1、什么是认知负荷编辑
认知负荷是指人为了完成认知任务,进行的信息存储、信息提取和信息加工处理等一系列活动所需的工作记忆资源的使用量。
简单的说,就是学习新知识所需的脑力。
每当接受信息的时候,受众就会感受到认知负荷,因此我们需要在合理范围内最小化受众感知到的认知负荷。
认知负荷是普遍存在的,但是科学的数据可视化设计是消除认知负荷的有效手段。
好的数据可视化内容,一定是尽量减少复杂性,用科学合理的方式去组织数据内容,尝试让更多人能够看得清清楚楚明明白白。因此,对传递内容的审视必不可少,在合理范围内,要最小化你的受众的认知负荷,从而保证信息的快速传达。
2、造成过度认知负荷的元凶编辑
可视化中,经常出现的问题
到处都是闪烁的边框,炫的闪瞎了眼,一次次夺走受众的视线
明明很简单的图表,做的异常复杂,受众都不想看了
3、如何识别杂乱,消除不必要的视觉元素编辑
如何识别图形中的信号(希望沟通的信息)和噪声(杂乱),我们可以通过「视觉认知的格式塔原则」
有效的运用这些原则,通过有序的视觉传达、恰当的使用对比和合适的留白来打造更舒适的数据解读体验。
| 原则 | 解释 | 应用 |
|---|---|---|
| 临近原则 | 我们倾向于认为物理上临近的物理属于同一个群体。 | 使用较大的间距来分隔大的内容组,再使用较小的间距来分隔大内容组中的小内容组
|
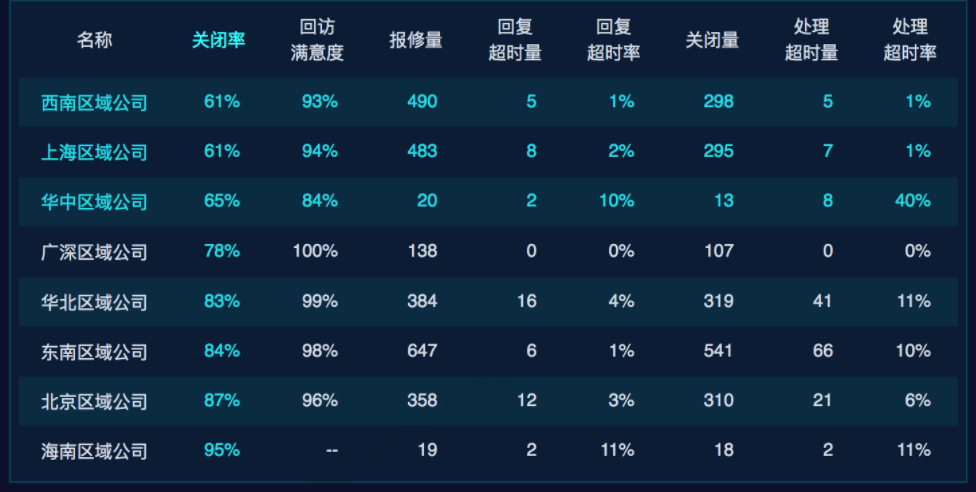
| 相似原则 | 人的眼睛会把具有相似特征的元素当成一个整体,认为这些元素具有相同的作用。 | 这一原则也常用于表格的设计,帮助将受众的目光聚焦到我们所期望的方向。 颜色的相似性是让我们按行阅读(而非安列阅读)的线索。这消除了使用边框等额外元素引导注意的需求。
|
| 包围原则 | 我们会认为物理上包围在一起的物体从属于同一个群体。 | 包围原则的使用场景之一是为数据添加一个视觉上的区分
|
| 闭合原则 | 当遇到符合人脑中已存在的结构但缺少部分时,人脑能进行填充。 | 所以我们可以去掉不必要的边框、背景色等,使得数据更加突出
|
| 连续原则 | 当我们观察物体时,我们的视野倾向寻找最平稳的路径。 | 同闭合原则一样,我们也可以去掉一些不必要的元素,比如去掉 Y 轴
|
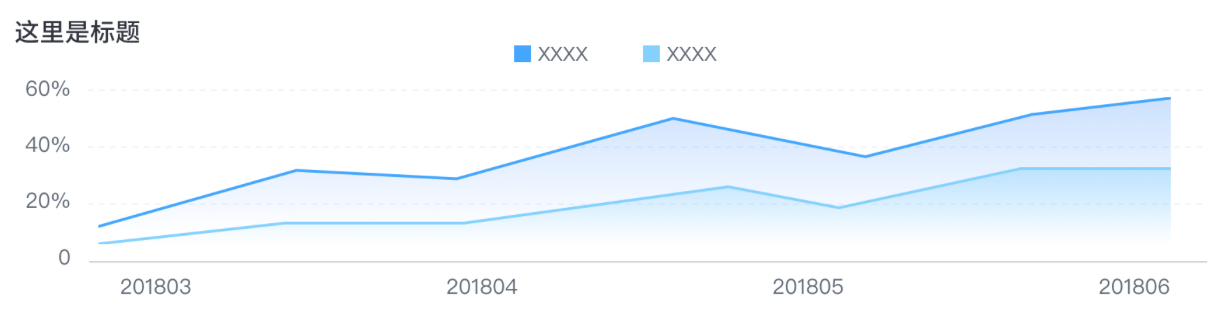
| 连接原则 | 我们倾向把连接在一起的视为一个群体,所以可以做一些视觉引导。 | 我们经常在折线图中使用连接原则以帮助眼睛看到数据中的规则,比如利用折线图
|
利用上面六个原则,就能够帮助我们理解人们如何观察,从而识别出不必要的元素并减少视觉沟通的处理。
通过思考以上6大视觉认知原则,你可以在表达之初就设计好信息传达的次序和分布。经过了深思熟虑的设计,数据能够自然地跟随着预先安排好的节奏和动线出现,减少了认知负荷带来的压力。
4、应用编辑
以一种简单易懂的方式可视化数据(你想让受众用数据做什么,然后设计直观的展示方式)
有节制地运用颜色,巧妙地引导受众的注意力
运用词语(标题、标签、注释)来明确受众在看什么以及为什么关注这些内容;把关键信息用词语表达出来
一个例子:去除图形边框——去除网格线——去除数据标记点——整理坐标轴标签——图例直接标记图形中——颜色调整
【待补充】
学完后,可以打开此前你做的ppt或者可视化大屏,看看了解了上述这些知识之后,你是否能识别出你图表中的杂乱信息,并试着去消除它们,来减少它带给受众的认知负荷。