1. 概述编辑
1.1 应用场景
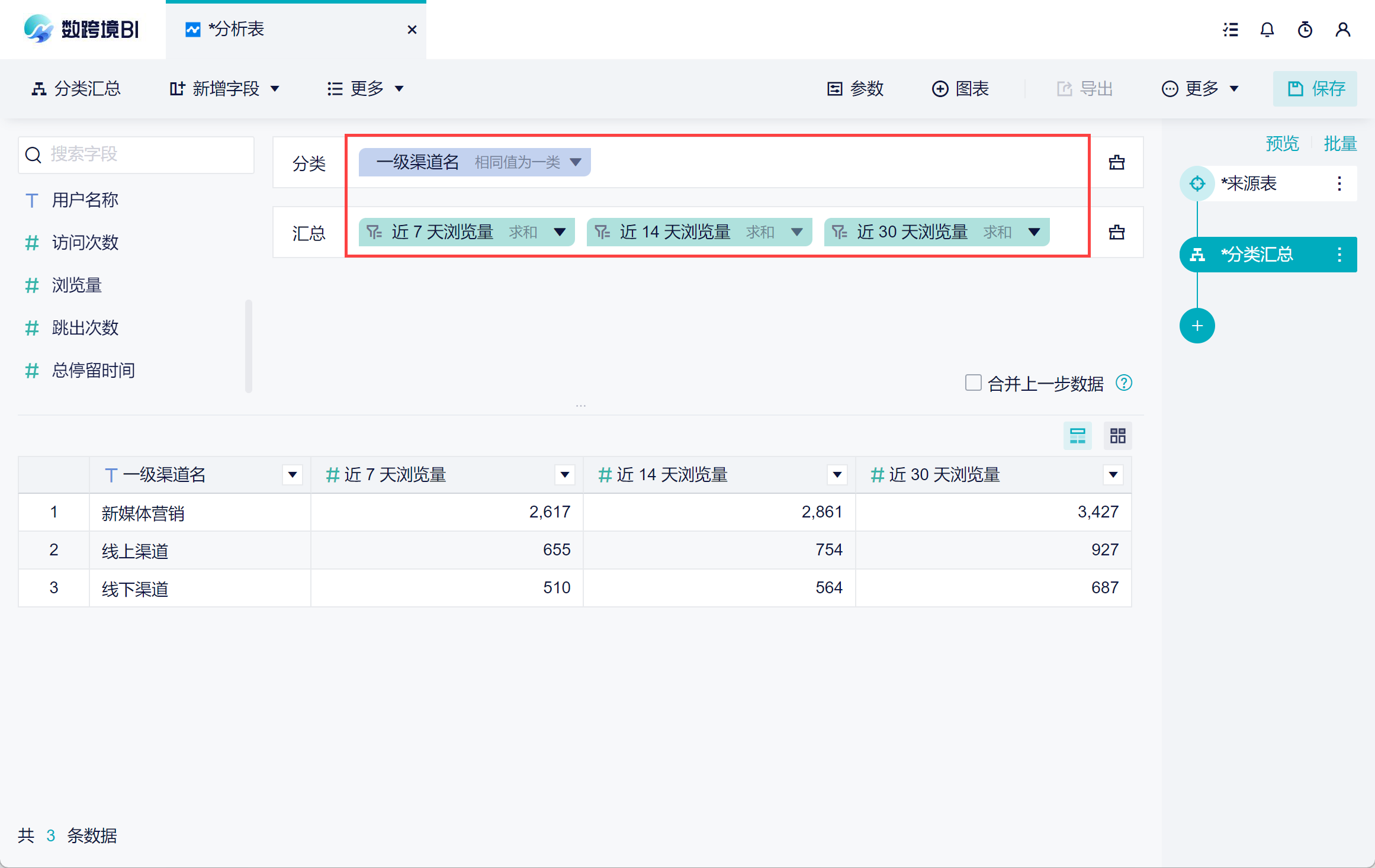
场景一:某网站的负责人想要制作一张明细表,在表中展示各一级渠道近 7/14/30 天的总访问量。如下图所示:

场景二:某网站的负责人想要在指标卡中展示所有渠道 7/14/30 天的总访问量。如下图所示:

1.2 实现思路
场景一:
在分类汇总步骤中,添加多个「浏览量」字段;
对每个「浏览量」字段设置筛选条件,分别设置为日期属于动态时间的近 7/14/30 天;
场景二:
新建一张图表,展开图表的高级模式,在分支上添加「分类汇总」步骤,并设置筛选条件:日期属于动态时间的近 7 天。并制作指标卡;
重复上述步骤,制作出近 14 天、近 30 天的指标卡。
2. 明细表展示各渠道的浏览量情况编辑
本文不提供示例数据,要实现动态时间的效果,请大家使用自己每天更新的数据表进行操作。
2.1 创建分析表
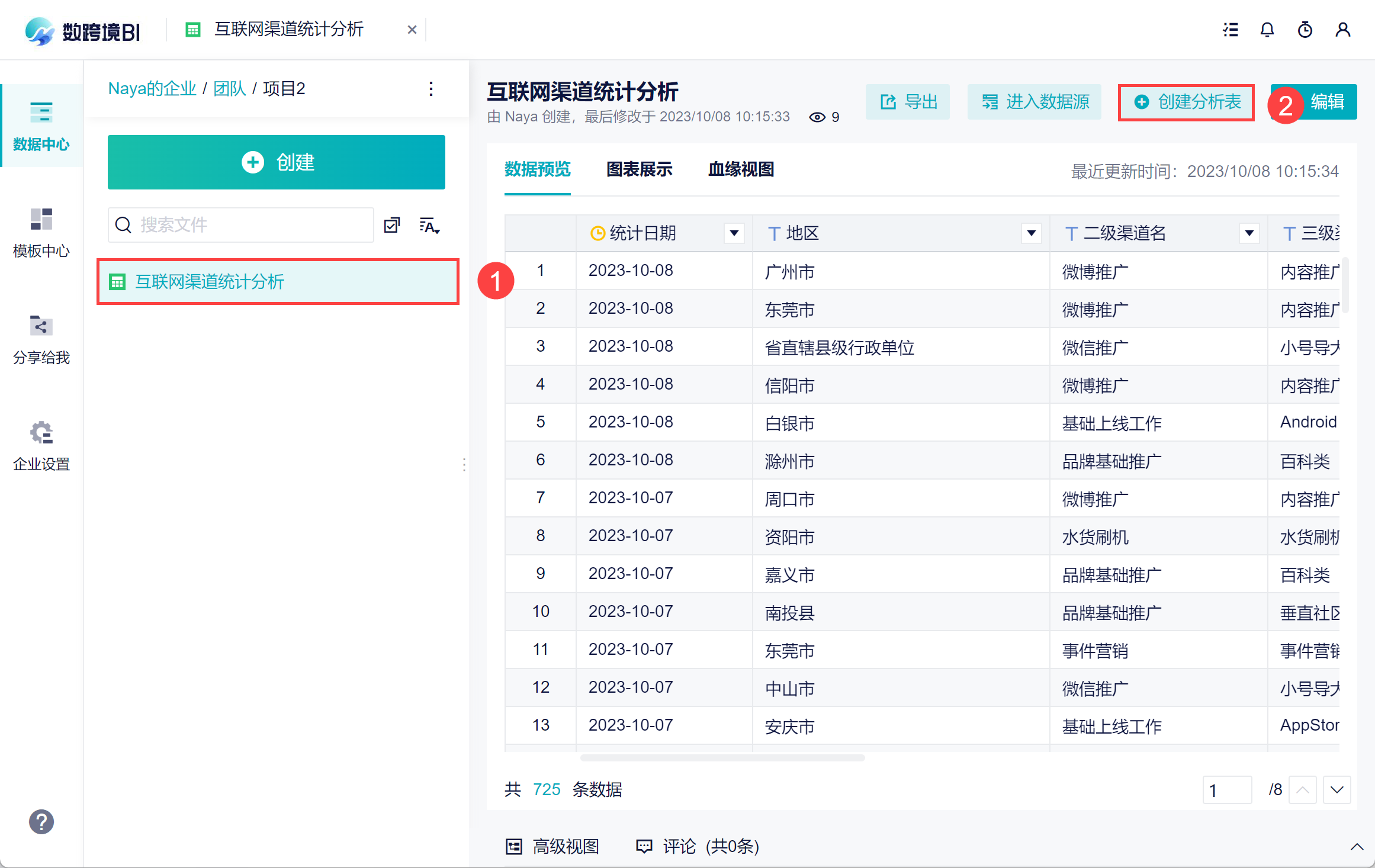
将数据保存在项目中,点击「创建分析表」,进一步的进行分析,如下图所示:

2.2 汇总近 7 天的浏览量
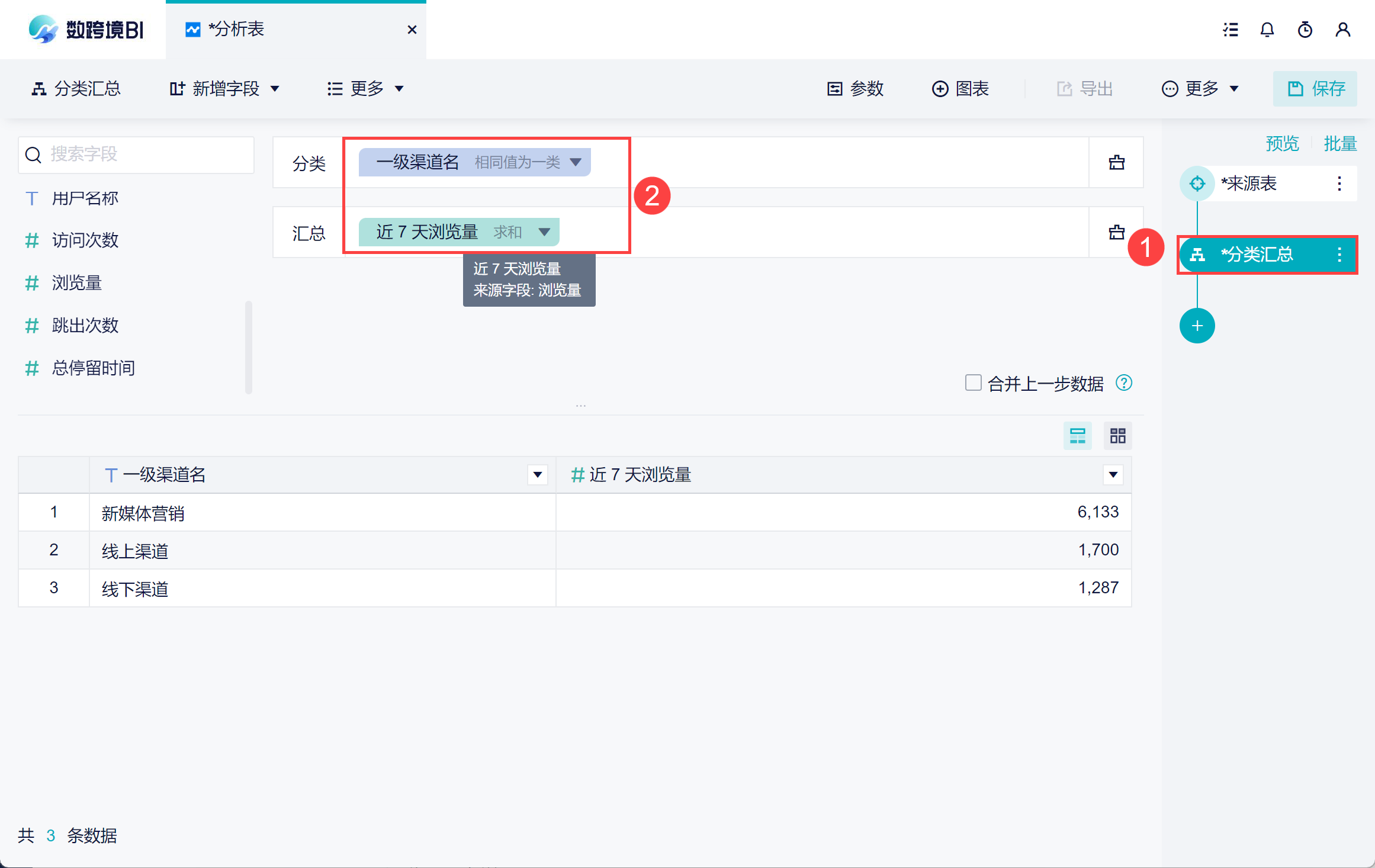
1)添加一个「分类汇总」步骤,将「一级渠道名」拖入分类栏;将「浏览量字段」拖入汇总栏,并更改字段名为「近 7 天浏览量」。如下图所示:

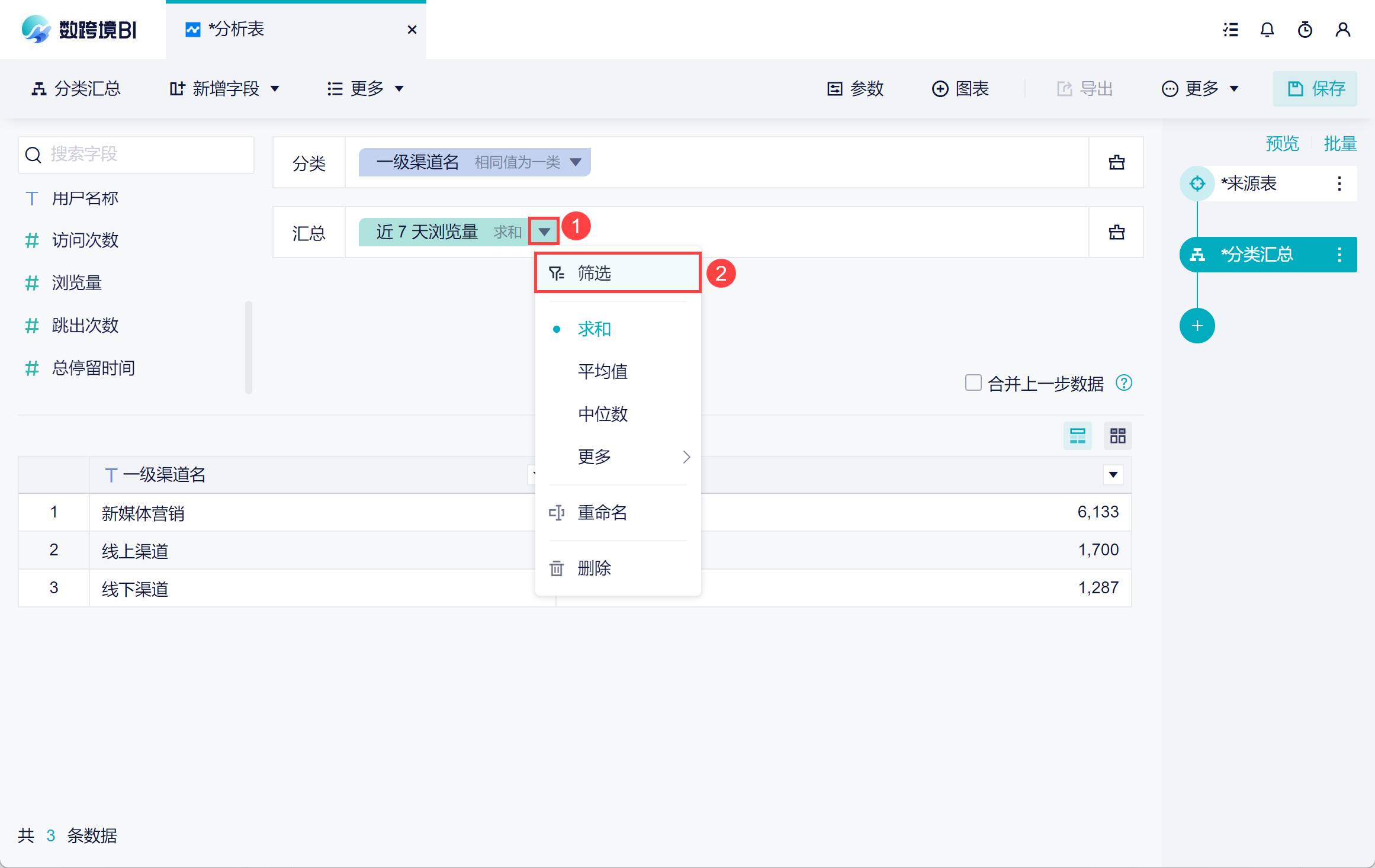
2)对汇总的「近 7 天浏览量」字段设置筛选条件,实现按条件汇总。如下图所示:

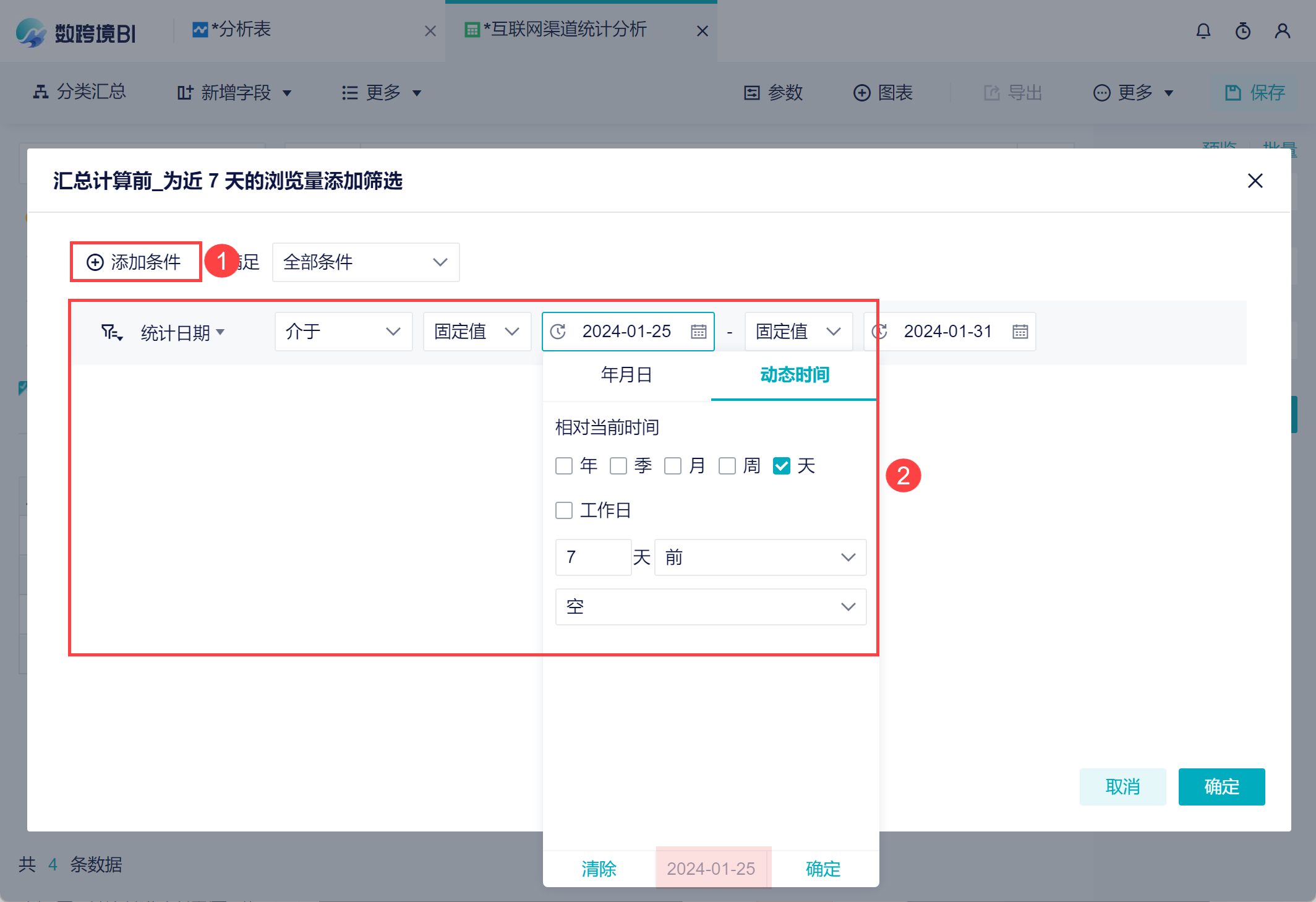
3)添加一个条件,先实现近 7 天的效果。设置「统计日期」介于「动态的 7 天前-动态的 1 天前」。
下图为动态的近 7 天前设置,当天是 2024-02-01 ,在下方可以看到 ,7 天前就是 2024-01-25 。
这里设置的是动态时间,会随着时间的变化而变化,实现的就是动态展示的效果。

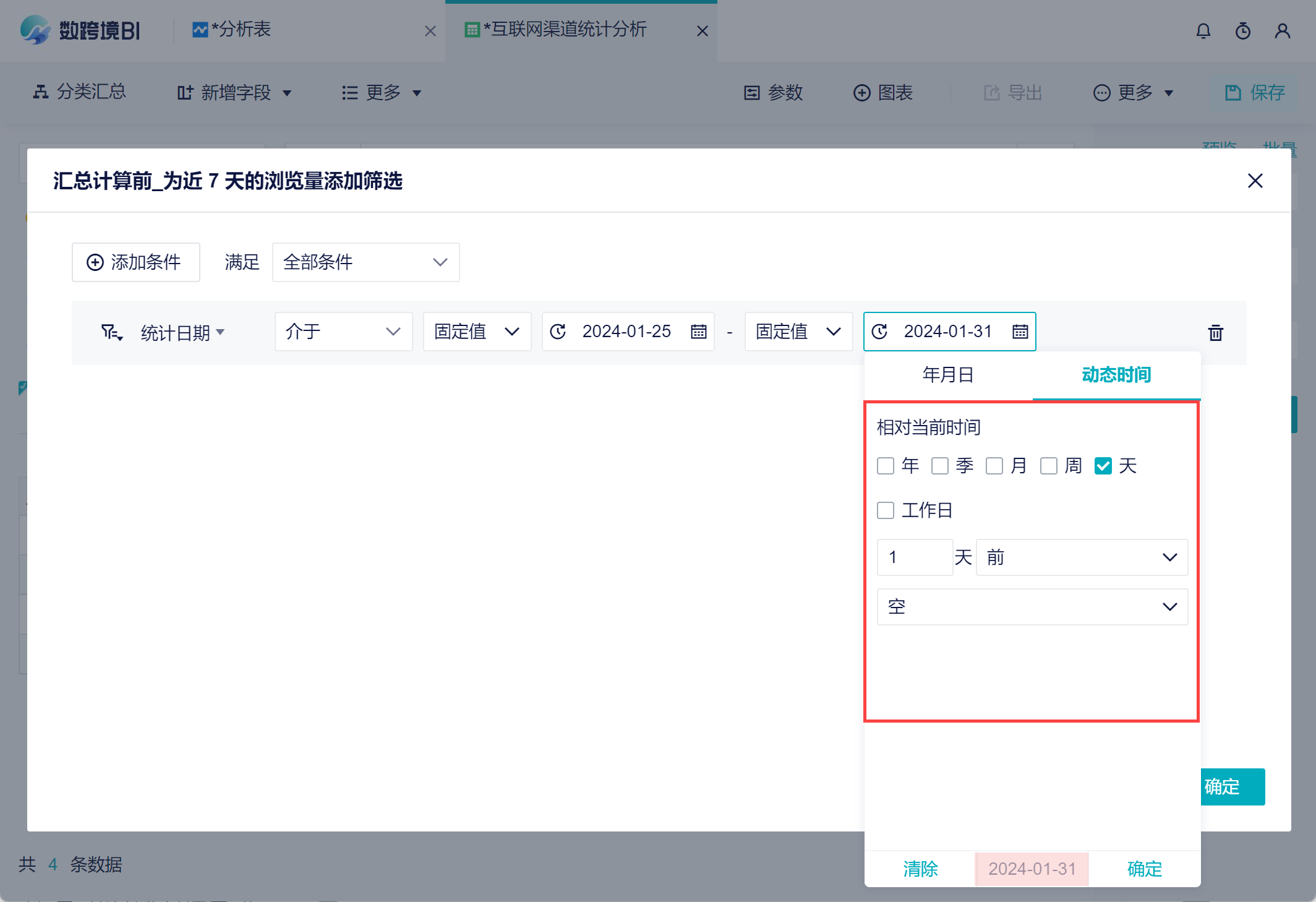
4)再设置动态的 0 天前,当天是 2024-01-31,在下方可以看到 ,0 天前就是 2024-01-31。如下图所示:

2.3 汇总近 14 天的浏览量
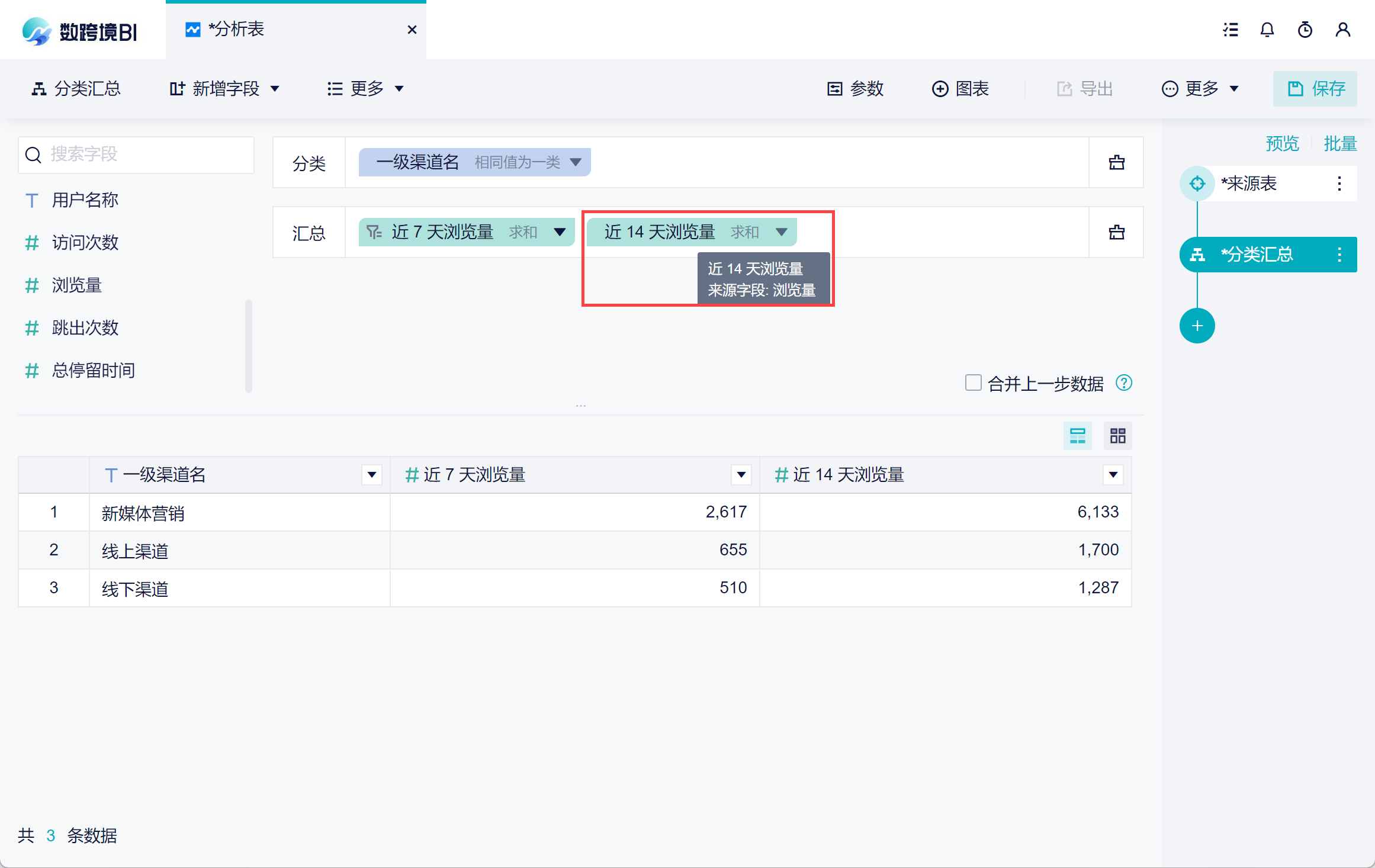
1)再拖入一个浏览量字段,更改字段名为「近 14 天浏览量」。如下图所示:

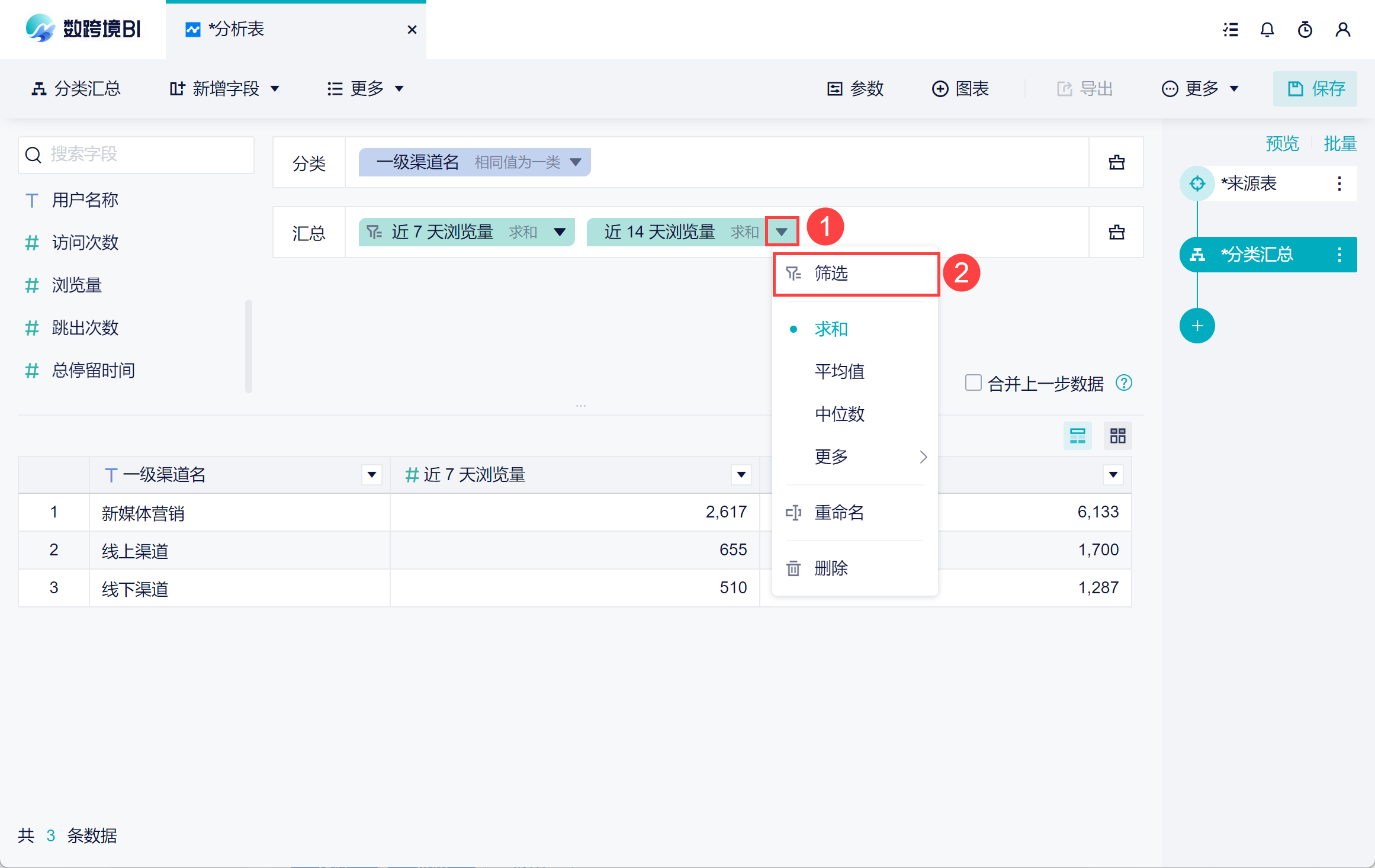
2)对汇总的「近 14 天浏览量」字段设置筛选条件,实现按条件汇总。如下图所示:

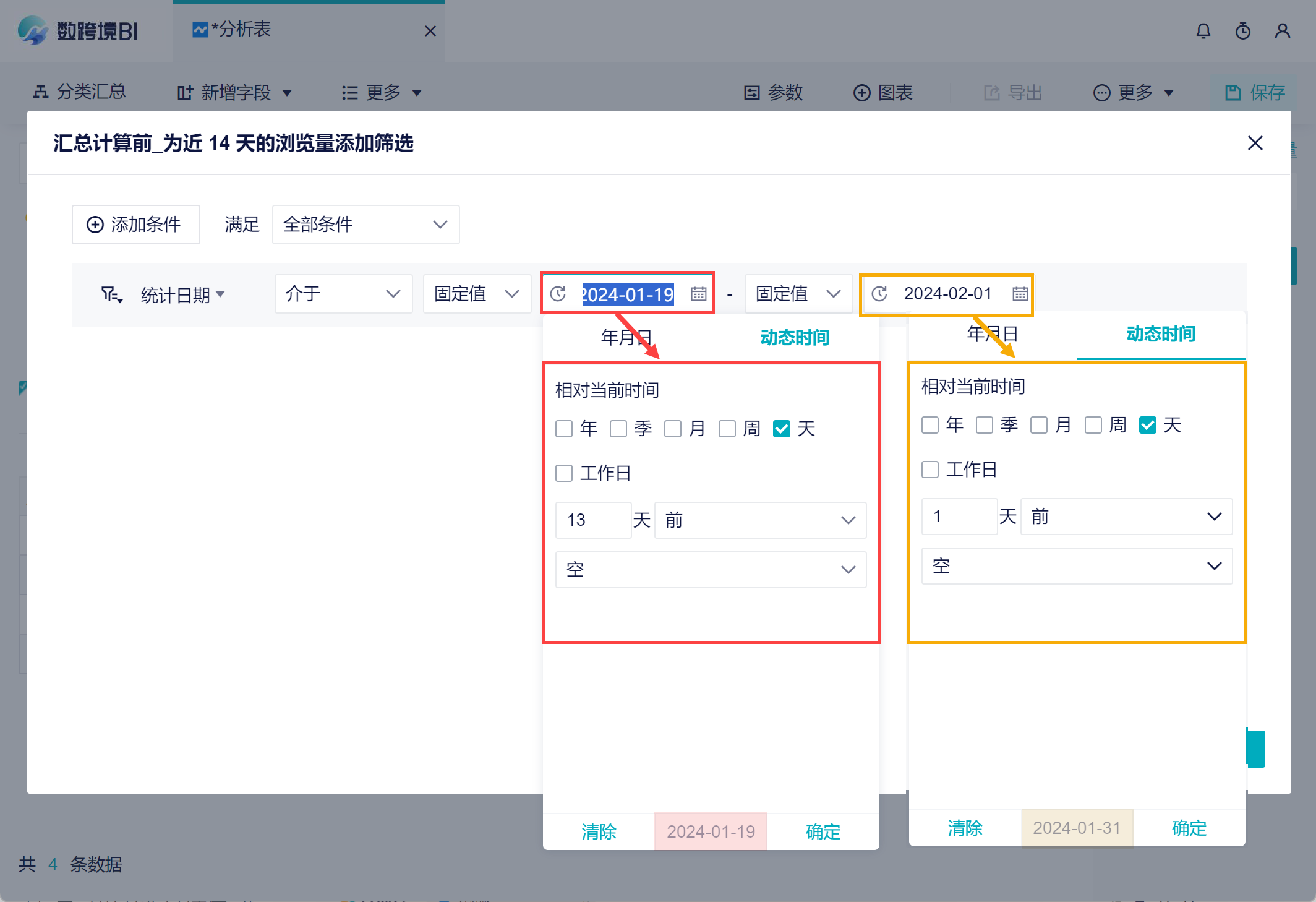
3)同 2.2 节的操作,设置「统计日期」介于「动态的 14 天前-动态的 1 天前」。如下图所示:

2.4 汇总近 30 天的浏览量
1)再拖入一个浏览量字段,更改字段名为「近 30 天浏览量」。如下图所示:

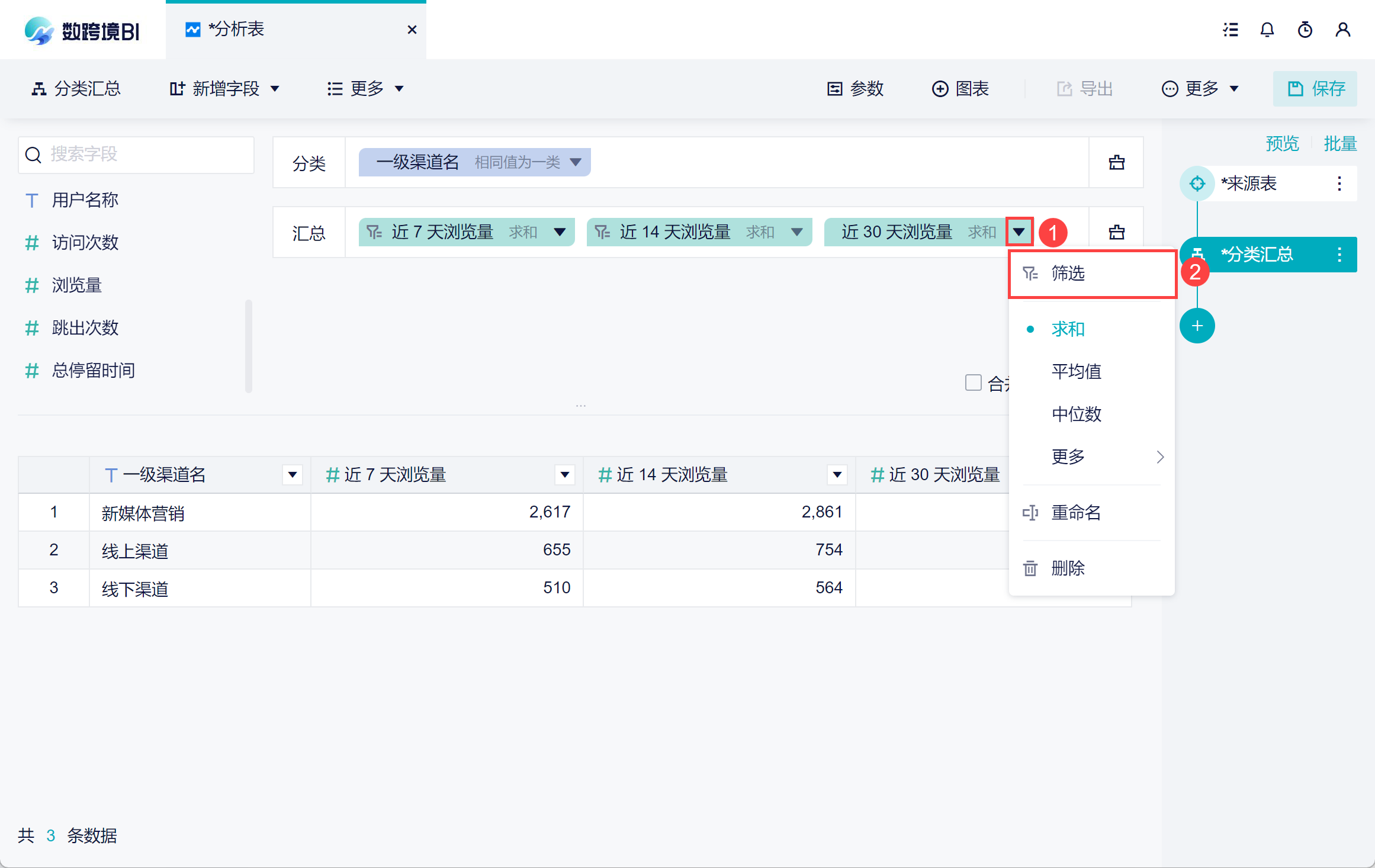
2)对汇总的「近 30 天浏览量」字段设置筛选条件,实现按条件汇总。如下图所示:

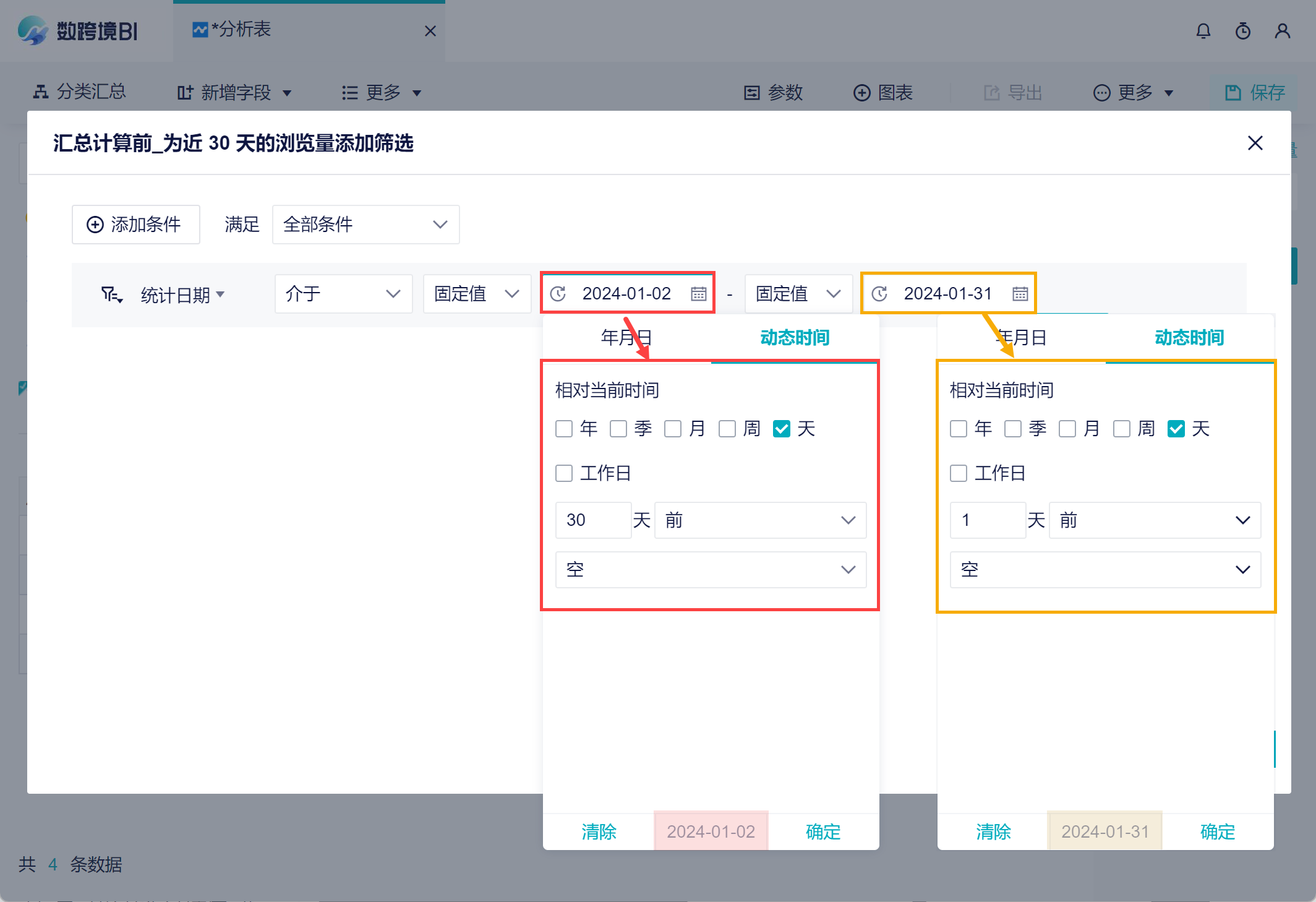
3)同 2.2 节的操作,设置「统计日期」介于「动态的 30 天前-动态的 1 天前」。如下图所示:

2.5 制作图表
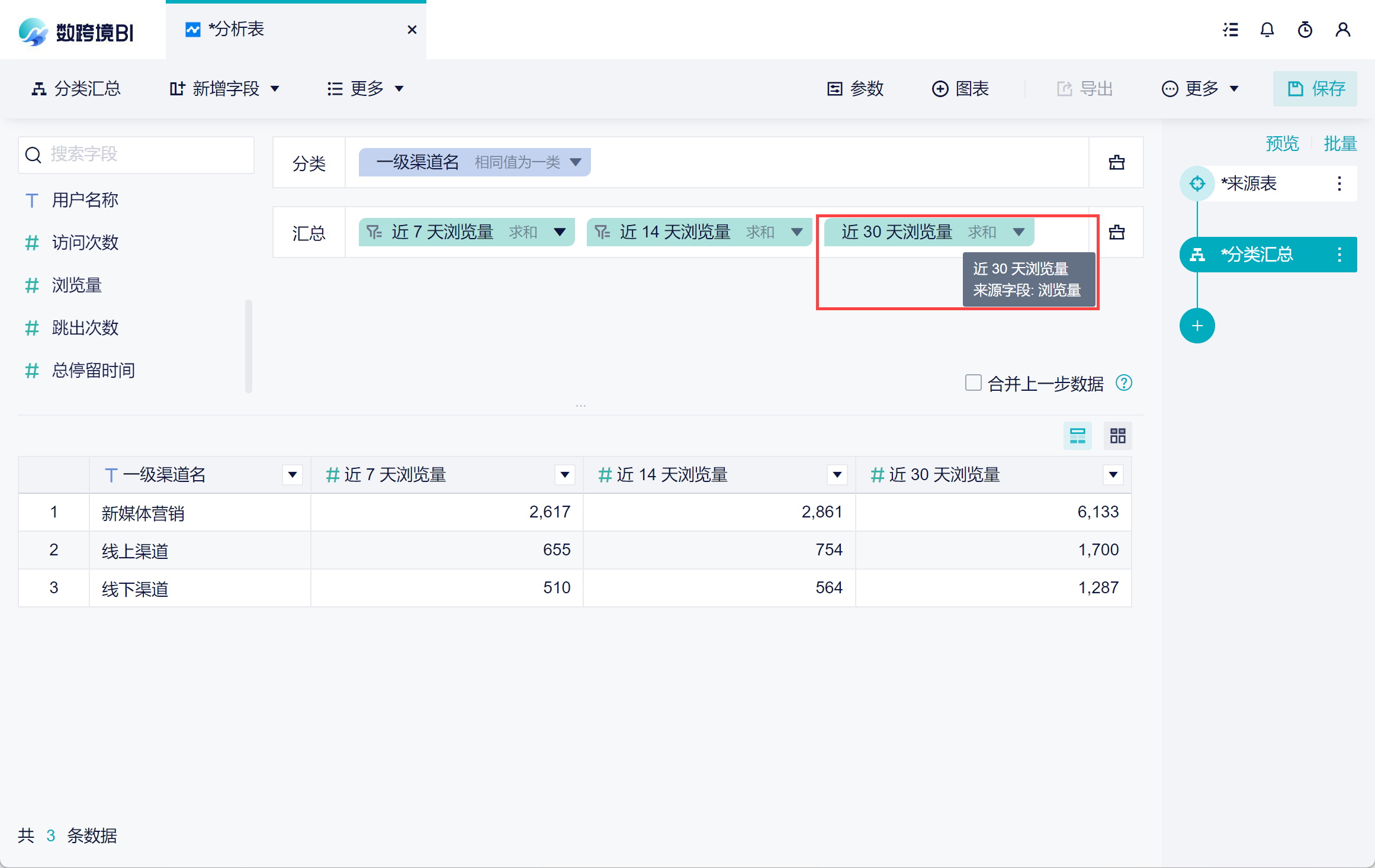
1)不需要添加多个步骤,在分类汇总中设置筛选条件。就可以计算出各渠道近 7 天、近 14 天、近 30 天浏览量。如下图所示:

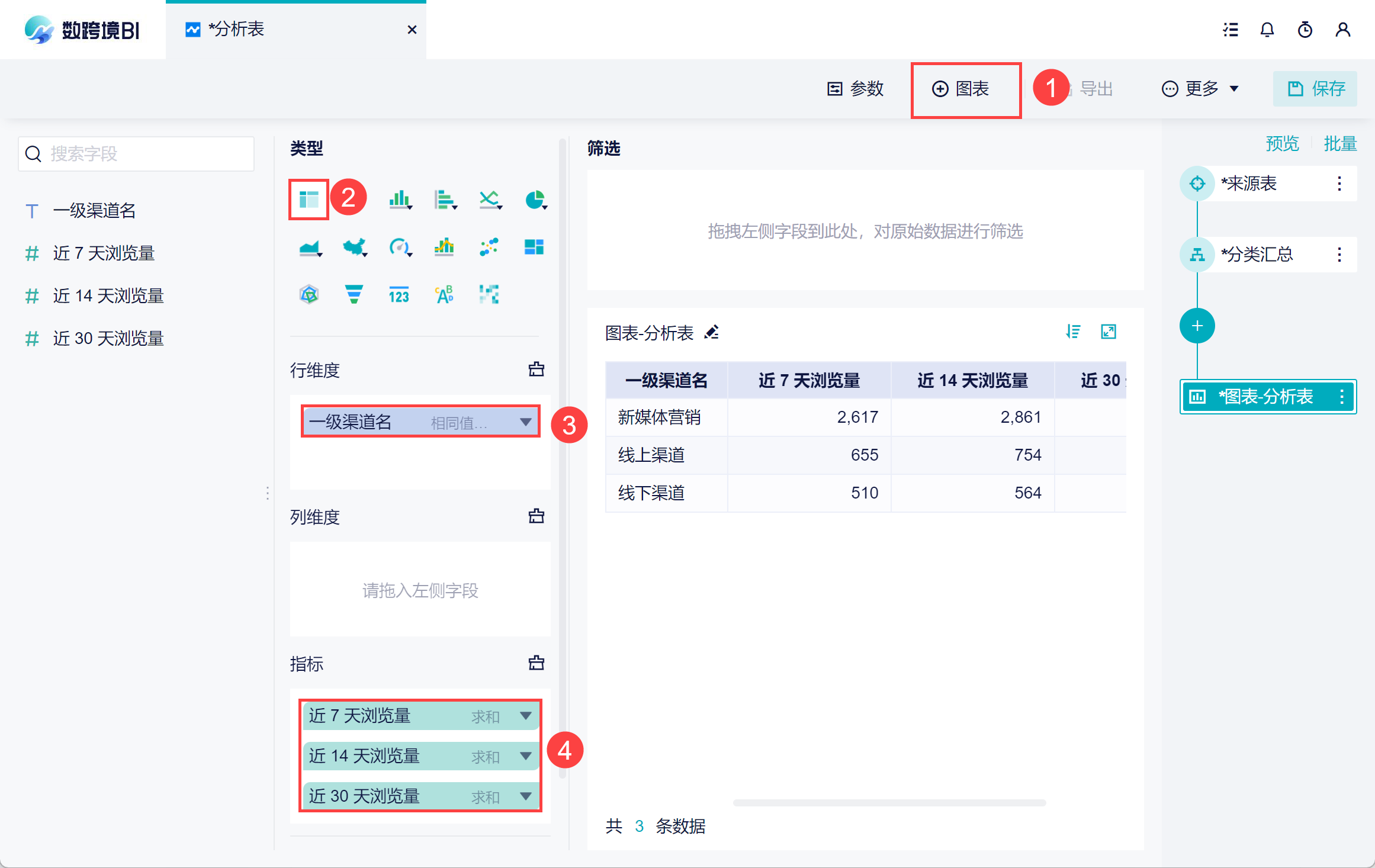
2)添加一个图表,将字段拖入字段框中,就可以在一张表中展示各渠道近 7 天、近 14 天、近 30 天浏览量了。如下图所示:

3. 多个指标卡展示近 7/14/30 天的浏览量情况编辑
3.1 操作步骤
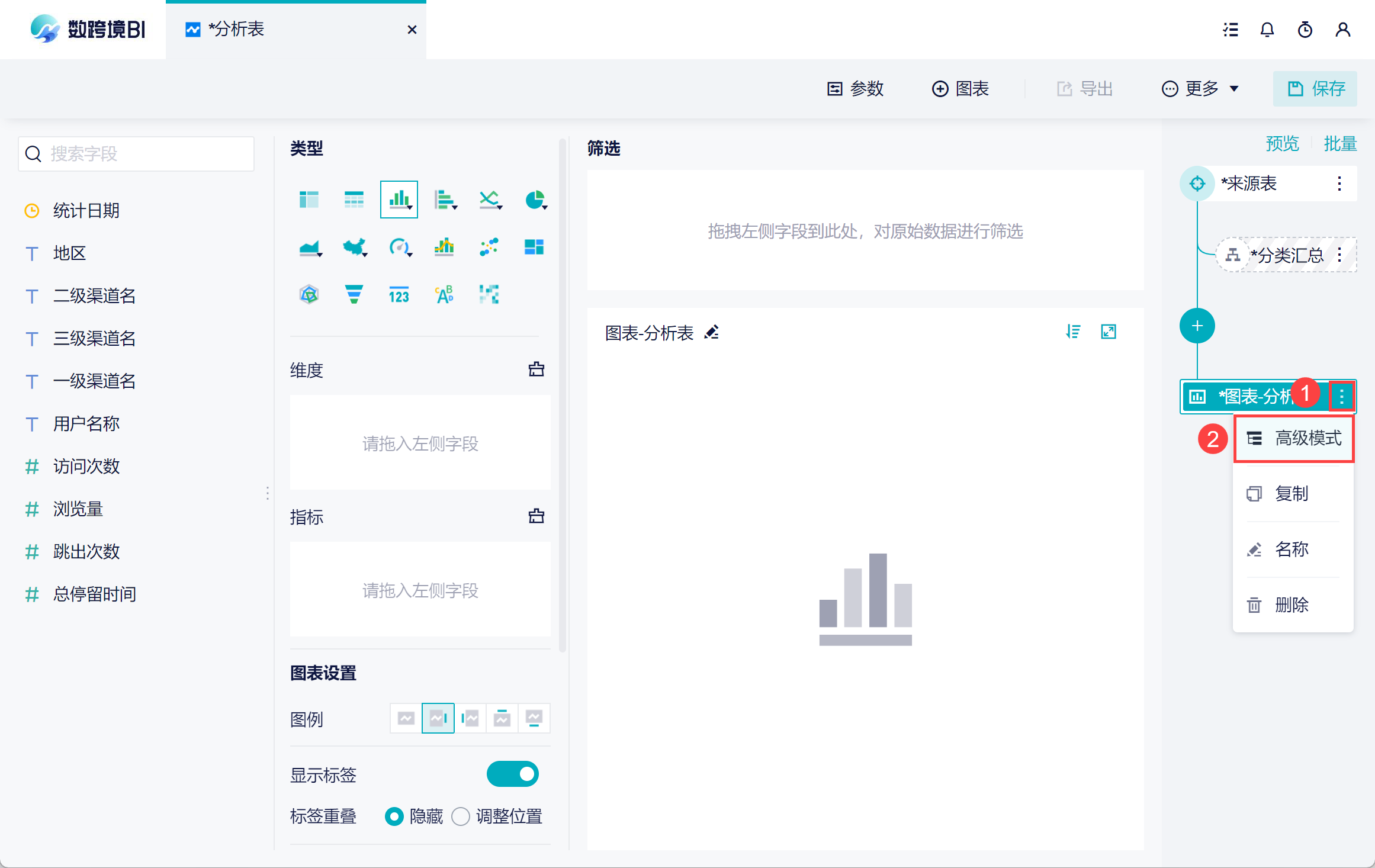
1)新建一张空白的图表,点击「高级模式」。如下图所示:

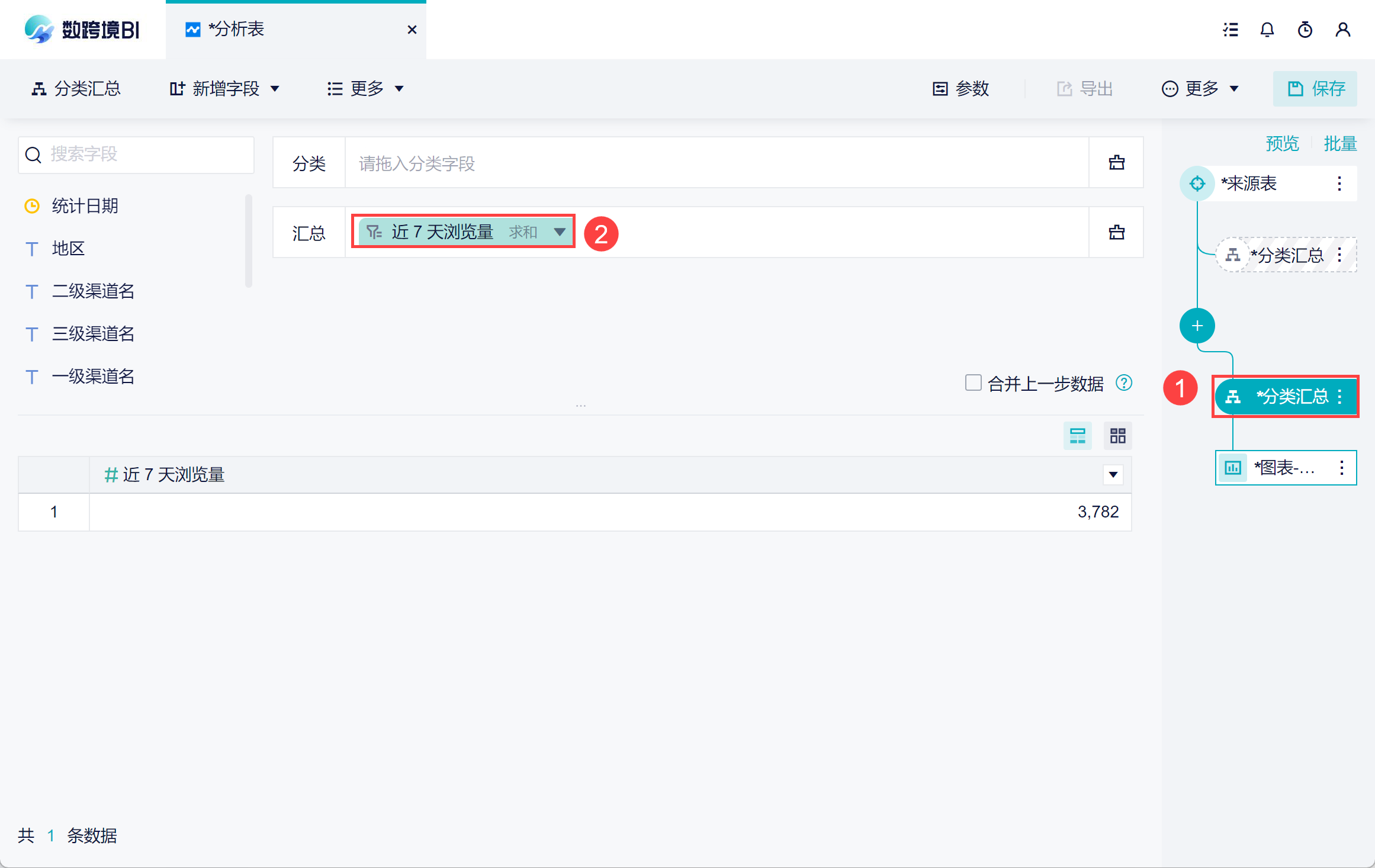
2)在这个图表分支上添加「分类汇总」步骤,按照第 2 节的操作汇总「近 7 天的浏览量」。如下图所示:

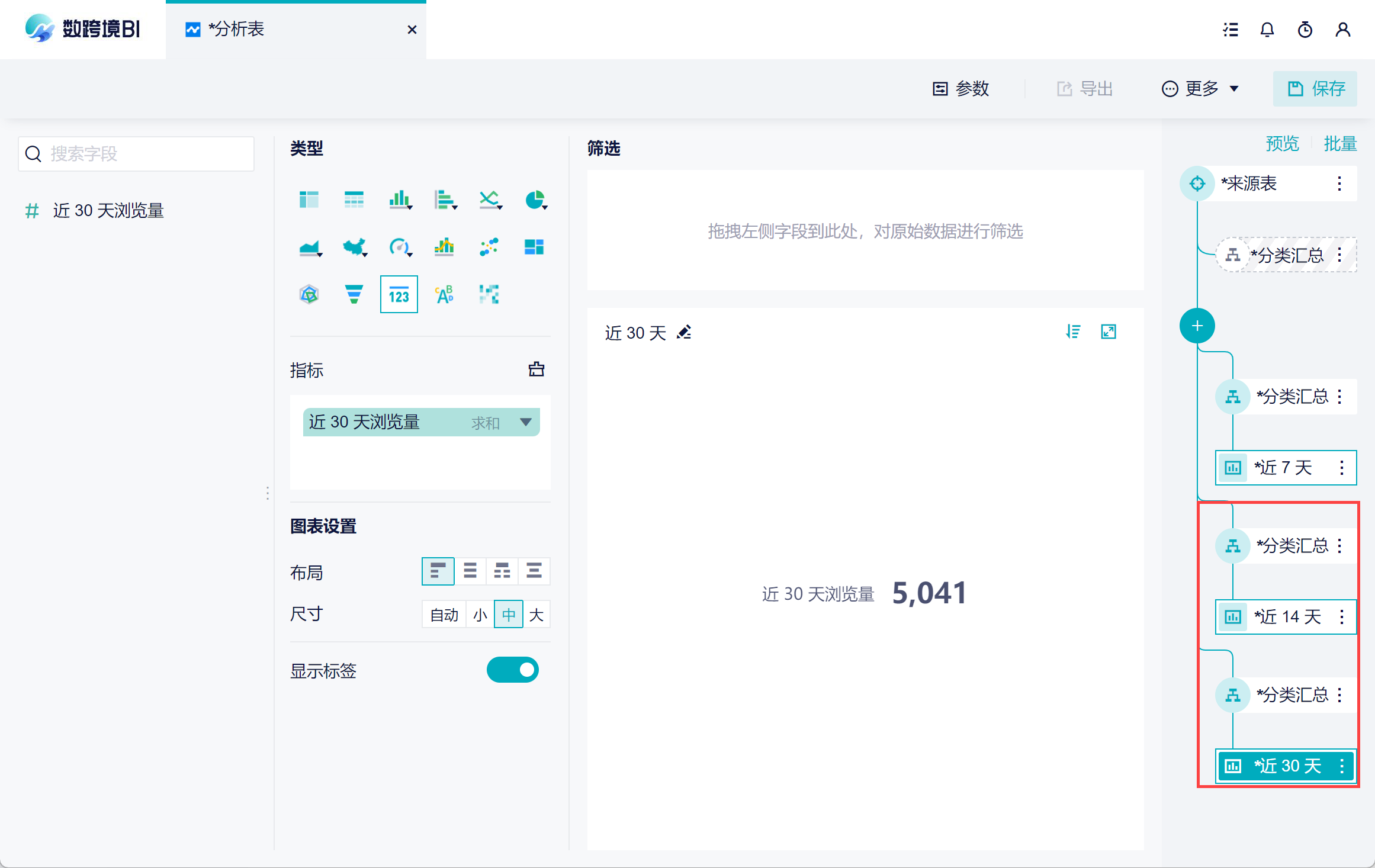
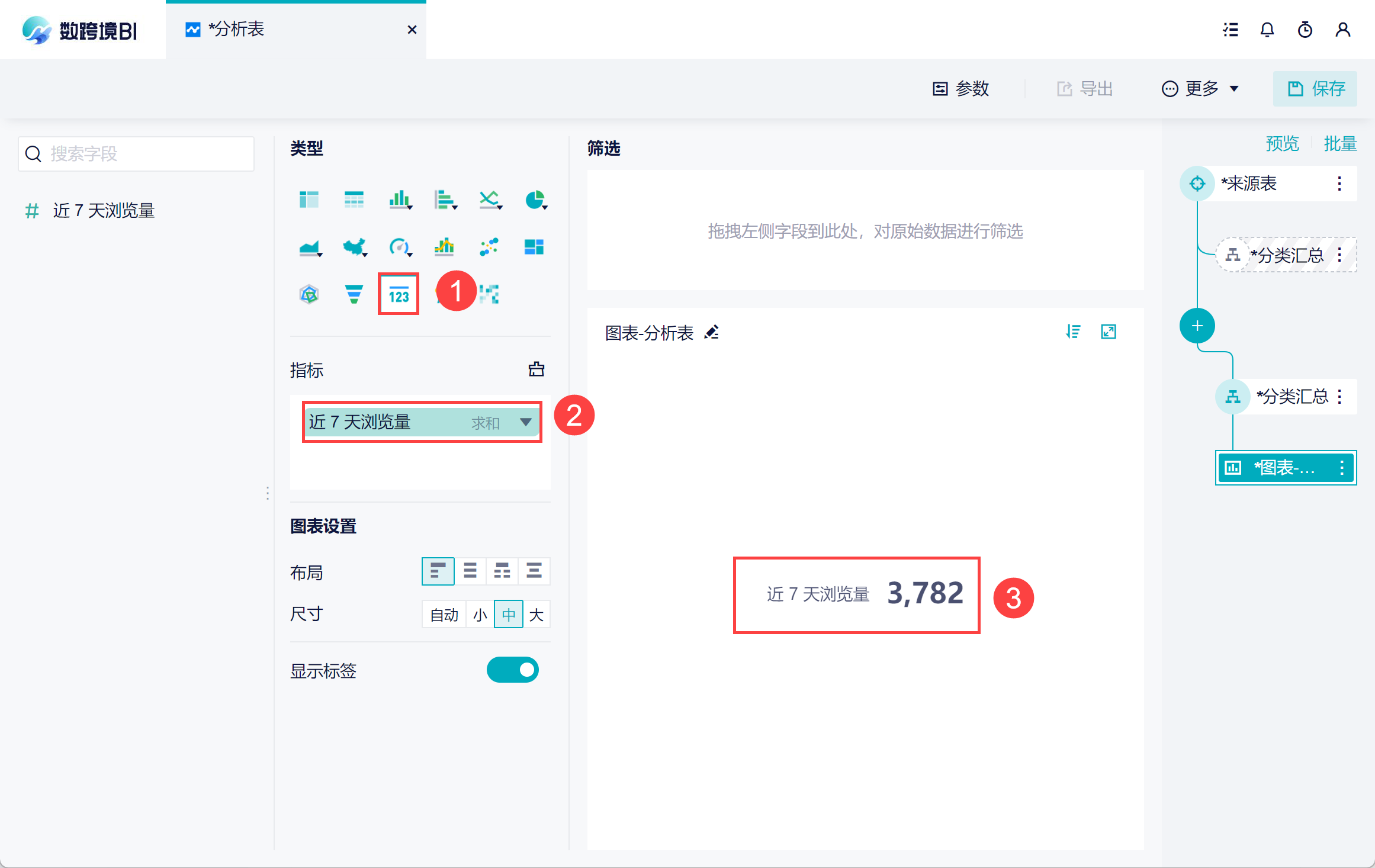
3)回到图表中,图表类型选择「指标卡」,在指标卡中展示近 7 天的浏览量。如下图所示:

4)同理,制作出近 14 天浏览量、近 30 天浏览量的指标卡。如下图所示: