1. 多组件可视化编辑
可视化组件类型 中,我们知道了表格、图、这些都是用来表达数据的元素都是可视化组件。
实际应用中,往往需要多个图、多个表,比如一个看板、驾驶舱、大屏都是由多个不同的图表组成的。也就是说实际应用中,大多时候需要我们将多个可视化组件放置到一起。
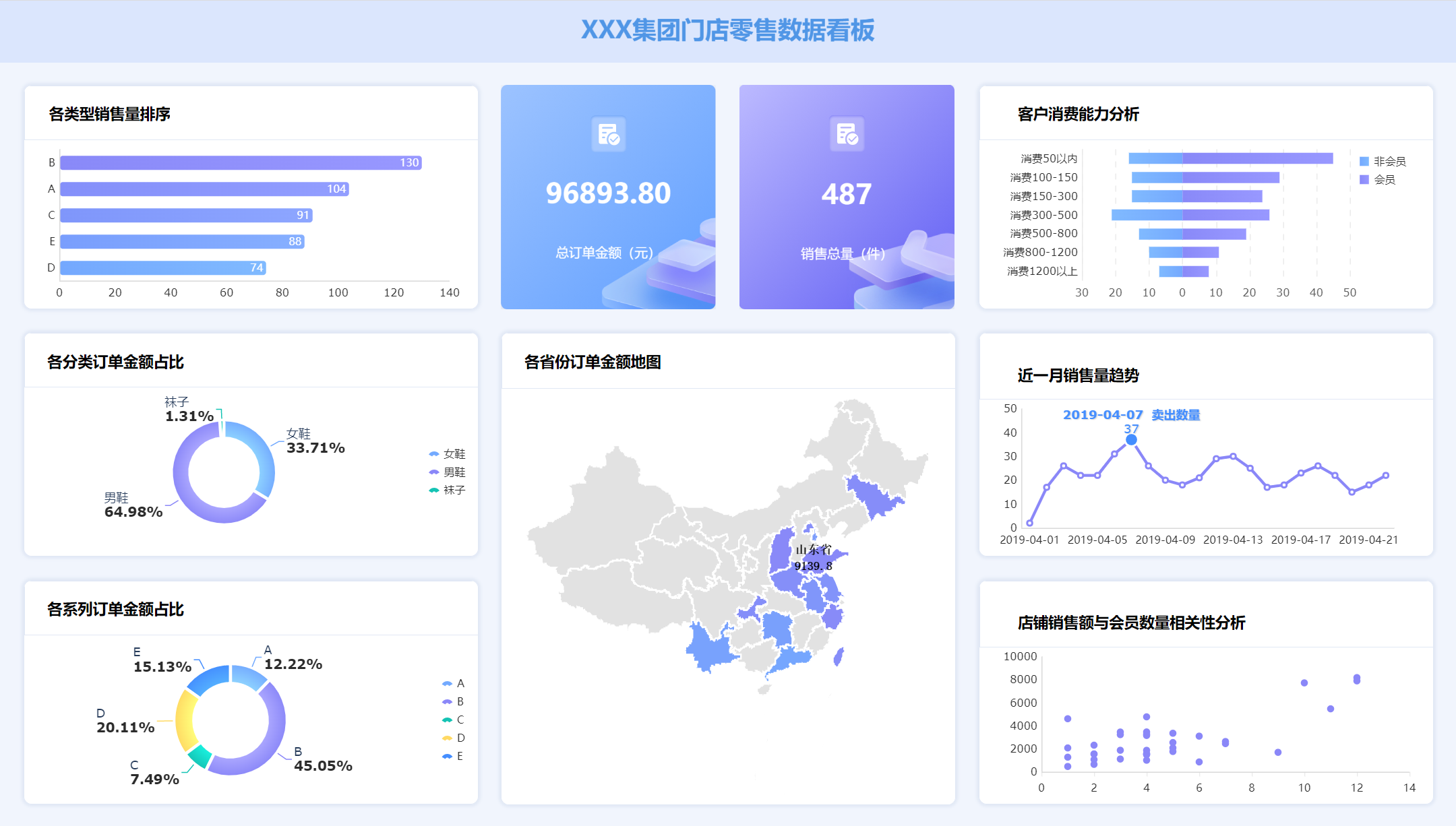
如下图所示的监控看板,其中就用到 9 个可视化组件。

2. 设计流程编辑
1)理清数据关系
在进行设计前,我们要理清楚数据关系,明确数据有哪些是量化维度、哪些业务维度、维度之间有没有分类层级关系,理完之后结果是一张关系表。
如下一份零售数据:

我们列出它的数据关系:
| 量化维度 | 数量、订单金额 |
|---|---|
| 业务维度 | 省份 门店 分类 系列 是否vip 时间 |
| 分类层级关系 | 省份-门店(按地域分) 分类-系列(按商品类别分) 年-月-周-日(时间类别) |
2)确定展示内容
这个过程要确定展示的内容,要展示什么内容、需不需要层级、用那个量化维度、限定什么业务维度、要用什么指标等。
确定层级:
确定内容的细粒度,是只监控指标值,还是希望指标值能随维度下钻。如果需要下钻,那就要确定每一层从什么维度切换到什么维度。如「查看每个省份下各个门店的销量」那就是从省份维度下钻到门店维度。
确定维度:
确定维度,选用哪个量化维度,限定什么业务维度。如「查看每个省份下每个门店的销量」就是选择了销量的量化维度,门店的业务维度。
确定指标:
确定指标和计算方式。如「查看每个省份下各个门店的销量」就是计算每个门店的销量总和。
如下我们确定 1)中示例想要表达的的可视化内容。
| 展示内容 | 层级 | 量化维度 | 业务维度 | 指标 |
|---|---|---|---|---|
| 总销量 | 没有层级 | 销量 | 无 | 总销量 |
| 每个省份的销量 | 没有层级 | 销量 | 省份 | 每个省份的销量 |
| 每个省份各个门店的销量 | 省份-门店 | 销量 | 省份、门店 | 每个门店的销量 |
| 每个省份的销量随时间的趋势 | 没有层级 | 销量 | 省份、时间 | 每个省份每个月的销量 |
| 每个系列的销量所占份额 | 没有层级 | 销量 | 系列 | 各系列销量占比 |
| VIP 对销量有没有影响 | 没有层级 | 销量 | 是否VIP | VIP销量占比 |
| 总订单金额 | 没有层级 | 订单金额 | 无 | 总订单金额 |
| 每个省份的订单金额 | 没有层级 | 订单金额 | 省份 | 每个省份的订单金额 |
| 每个省份各个门店的订单金额 | 省份-门店 | 订单金额 | 省份、门店 | 每个门店的订单金额 |
| 每个省份的订单金额随时间的趋势 | 没有层级 | 订单金额 | 省份、时间 | 每个省份每个月的订单金额 |
| 每个系列的订单金额所占份额 | 没有层级 | 订单金额 | 系列 | 各系列订单金额占比 |
| VIP 对订单金额有没有影响 | 没有层级 | 订单金额 | 是否VIP | VIP订单金额占比 |
3)确定布局方式
通常如果内容不多,内容之间不需要层级时,就可以将其放置在一页,按一定秩序排列即可。如下图所示:
布局原则可参考:页面布局

当内容过多,或者内容间有一定层级、关联时,就要考虑用一些交互方式,将内容关联起来。
交互方式的介绍可以查看:交互方式
| 内容类型 | 交互方式 |
|---|---|
| 层级下钻,从汇总维度切换到细化维度 | 钻取 |
| 业务维度的切换 | Tab 切换、筛选 |
| 量化维度的切换 | Tab 切换、筛选 |
| 业务维度之间的关联 | 联动(有层级关联的就是钻取) |
| 维度项的选择 | 筛选 |
如「每个省份各个门店的销量」就可以选用钻取的方式、点击省份时,有一个表格显示该省份下所有门店的销量数据;销量和订单金额两个量化维度展示的内容一样,就可以选用 Tab 切换。
4)分别设计组件
布局确定好之后,就开始设计组件,这时候就可以根据指标值、数据来进行图表等可视化组件的设计。
这部分内容可以查看「可视化设计流程」的内容。如总销量一个值,我们就可以选用指标卡来完成。

3. 常见类型编辑
多组件可视化一般涉及到的就是数据可视化展示、或者是数据分析最后的报告。常见的类型如下:
| 类型 | 图示 |
|---|---|
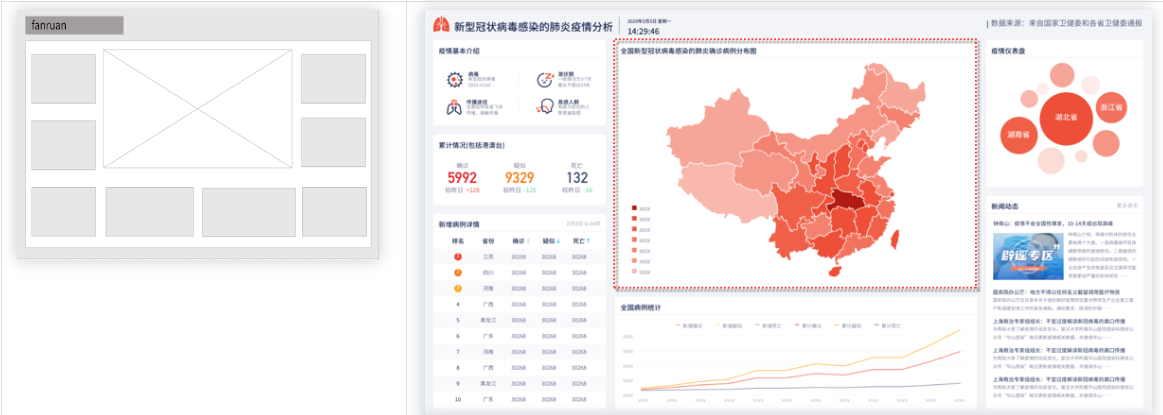
| 驾驶舱/看板 |  |
| 数据大屏 |  |
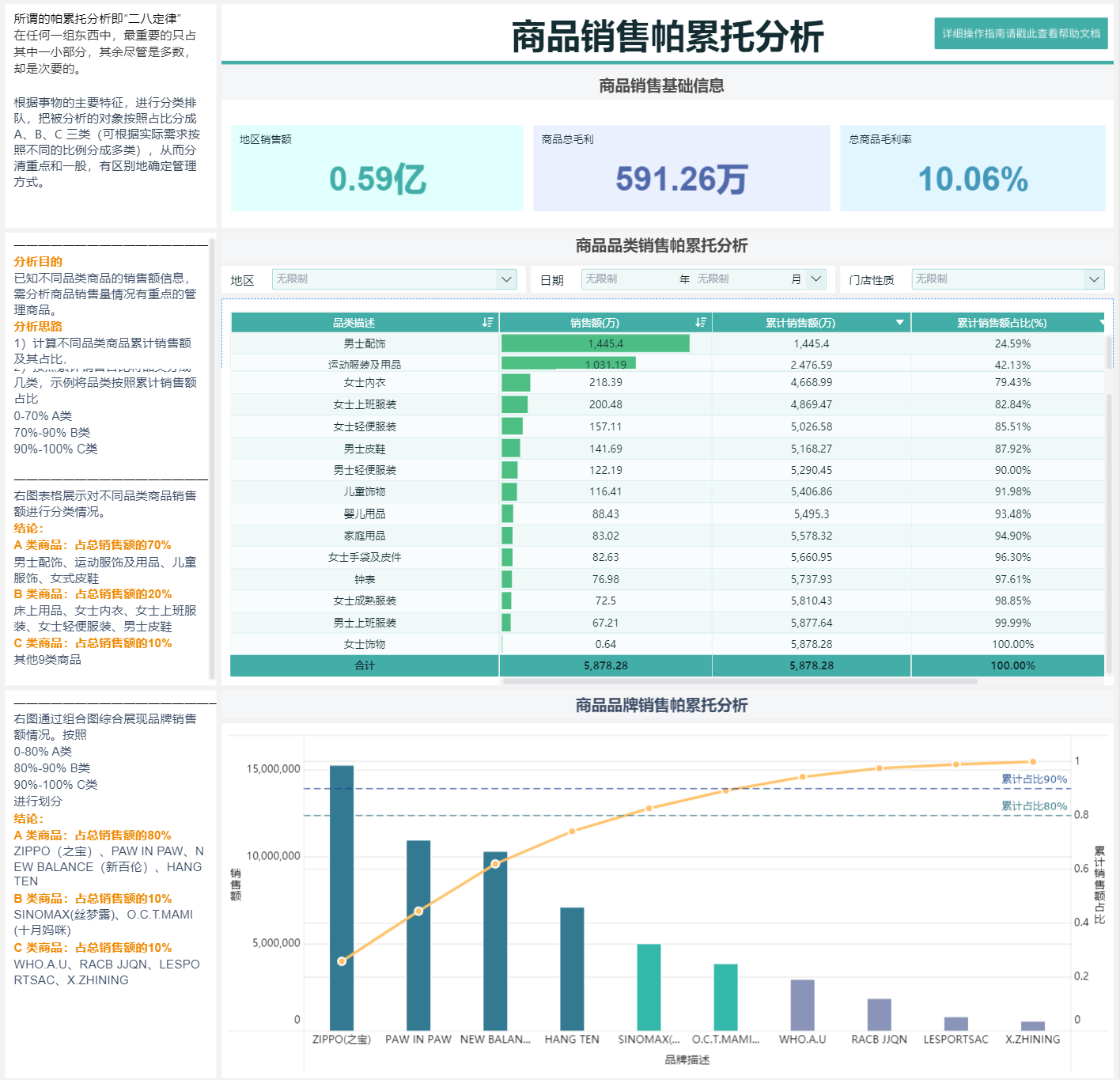
| BI分析报告 |  |
| 移动端报表 |  |

