历史版本7 :页面布局 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
F 式布局理论编辑
人的注意力是一个稀缺资源,让信息系统去匹配读者注意力的点,显然是优于让人的注意力去适应信息系统的做法。信息系统的设计基本逻辑在于要以匹配人的注意力,形成一个按照以注意力流向为路径的信息流。需要注意的是,注意力本身是动态的,它会变化或者流动,面对庞大的用户群体,注意力的点本身是有很大差别的。
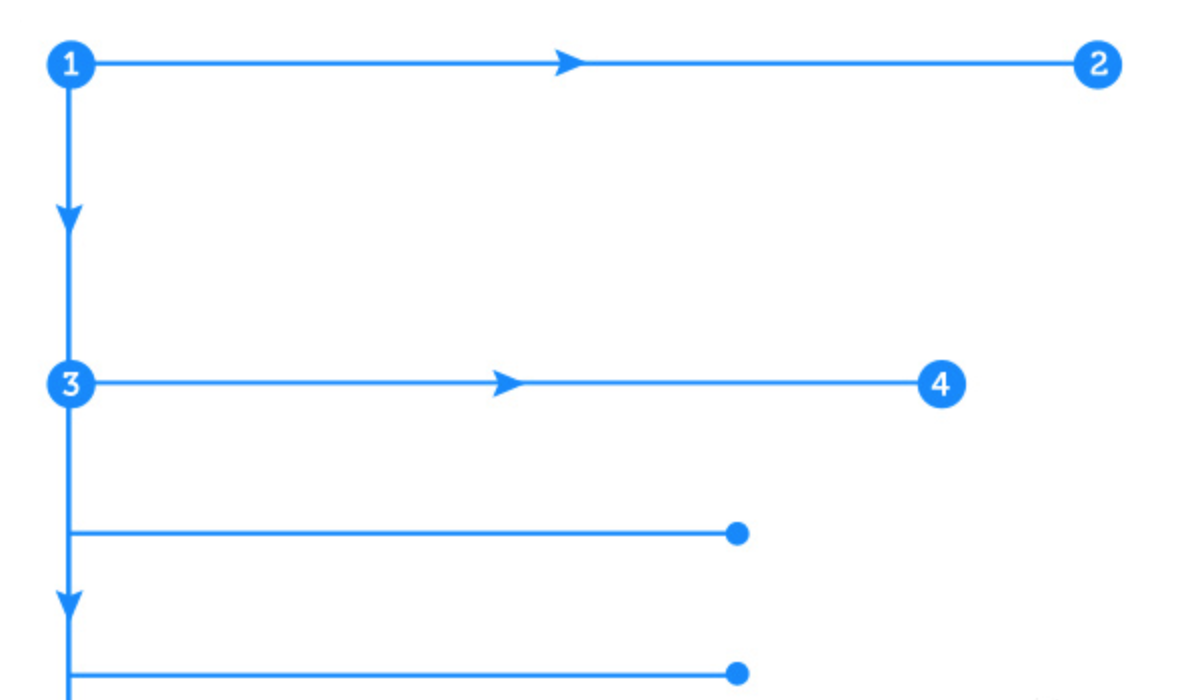
在数字时代,大多数人在查看内容时都会本能地从「从左到右、从上到下」开始浏览,这就是经典的 F 式布局理论:

页面布局示例编辑
布局的一些注意事项编辑
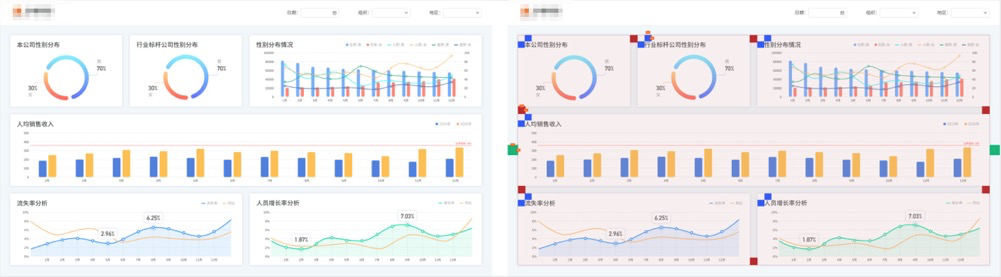
间距相等
涉及到各模块标题与模块边界的间距、模块与模块之间的间距模块与整个大页面额间距,这几个重要地方要做到统一一致,确保布局的规整性。

一些细节之处也需要做到统一,例如图表坐标轴与模块边界的间距,各个分类之间的间距等需要细化。
合理留白
在版式设计中空白运用的好坏,直接影响其版面的视觉传达效果。留白的运用是增强视觉传达效果,提高作品的诉求力,赋予作品版面审美价值的一种重要构成技术。
应用在报表中主要体现在模块不要顶边,模块与模块间要有合理间距,在模块中图表的边线不要顶边。

