历史版本14 :页面布局 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
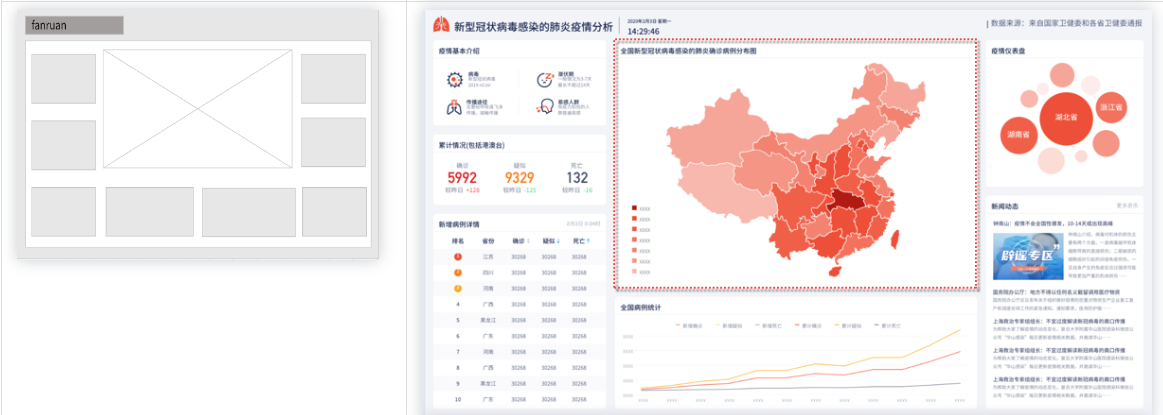
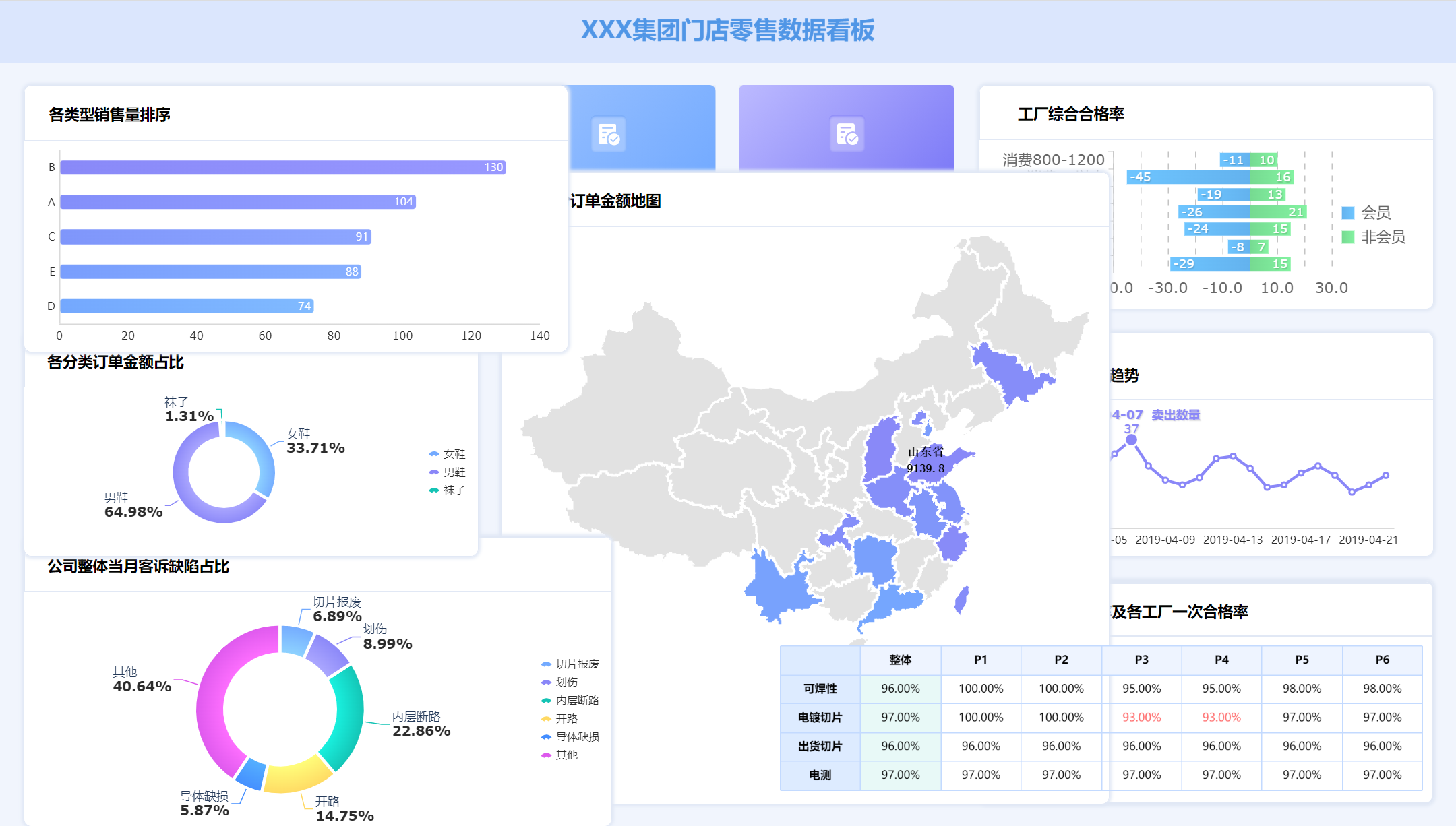
当我们制作一份需要多个图表元素构成的数据报告、看板、大屏等数据可视化应用时,合理的布局尤为重要。

1. 排列要整齐编辑
首先元素的排列要整齐,这将影响使用者的第一感受。

排列整齐要注意模块之间对齐,间距相等,合理留白。
四周对齐
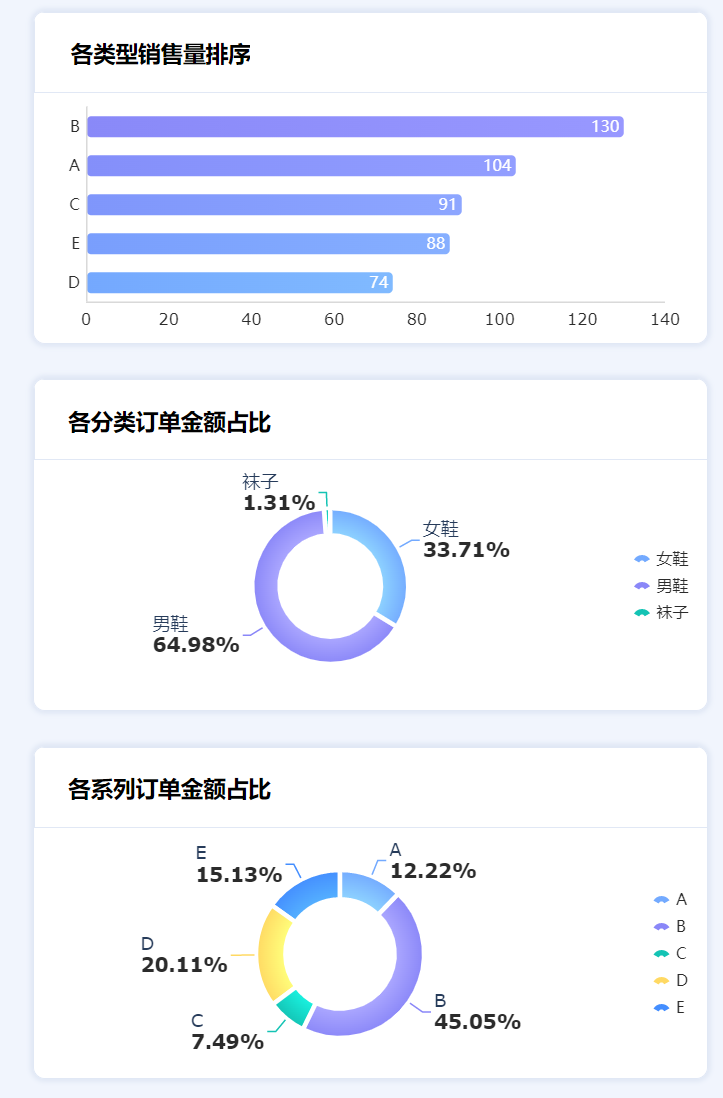
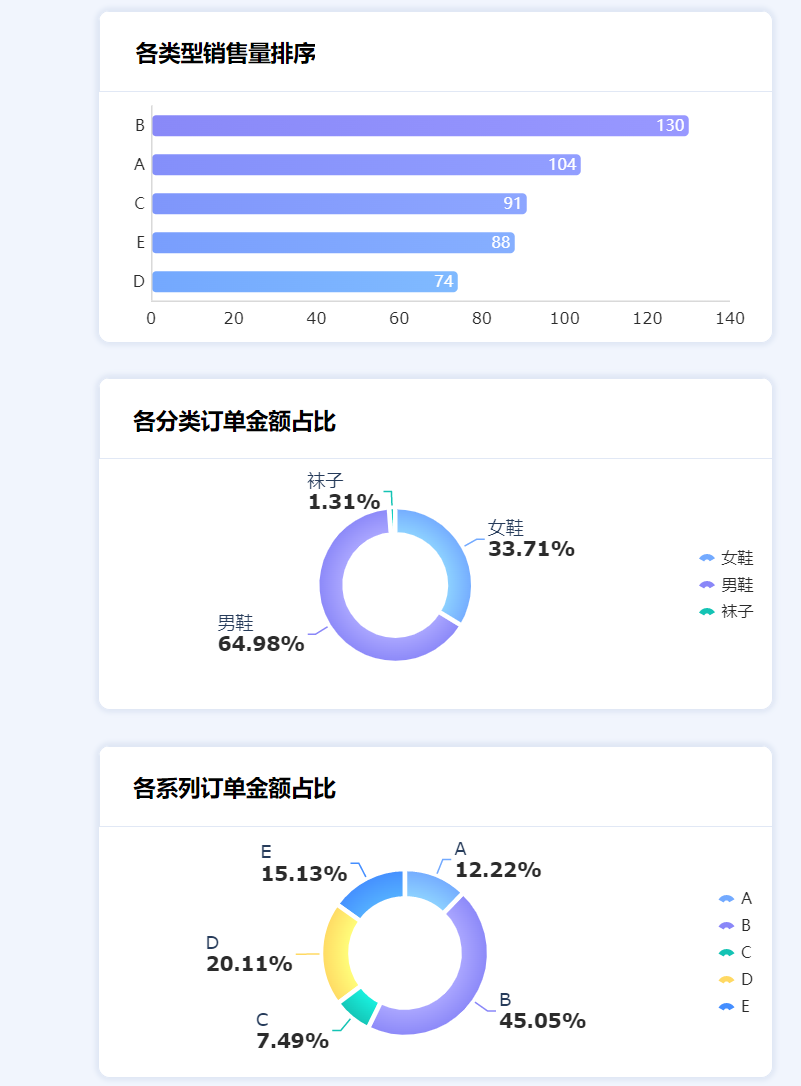
各模块之间要对齐、否则就会出现凌乱不整齐的感觉,尤其是平行位置,特别要注意对齐的问题。
| 没有对齐 | 对齐 |
|---|---|
 |  |
间距相等
各模块标题与模块边界的间距、模块与模块之间的间距、模块与整个大页面间距,图表坐标轴与模块边界的间距,各个分类之间的间距等需要细化,做到统一一致,确保布局的规整性。
| 间距相等 | 间距不等 |
|---|---|
 |  |
合理留白
留白的运用能增强视觉美观度,在版式设计中要运用好空白,合理留白。应用在报表中主要体现在模块不要顶边,模块与模块间要有合理间距,在模块中图表的边线不要顶边。
| 合理留白 | 不合理留白 |
|---|---|
 |  |
2. 合理的信息密度编辑
新手经常会有一个误区,认为可视化就是把所有的内容全部都展现给用户看。

但是一个好的可视化应当要砍掉大部分内容,只保留最需要的,这样才有利于向用户清晰地叙述可视化故事。
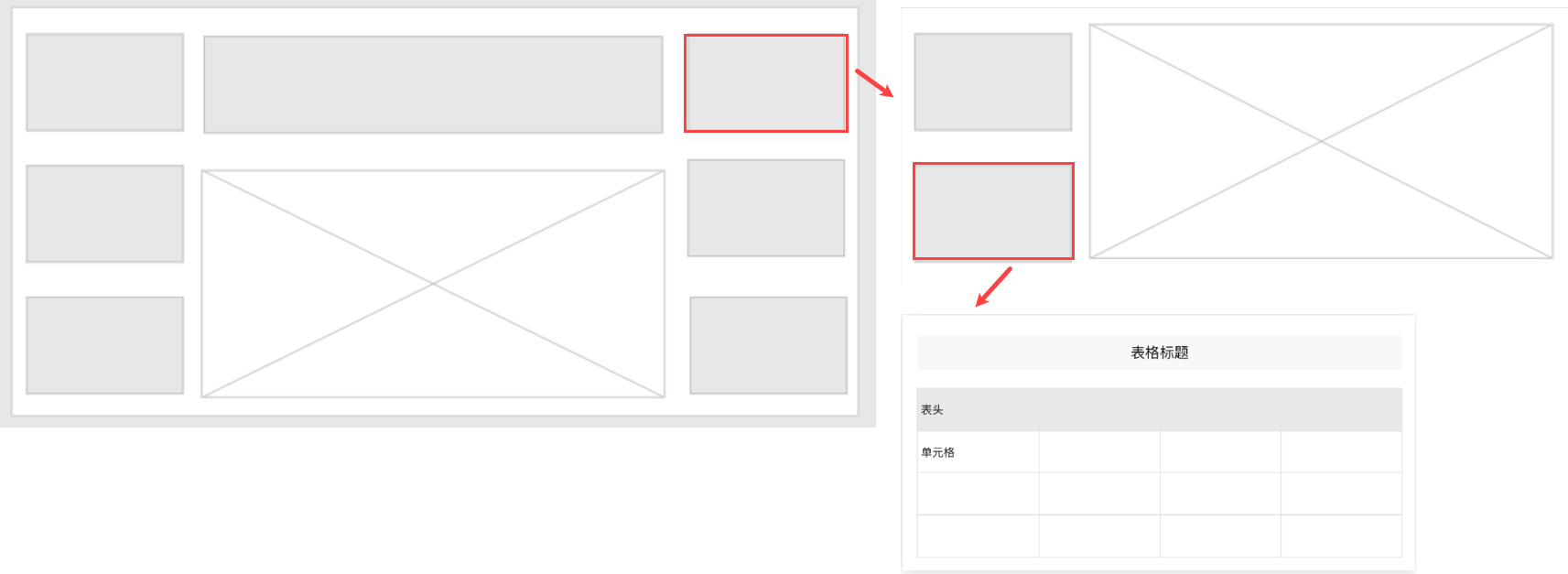
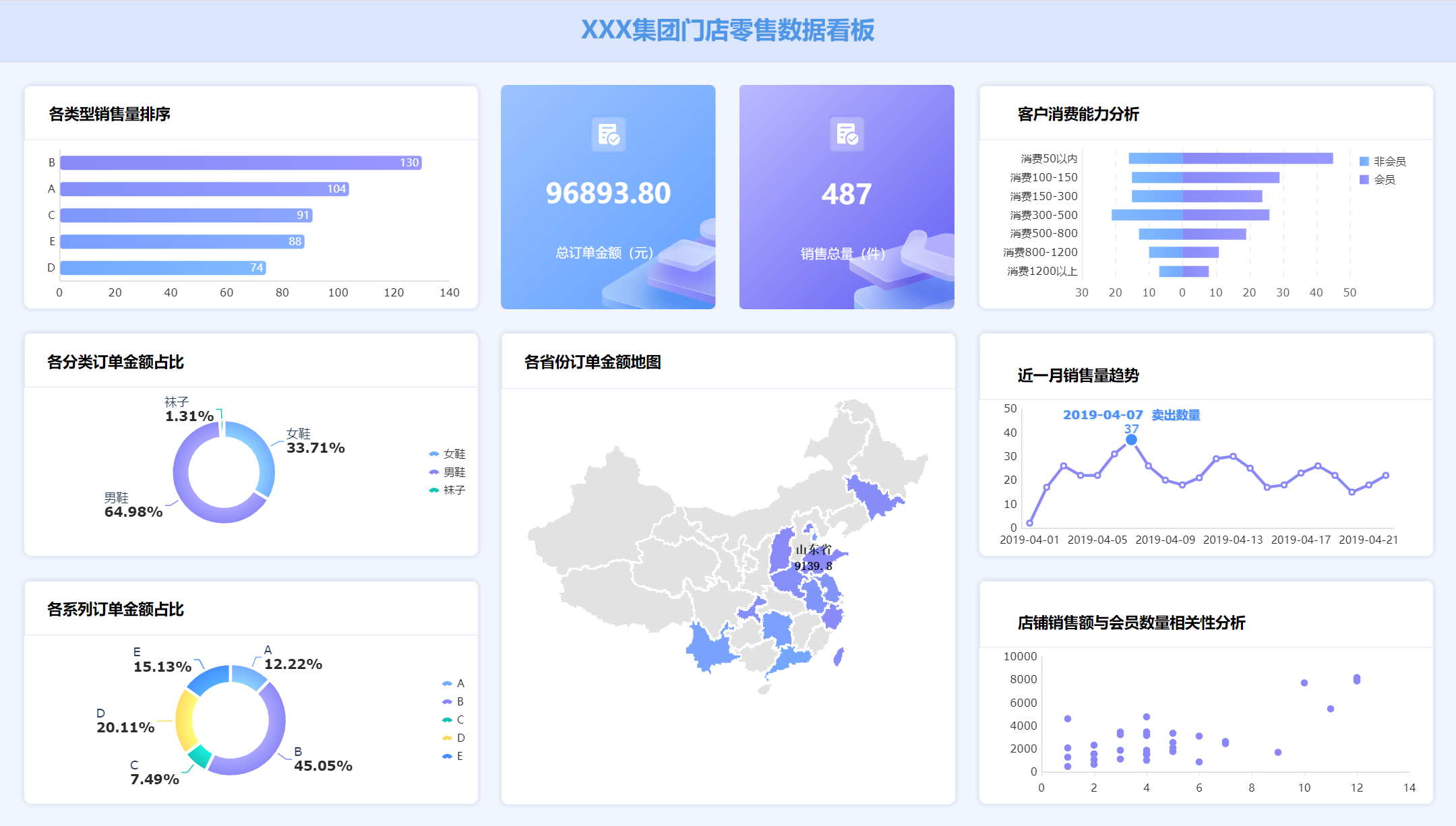
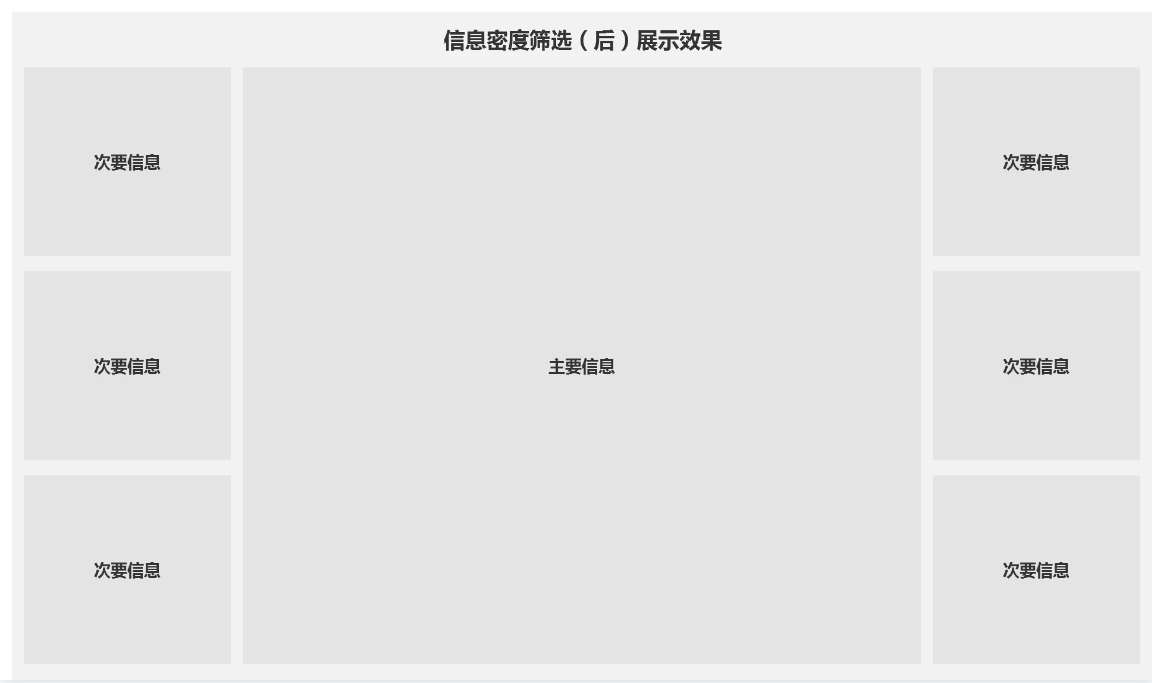
分清想要呈现的数据间的主次关系,根据数据主次关系来放置元素。关键位置、视觉一眼触达的位置放主要内容,次要内容放置在四周的边缘位置。

3. 符合人眼扫描模式编辑
让信息去匹配读者注意力的点,显然是优于让人的注意力去适应信息的做法。
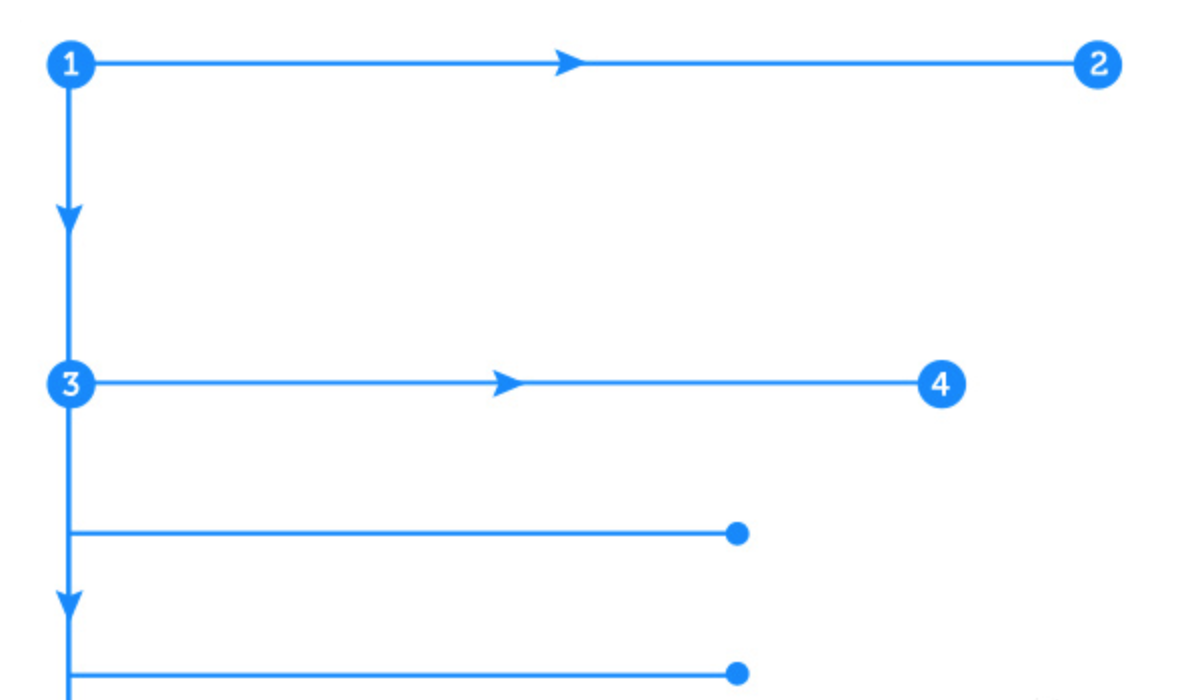
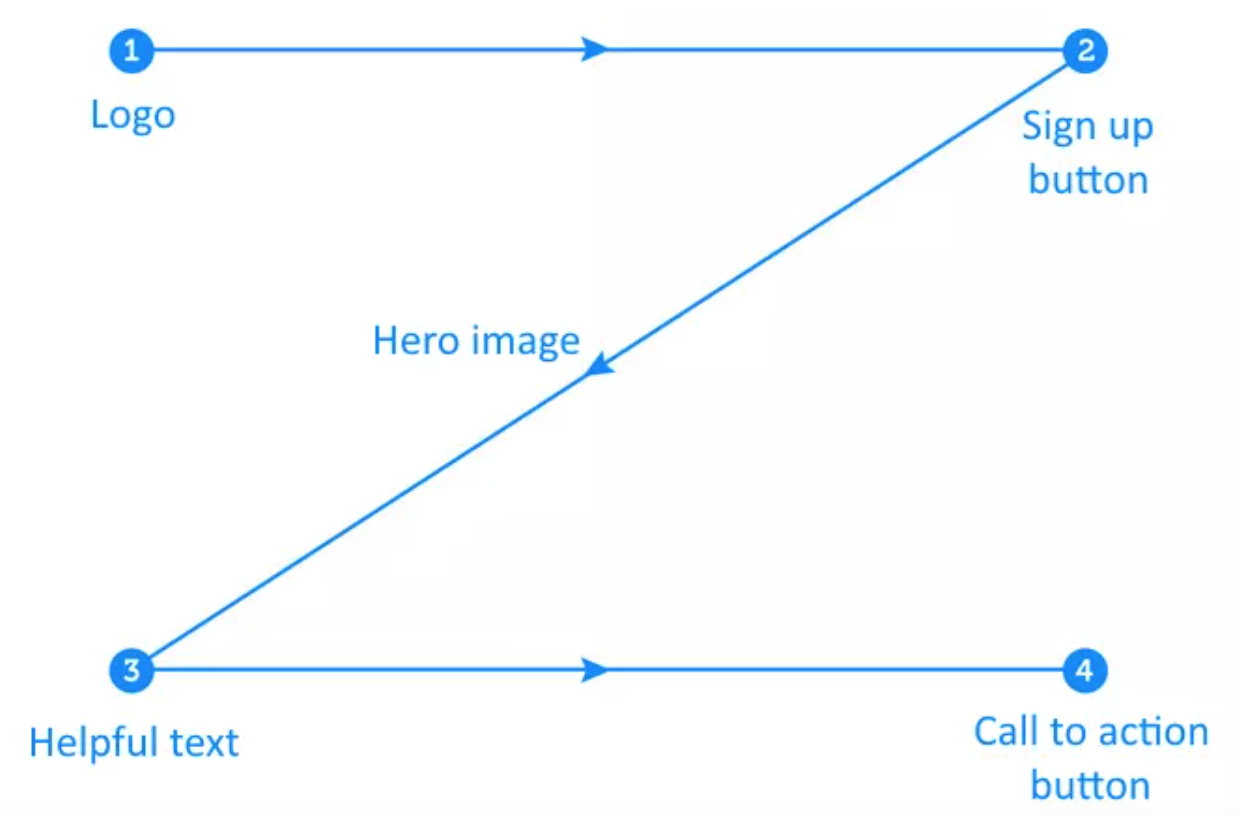
根据 NNGroup、UXPin 等设计团体的研究,最常用的两种扫描模式是「F 型」和「Z 型」:
「F 型」应用最为广泛,尤其是对于内容丰富的网站

「Z 型」用于那些文字信息少,最后需要强调用户点击类的网站

我们在布局内容时,放置的位置要符合人眼扫描模式。