历史版本3 :移动端布局 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1、背景编辑
移动端报表有着随时随地、迅速获取的特性,然而大部分报表工程师之前还只接触过PC端报表的制作,报表工程师面对移动端报表该怎么设计却无从下手。
1.1 用户的移动端需求
甲方爸爸的需求:手机上看不清,字要大、字要大、字再大一点!
实际甲方爸爸需求:移动端屏幕小,要传达出关键信息,要醒目、显眼、一目了然
1.2 PC端和移动端的区别
交互方式
PC端:PC端使用键盘、鼠标进行交互。
移动端:通过按钮、手势完成交互,交互方式多为点击、滑动,表现形式简单,但是用户感知性强。
显示方式
PC端:屏幕大、内容丰富,可视效果好。
移动端:屏幕小、可承载的内容少。
1.3 手机端呈现的困惑
手机屏幕小,如何避繁就简,层次清晰的展现出内容
如何让高层管理人员在手机上快速查看到关键信息
千篇一律的流式布局,想要拥有更多布局交互模式
用户对可视化的要求也越来越高,更多地是追求“高颜值”的可视化
2、解决方案
本文想简单介绍下如何借助 FineReport 软件,运用 App 的设计思路,打造一款随时随地查看数据、分析数据的移动端报表。

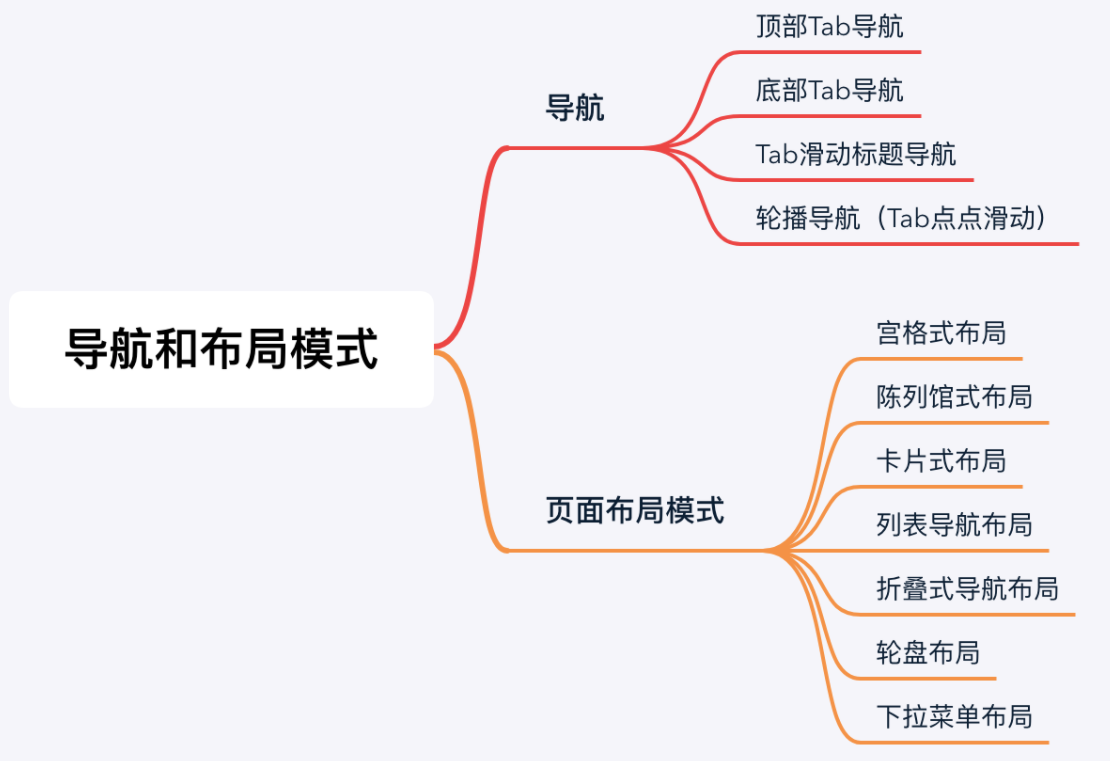
2.1 横向导航
2.1.1 顶部 Tab 导航
2.1.2 底部 Tab 导航
2.1.3 Tab 滑动标题
2.1.4 轮播导航
2.2 纵向导航
2.2.1 宫格导航
2.2.2 陈列馆式导航
2.2.3 卡片式导航
2.2.4 列表导航
2.2.5 折叠式导航
2.2.6 轮盘布局
2.2.7 下拉式菜单
3、结语编辑
这里的导航布局模式只是一种参考,这些模式其实还有各种各样的变形,这里就不一一展开了。
当然上述的模板里也不是只是用到单一的布局模式,很多都是混合使用的,把一些基础布局进行结合做成复合形式的布局,一般的组合会在2-3个之间。
以上是以App设计的思路角度对移动端模板的设计进行一些指导。在实际落地过程中,需要全局把控,从报表结构、数据选择、主页设计,元素搭配组合等方面着手设计,是一项痛并快乐着的过程。

