1. 常见的表格设计规范编辑
为了美观和数据可读性,表格有一些需要注意的设计规范。
1.1 字体
1)字体要有层次
表格中的文字内容可以分为主标题、表头与正文内容。同类型的内容应保持字体、字号一致;不同类型的内容字体大小、颜色深度等要有层次,通常标题字号会大于其他两项,表头与正文字体、字号可以一致,但在颜色上要有所区分。

2)字体的版权问题
在表格制作的过程中,要注意字体的版权。中文字体中,可以使用宋体、仿宋、黑体、楷体、隶书、幼圆等电脑自带的字体。另外,注明了可商用的字体也可以使用,例如思源黑体、思源宋体方正的楷体、黑体、仿宋、书宋等。
1.2 格式
1)标题:如果表格有标题,则标题一般居于表格的上方,居左或居中,与表格留有一定的距离。
2)表头:表头通常居中显示,一般要添加背景色用来突出是表头,要需根据表头的背景色选择合适的字体颜色。
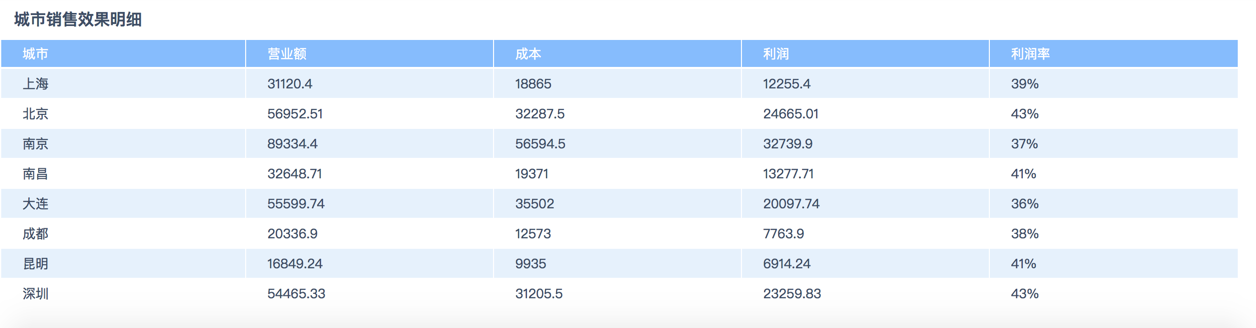
3)文字:表格的文字数据与项表头可同一字号,颜色可做区分,统一居左或居中,数字尽量居右对齐。
4)行高:表格的行高最好一致,显得整齐。
5)边框:表格边框要和表格保持风格一致,即线型、颜色一致要统一。

1.3 间隔色
在表格制作的过程中,为了区分数据间的差别,突出信息的主次关系,以及美化表格等,通常会用间隔色来填充表格背景。运用好间隔色,可以使表格更加干净整洁,便于阅读。浅色背景与深色背景下,间隔色也会有区别:
浅色表格一般会用比背景色稍显灰些的间隔色,

深色表格一般会用比背景色稍浅些的颜色作为间隔色。

1.4 选中提示
面对数据较多的表格,需要显示选中位置,或者有特殊需要提示时,一般通过颜色来表现。
表格的选中效果要能够与表格整体做到明显的区分,一般通过背景色来表现,选中时修改当前选中行的背景色,注意背景色尽量不要太突兀,选用与表格整体协调却又能够有所区分的颜色。

表格的特殊提示,一般通过背景色或者字体颜色、样式来区分,颜色使用尽可能使用区分度大的颜色,让人一眼就能看到。

1.5 表格对齐
对齐能够很好的形成视觉引导线,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。一般有如下规则:
| 规则 | 简介 | 示例 |
|---|---|---|
| 数字右对齐 | 金额、数量等数值排列时,通常采用“右对齐”方式,既快捷读取数据,又可以进行纵向数据对比(我们对比数字时,当数位对齐时,我们就可以快速比较大小)。 |  |
| 小数点位置一致 | 对齐小数点,以便能一目了然地看出数值的相对大小。 |  |
| 数字宽度一致 | 当我们常用的字体如果不同数字宽度不一致时,会导致千位分隔符不在一条直线上,所以要选择数字等宽的字体,等宽的数字在同一竖线时更容易对比。 |  |
| 文字信息左对齐 | 阅读文字信息是从左向右读,如果不采用左对齐,会降低浏览文字的效率。 |  |
| 混合型文本左对齐 | 当数字、文字、字母组成混合数据时,标题和正文左对齐,使用同一个视觉起点。 |  |
| 极端情况 | 普通文本若过长,可在鼠标悬停状态时单元格展开列出全部字段信息。 |  |
2.妙用表格设计小技巧编辑
2.1 用数据条表现的数据列更可视化
当我们的表格中有数字且需要区分大小时,我们就可以使用数据条来表现数字,这样更能看出数据之间的差别,一眼看出数字大小。

2.2 通过图形来使得数据更加突出
有时候,我们在表格中想要凸显一些数字,即使做了颜色区别,也会容易略过,尤其是排名数据。那我们就可以通过图形来区别,比如加一个圆圈,加一个底色等,让其看起来更加的醒目。

2.3 通过单元格底色区别出数据差异
我们可以通过单元格的底色来条件区分数据和平均值的大小,或者是条件区分有没有达到目标值,这样一眼就能看出数据的差异和特异值。


