1. 概述编辑
1.1 应用场景
为降低企业运营成本、提升企业客户留存数量,众多企业的运维部门抛弃传统的人工手动处理服务客户模式,应用规范化、清晰化、高效率的工单系统来处理客户问题。
张三作为 IT 运维部门经理,想把服务工单数据可视化,方便定期查看部门工单数据的同时,希望能从工单数据中发现问题,及时做出反馈并解决。
1.2 功能简介
IT 服务管理工单看板包含内容:解决工单比例、不同地区工单量、不同时间工单数量、工单问题分类等。
具体效果如下图所示:

2. 前期准备编辑
2.1 根据业务场景抽取关键指标
一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。如下表所示:
| 指标 | 本文示例 |
|---|---|
主:反应核心业务内容的 | 不同地区下工单量分布数据 |
次:用于进一步阐述主要指标的 |
|
| 辅:主要指标的补充信息 | - |
2.2 模板布局
根据之前定好的业务指标进行排版:
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。本文示例的模板布局如下图所示:

2.3 确定图表类型
同一个指标的数据,从不同维度分析就有不同结果,需确定指标分析维度,具体可参见:大屏数据可视化设计指南 1.1.2 节内容。
当确定了某个数据关系类型后,就可以根据该数据的使用场景查找出相对应的图表和使用建议,并在其中进行选择,具体可参见:大屏数据可视化设计指南 1.1.3 节内容。
本文示例如下图所示:

3. 功能应用编辑
针对这个大屏场景,我们可以拆解出需要的功能和图表。
3.1 组合地图
本次示例模板使用点地图展示不同地区工单量,某地区工单量越多,气泡直径越大。
3.1.1 类型
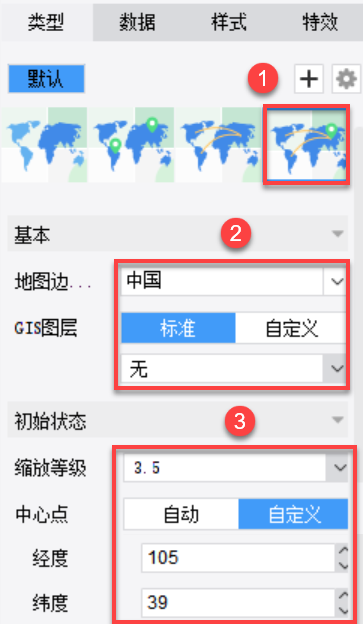
具体设置如下图所示:

| 设置项 | 说明 |
|---|---|
| 默认、基本 | 本次示例模板中,地图的 GIS 图层选择无,若地图类型选择点地图,最终效果则只有点,没有地图图层,因此,地图类型选择组合地图 |
| 初始状态 | 缩放等级以及经纬度设置可根据实际情况填写;经度增大,点地图向左移动,经度减少,点地图向右移动;纬度增大,点地图向下移动,纬度减少,点地图向上移动 |
注:本文示例组合地图,只为「点地图」设置数据,「区域地图」和「流向地图」无数据。
3.1.2 系列
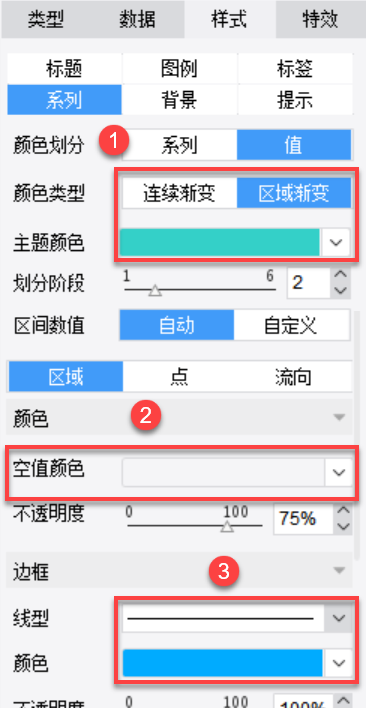
1)区域

| 设置项 | 说明 |
|---|---|
| 颜色类型、主题颜色 | 颜色介绍请参见:图表系列 2.1 节内容 |
| 空值颜色 | 地图中数据为空的地区颜色,本文示例设置为透明 |
| 边框 | 地图图层边框线型和颜色 |
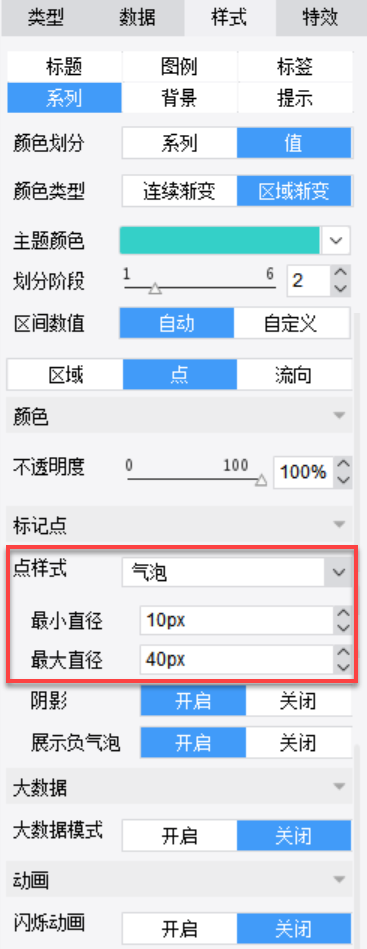
2)点

用户可选择点样式,包括:定位点、散点、气泡、自定义图片。具体介绍请参见:点地图 2.1 节内容。
点样式选择气泡,可自定义气泡最小直径和最大直径。
3.2 跑马灯
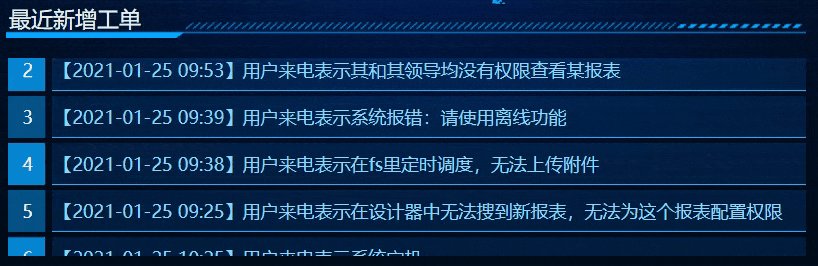
新增工单滚动展示,使用跑马灯效果。如下图所示:

具体实现方法请参见:JS实现决策报表中滚屏/跑马灯效果
4. 配色及配图参考编辑
配色参考点击下载:
配图参考点击下载:
5. 模板下载编辑
模板使用点击下载:

