历史版本3 :图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
图片组件可以用于添加图像,进一步丰富展现内容,优化仪表板的布局和排版。
1.2 功能介绍
图片组件,顾名思义,可展示各类自定义图片或在线图片。
图片类型支持两种:自定义上传、在线图片。
图片支持的格式包括六种:jpg、jpeg、png、apng、gif 和 webp 格式。
2. 操作步骤编辑
2.1 创建仪表板
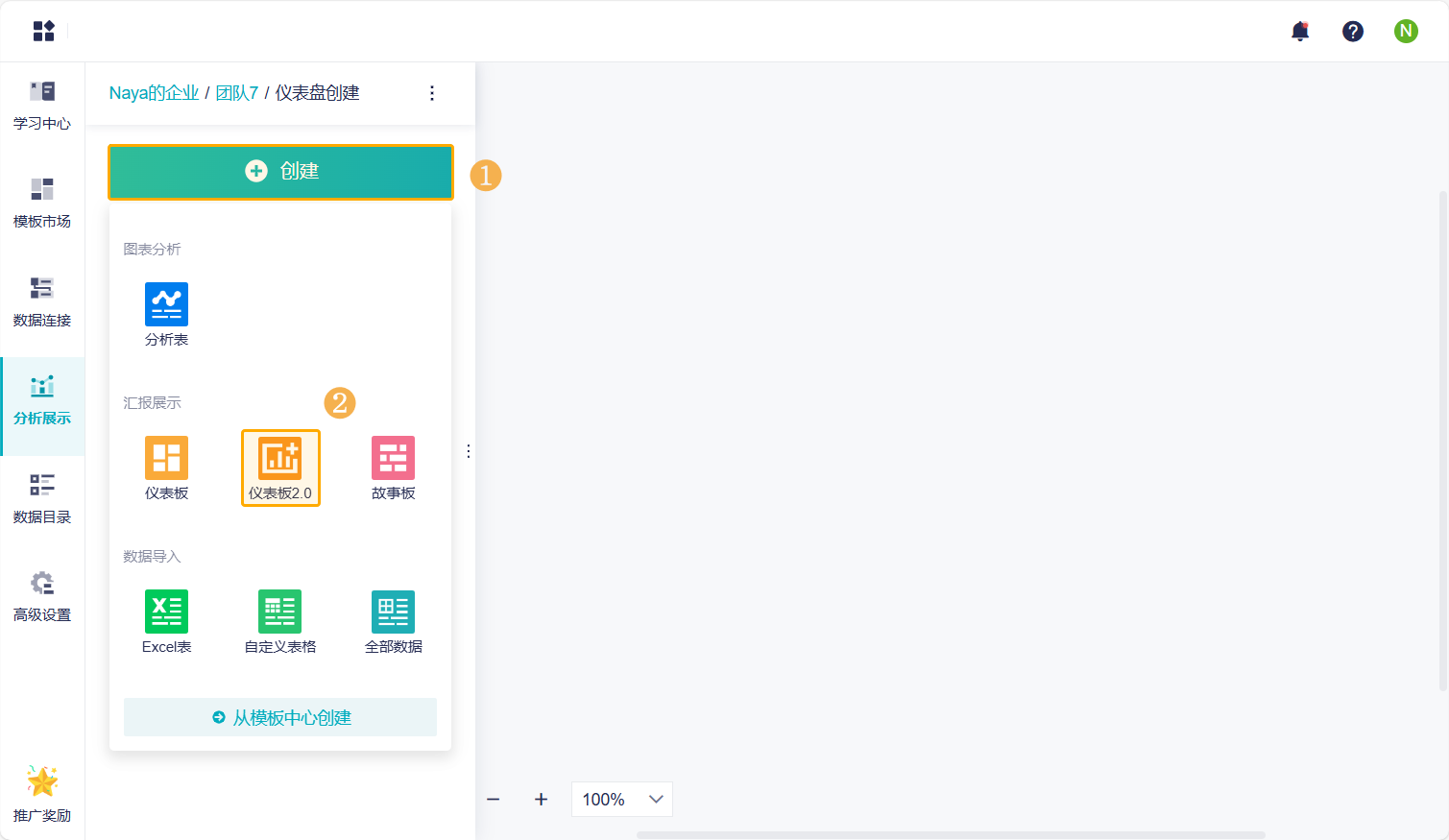
点击「创建>仪表板 」,创建一张新仪表板。如下图所示:

2.2 添加组件
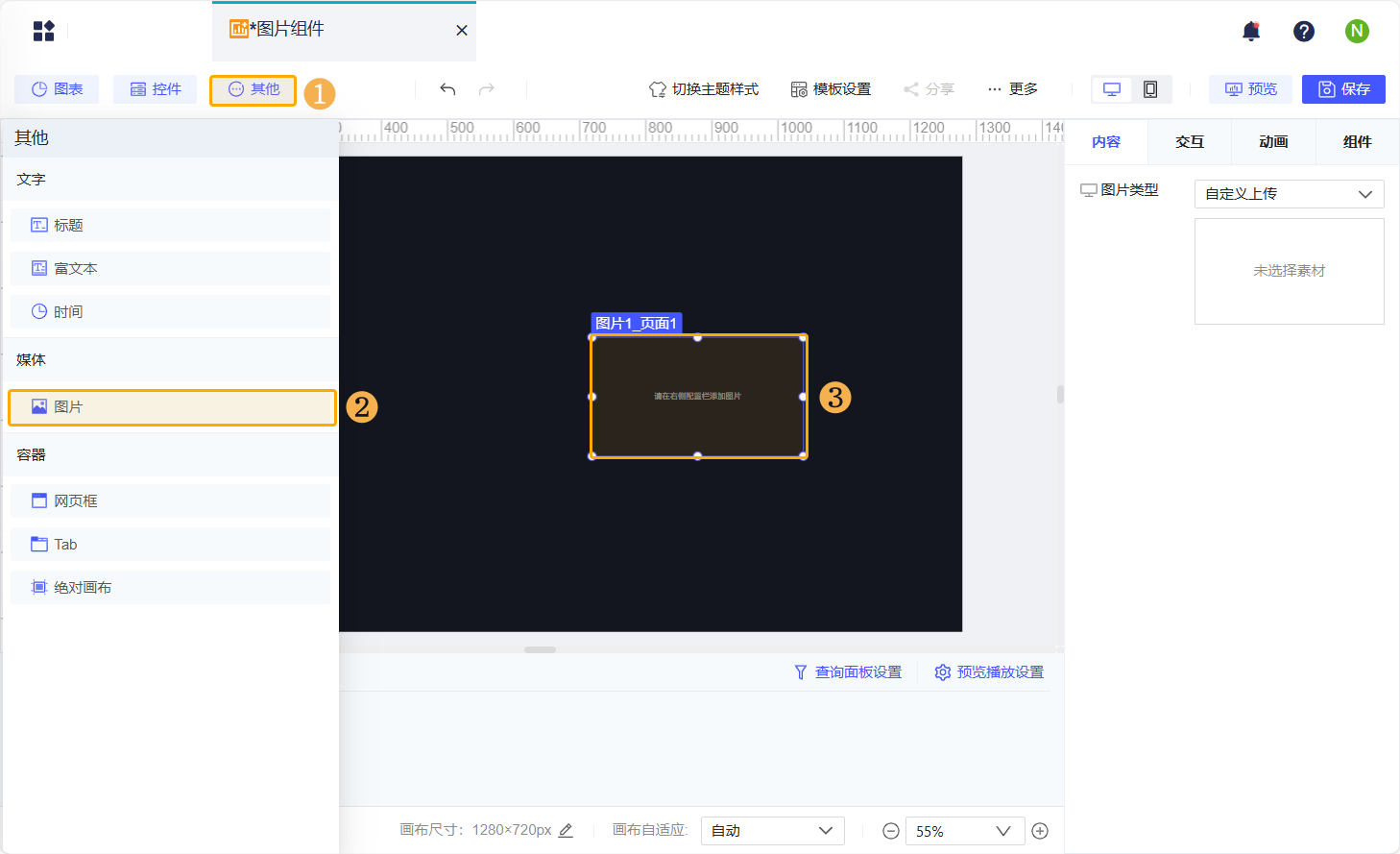
点击组件区「其他>图片」,将其添加到页面中。如下图所示:

2.3 图片类型
2.3.1 自定义上传
用户可将自己本地准备好的素材图片上传至仪表板中,并使用它。
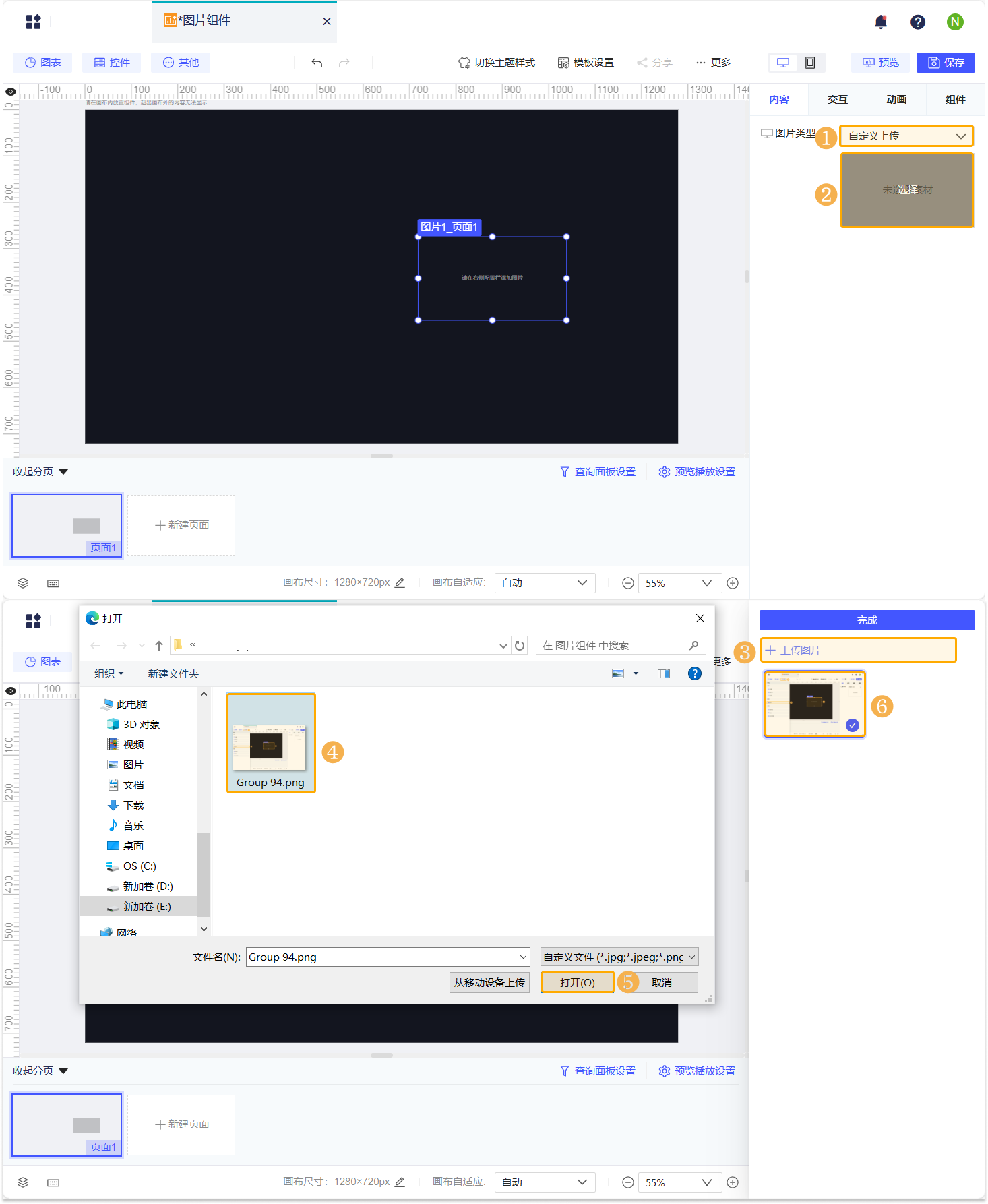
1)图片上传:选择「自定义上传」方式后,点击「选择」,点击「+上传图片」,即可选择本地图片文件并上传。

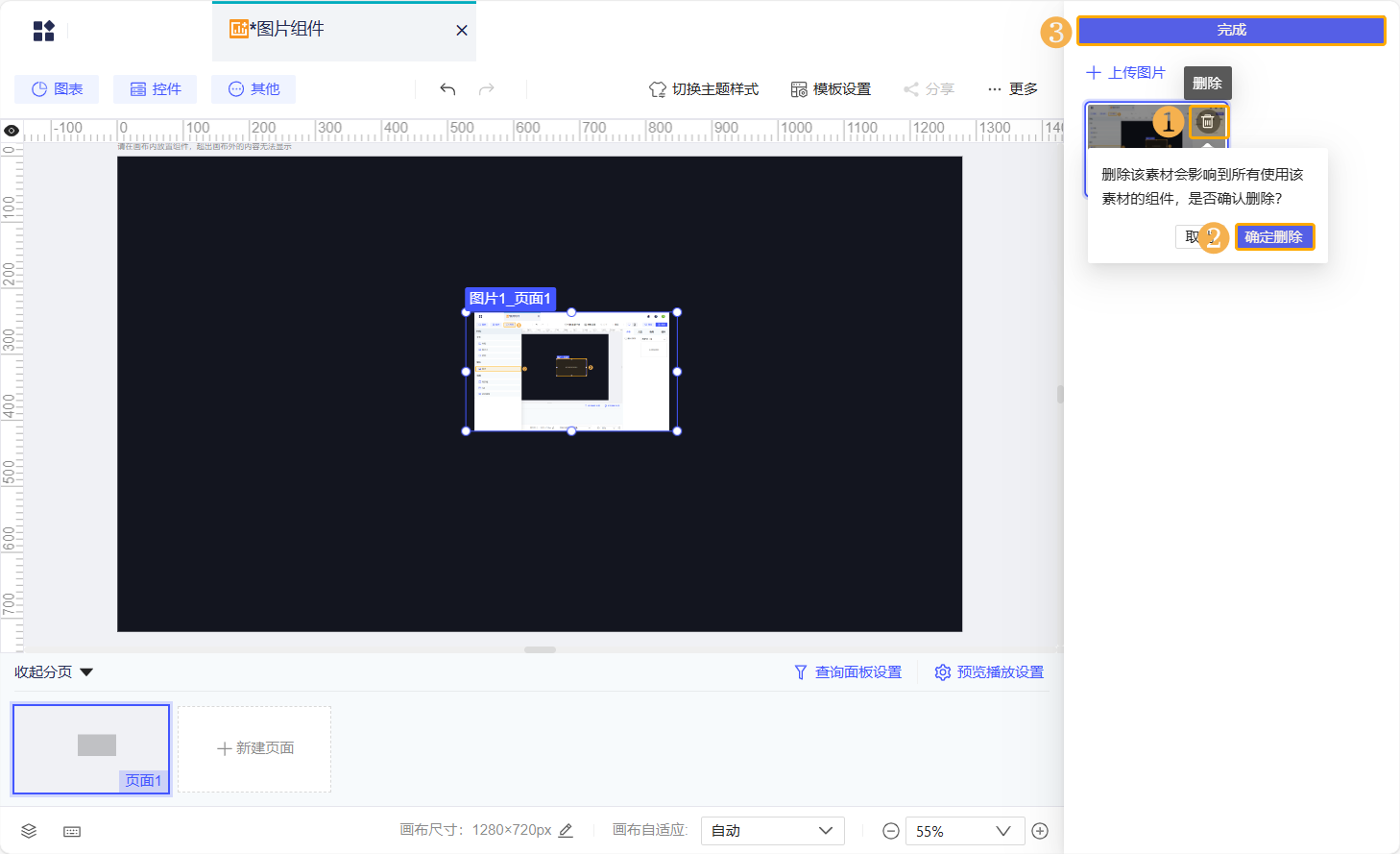
2)图片删除:在图片列表中,点击对应图片,图片右上角出现删除按钮。
点击「删除」按钮,跳出提示框,点击「确认删除」,即可删除该自定义素材。
若某个图片组件使用了被删除的图片素材,那么预览时该组件内容为空。

2.3.2 在线图片
图片组件支持调用在线图片,请填写确保可访问的图片地址。
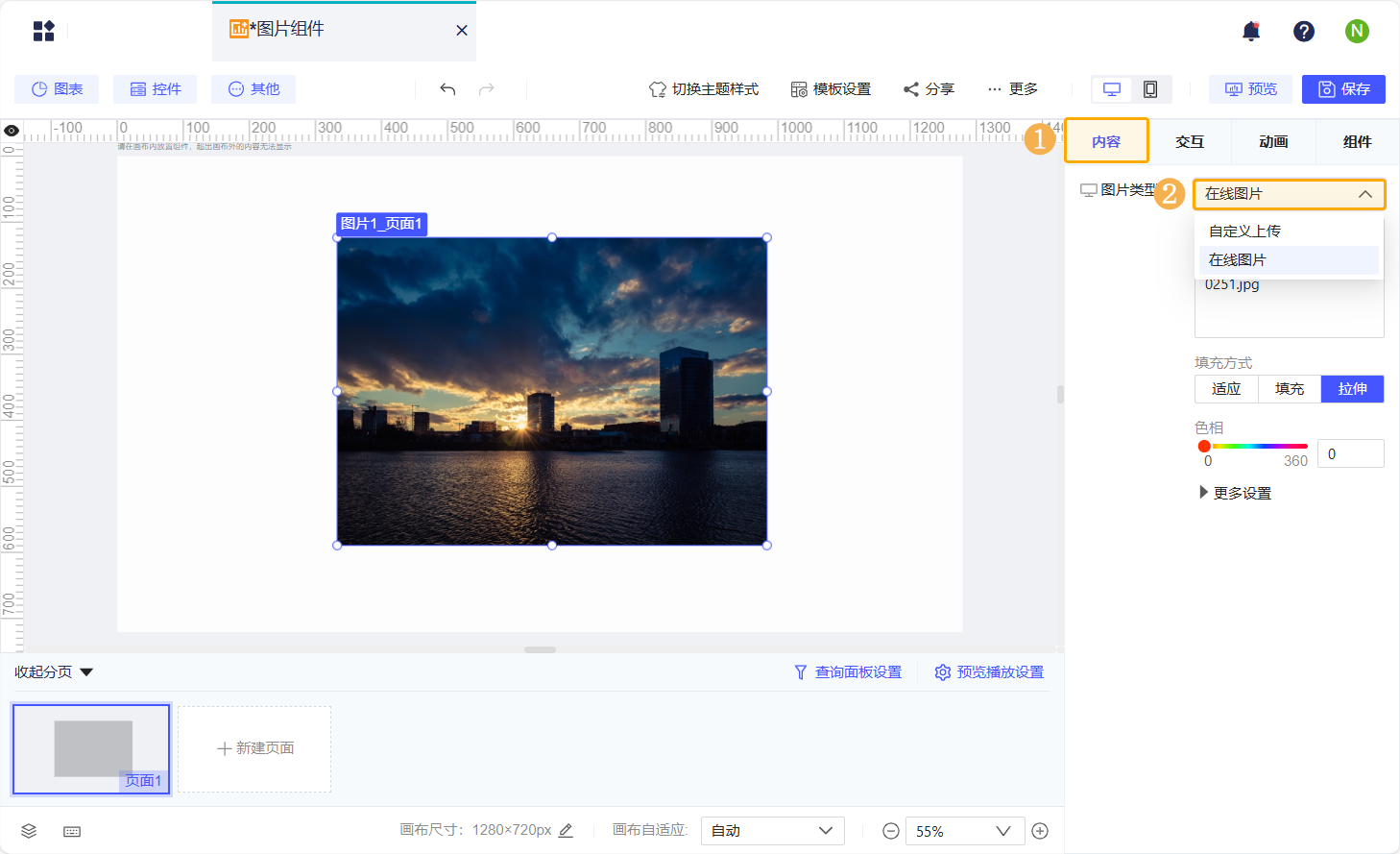
选中图片组件,点击「内容」,图片类型选择「在线图片」,填写图片的地址,即可调用该图片素材。如下图所示:
注:图片地址不支持相对地址,仅支持绝对地址,形如:https://scpic.chinaz.net/files/pic/pic9/201901/bpic10251.jpg

2.4 设置图片属性
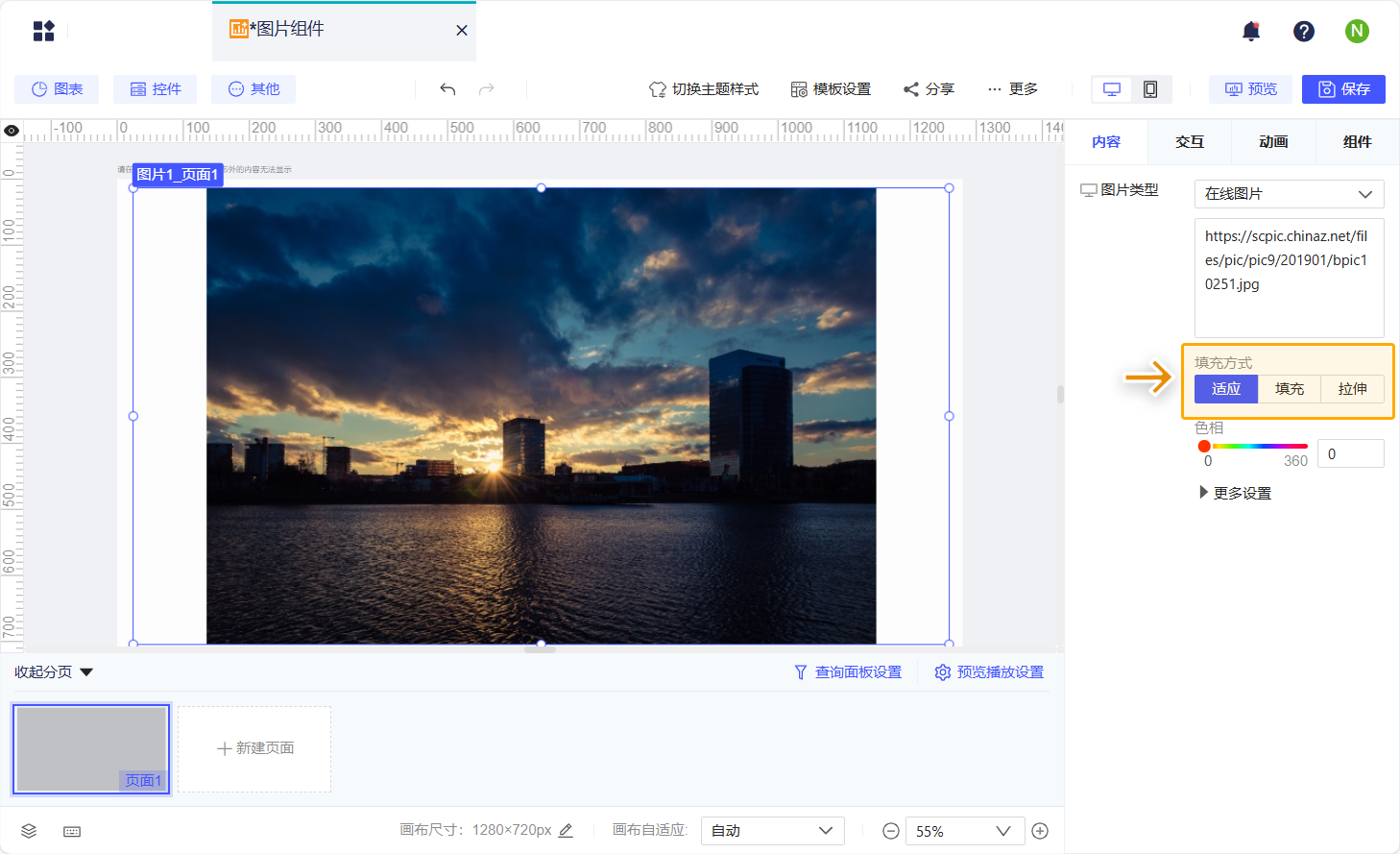
选择图片后,支持设置图片的「填充方式」和「色相」。
2.4.1 填充方式
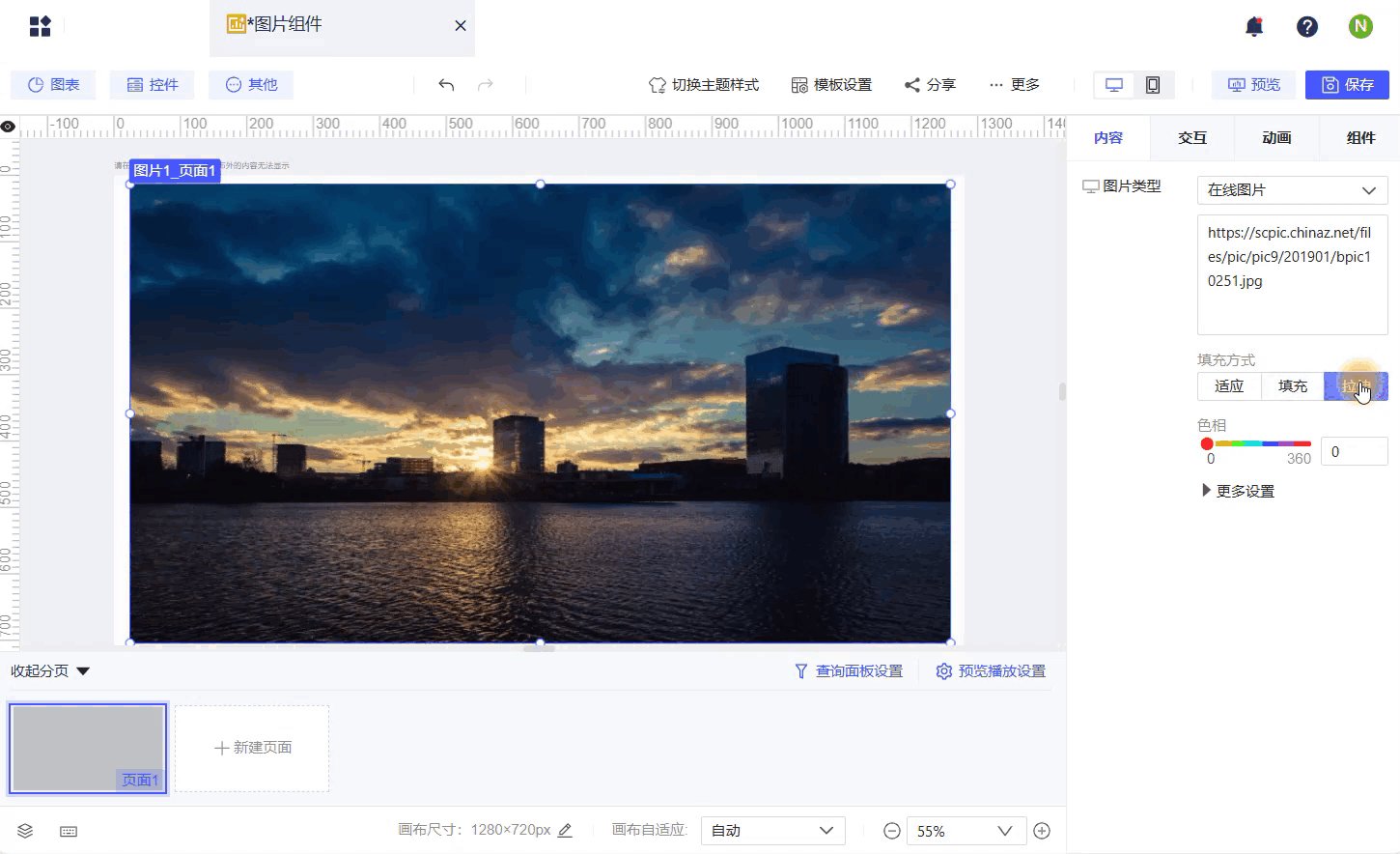
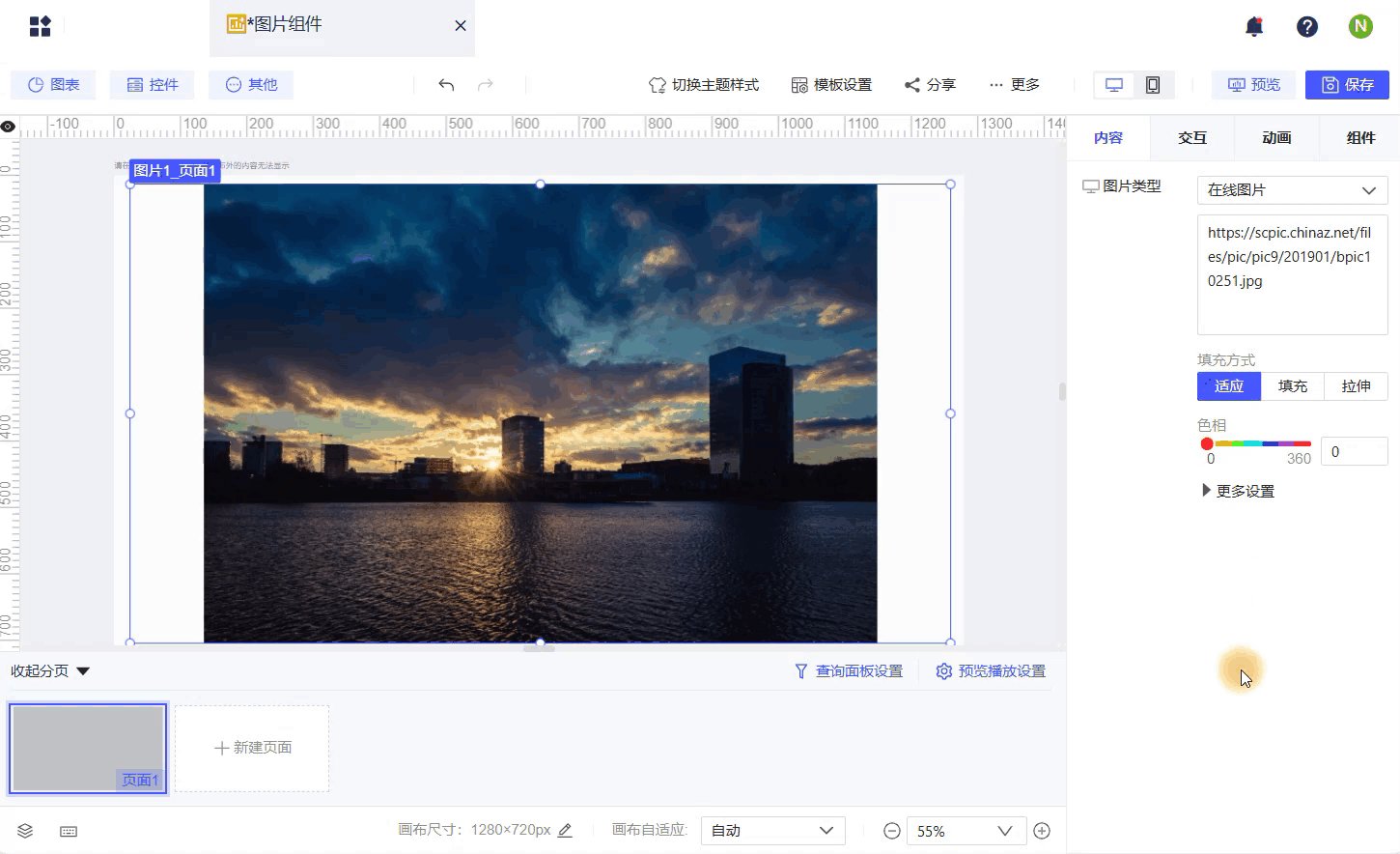
「填充方式」可设置图片的填充效果,有三种填充方式:
| 填充方式 | 说明 |
|---|---|
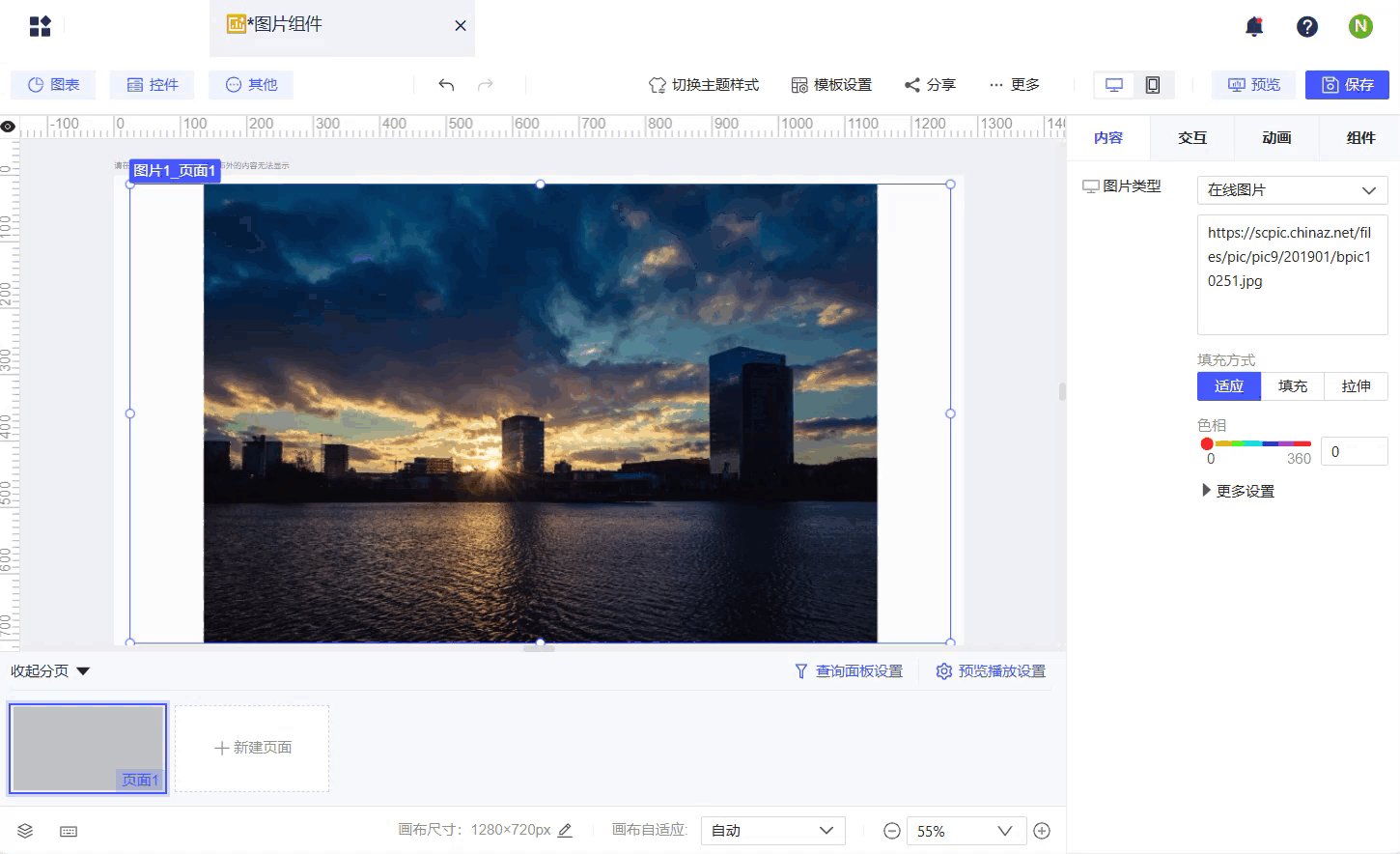
| 适应 | 图片宽高比不变,等比拉大/缩小图片,确保宽/高充满组件即可 |
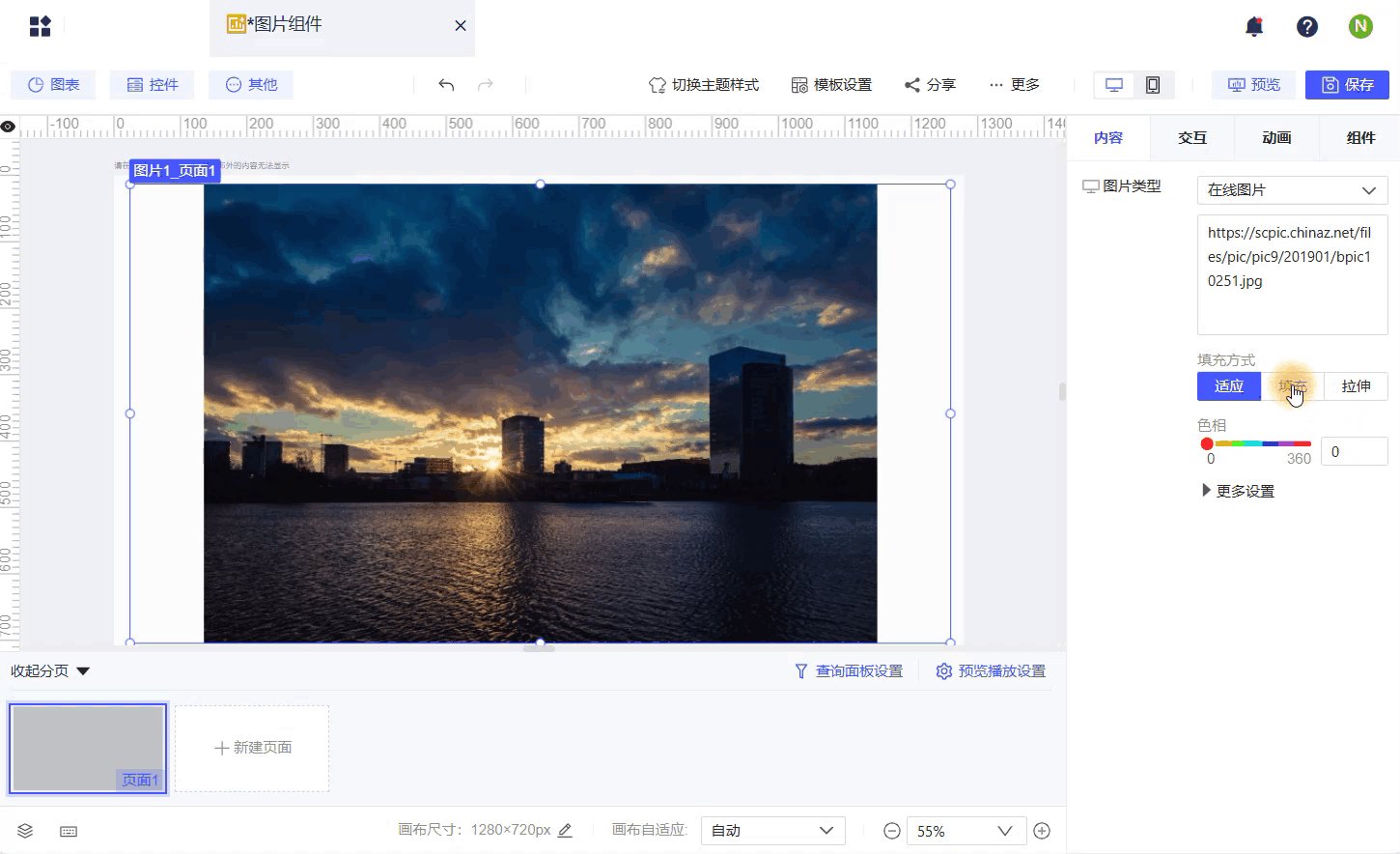
| 填充 | 图片宽高比不变,图片大小不变,从左上角开始依次用图片填充组件,直到填满 |
| 拉伸 | 图片宽度拉伸至组件宽度,图片高度拉伸至组件高度 |

实现效果如下图所示:

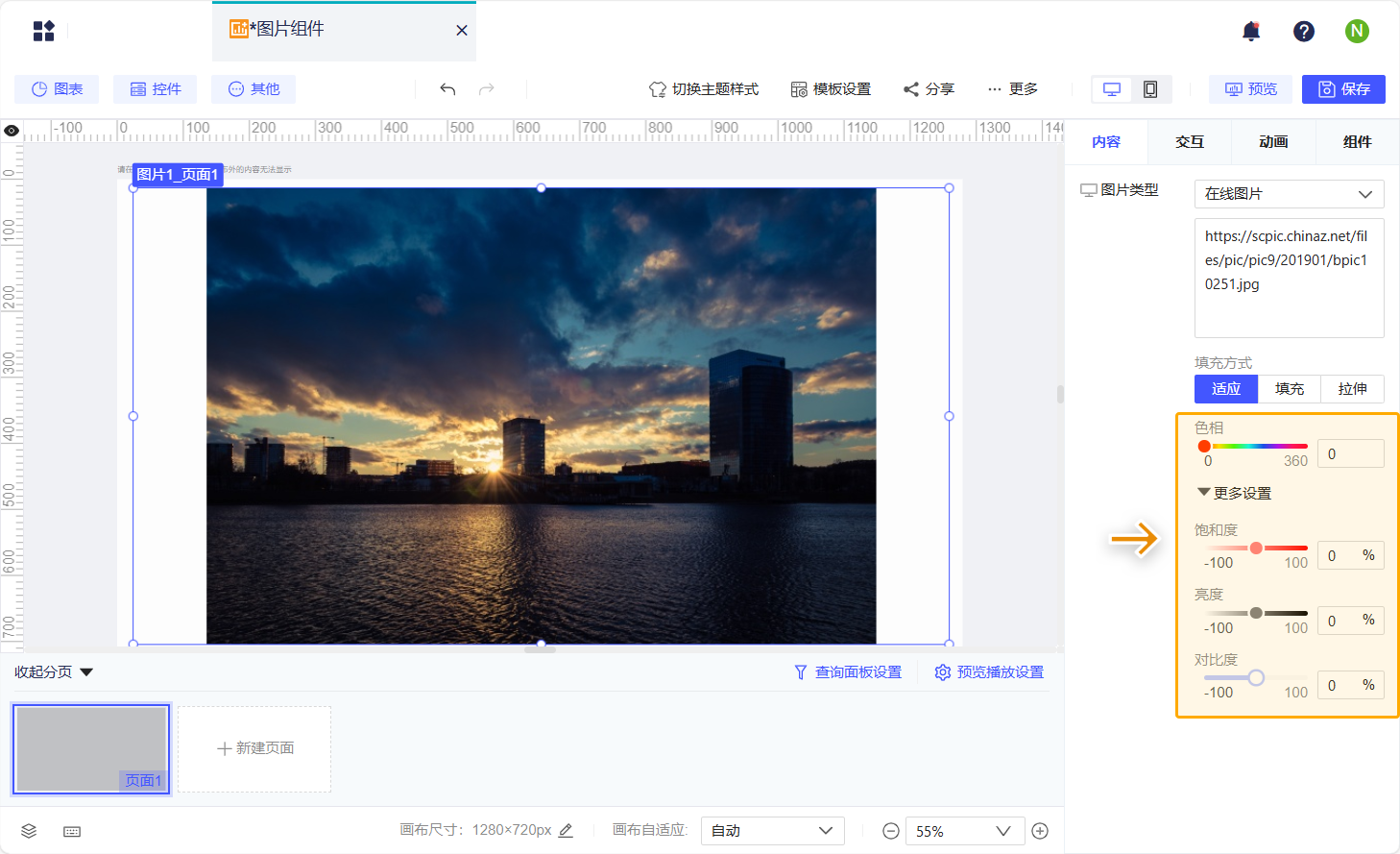
2.4.2 色相
图片还支持设置色相、饱和度、亮度及对比度设置。各设置项说明见下表:
| 设置项 | 说明 |
|---|---|
| 色相 | 指颜色的基本属性,范围为 0~360 在图片原本颜色的基础上,叠加色相值,以改变图片颜色 |
| 饱和度 | 指颜色的纯度或强度,范围为 -100~100 |
| 亮度 | 指图像的明暗程度,范围为 -100~100 |
| 对比度 | 指图像中最亮和最暗部分之间的差异,范围为 -100~100 |

各设置项效果如下图所示:


