1. 概述编辑
1.1 场景描述
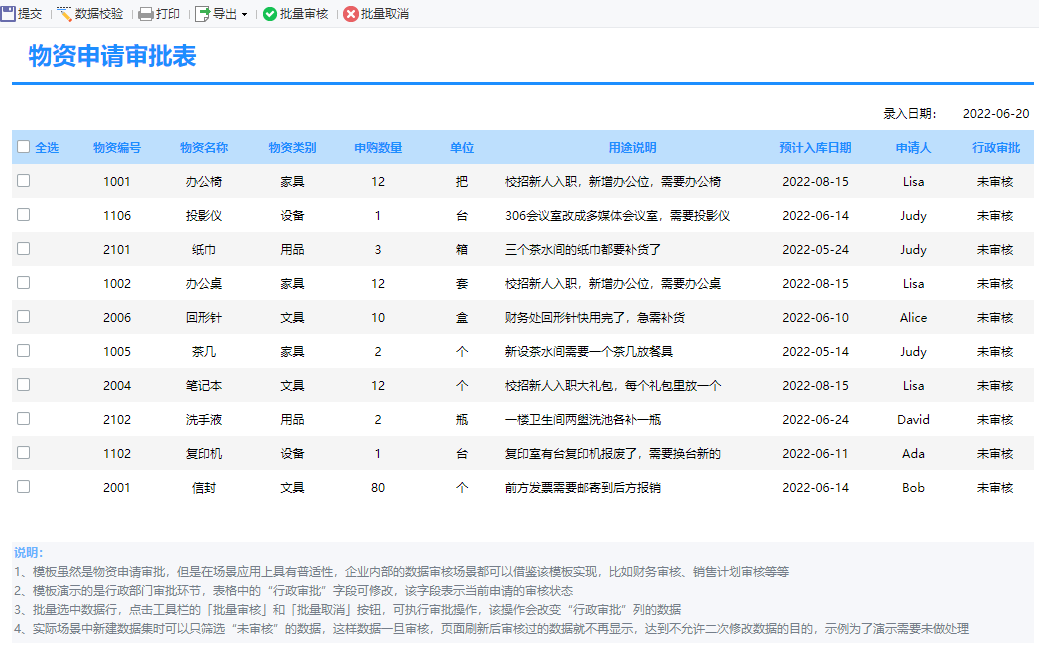
企业内部一般都会有数据审核的流程,比如物料申请审核、财务数据审核、销售计划审核等等。
传统数据审核一般使用 Excel 做数据审核流转,每个节点都要执行繁琐费时的 Excel 填报,整个流程非常长十分影响效率。
1.2 实现思路
使用 FineReport 填报功能制作线上数据审核表,既可以直观展示当前数据的审核状态,又可以批量执行审核和取消的操作。
一个节点只需几步点击操作即可完成流转,效率提高不是一点点。本文示例是一张物料申请审批表,其他数据审核场景在此基础上稍作变化也能轻松实现。

2. 制作说明编辑
2.1 表格设计
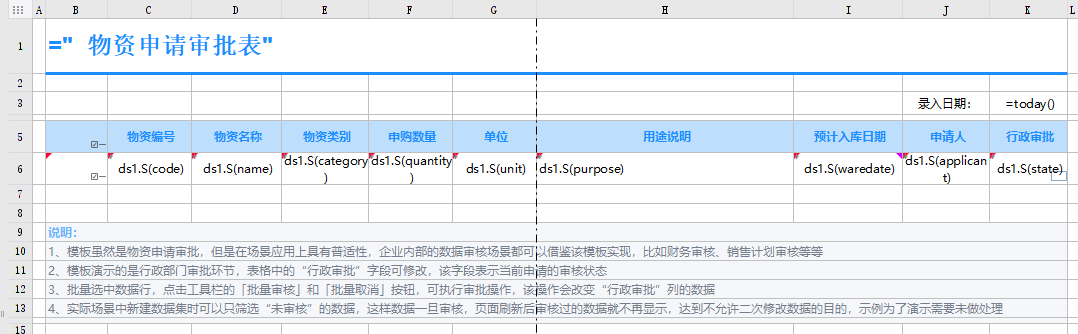
设计填报模板第一步就是对整体布局和样式做规划,哪些单元格加说明文字,哪些单元格添加控件等等,要先考虑清楚。
单元格样式如何设置可参考文档:单元格样式
如何选择控件和修改控件属性可查看:控件简介

2.2 功能设计
2.2.1 实现全选所有数据
全选按钮顾名思义就是勾选后,所有的数据行前面的复选框都会被选中。
1)设计表格时 B6 单元格添加复选按钮控件,作为每行数据前的复选框,且单元格左父格一定要设置为 C6,这样复选框可以跟随数据行扩展。
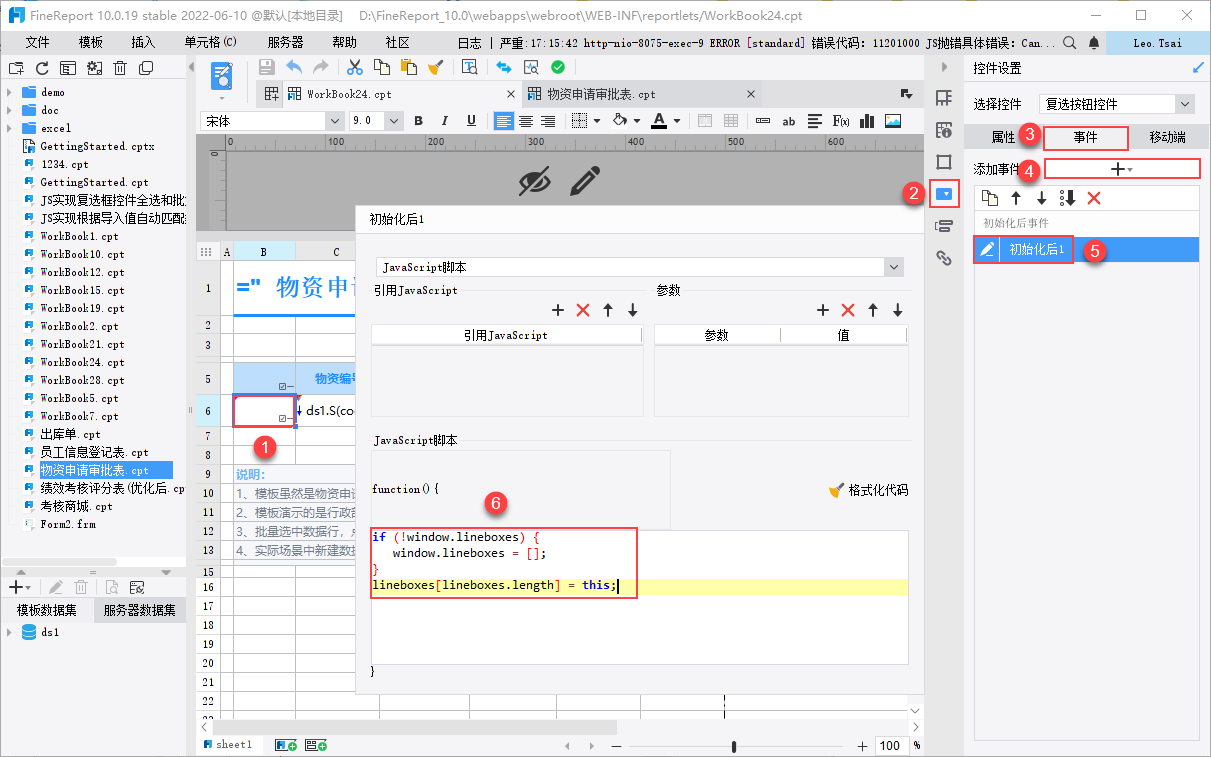
首先对 B6 单元格的复选按钮控件初始化,给控件添加一个初始化事件,后面实现全选时会用到,如下图所示:

对应的 JavaScript 代码如下:
if (!window.lineboxes) {
window.lineboxes = [];
}
lineboxes[lineboxes.length] = this;
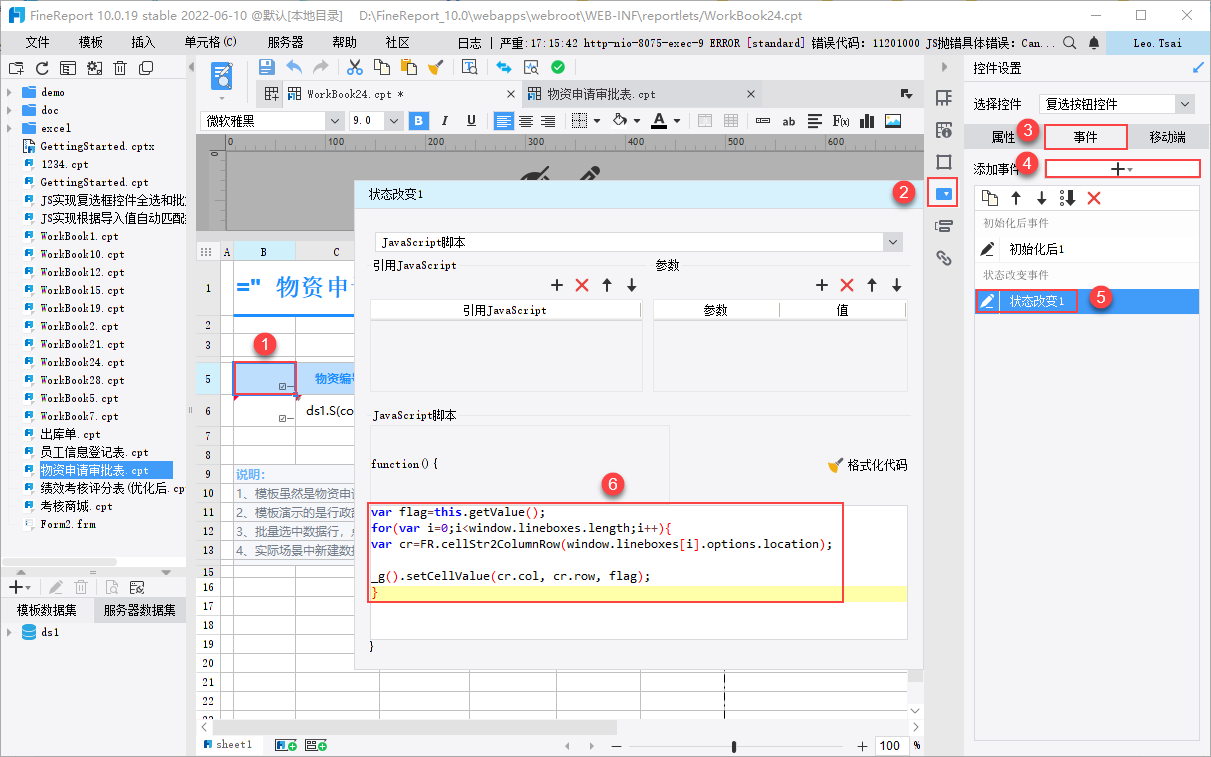
2)B5 单元格添加一个复选框控件,作为全选功能的按钮,给控件添加一个状态改变事件。
勾选该按钮时,遍历并全选所有数据行前的复选框;取消该按钮时,遍历并取消勾选所有数据行前的复选框。

对应的 JavaScript 代码如下:
var flag=this.getValue();
for(var i=0;i<window.lineboxes.length;i++){
var cr=FR.cellStr2ColumnRow(window.lineboxes[i].options.location);
_g().setCellValue(cr.col, cr.row, flag);
}
功能实现对应文档:JS实现复选按钮控件全选和批量操作
2.2.2 全选功能添加文本说明
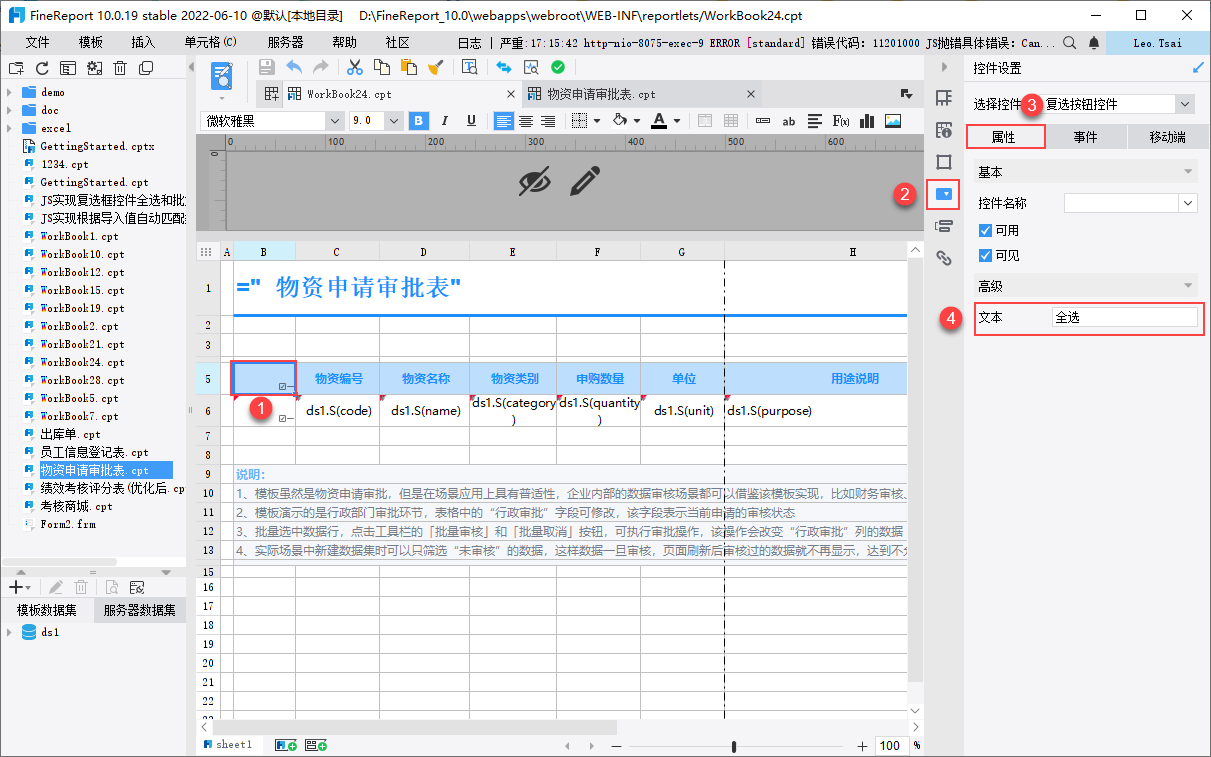
在全选按钮处添加“全选”两个字作为功能说明和指引。

这个不难实现,只需要在复选按钮控件的高级属性处设置即可,如下图所示:

但这个文本默认是黑色的,实际项目中为了视觉优化,这个文本的颜色肯定也是要修改的,但是现在没提供修改的入口,但是可以通过添加初始化事件实现。
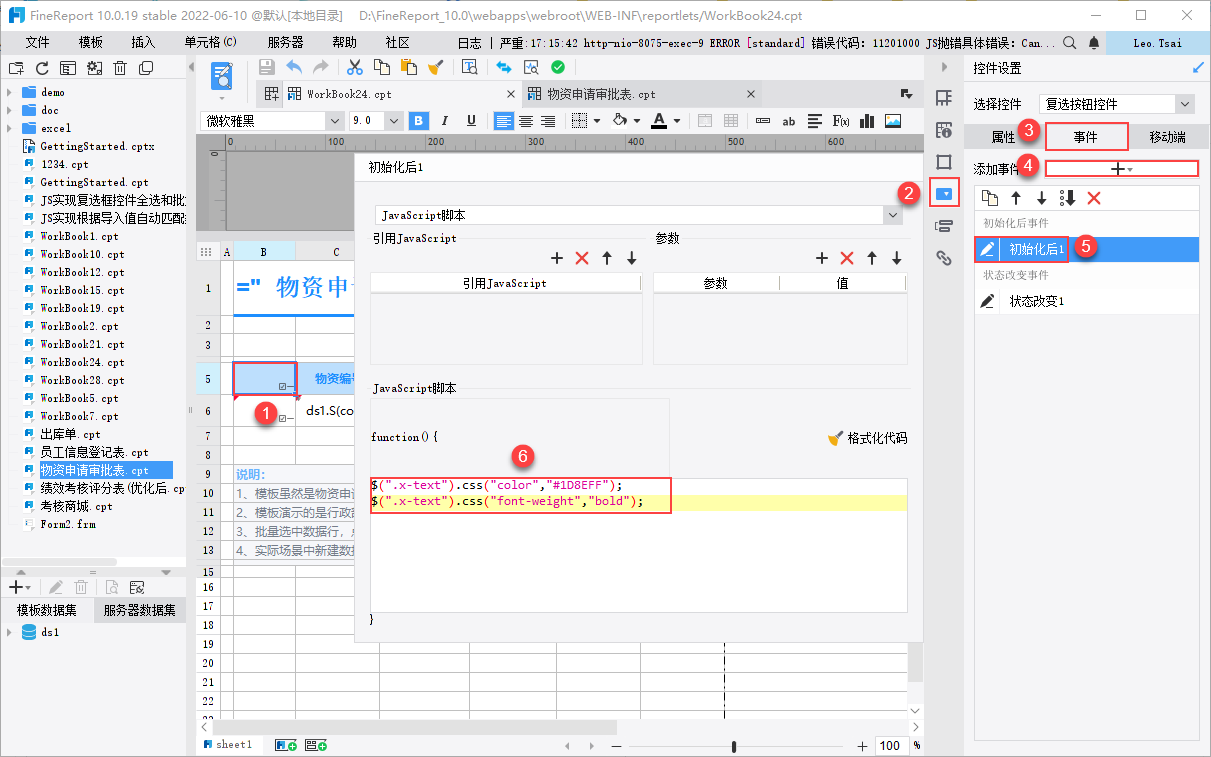
示例中通过代码实现了改变字体颜色和加粗的效果,如下图所示:

对应的 JavaScript 代码如下:
$(".x-text").css("color","#1D8EFF");
$(".x-text").css("font-weight","bold");2.2.3 实现批量操作
在选中数据行后,点击按钮可以批量改变审核状态,本文示例是通过工具栏的自定义按钮实现的。
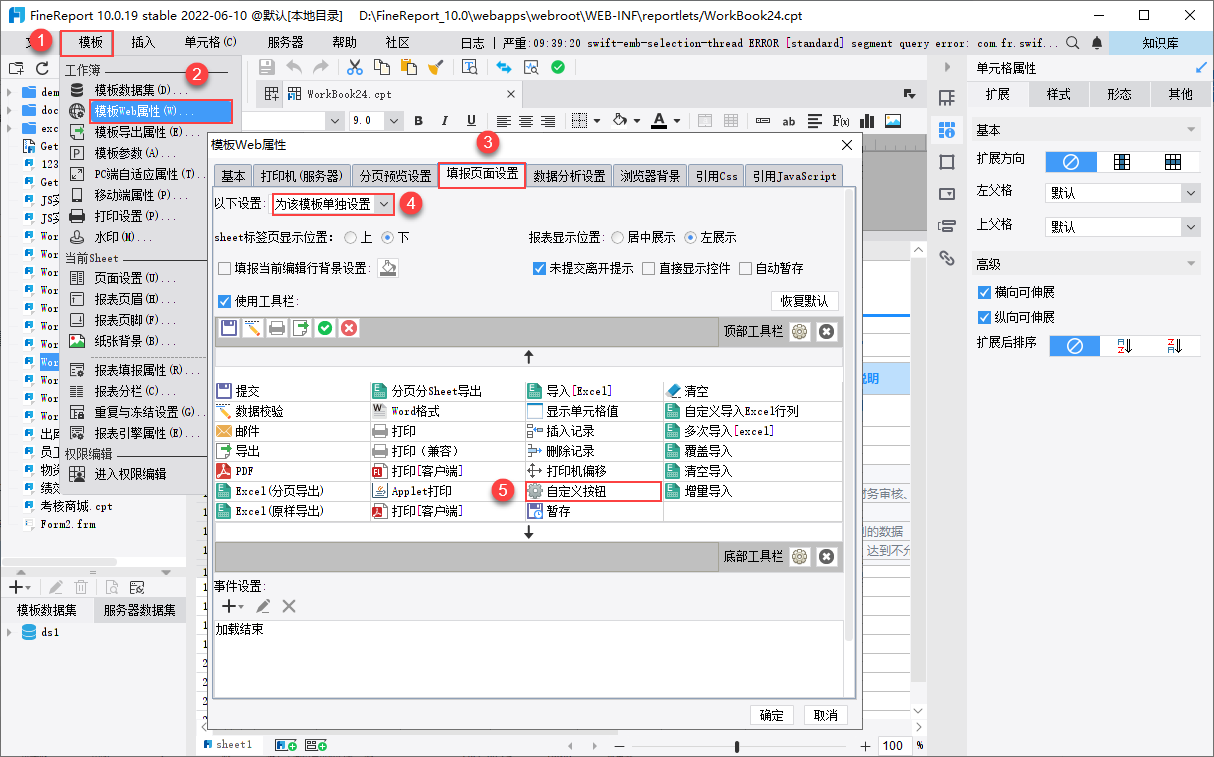
1)打开填报页面设置页,双击两次“自定义按钮”,将两个自定义按钮添加到工具栏。

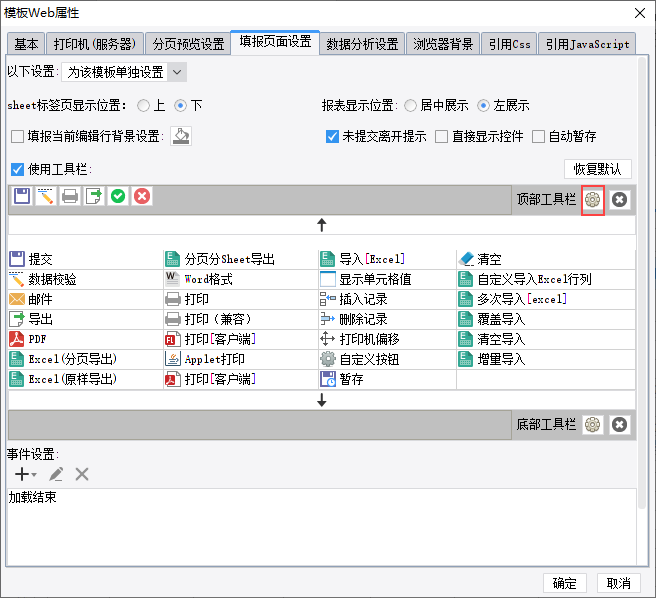
2)点击右侧工具栏设置按钮,对这两个自定义的按钮进行设计。

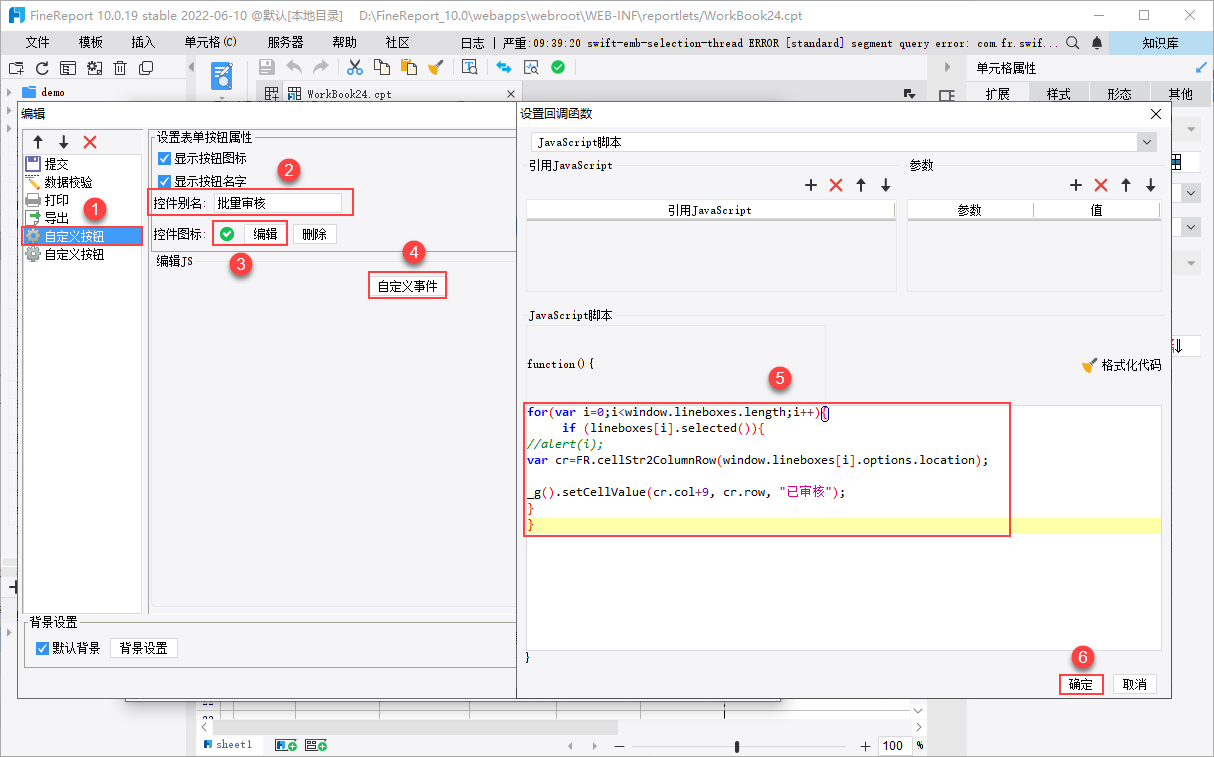
3)给第一个自定义按钮命名为“批量审核”,并添加一个图标,然后给按钮添加自定义事件,实现点击后将选择数据行的审批状态变为“已审核”。

事件对应的 JavaScript 代码如下:
for(var i=0;i<window.lineboxes.length;i++){
if (lineboxes[i].selected()){
//alert(i);
var cr=FR.cellStr2ColumnRow(window.lineboxes[i].options.location);
_g().setCellValue(cr.col+9, cr.row, "已审核");
}
}
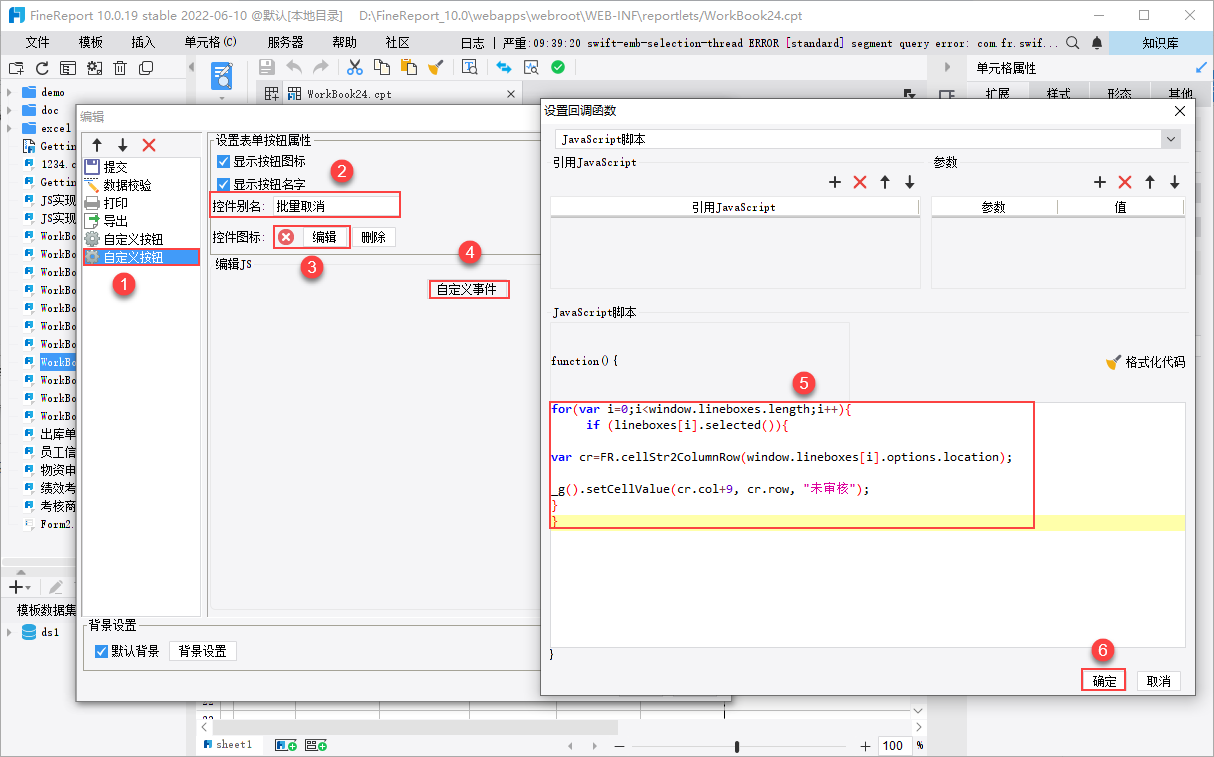
4)给第二个自定义按钮命名为“批量取消”,并添加一个图标,然后给按钮添加自定义事件,实现点击后将选择数据行的审批状态变为“未审核”。

事件对应的 JavaScript 代码如下:
for(var i=0;i<window.lineboxes.length;i++){
if (lineboxes[i].selected()){
var cr=FR.cellStr2ColumnRow(window.lineboxes[i].options.location);
_g().setCellValue(cr.col+9, cr.row, "未审核");
}
}功能实现对应文档:JS实现复选按钮控件全选和批量操作
2.2.4 实现隔行变色
为了让表格看起来更美观,交替的隔行变色是不错的表现效果,隔行变色的原理就是让奇数行和偶数行的背景色不同。

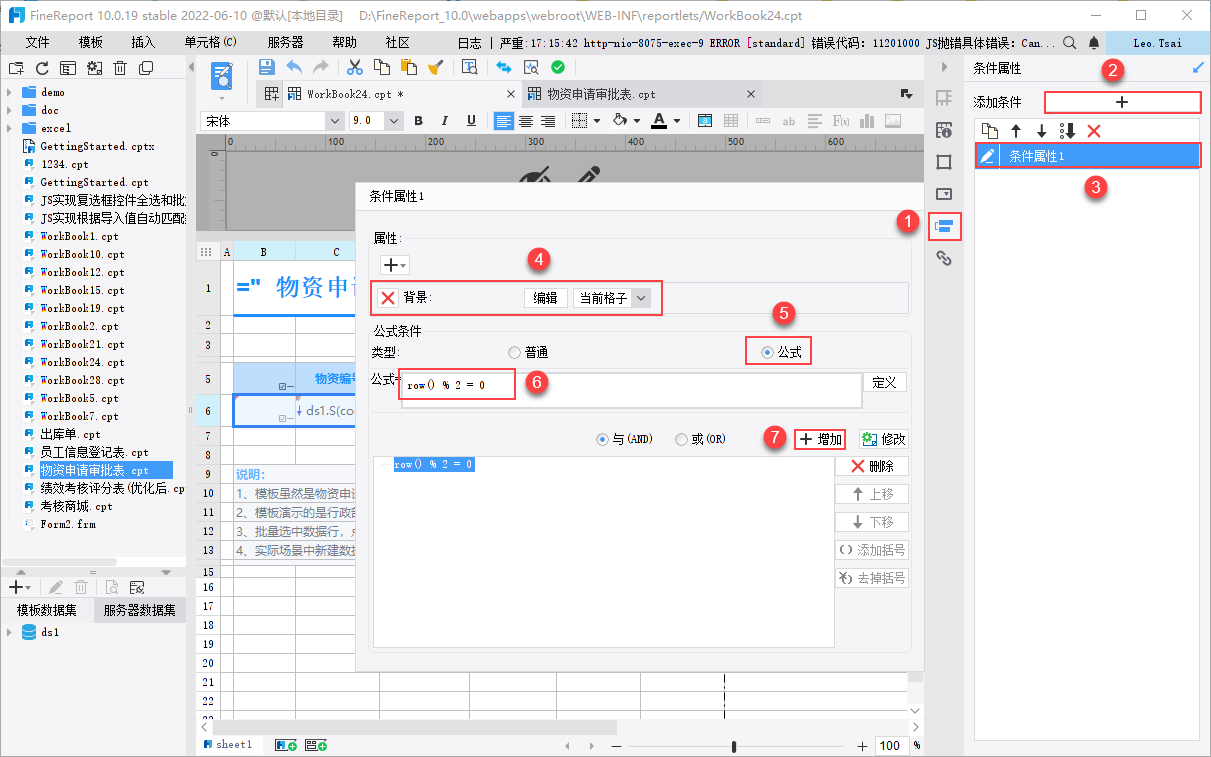
示例实现的是灰底和白底交替变色的效果,由于单元格默认是白底,所以设置时只需要通过条件属性设置灰底即可。
此处是选中 B6~K6 单元格,将偶数行设置为灰底,对应的条件公式为:row() % 2 = 0,代表偶数行生效。

功能实现对应文档:隔行/列设置背景色
2.2.5 去掉选中单元格的黑框
填报时选中单元格会出现一个黑框,很影响美观,那么该怎么去掉呢?

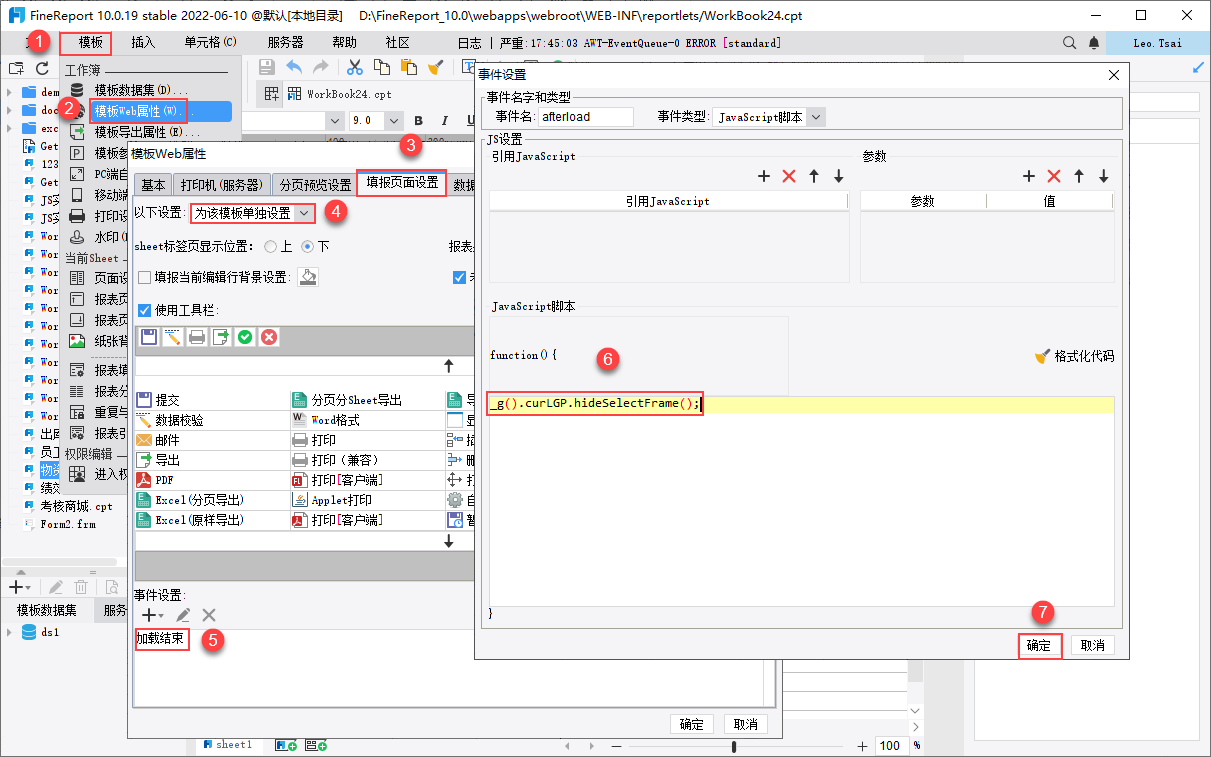
给模板添加一个加载结束事件,去掉黑框即可,设置方法见下图:

事件对应的 JavaScript 代码如下:
_g().curLGP.hideSelectFrame();
功能实现对应文档:填报常用技巧
2.3 入库设计
在设计好表格和功能后,就要将需要入库的单元格跟数据库表中的字段绑定起来,这样用户填报提交后,这些数据可以存放到数据库中。
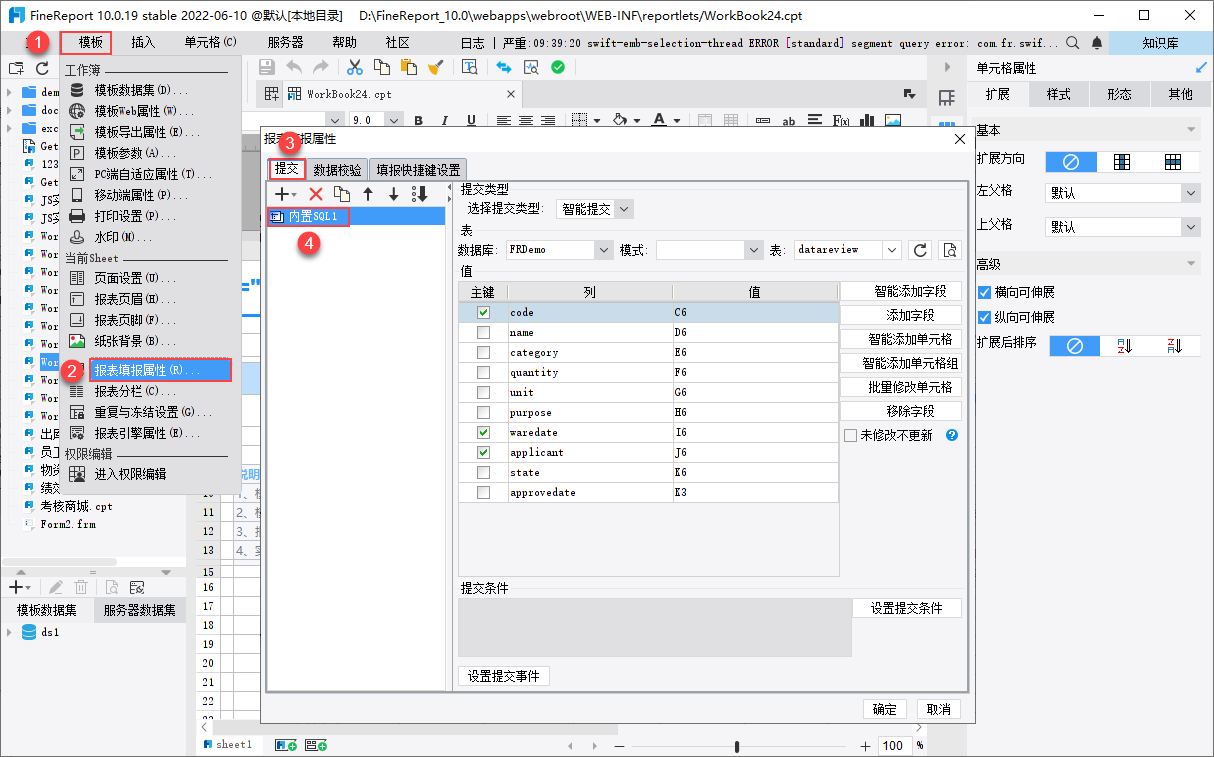
设计入库可以通过设计器菜单栏「模板>报表填报属性」来实现,详细的设置方式参见文档:内置SQL提交
本示例设置 1 个内置SQL提交,也就是填报后的数据将保存到 1 张表中,具体的字段绑定设计如下图所示:

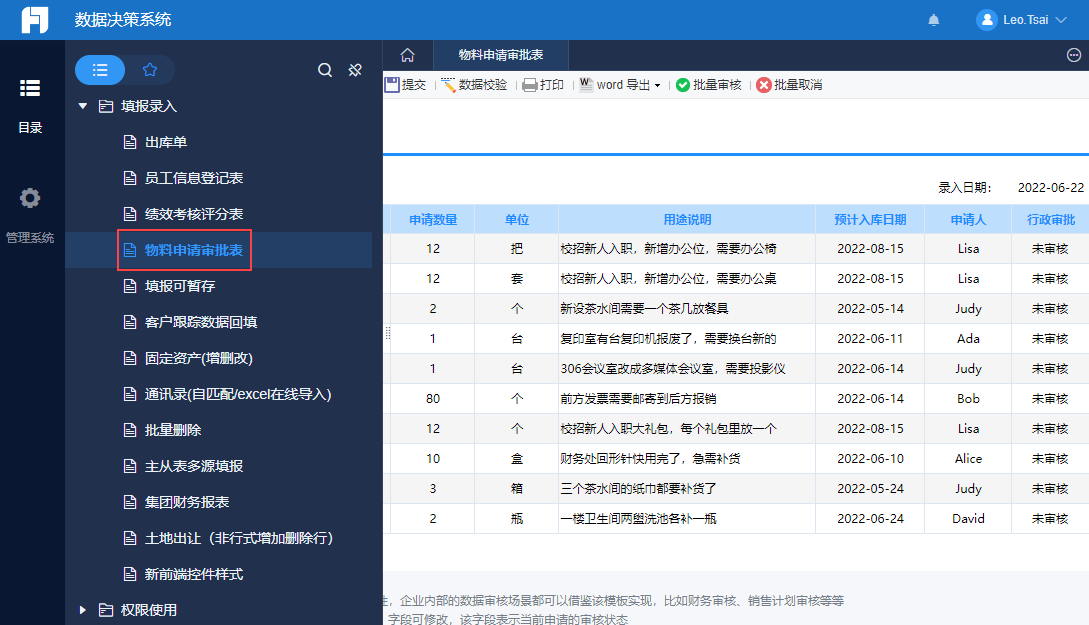
3. 在线体验编辑
点击 DEMO体验 登录后,在「填报录入」下,点击「出库单」体验。

4. 模板下载编辑
模板下载到本地使用:物料申请审批表

