1. 概述编辑
1.1 场景描述
制造、零售等行业一般都会有库存管理环节,在产品出入库管理时需要填写表单作为凭证,方便以后进行对账和结算。
传统出入库填报都是采用纸质填报的形式,但录入信息时存在不少痛点的问题,主要体现在:
纸质填报效率低:整个表单需要填写的信息项很多,而且在计件时需要进行手动统计,录入信息十分浪费时间,效率也很低。
手写填报易出错:长串的产品编码、产品规格在手写时很容易出错,会给后续的对账和结算环节埋雷。
数据安全难保证:纸质化表单很容易丢失和损毁,在数据保管上更是一个大难题。

1.2 实现思路
为了解决这些痛点问题,帆软推出了「出入库管理」方案,使用 FineReport 填报常用功能实现线上数据录入,提高出入库效率。
方案中用到的主要功能和实现效果如下:
控件联动:只需填写产品名称,其他信息自动从库中带出;公式自动计算产品总量和总金额,无需手动统计;极大提高填报效率,节省录入时间。
数据校验:对数据格式和内容进行限制,例如手机号必须是标准格式,必填项不准为空,否则不予入库;保证数据质量和安全性。
填报事件:删除数据时只剩一行不允许删除;增删数据时序号自动调整且保持标准的升序格式;进一步从细节上优化填报体验。
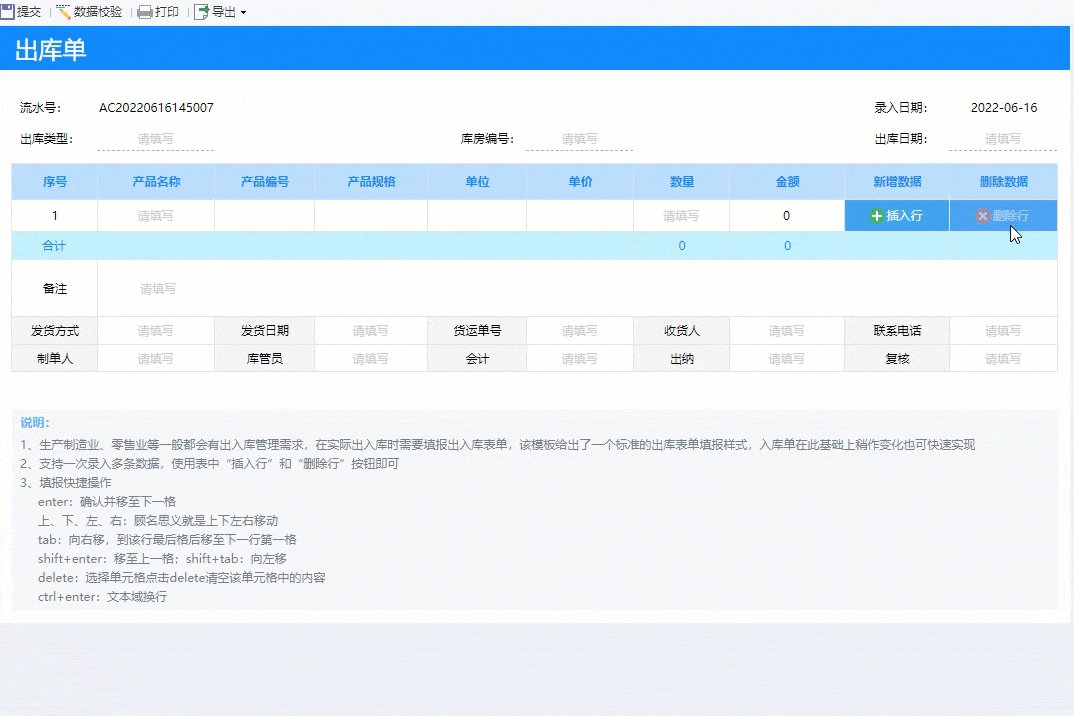
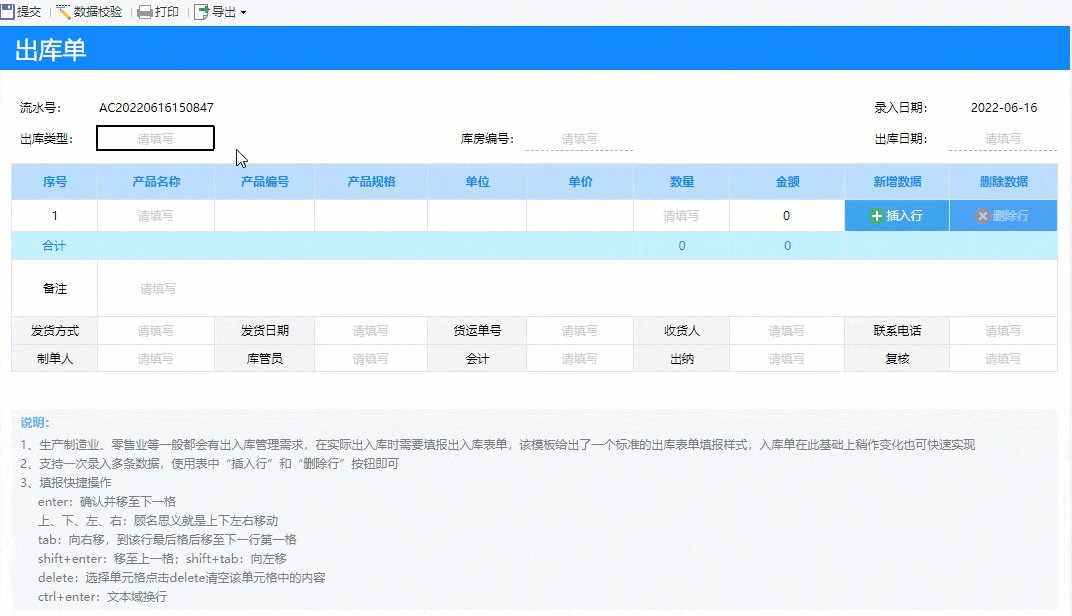
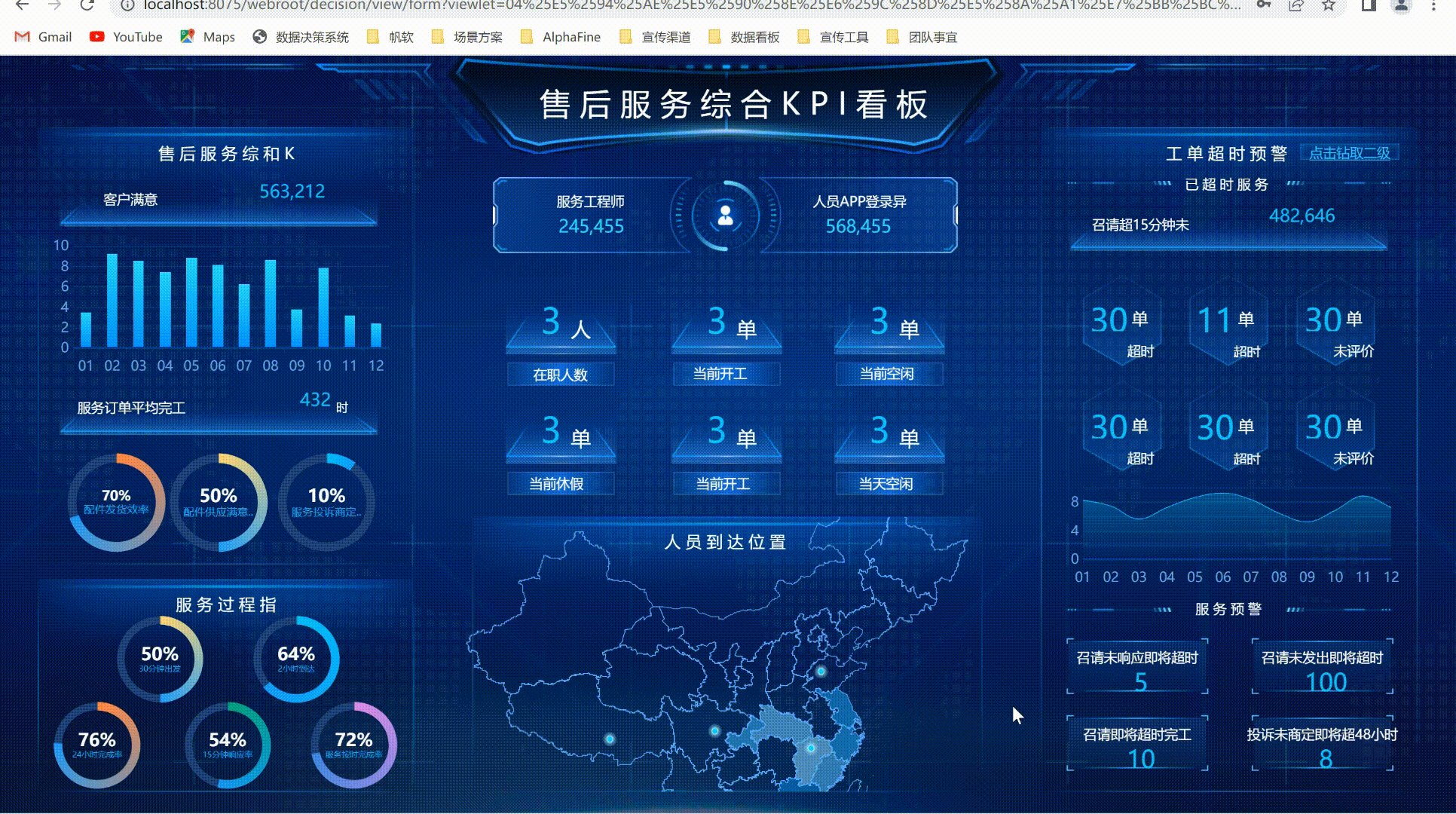
1.3 案例效果

2. 功能拆解编辑
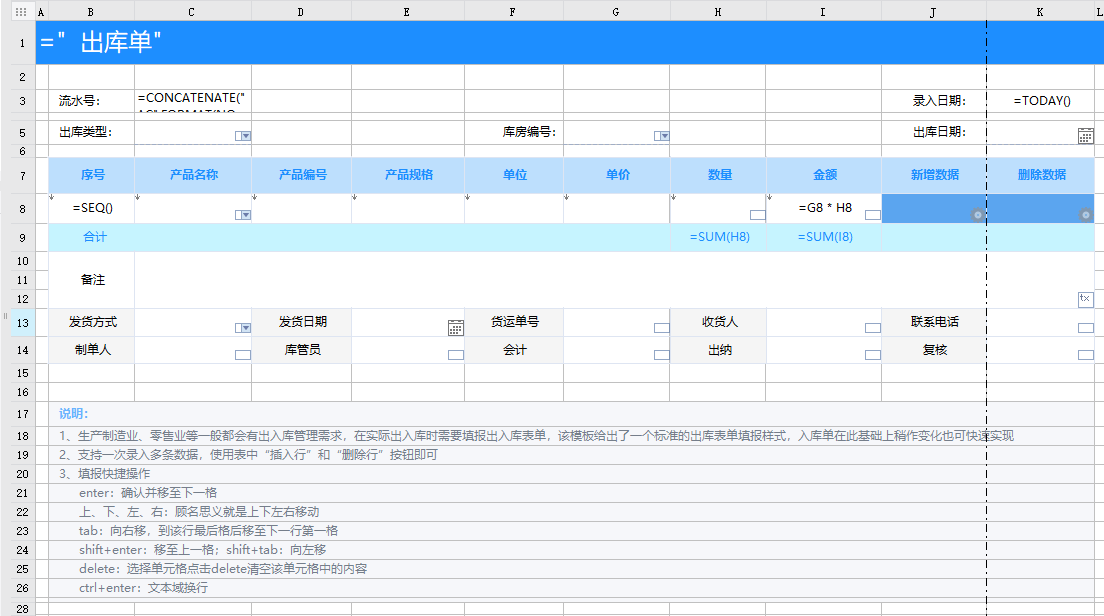
2.1 表格设计
对应功能:单元格、填报控件
设计填报模板第一步就是对整体布局和样式做规划,哪些单元格加说明文字,哪些单元格添加控件等等,要先考虑清楚。
单元格样式如何设置可参考文档:单元格样式
如何选择控件和修改控件属性可查看:控件简介

2.2 功能设计
2.2.1 自动生成流水号
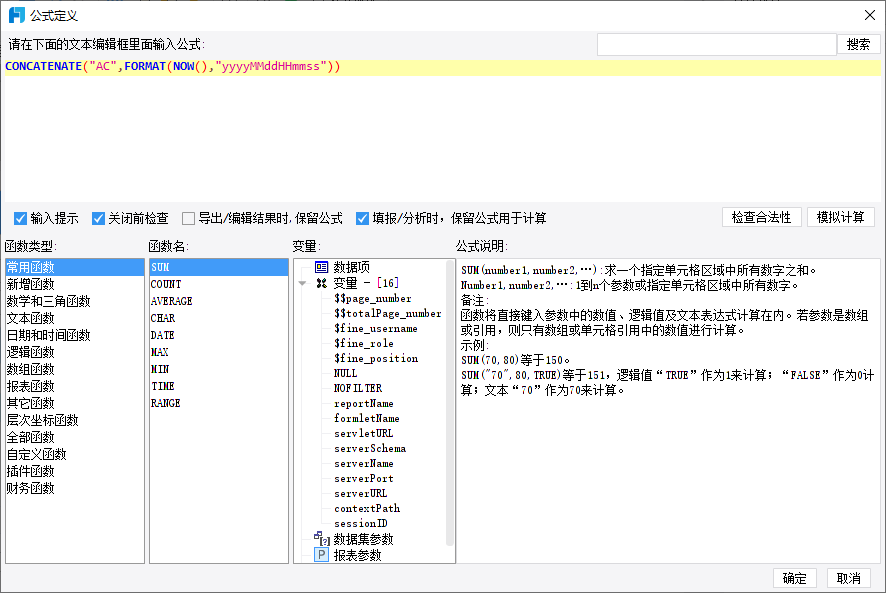
对应功能:公式
填报时表单左上角有个自动生成的流水号,它是字母+数字的形式,字母是固定的,数字是由当前时间组成的,因而每次刷新表单时,这个流水号都会改变。
那么这个流水号是怎么实现的呢,只需要在单元格中插入公式:CONCATENATE("AC",FORMAT(NOW(),"yyyyMMddHHmmss"))
功能实现对应文档:填报插入数据时自动生成流水号

2.2.2 自动匹配库中数据
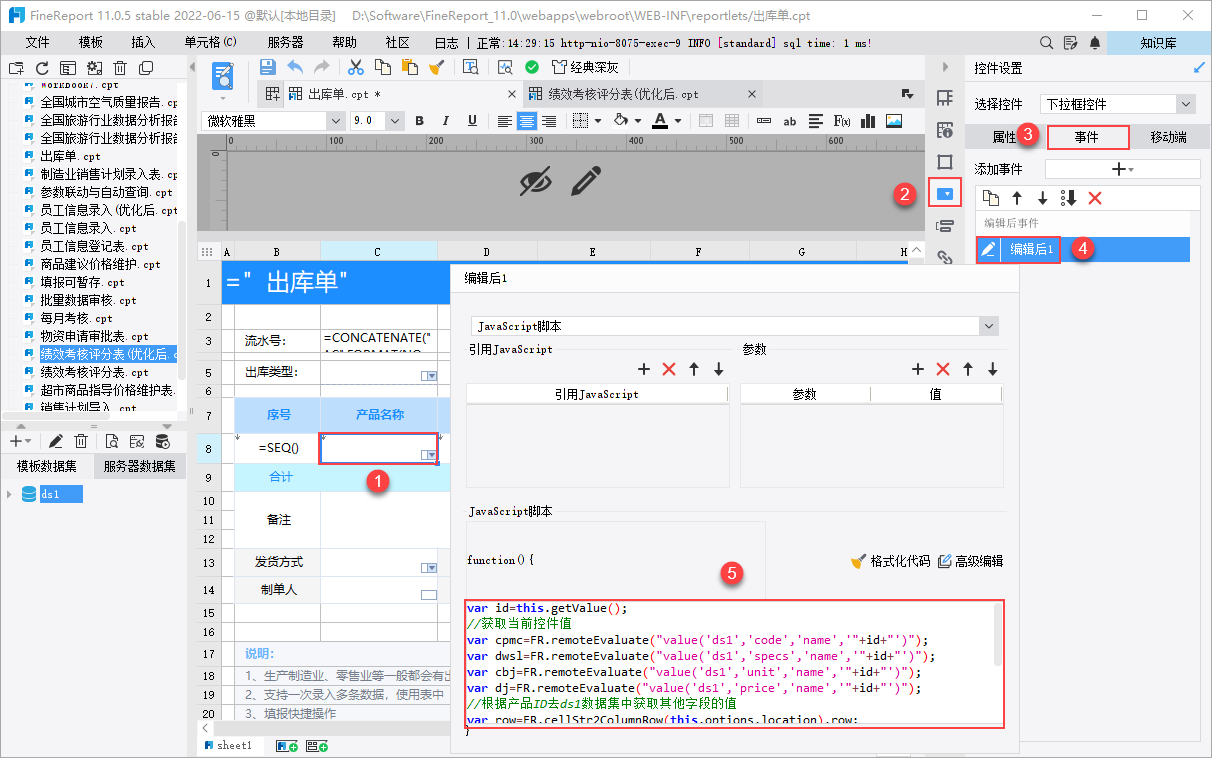
对应功能:填报控件事件
填报时选择一个产品后,可以自动从数据库中将该产品的其他信息显示出来,这样自动匹配库中数据的操作怎么实现呢?

只需要给产品名称下拉框控件添加一个编辑后事件,当用户下拉选择一个产品后,从数据库中拉取该产品对应的其他信息,并显示在前端。

事件对应的 JavaScript 代码如下:
var id=this.getValue();
//获取当前控件值
var cpmc=FR.remoteEvaluate("value('ds1','code','name','"+id+"')");
var dwsl=FR.remoteEvaluate("value('ds1','specs','name','"+id+"')");
var cbj=FR.remoteEvaluate("value('ds1','unit','name','"+id+"')");
var dj=FR.remoteEvaluate("value('ds1','price','name','"+id+"')");
//根据产品ID去ds1数据集中获取其他字段的值
var row=FR.cellStr2ColumnRow(this.options.location).row;
//获取当前行号
_g().setCellValue(0,3,row,cpmc);
_g().setCellValue(0,4,row,dwsl);
_g().setCellValue(0,5,row,cbj);
_g().setCellValue(0,6,row,dj);
//给当前行其他单元格赋值
功能实现对应文档:JS实现根据控件值自动匹配数据
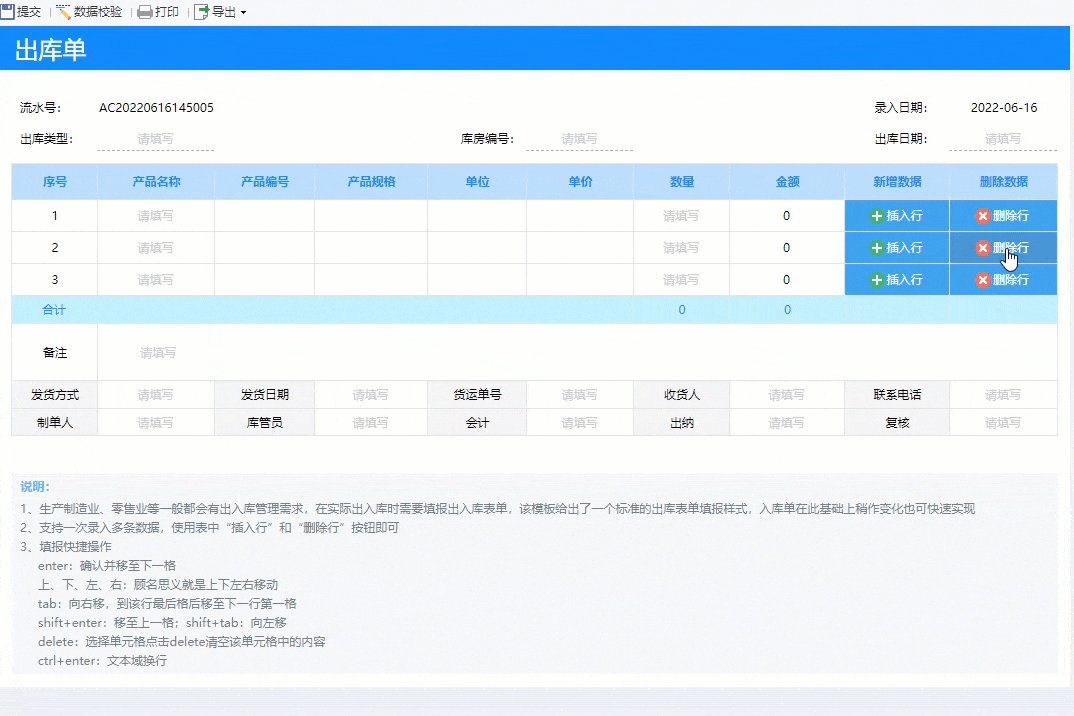
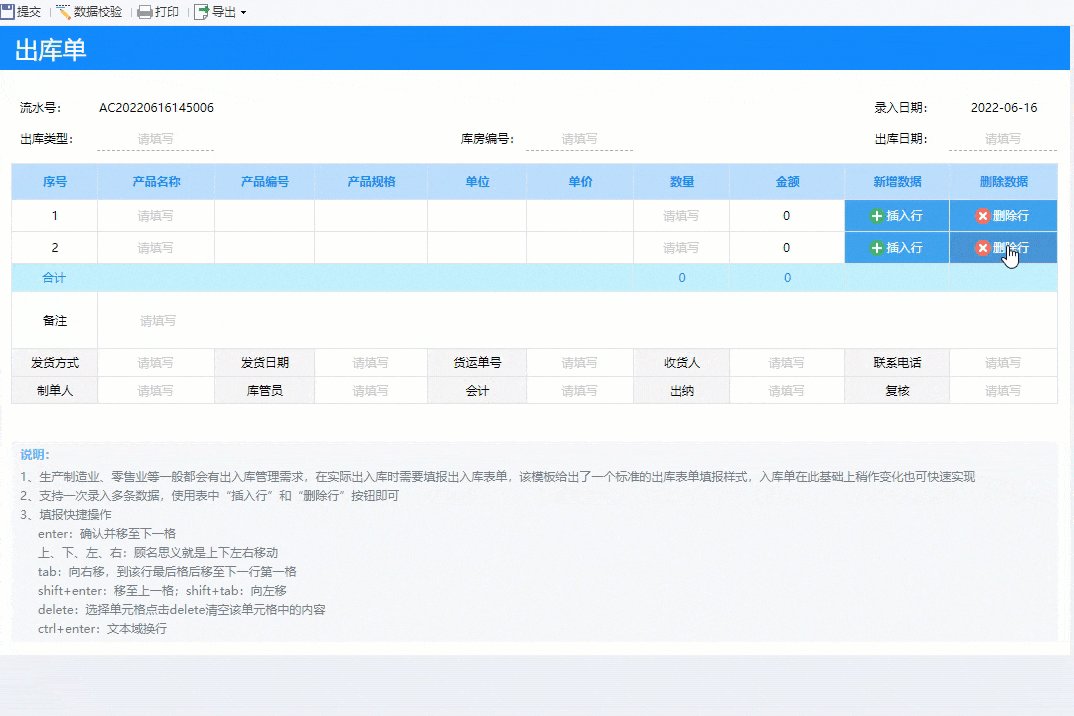
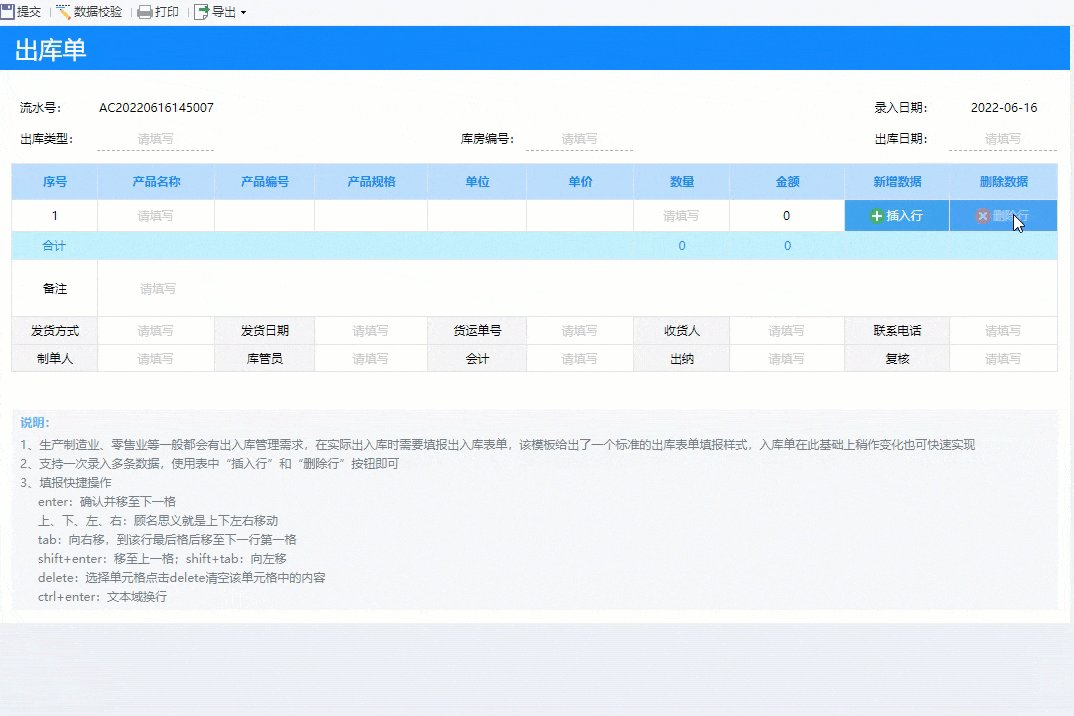
2.2.3 只剩一行不准删除
对应功能:填报页面事件
删除数据时,如果只剩一行不允许继续删除,因为删掉最后一行就没办法再新增数据行了,这样的功能怎么实现呢?

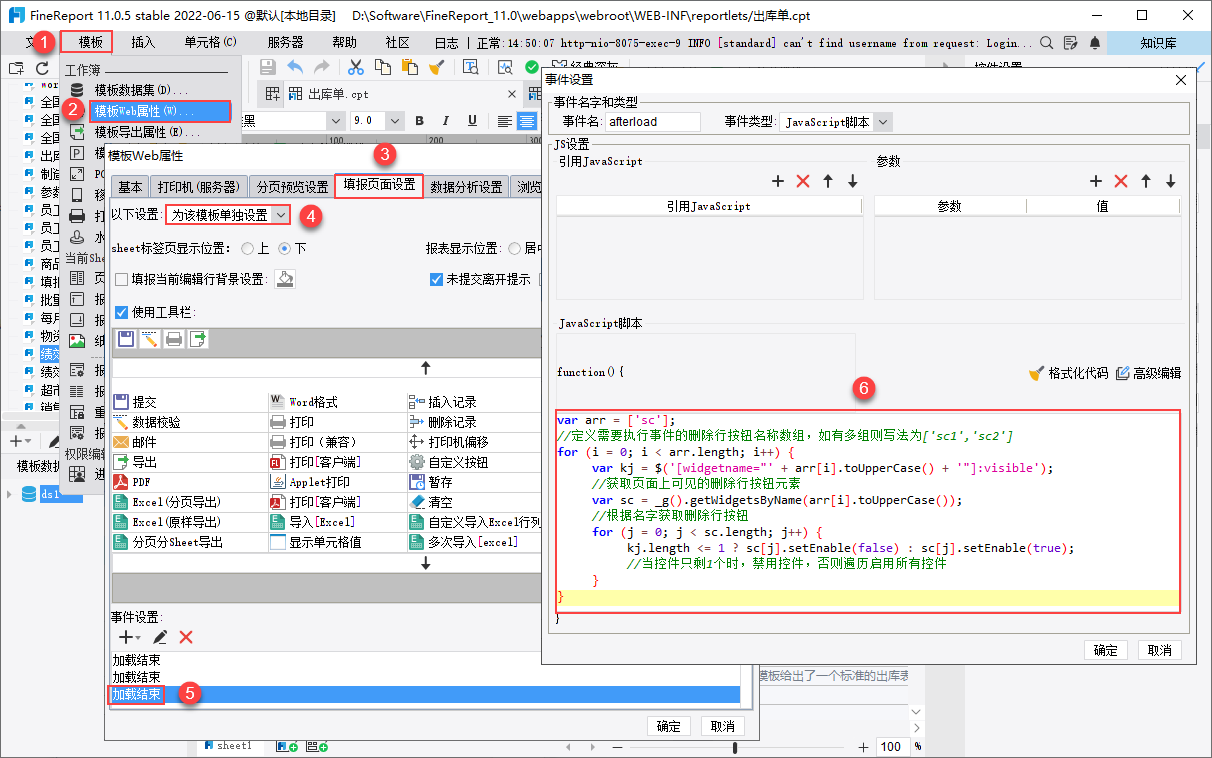
只需要给模板添加一个加载结束事件,注意代码中引用到了删除按钮的控件名,所以在设计时,表格里的删除按钮要给个控件名称。

事件对应的 JavaScript 代码如下:
var arr = ['sc'];
//定义需要执行事件的删除行按钮名称数组,如有多组则写法为['sc1','sc2']
for (i = 0; i < arr.length; i++) {
var kj = $('[widgetname="' + arr[i].toUpperCase() + '"]:visible');
//获取页面上可见的删除行按钮元素
var sc = _g().getWidgetsByName(arr[i].toUpperCase());
//根据名字获取删除行按钮
for (j = 0; j < sc.length; j++) {
kj.length <= 1 ? sc[j].setEnable(false) : sc[j].setEnable(true);
//当控件只剩1个时,禁用控件,否则遍历启用所有控件
}
}
功能实现对应文档:防止填报第一行数据被删除
2.2.4 序号自动生成和调整
对应功能:填报页面事件
插入或删除数据时,序号可以自动调整,那么该如何实现呢?

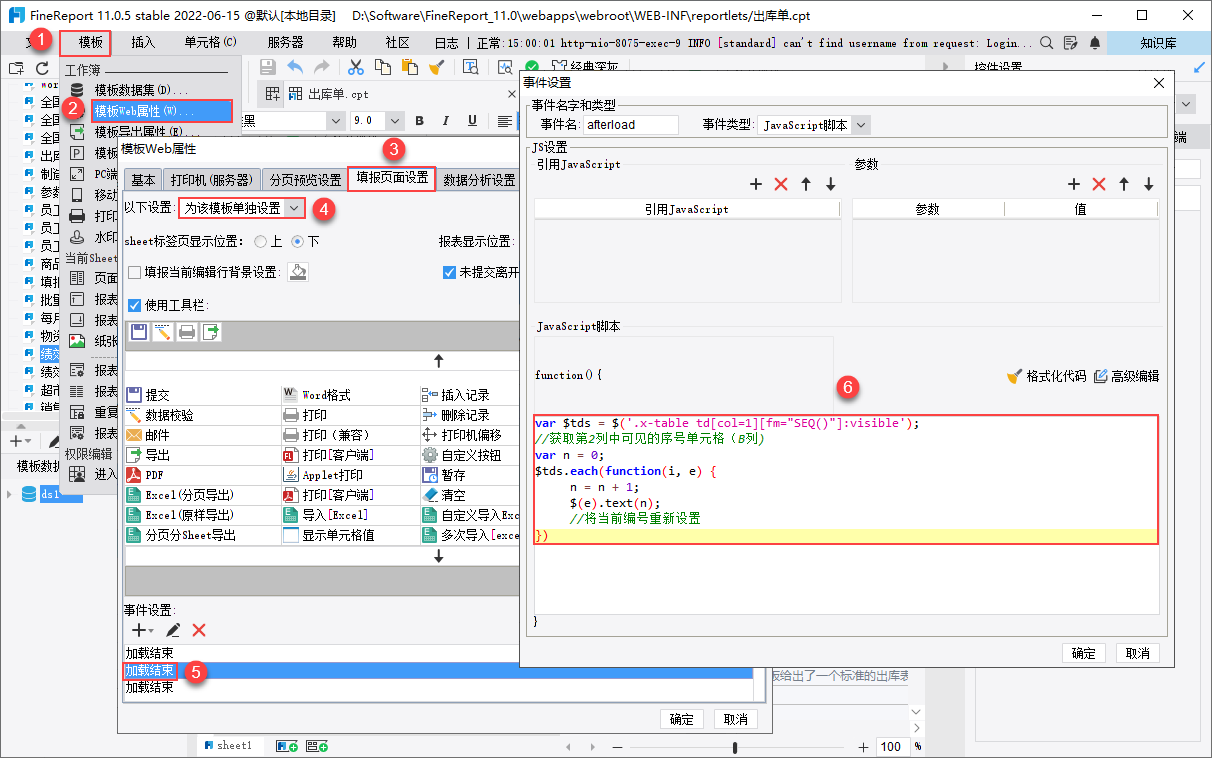
给模板添加一个加载结束事件,用户前端插入或删除数据时,自动对序号进行重新设置。

事件对应 JavaScript 代码如下:
var $tds = $('.x-table td[col=1][fm="SEQ()"]:visible');
//获取第2列中可见的序号单元格(B列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
$(e).text(n);
//将当前编号重新设置
})
功能实现对应文档:JS实现填报自动生成序号并排序
2.2.5 去掉选中单元格的黑框
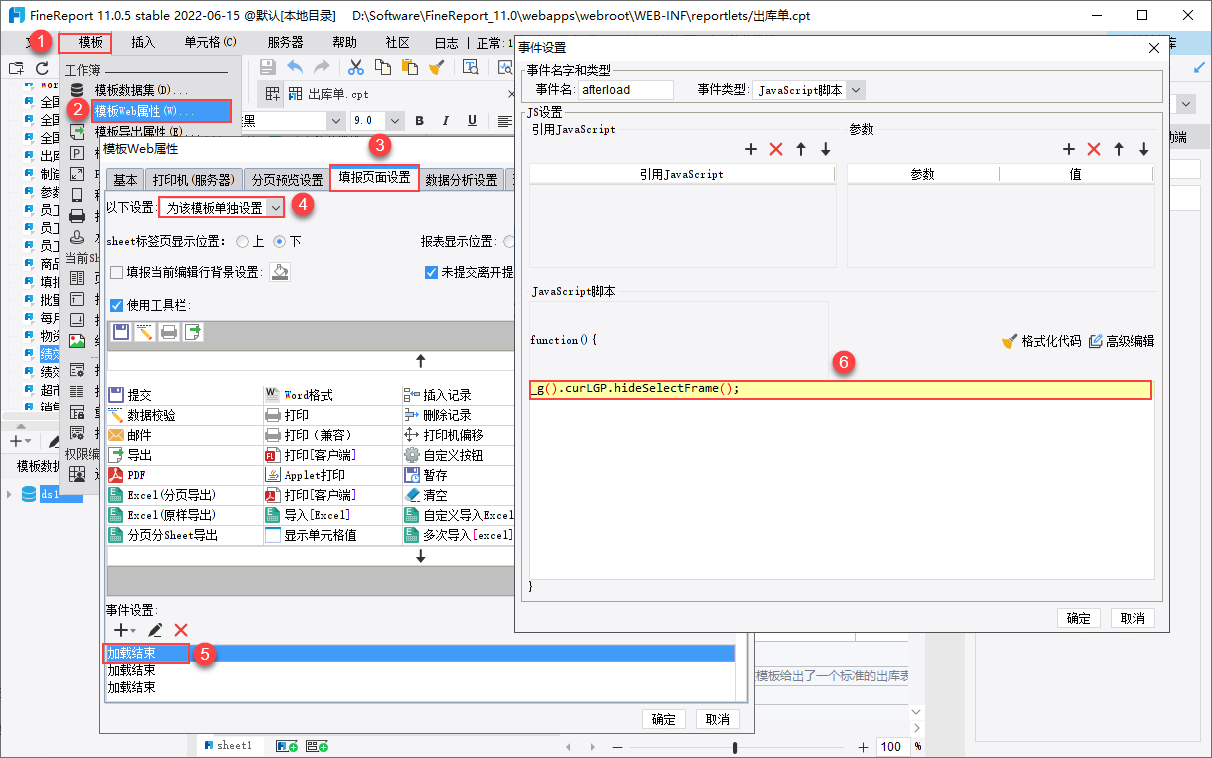
对应功能:填报页面事件
填报时选中单元格会出现一个黑框,很影响美观,那么该怎么去掉呢?

给模板添加一个加载结束事件,去掉黑框即可。

事件对应 JavaScript 代码如下:
_g().curLGP.hideSelectFrame();
功能实现对应文档:填报常用技巧
2.2.6 数据内容和格式校验
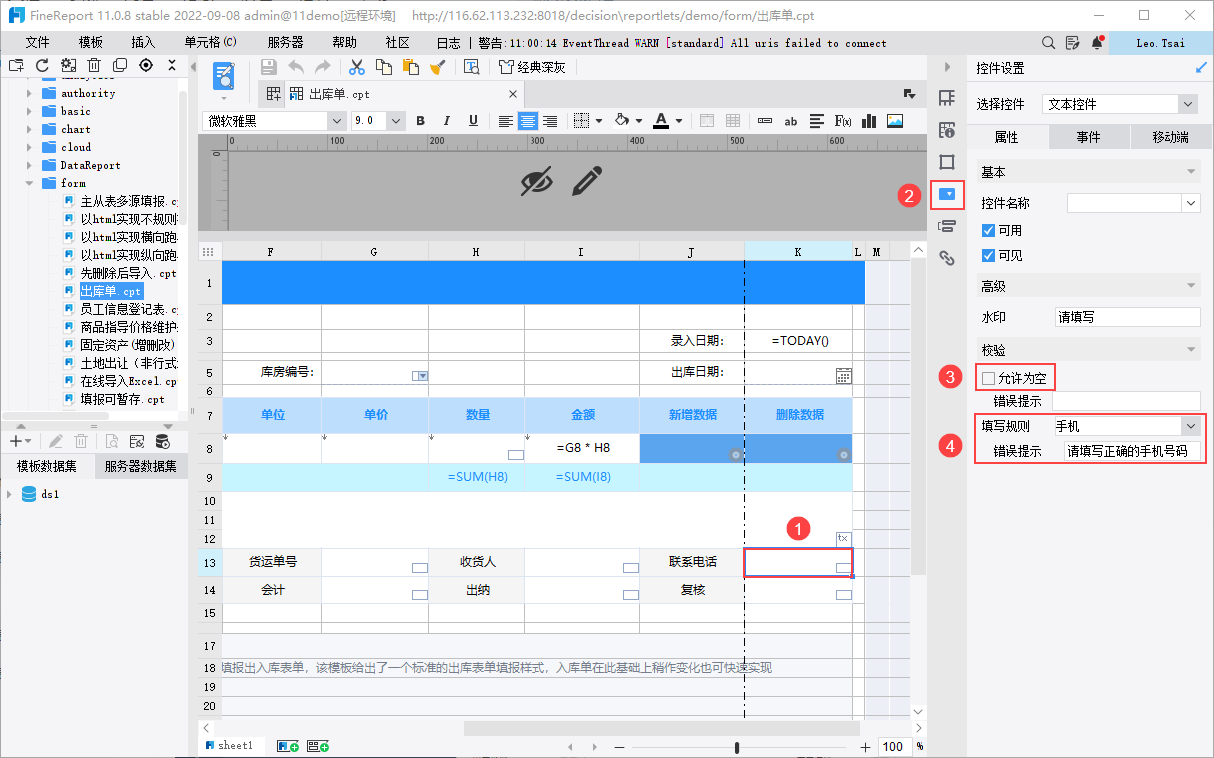
对应功能:控件校验
设置必填项保证有必要信息时才能入库:控件属性取消勾选“允许为空”
设置诸如手机号这样标准格式的数据:控件属性中设置填写规则
功能实现对应文档:控件校验

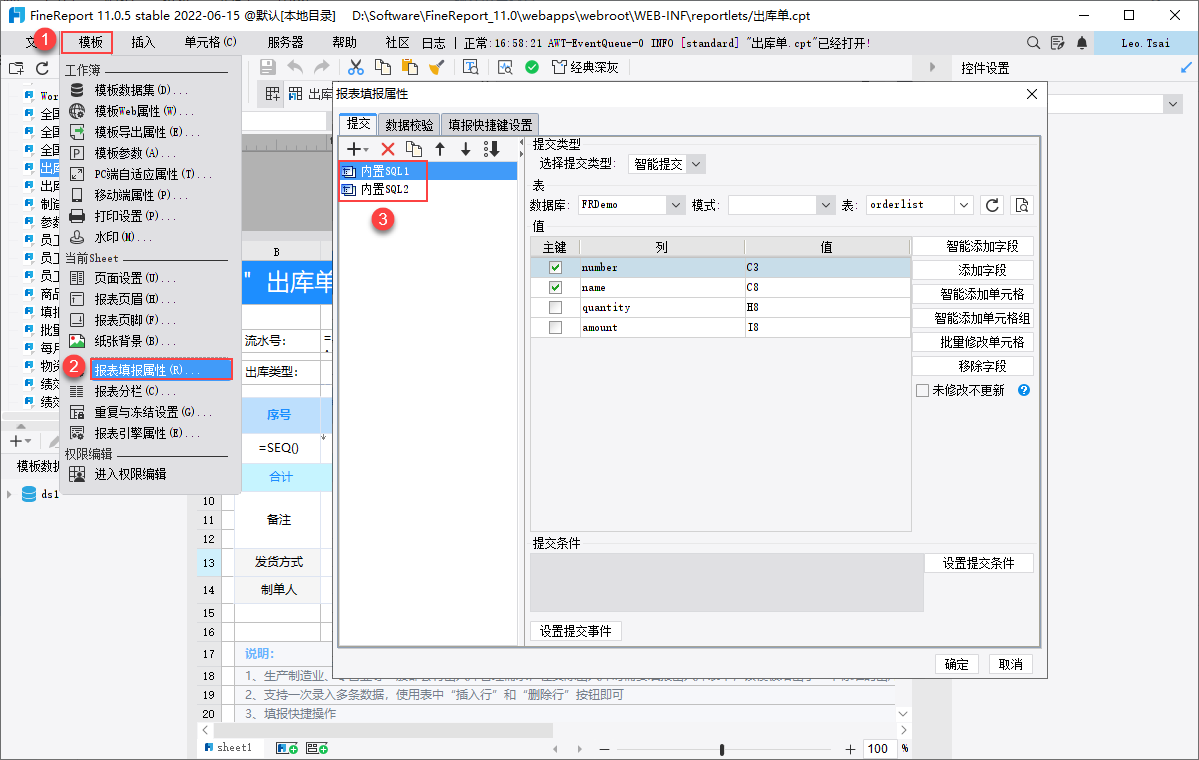
2.3 入库设计
对应功能:提交入库
在设计好表格和功能后,就要将需要入库的单元格跟数据库表中的字段绑定起来,这样用户填报提交后,这些数据可以存放到数据库中。
设计入库可以通过设计器菜单栏「模板>报表填报属性」来实现,详细的设置方式参见文档:内置SQL提交
本示例设置 2 个内置SQL提交,也就是填报后的数据将保存到 2 张表中,这样做的目的是基于表结构和数据管理的需要。

3. 下载使用编辑
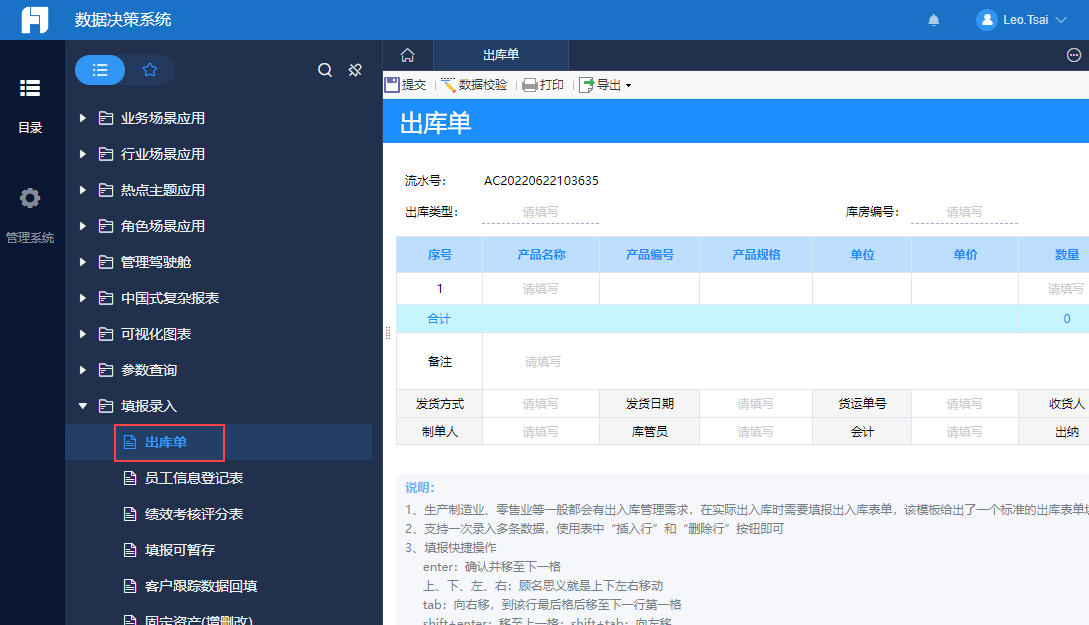
3.1 在线体验
点击 DEMO体验 登录后,在「填报录入」下,点击「出库单」体验。

3.2 模板下载
1)设计器下载模板/场景方案示例,搜索模板名即可下载:设计器Alphafine模板商城下载模板

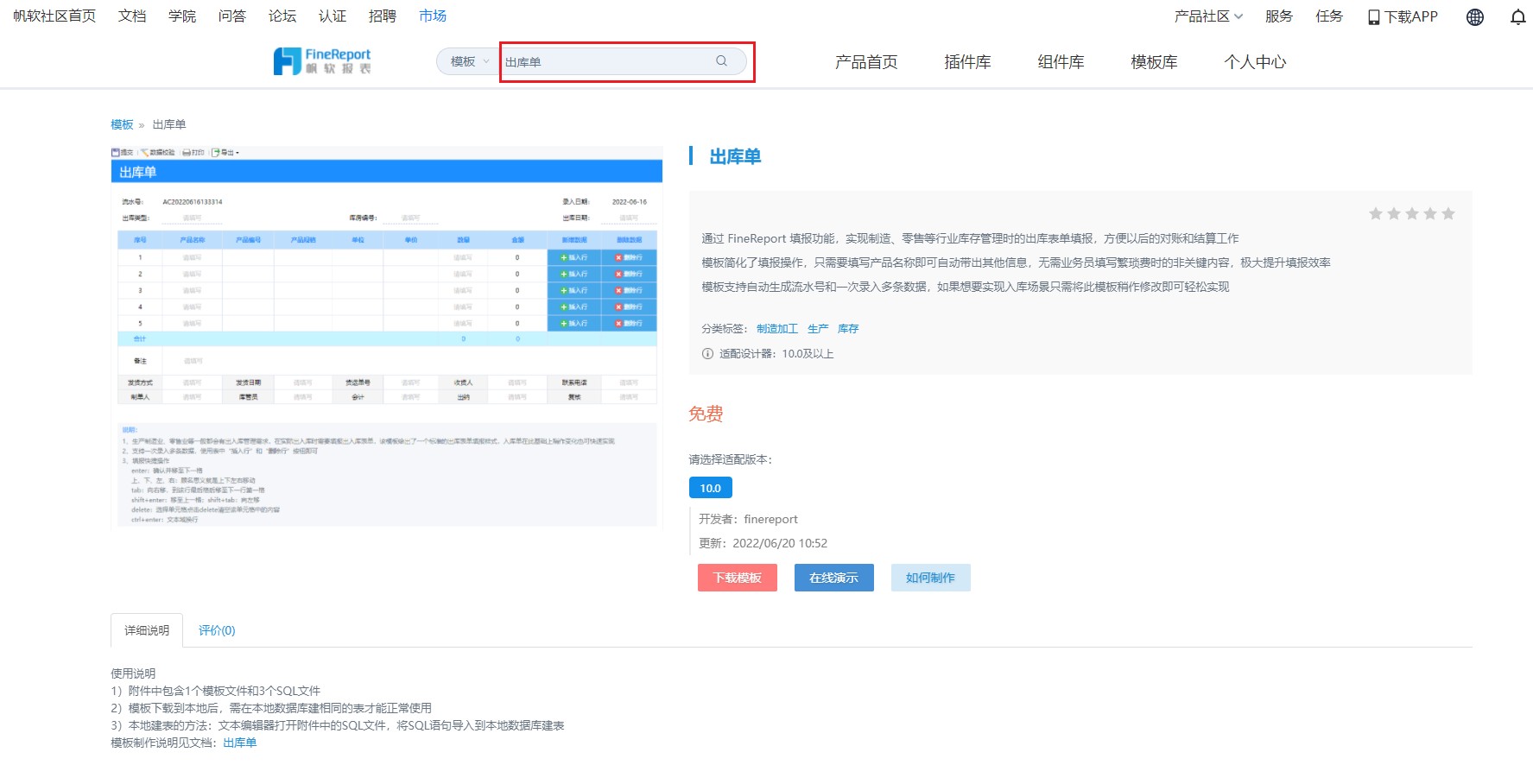
2)帆软市场下载链接:出库单