当我们打开一个页面时,色彩会引导着我们的注意力运动,设计者对色彩的运用和搭配,将决定可视化的展现效果。在学习数据可视化颜色内容前,首先应该掌握一些色彩和配色基础知识。
1. 色彩的特征编辑
在设计中,色彩可以分为两大类,即有彩色和无彩色,无彩色大多指我们常说的黑、白、灰。有彩色则是除无彩色之外的颜色。下面主要介绍有彩色的三大特征,即色相、饱和度、明度:
1)色相
色彩的首要特征,也就是色彩可呈现出来的质地面貌,比如我们常说的:红色、蓝色、绿色……

2)饱和度
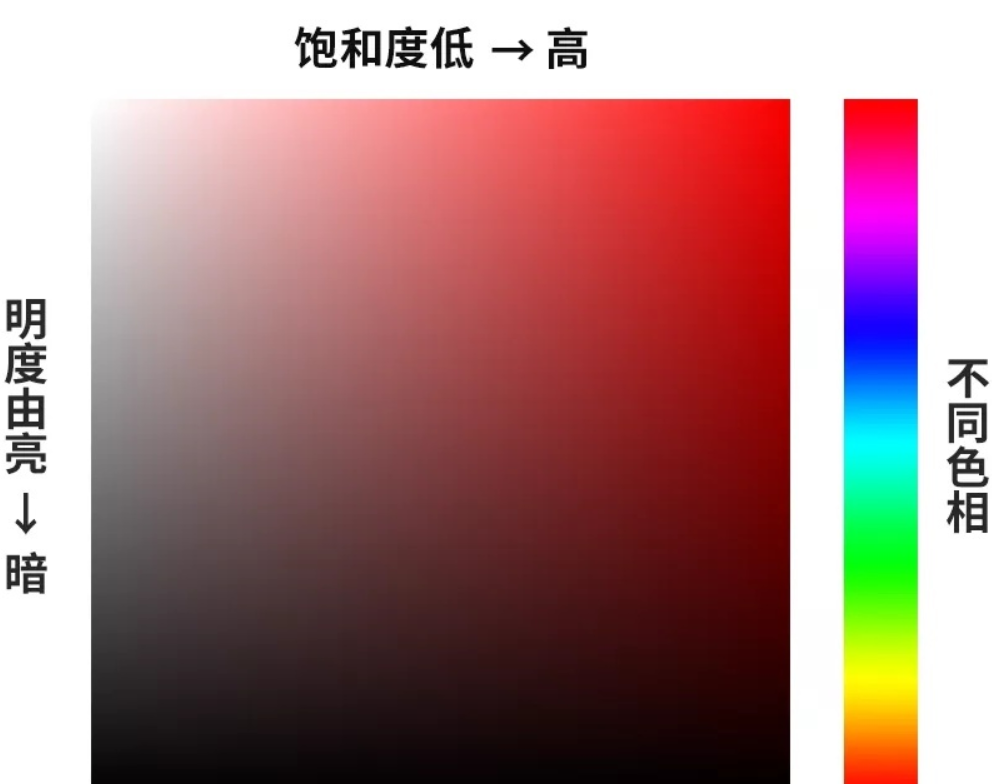
色彩的鲜艳程度,也就是色彩的纯度,饱和度取决于该色中含色成分和消色成分(灰色)的比例,比如天蓝色、淡蓝色、灰蓝色,这种就是同一色相不同饱和度的体现:

(饱和度由高→低的变化)
3)明度
是眼睛对光源和物体表面的明暗程度的感觉,简单理解就是色彩的明亮程度,比如白天和黑夜:

(明度由亮→暗的变化)
一般的拾色器分别如下对应:

色相、饱和度、明度三大特征相辅相成、共同作用,就形成了丰富的色彩,任何一种彩色都必然有以上三种特征。
2. 色彩的关系编辑
在彩色范围内,不同色相之间存在着一些可遵循的视觉关系,根据这些视觉关系,我们也能得到一些常见的色彩搭配方式。
1)同类色
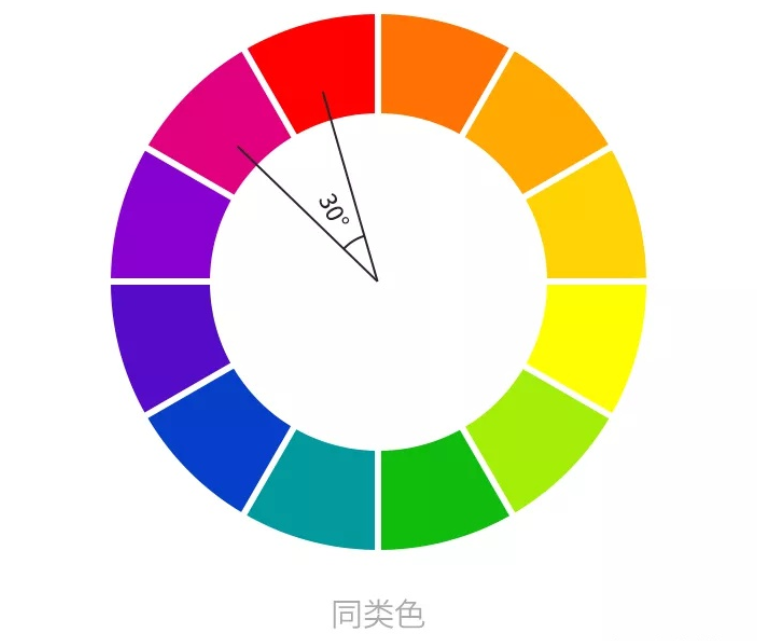
色相环间隔在 30° 以内的色相是同类色。同类色搭配的优点是:舒服、统一、视觉比较柔和、容易把控,不容易出错;缺点是:冲击性很弱,运用不得当会单调、缺少视觉层次感。
所以此类配色方式不易用于对抗、冲击力强的设计作品。
| 关系 | 案例 |
|---|---|
 |  |
2)邻近色
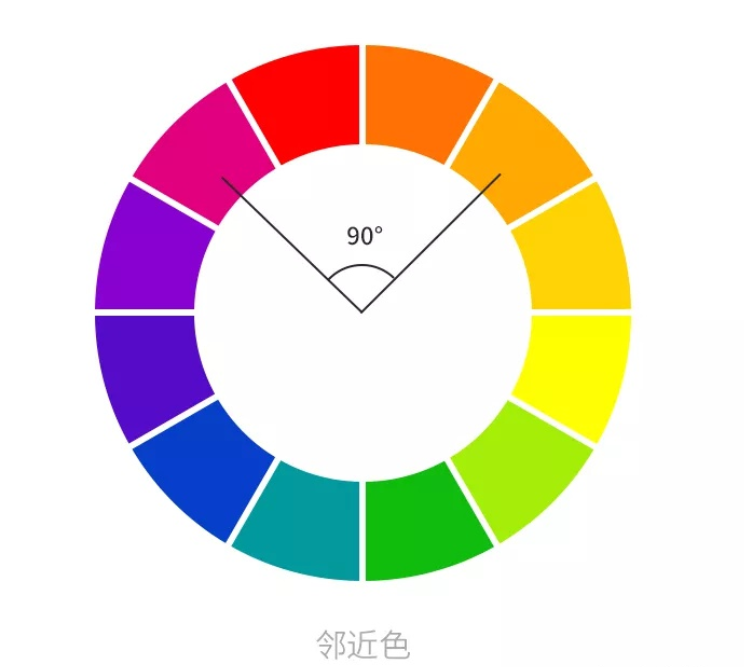
色相环相隔 90° 的颜色称之为邻近色,邻近色搭配的优点:阳光、活泼、稳定、有一定视觉冲击力、视觉层次感丰富。
| 关系 | 案例 |
|---|---|
 |  |
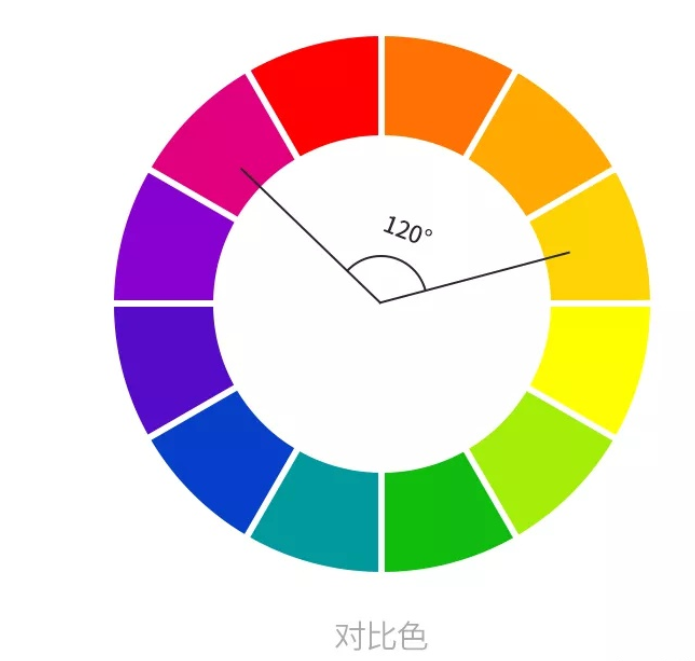
3)对比色
色相环间隔 120° 的颜色称之为对比色,对比色搭配的优点:视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如:常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体;缺点:大面积使用比较难把控。
| 关系 | 案例 |
|---|---|
 |  |
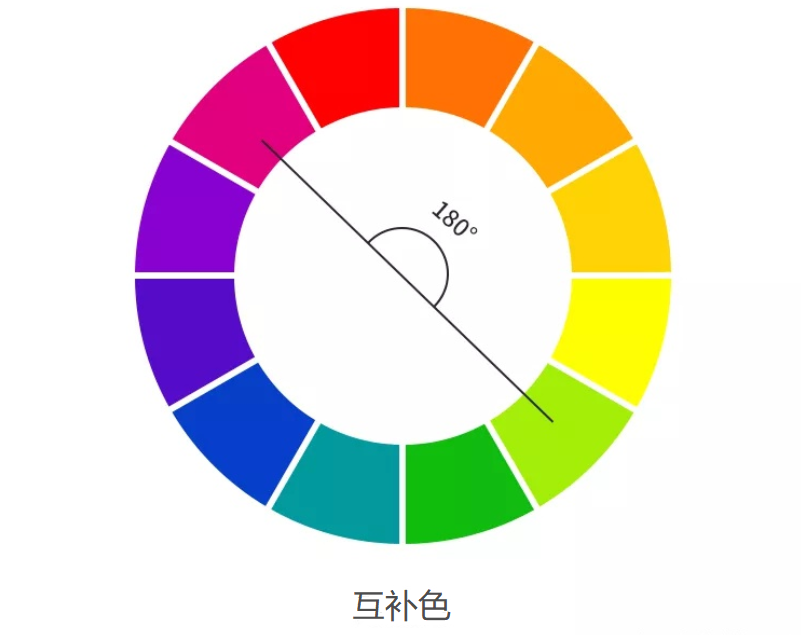
4)互补色
色相环间隔 180° 的颜色称之为互补色,互补色的颜色性质相差较大,将这两种颜色相互搭配,区别度会更加鲜明,也将视觉冲击力强度提升至峰值!这类配色优缺点和对比色很相似,只不过视觉冲击力更强也更难把控。
| 关系 | 案例 |
|---|---|
 |  |
3. 色彩的色调编辑
通过改变明度与饱和度来调配色彩浓淡、强弱程度,叫做色调。简单理解就是决定色调的主要因素是明度和饱和度,而决定作品最终色调的因素是画面中视觉比例较大色彩的属性,色调一般可以划分成以下几类。
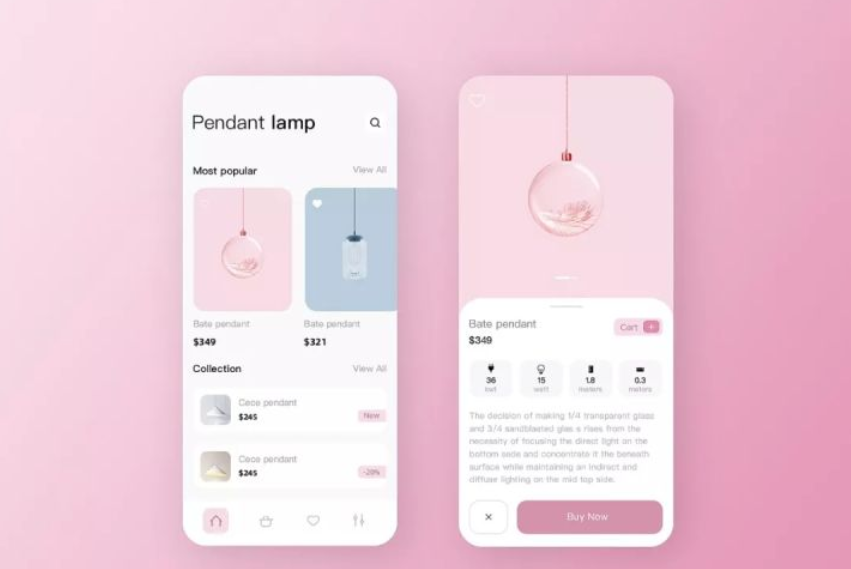
1)浅白色调
泛指偏低饱和度、高明度的色相搭配。浅白色调,色相固有的视觉属性表现力有所降低,带来的视觉感受很缓和,即便是以互补色的形式搭配,视觉冲击力也明显减弱。
这类色调的设计作品带给用户的视觉感受比较清纯、阳光、年轻、干净、舒服,此类色调的作品中搭配时要注意突出主题。
| 色调 | 案例 |
|---|---|
 |  |
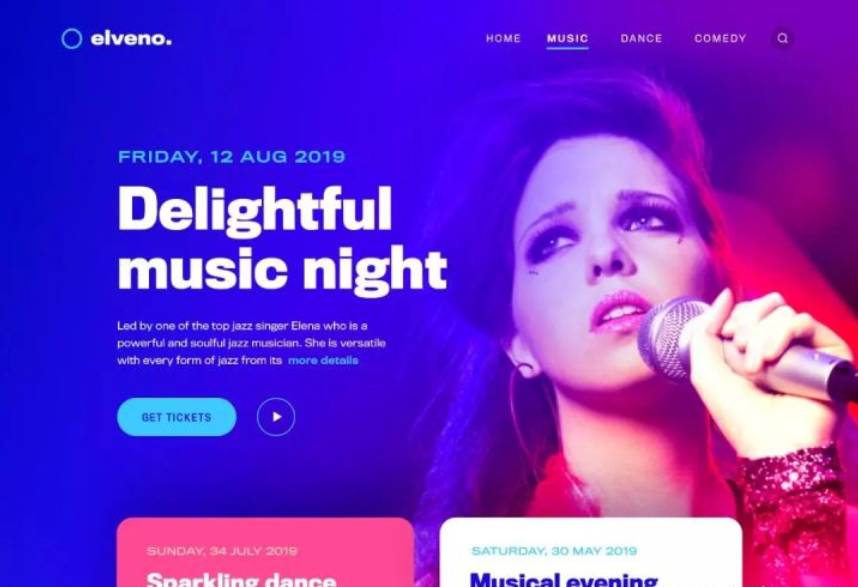
2)亮色调
泛指偏高明度、高饱和度的色相搭配,相比而言色相固有视觉属性表现力较强,视觉冲击力也很强,这类色调的设计作品带给用户的视觉感受是:活泼、明亮、欲望。
| 色调 | 案例 |
|---|---|
 |  |
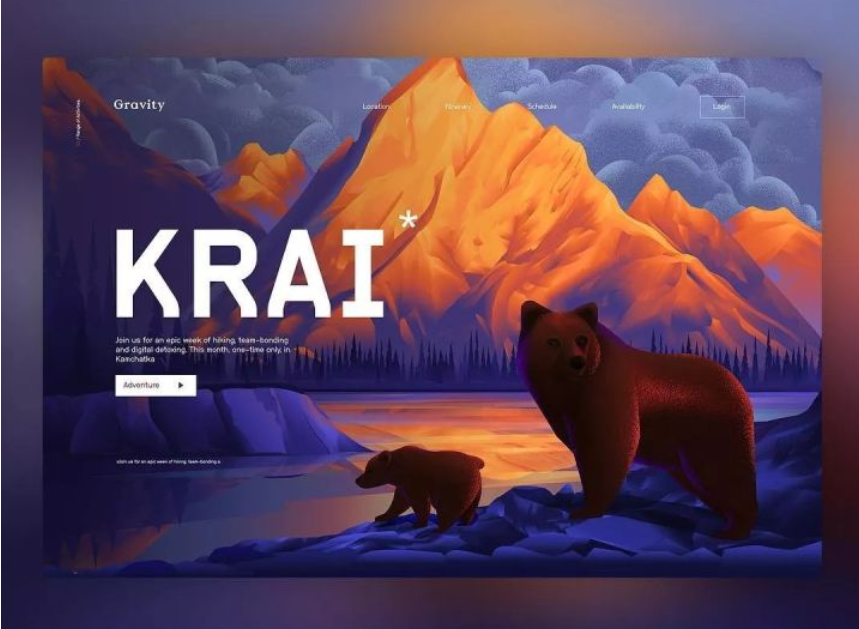
3)暗色调
泛指低明度的配色搭配,相对前两者而言,暗色调给人的视觉感受更稳重、有品质感,对于很多专题性、故事性、品牌调性强的作品能起到很好的加强、提升作用,当然暗色调有时候运用不好也会形成恐怖、阴森的视觉感受。
| 色调 | 案例 |
|---|---|
 |  |
不管是哪种色调方式,都不是仅限于某一色调范围内的颜色相互搭配,而是在确定主色调后结合其他属性的颜色相互结合使用。在此基础之上同样可以结合色彩关系(同类色、邻近色……)进行配色。
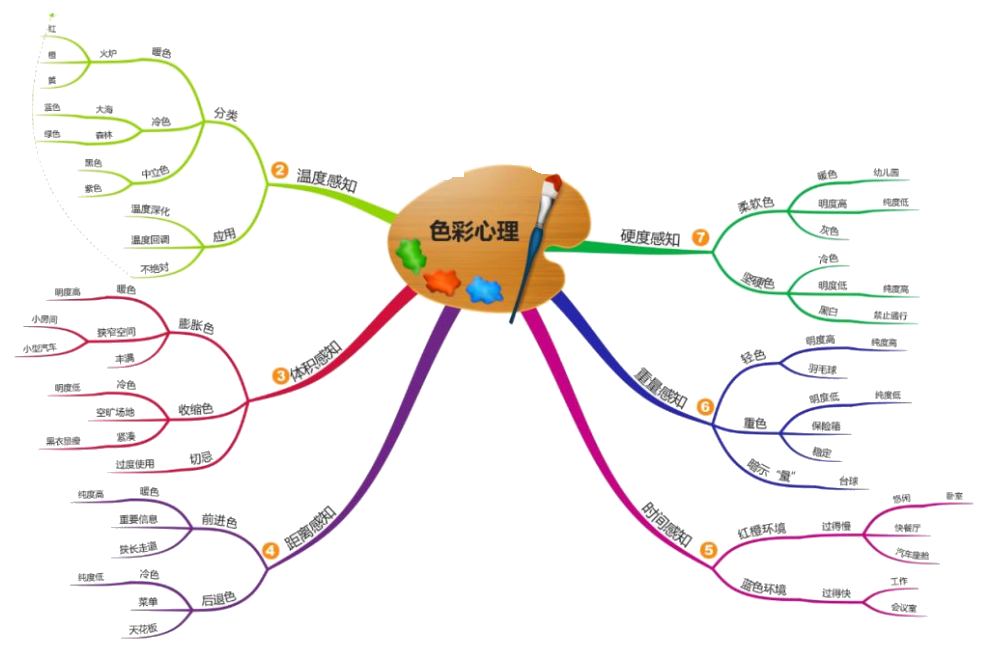
4. 色彩的感知编辑
色彩给人带来的感知是多方面的。
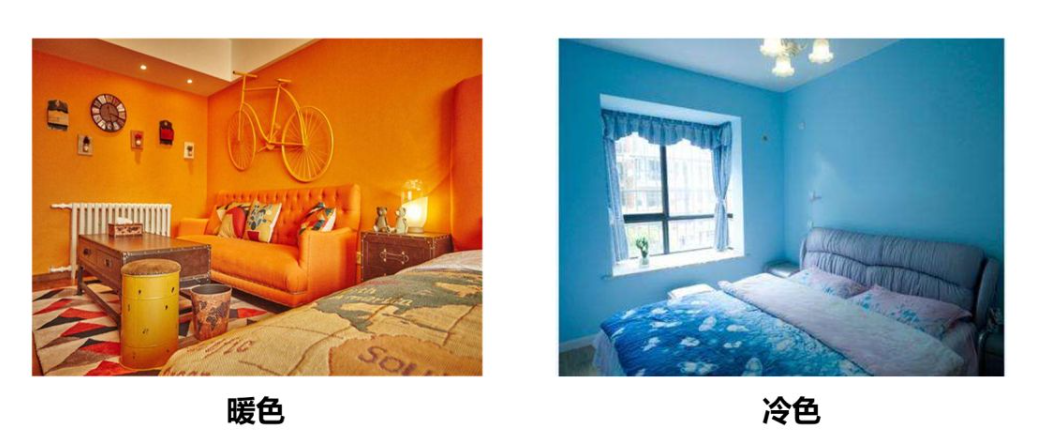
1)温度感知
色彩会让人联想到具有这种色彩的事物,进而感受它的温度。如红、橙暖色系会联想到火炉、阳光,进而觉得温暖,;而蓝、绿冷色系则会联想到大海、森林,进而觉得凉爽。
色彩温度也不是绝对的,联想会因经验而不同。所以在进行设计时,温度感也要根据目标用户进行相应调整。

2)体积感知
暖色或明度高的颜色使物体看起来更大,被称为膨胀色;而冷色或明度低的颜色使物体看起来更小,被称为收缩色。比如黑色明度最低,因而收缩效果好,也就是人们常说的穿黑色显瘦。
设计时可使用膨胀色使物体看起来更丰满,或使用收缩色使物体看起来更紧凑。切忌过度使用,如果都用黑色或冷色系,根据实际需要将膨胀感和收缩感相互交织即可。

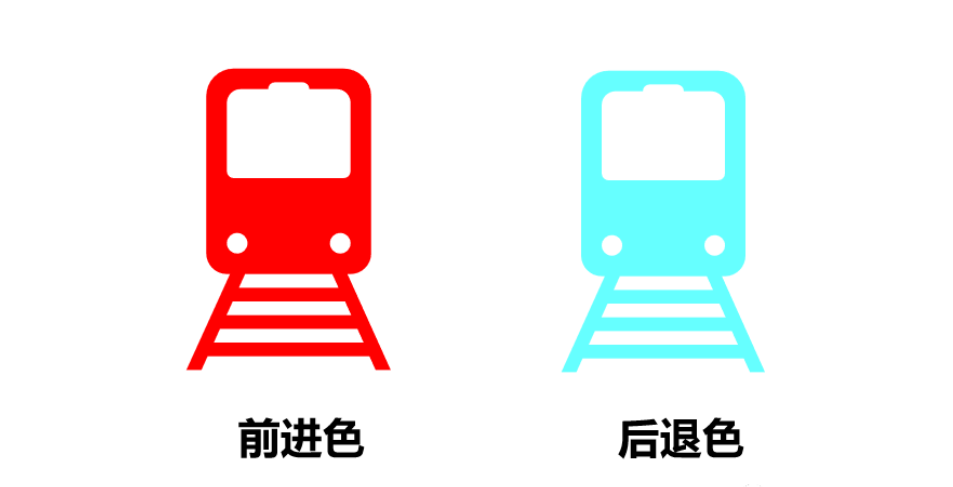
3)距离感知
暖色或纯度高的颜色会给人“凸起”或“前进”的感觉,称为前进色;而冷色或明度低的颜色显得“凹陷”或“后退”,称为后退色。
对重要信息使用前进色以吸引用户注意,如使用红色广告牌或将希望用户点击的按钮设定成前进色。购物网站中大大的红色“购买”按键就是一个很好的例子。对经常显示在屏幕的选项(如菜单项)使用后退色,既保证其在视野范围内,又不会太分散用户的注意力。

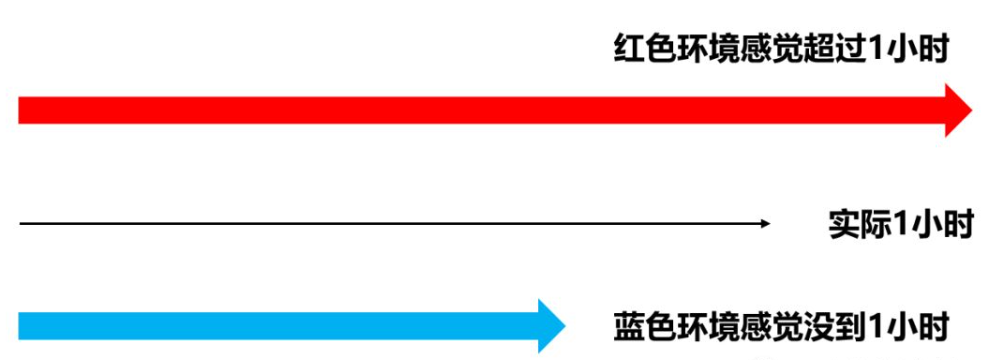
4)时间感知
红、橙色等环境中时间感觉比实际更长(过得慢),而蓝色等环境则麻痹了人的时间感,感觉比实际时间更短(过得快)。
如快餐店经常使用橙色或红色,一个重要原因就是顾客会高估停留的时间进而更早离开。快餐店的这种氛围不适合等人,偏冷色系的咖啡馆可能更合适一些。
会议室使用蓝色风格会让人觉得时间过得很快,避免烦躁情绪。

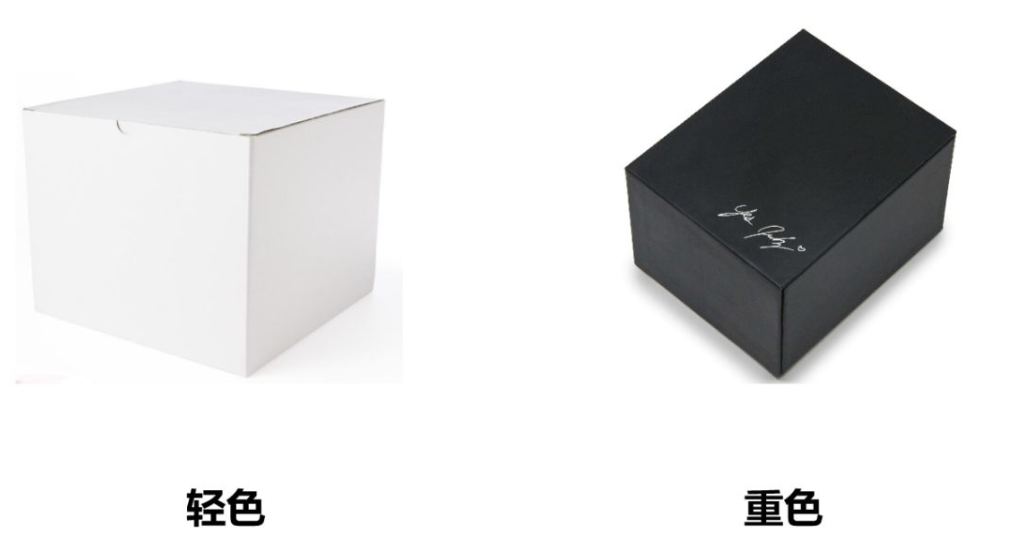
5)重量感知
明度和纯度高的颜色给人感觉更轻,称为轻色;明度和纯度低的颜色给人感觉更重,称为重色。
设计中,对移动的物体(比如羽毛球)使用轻色可以使其看起来更加轻盈;反过来,对产品的下半部分使用重色可以使产品看起来更稳定,保险箱通常通体使用重色,以使其看起来更加难以移动和安全。

6)硬度感知
暖色、明度高纯度低的颜色有柔软的感觉,称为柔软色;冷色、明度低纯度高的颜色有坚硬的感觉,称为坚硬色。无色彩中,黑色和白色给人感觉更坚硬,灰色则给人柔软的感觉。
在幼儿园、休闲区等场所使用柔软色,可以营造一种温馨的气氛。路障、阻碍物可以使用坚硬色,坚硬色可以给人制造“禁止通行”的假象。



