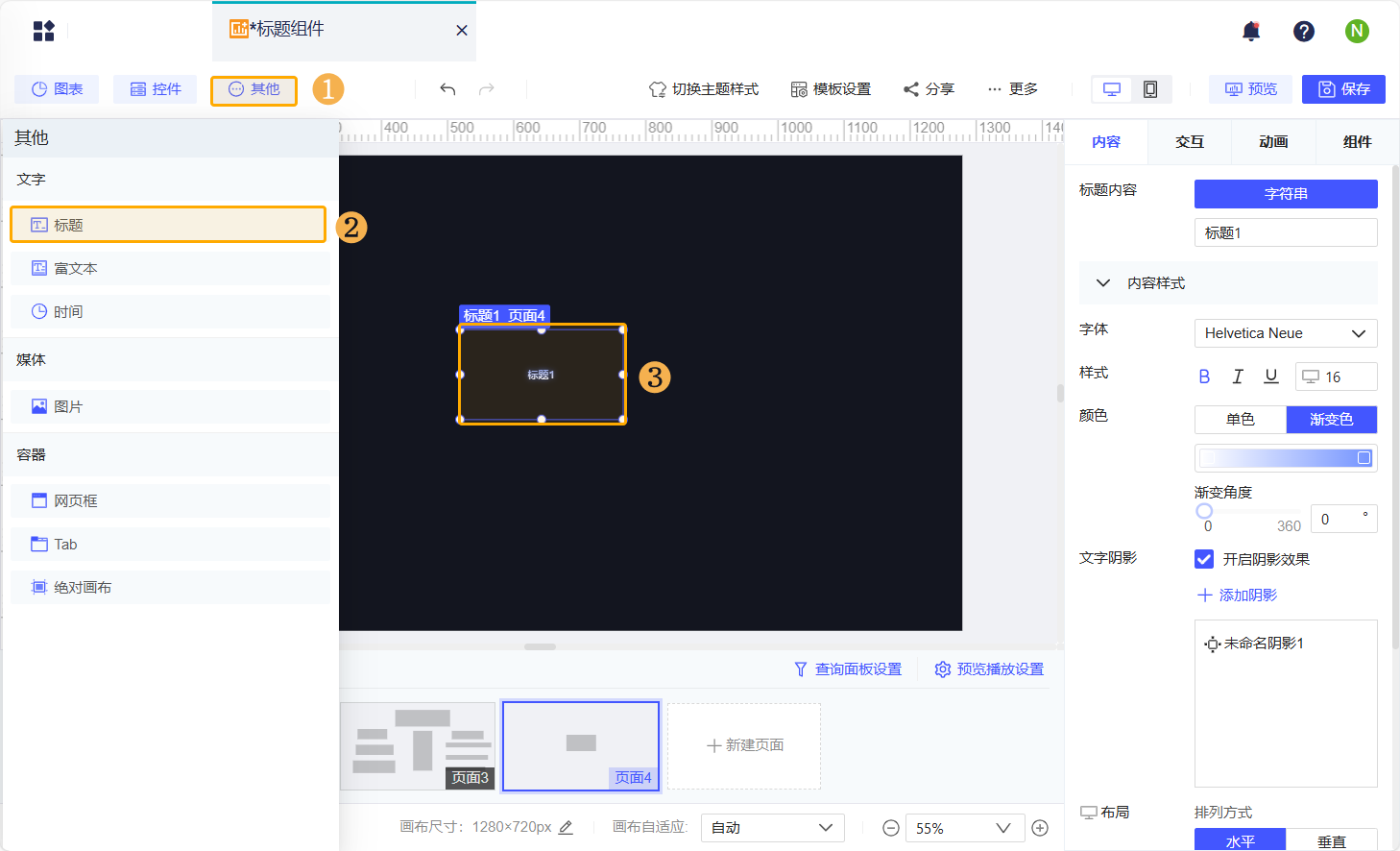
点击组件区「其他>标题」,将其添加到页面中。如下图所示:

2.3 内容样式
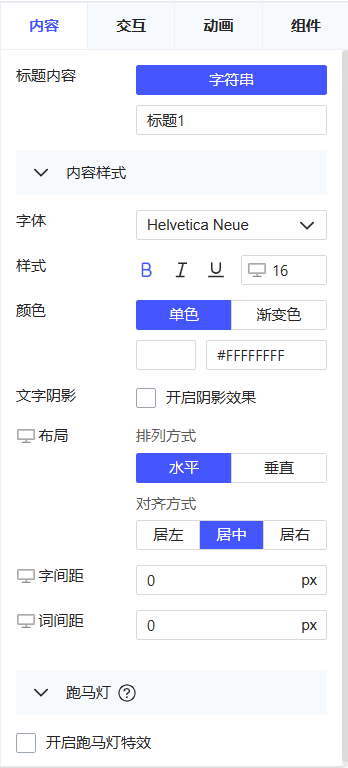
在右侧面板中,「组件标题」支持设置标题内容、内容样式、跑马灯特效等内容。

各设置项详细说明如下表所示:
注:所有设置均对标题整体生效,不支持对标题中部分文字字体进行单独设置。
| 配置项 | 说明 |
|---|---|
| 标题内容 | 只支持输入「字符串」,即直接输入文本 1)设置的文本内容会以单行的形式显示,不支持换行 2)超出显示范围的文本会被截断,不显示 |
| 字体 | 设置标题文本的字体,支持模糊搜索,可快速查找需要的字体 |
| 样式 | 支持设置标题文本粗体、斜体、下划线、字号 注:下划线颜色跟随字体颜色显示,若字体颜色为渐变色,则下划线获取的是渐变区域左侧色块颜色 |
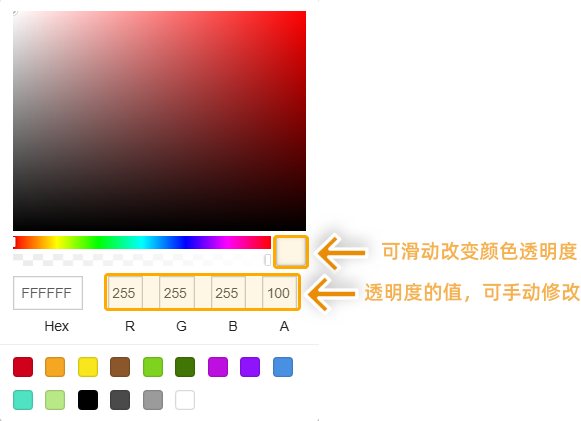
| 颜色 | 支持设置标题文本的颜色为单色或渐变色 1)单色
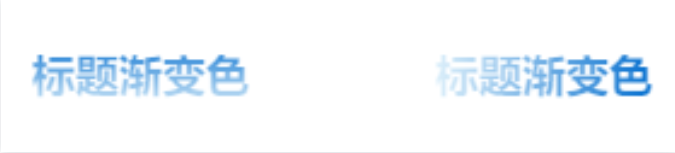
2)渐变色 点击左右两个色标可选择颜色,改变渐变角度可实现不一样的渐变效果
效果如下图所示:
|
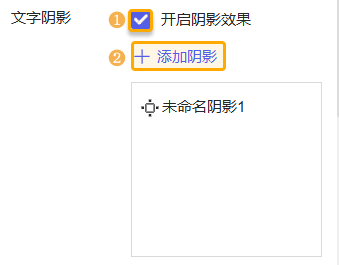
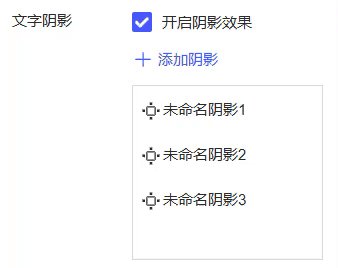
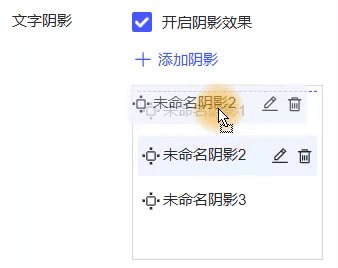
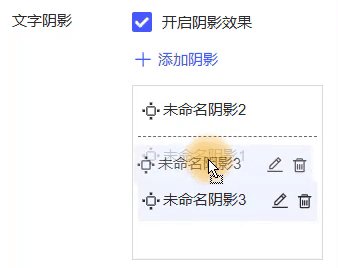
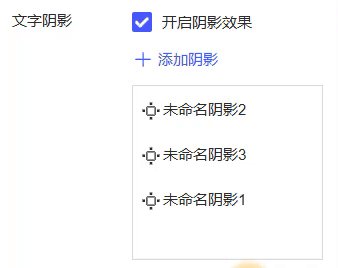
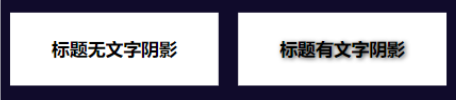
| 文字阴影 | 勾选「开启阴影效果」后,支持添加多个阴影效果 点击「添加阴影」按钮,弹出阴影设置框,可设置阴影的名称、偏移方向、模糊度和阴影颜色
有多个阴影时,列表下方的阴影显示在最外层。可通过鼠标拖拽移动阴影顺序
效果如下图所示:
|
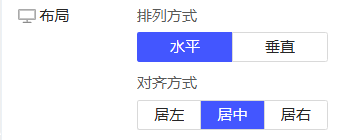
| 布局 |
1)排列方式:支持设置标题为水平或者垂直 2)对齐方式:支持设置标题内容显示位置为居左、居中或居右 |
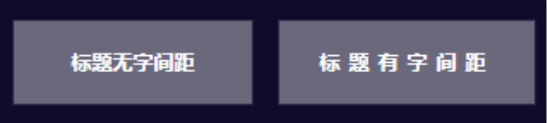
| 字间距 | 可设置标题字间距,显示效果如下图所示:
|
| 词间距 | 在输入标题内容时,可手动添加空格将词语分隔开,此时设置词间距,会根据空格判断词语并显示间距。显示效果如下图所示:
|
| 跑马灯特效 | 实现文字整体滚动效果 |
2.4 跑马灯特效
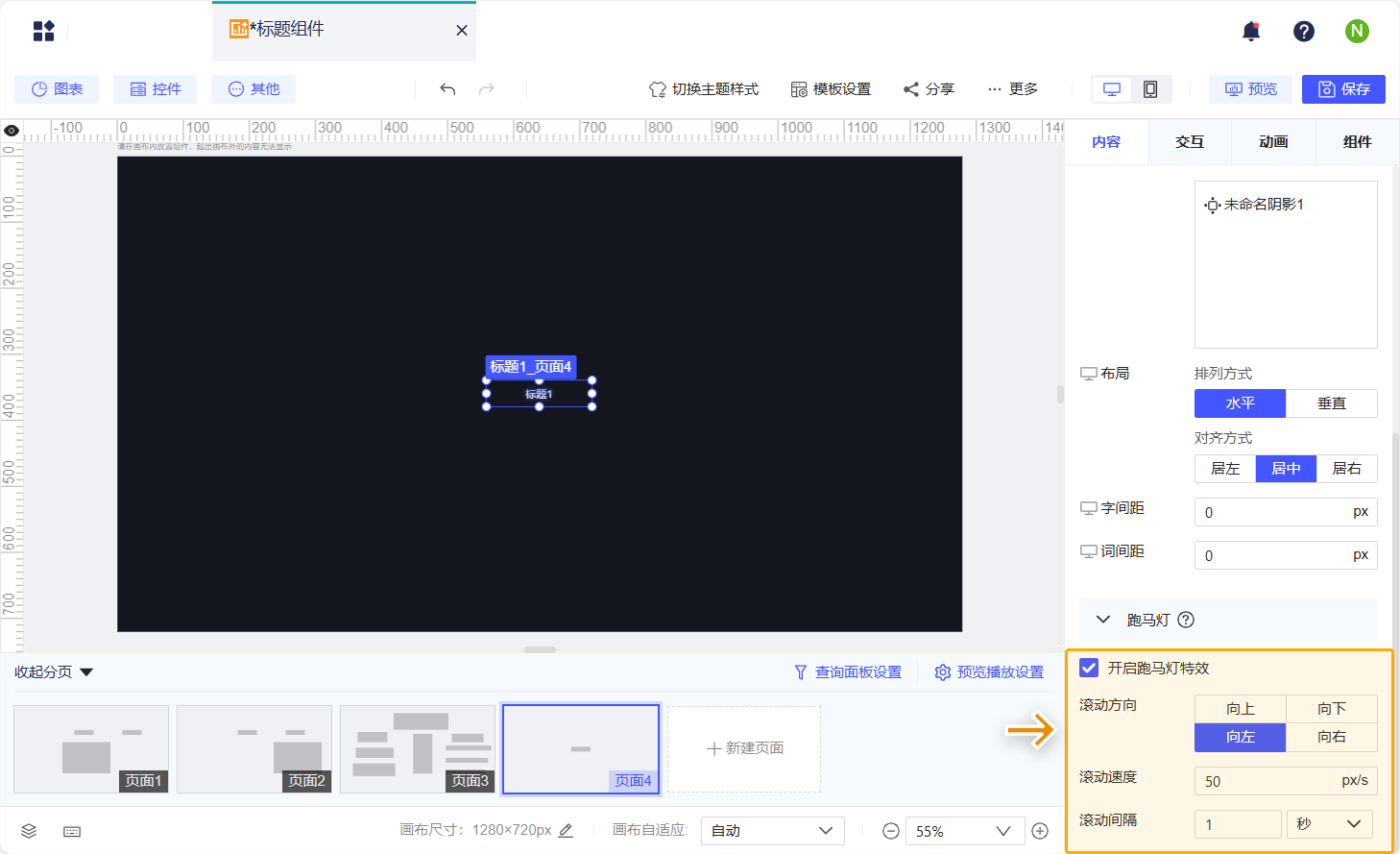
支持「开启跑马灯特效」,设置文字的滚动方向、滚动速度等,实现文字整体滚动的效果。如下图所示:

预览效果如下图所示:

3. 注意事项编辑
3.1 字体倾斜右侧文字被遮挡
问题描述
若标题内容对齐方式设置为「居右」或颜色设置为「渐变色」,且字体样式选中「倾斜」效果。此时,标题最右侧文字内容会被部分遮挡。如下图所示:

解决方案
可手动在标题内容最后添加一个空格。如下图所示: