历史版本13 :降低认知负荷 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1、背景编辑
在项目实施中,当我们与客户沟通页面数据展现时,大部分客户的想法是页面展示的信息越多越好,当你直译客户的这种需求时,页面设计出来就是什么信息都有,但客户想要的重点信息却不能有突出显示。
相比复杂的数据展示,用户往往更期待让人一目了然的简单设计。
如何使用数据可视化图表,简明有效的传达数据价值,不是简单的删除信息,而是用清晰的逻辑去除非必要的干扰信息,突出重点部分,使用户产生更好的体验。
| 认知负荷高 | 认知负荷低 |
|---|---|
 |  |
1.1 什么是认知负荷
认知负荷是指人为了完成认知任务,进行的信息存储、信息提取和信息加工处理等一系列活动所需的工作记忆资源的使用量。
简单的说,就是学习新知识所需的脑力。
每当接受信息的时候,受众就会感受到认知负荷,认知负荷是普遍存在的
1.2 如何减轻认知负荷
尽量减少复杂性
用科学合理的方式去组织数据内容
有节制地运用颜色,巧妙地引导受众的注意力
把关键信息用词语表达出来,运用文字(标题、标签、注释)来明确受众在看什么以及为什么关注这些内容
2、减轻图表的认知负荷编辑
关于减轻图表的认知负荷的几个建议:
隐藏
去除不必要的背景填充
去除无意义的颜色变化
去除不必要的边框
去除不必要的数据标签
弱化
坐标轴淡色或隐藏
网格线淡色或隐藏
强调
使用简短有力的标题和文本,以最少的字数传达最有价值的观点、信息或故事
| 问题 | 应用场景 |
|---|---|
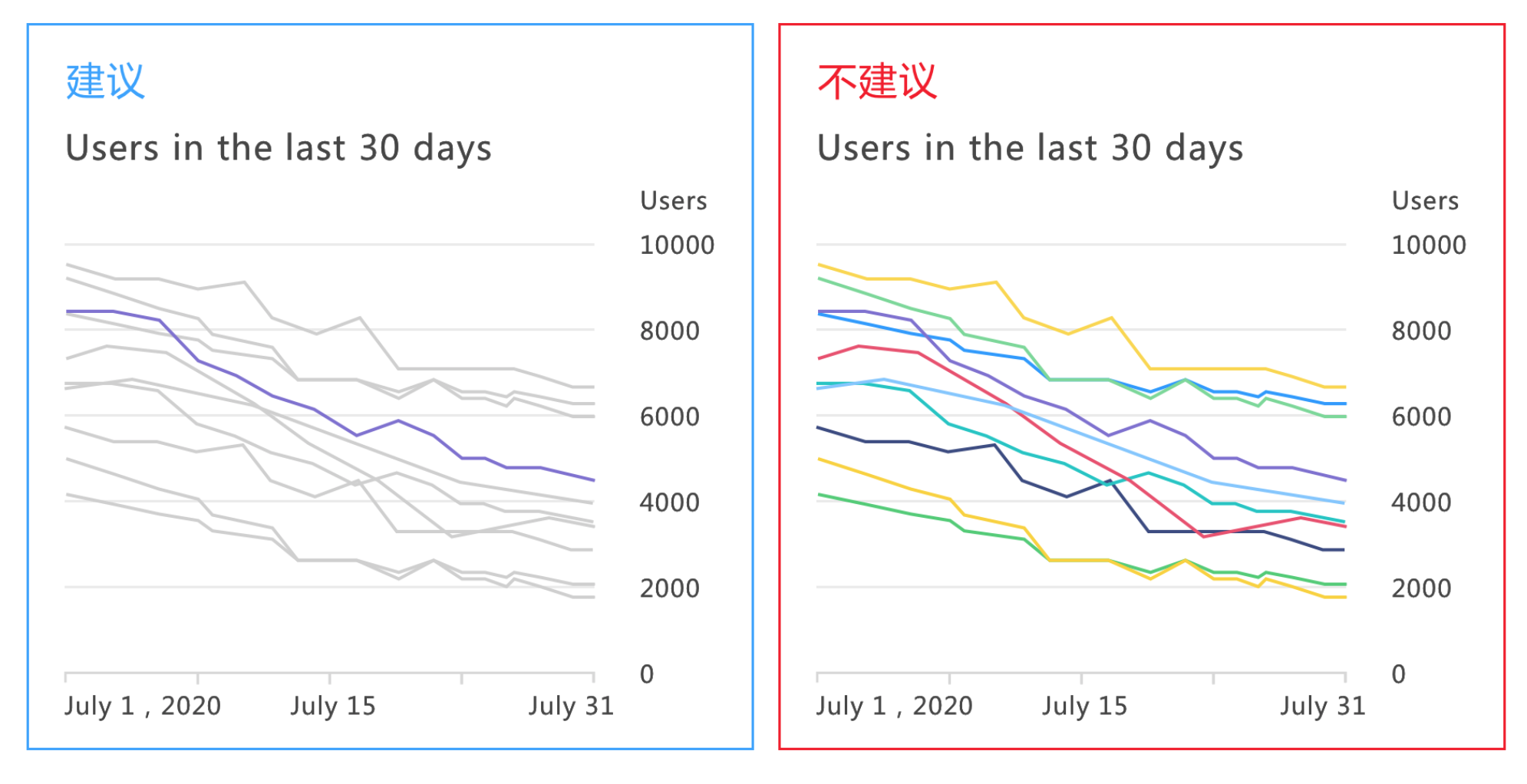
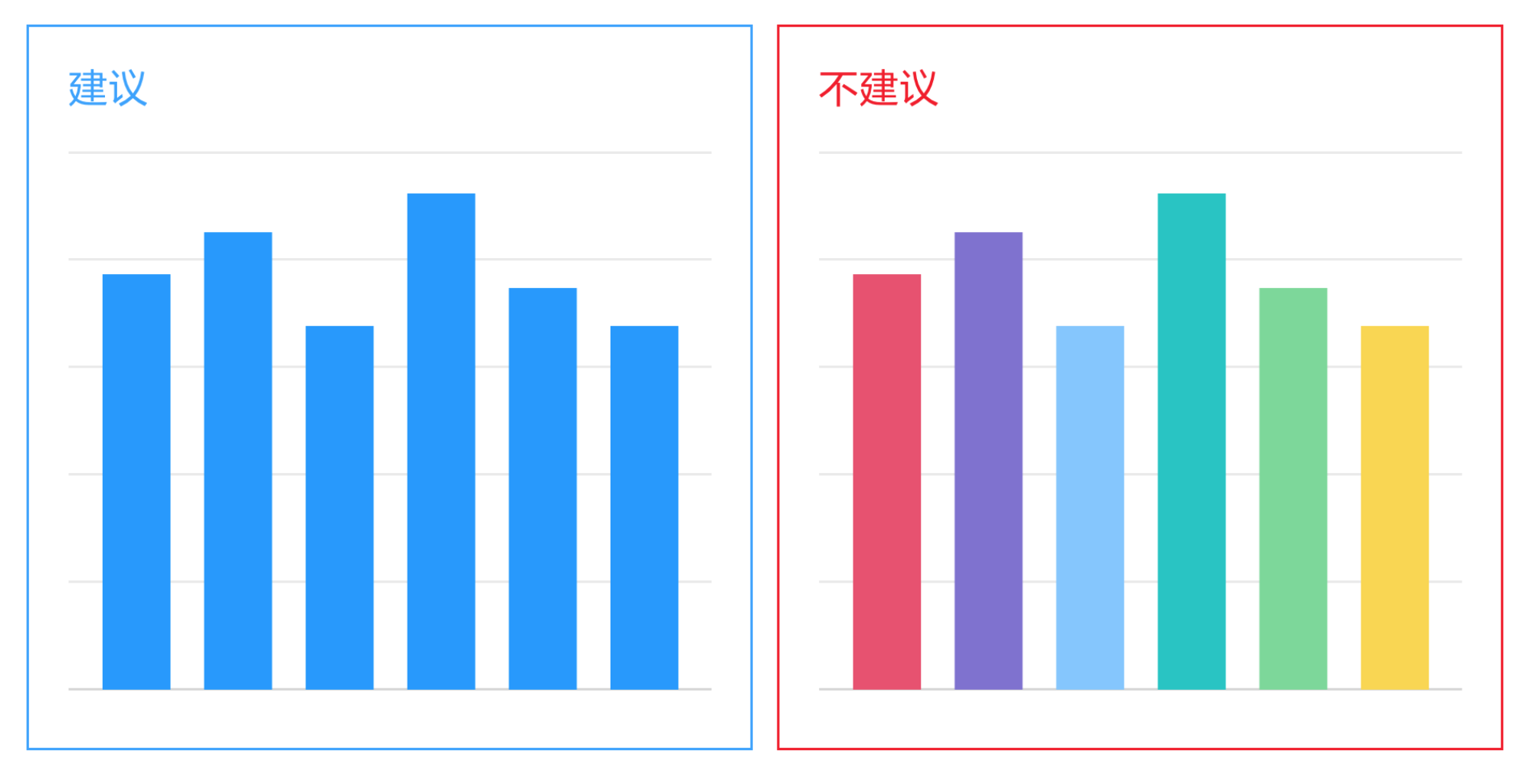
| 经常会出现大量颜色使用的误区,建议高亮重要数据,其他数据默认置灰,突出重点信息 |  |
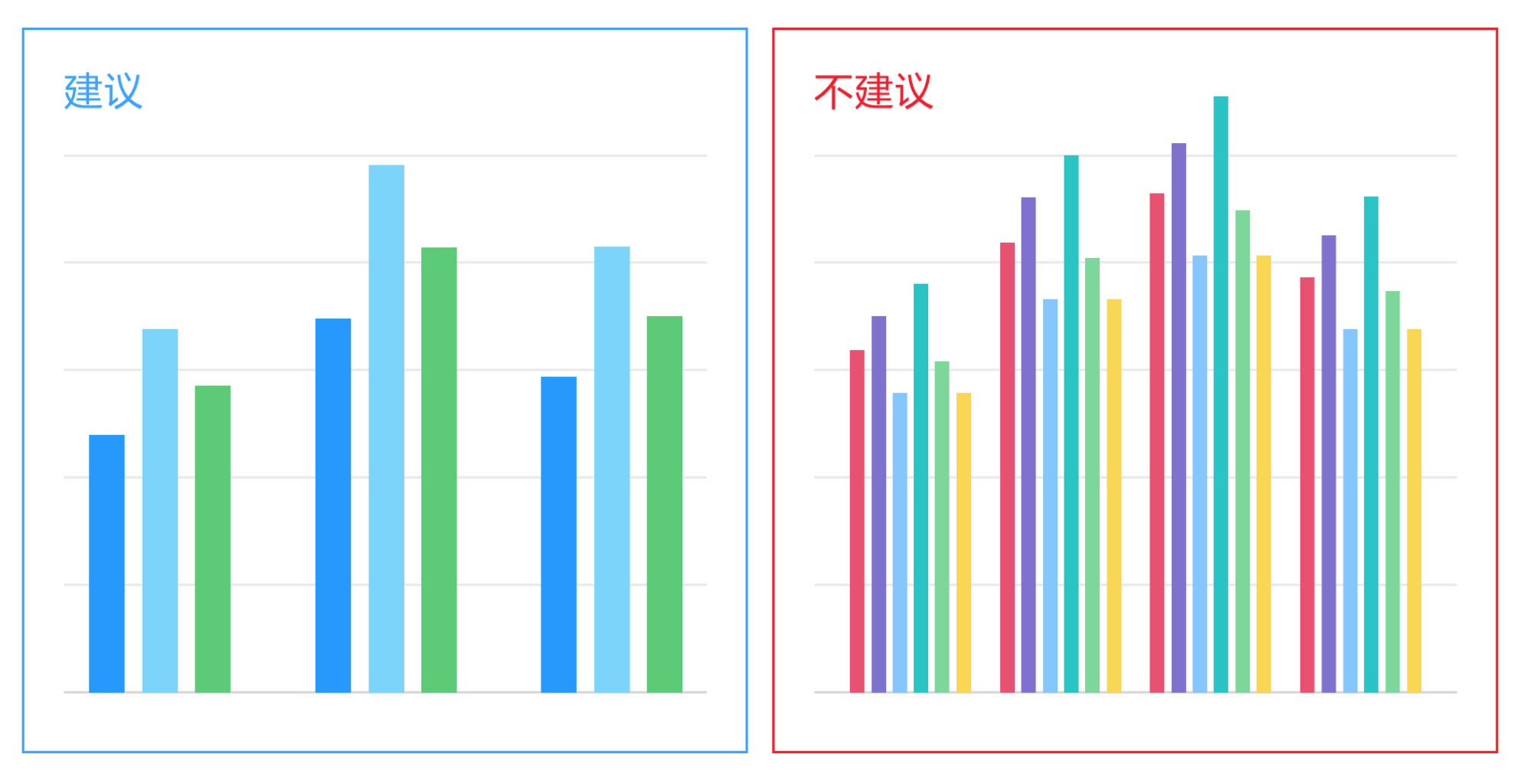
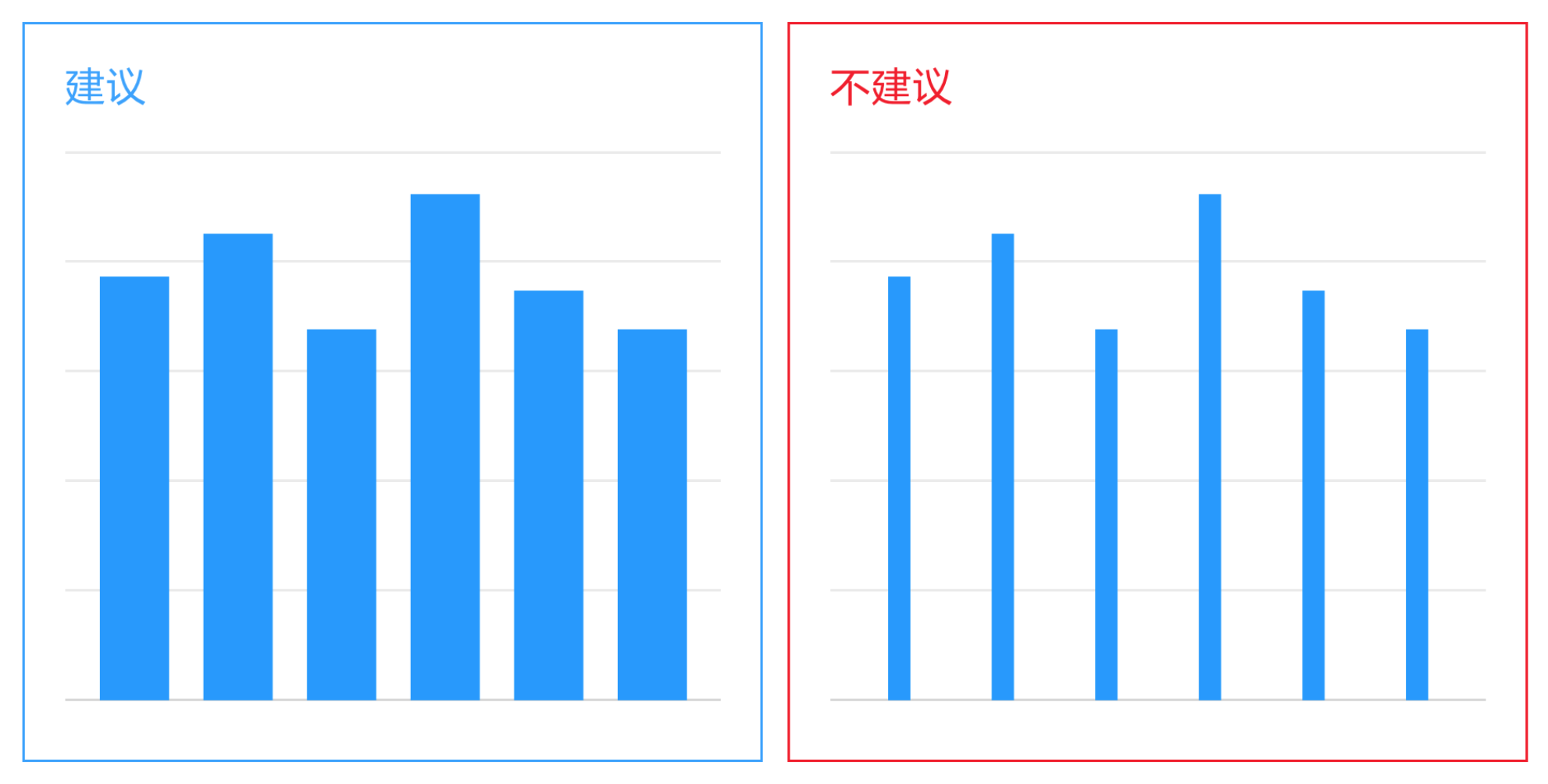
| 柱形图描述的是分类数据,回答的是每一个分类中有多少这个问题,当柱形图显示的分类、分组很多的时候,不推荐使用柱形图展示数据,此时的柱形图会存在分类名层叠的问题,同时会因为分类过多颜色比较多,且柱形图又细又米,失去了原来柱形图直观的优势 |  |
| 同样的数据映射规则尽量保持为一种,如果选择用柱形图的高度来映射数据的话,就不要再用颜色区分了,可以用特殊颜色标记头部或者尾部数据,不需要五彩斑斓 |  |
| 柱形图的粗细应该适当,以便和网格线形成鲜明的对比,不要让直条太窄以防止目光过多的停留在直条空白处 |  |
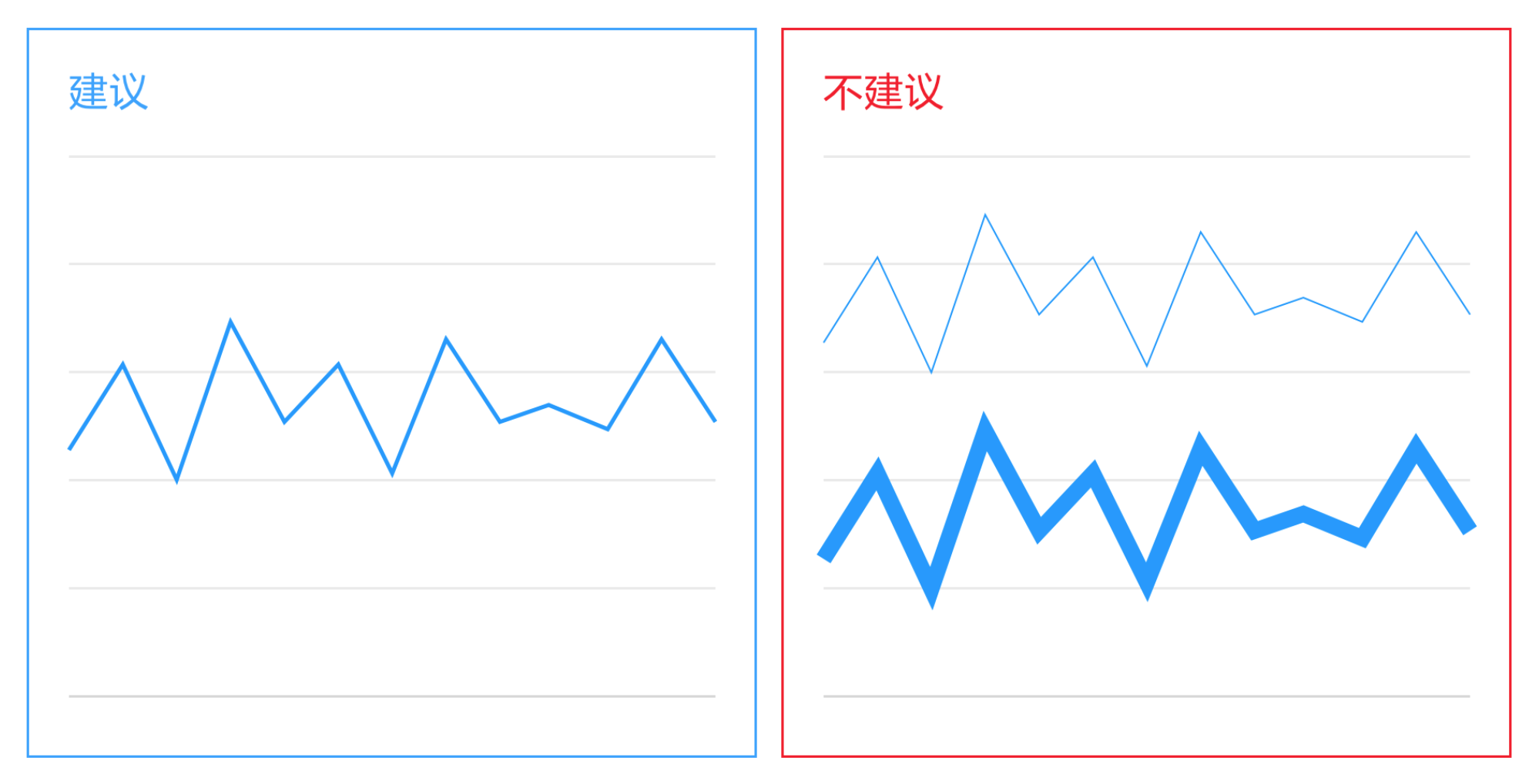
| 折线应当粗细适当,准确的传达走势和波峰,而不能让线条太粗或者太细,这样线条有可能消失在背景之中不易辨识或者是因为线条过粗模糊了波峰和波谷之间的数据点 |  |
| 背景、边框、阴影、黑色网格线 | |
| 双轴图表 | |
| 不必要的标签 | |
到处都是闪烁的边框,炫的闪瞎了眼,一次次夺走受众的视 | |
明明很简单的图表,做的异常复杂,受众都不想看了 | |
3D 图表,样式太占空间,无法展示细微的数据波动,用户难以辨别顶点在哪里,影响数据读取。 在可能的情况下,避免使用 3D 图表 | |
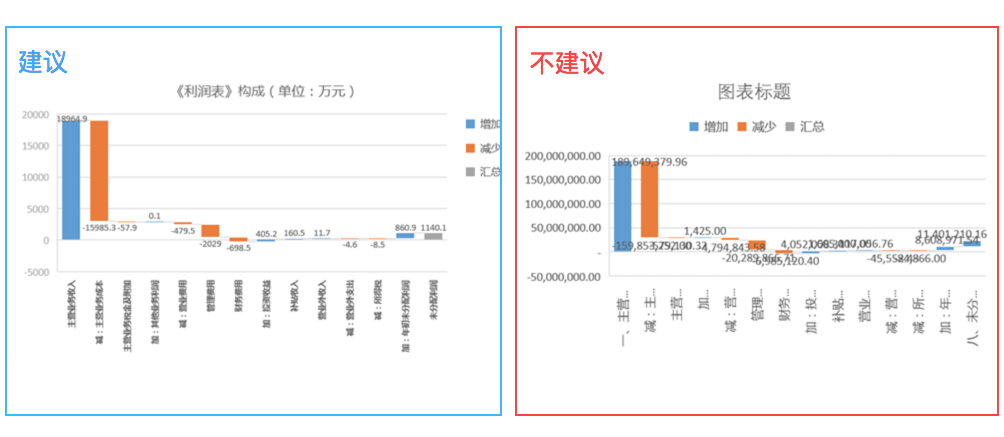
太多小数位,过度表示数据的数值精度,这些过度细节对于用户来说是无用的,应该为数字选择合适的精确度 |  |
3、减轻表格的认知负荷编辑
关于减少表格的认知负荷的几个建议:
清除不必要的格式
规范数据的排版,保持小数点后位数一致
调整表格线条的粗细,让表格更具层次感
调整表头和惠总行的背景是,凸显表格重点数据

