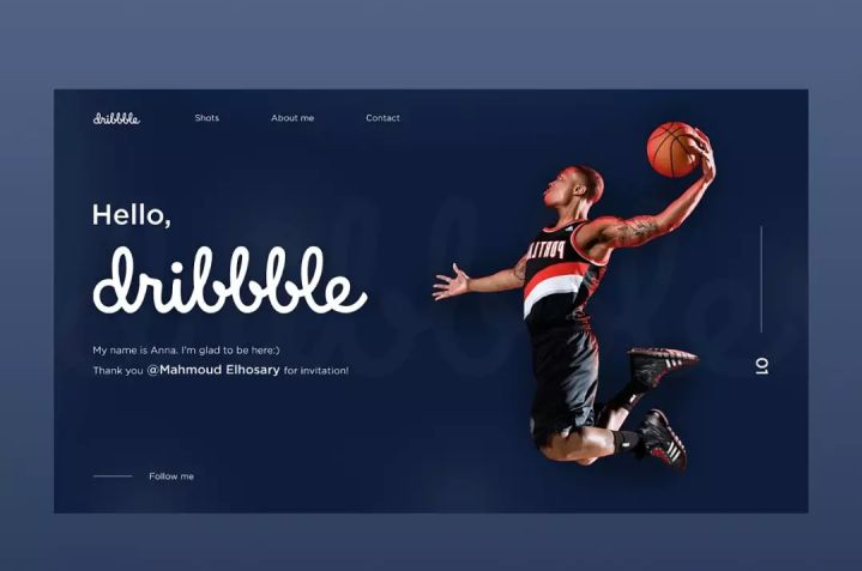
当我们打开一个页面时,色彩会引导着我们的注意力运动,设计者对色彩的运用和搭配,将决定可视化的展现效果。在学习数据可视化颜色内容前,首先应该掌握一些色彩和配色基础知识。
1. 色彩的特征编辑
在设计中,色彩可以分为两大类,即有彩色和无彩色,无彩色大多指我们常说的黑、白、灰。有彩色则是除无彩色之外的颜色。下面主要介绍有彩色的三大特征,即色相、饱和度、明度:
1)色相
色彩的首要特征,也就是色彩可呈现出来的质地面貌,比如我们常说的:红色、蓝色、绿色……

2)饱和度
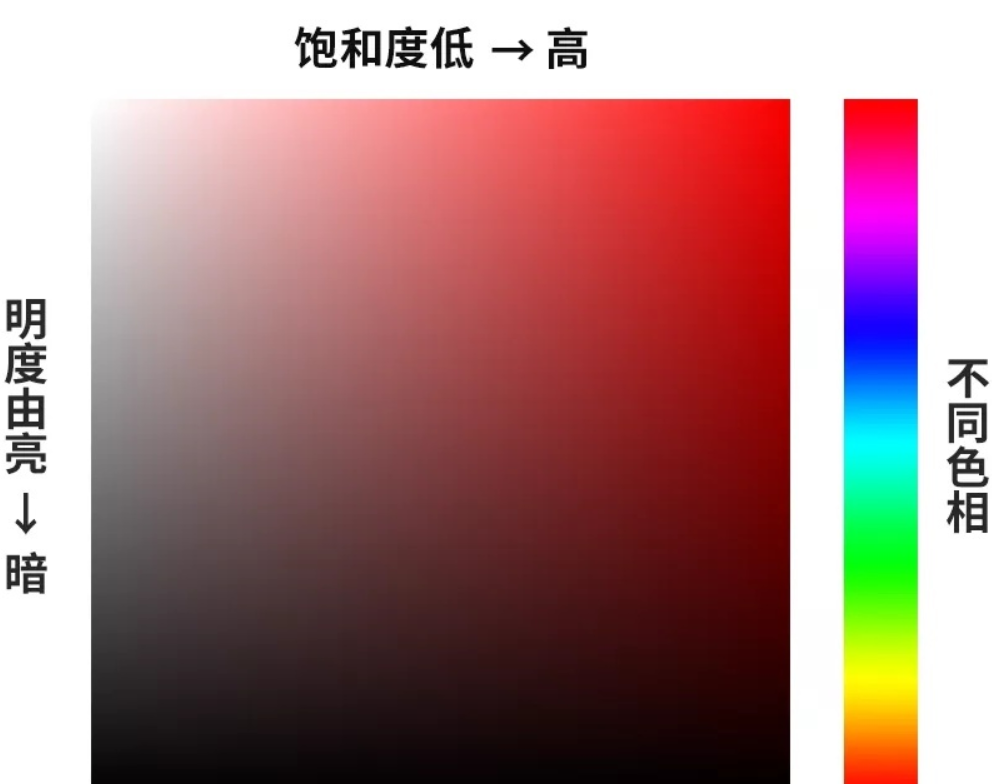
色彩的鲜艳程度,也就是色彩的纯度,饱和度取决于该色中含色成分和消色成分(灰色)的比例,比如天蓝色、淡蓝色、灰蓝色,这种就是同一色相不同饱和度的体现:

(饱和度由高→低的变化)
3)明度
是眼睛对光源和物体表面的明暗程度的感觉,简单理解就是色彩的明亮程度,比如白天和黑夜:

(明度由亮→暗的变化)
一般的拾色器分别如下对应:

色相、饱和度、明度三大特征相辅相成、共同作用,就形成了丰富的色彩,任何一种彩色都必然有以上三种特征。
2. 色彩的关系编辑
在彩色范围内,不同色相之间存在着一些可遵循的视觉关系,根据这些视觉关系,我们也能得到一些常见的色彩搭配方式。
1)同类色
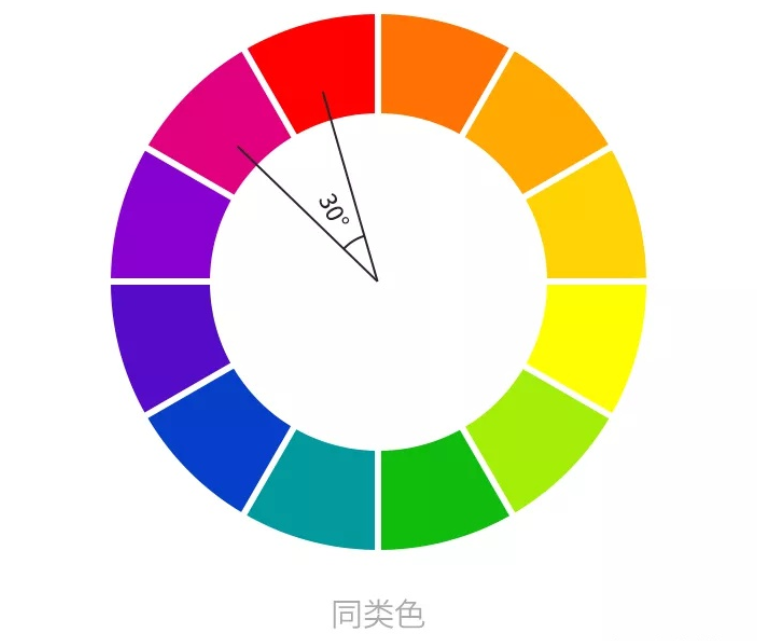
色相环间隔在 30° 以内的色相是同类色。同类色搭配的优点是:舒服、统一、视觉比较柔和、容易把控,不容易出错;缺点是:冲击性很弱,运用不得当会单调、缺少视觉层次感。
所以此类配色方式不易用于对抗、冲击力强的设计作品。
| 关系 | 案例 |
|---|---|
 |  |
2)邻近色
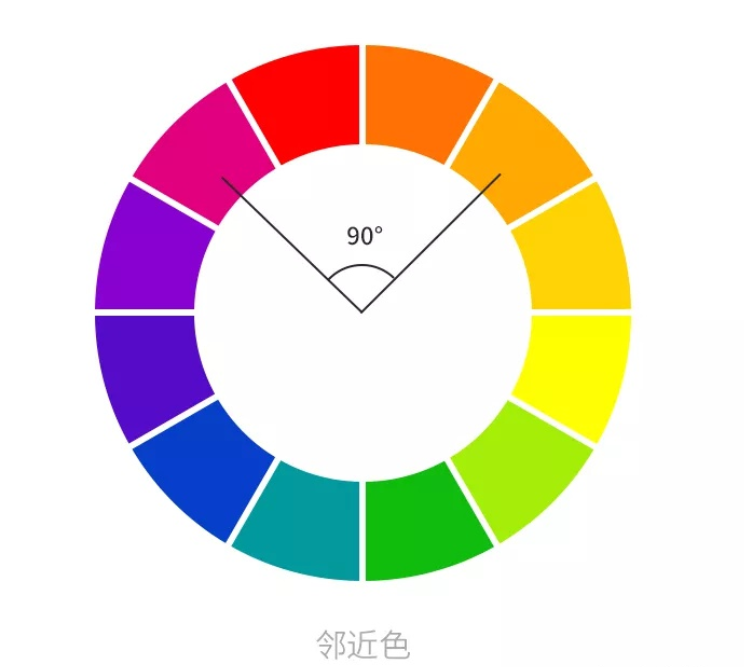
色相环相隔 90° 的颜色称之为邻近色,邻近色搭配的优点:阳光、活泼、稳定、有一定视觉冲击力、视觉层次感丰富。
| 关系 | 案例 |
|---|---|
 |  |
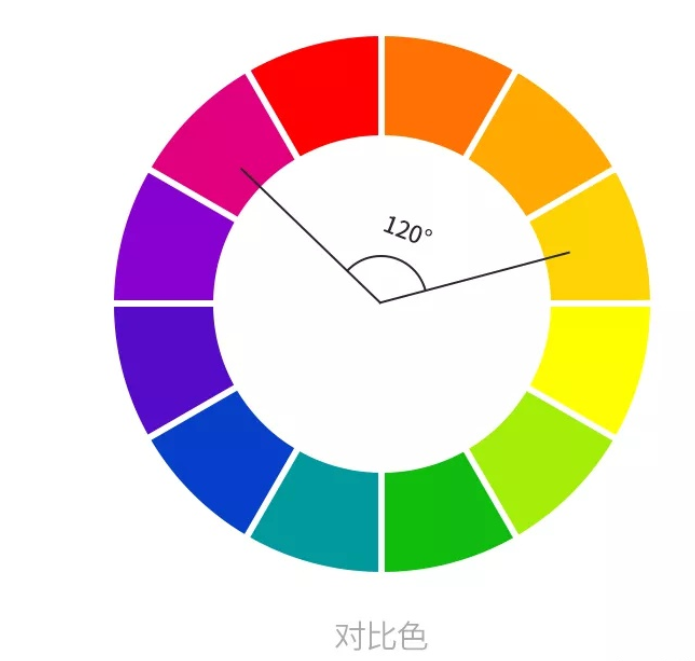
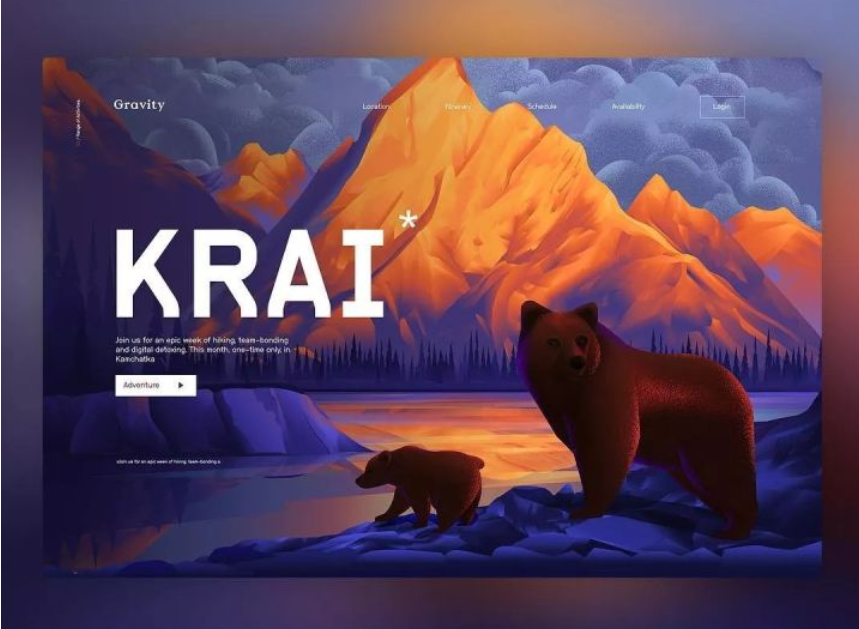
3)对比色
色相环间隔 120° 的颜色称之为对比色,对比色搭配的优点:视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如:常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体;缺点:大面积使用比较难把控。
| 关系 | 案例 |
|---|---|
 |  |
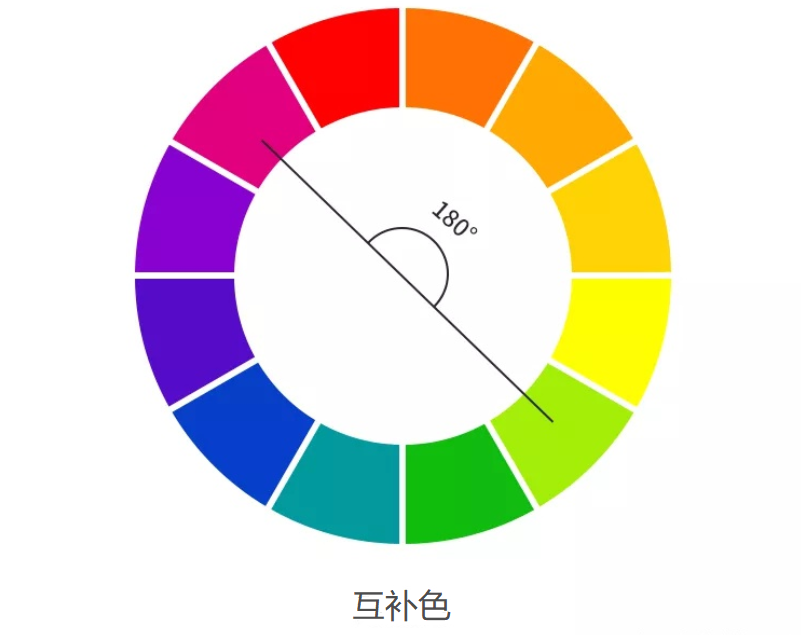
4)互补色
色相环间隔 180° 的颜色称之为互补色,互补色的颜色性质相差较大,将这两种颜色相互搭配,区别度会更加鲜明,也将视觉冲击力强度提升至峰值!这类配色优缺点和对比色很相似,只不过视觉冲击力更强也更难把控。
| 关系 | 案例 |
|---|---|
 |  |
3. 色彩的色调编辑
通过改变明度与饱和度来调配色彩浓淡、强弱程度,叫做色调。简单理解就是决定色调的主要因素是明度和饱和度,而决定作品最终色调的因素是画面中视觉比例较大色彩的属性,色调一般可以划分成以下几类。
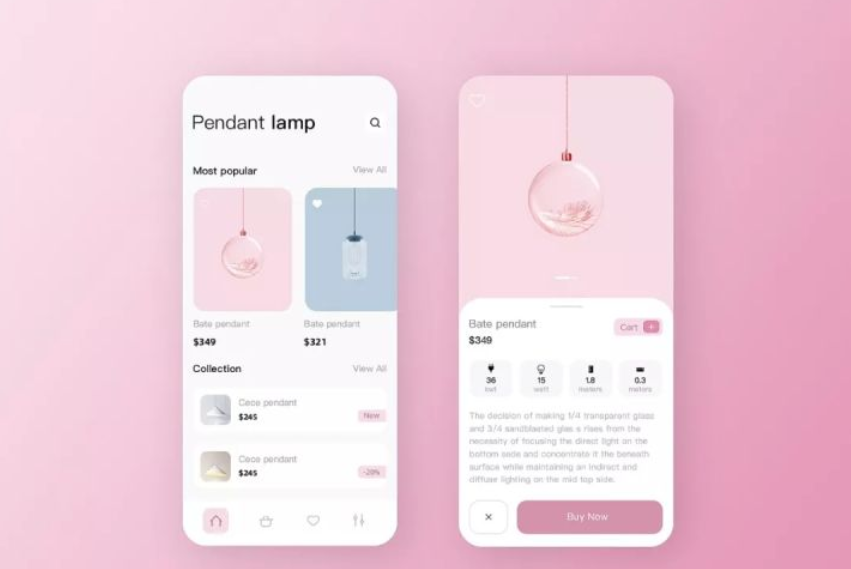
1)浅白色调
泛指偏低饱和度、高明度的色相搭配。浅白色调,色相固有的视觉属性表现力有所降低,带来的视觉感受很缓和,即便是以互补色的形式搭配,视觉冲击力也明显减弱。
这类色调的设计作品带给用户的视觉感受比较清纯、阳光、年轻、干净、舒服,此类色调的作品中搭配时要注意突出主题。
| 色调 | 案例 |
|---|---|
 |  |
2)亮色调
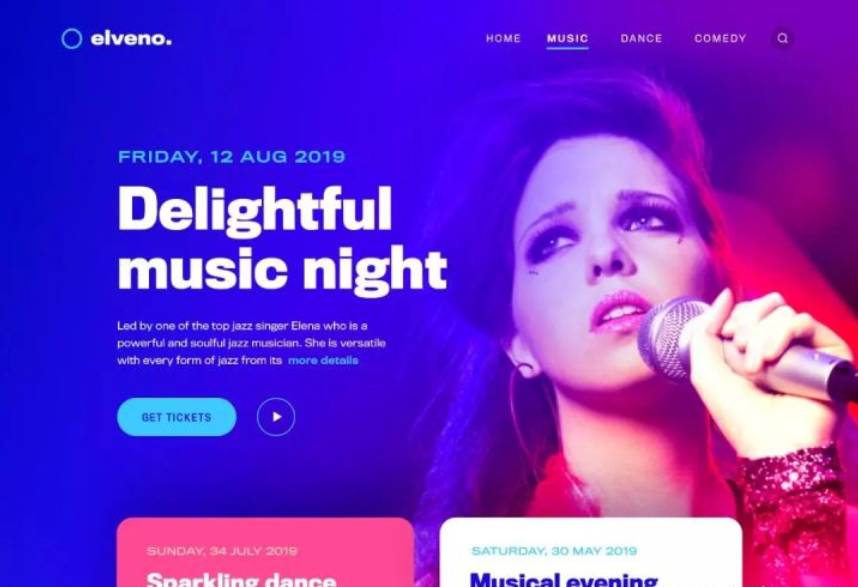
泛指偏高明度、高饱和度的色相搭配,相比而言色相固有视觉属性表现力较强,视觉冲击力也很强,这类色调的设计作品带给用户的视觉感受是:活泼、明亮、欲望。
| 色调 | 案例 |
|---|---|
 |  |
3)暗色调
泛指低明度的配色搭配,相对前两者而言,暗色调给人的视觉感受更稳重、有品质感,对于很多专题性、故事性、品牌调性强的作品能起到很好的加强、提升作用,当然暗色调有时候运用不好也会形成恐怖、阴森的视觉感受。
| 色调 | 案例 |
|---|---|
 |  |
不管是哪种色调方式,都不是仅限于某一色调范围内的颜色相互搭配,而是在确定主色调后结合其他属性的颜色相互结合使用。在此基础之上同样可以结合色彩关系(同类色、邻近色……)进行配色。
4. 色彩的感知编辑
比如红色就会给人传递警示、警报的信息:

色彩给人带来的感知是多方面的。


