Overview
This document is applicable to users who have installed the Data Portal plugin to learn plugin functions.
Version
| FineBI Version | Data Portal Version | Functional Change |
6.0.2 | V1.0 | / |
6.0.3 | V1.1 | / |
Function Description
This document introduces how to use Image Component in the data portal dashboard.

Adding a Component
Log in to the decision-making platform as admin, choose System Management > Data Portal > Portal Management, and click Add Portal to create a data portal dashboard, as shown in the following figure.

On the data portal editing page, click Other and click/drag Image Component to the data portal, as shown in the following figure.

Component Content
Select a component. Then you can set the component content on the right.
Setting Content
You can upload your local images to the data portal and use them.
1. Upload Image: Image files in JPG, PNG, GIF, and BMP formats can be uploaded.
2. Fill Method: The following three methods are supported.
| Fill Method | Definition |
Original Size | The image remains the original aspect ratio and size and fills the component from the top left corner. |
Proportion Adaptation | The image remains the original aspect ratio with its size proportionally enlarged/reduced, and fills the component from the top left corner until it has the same width/height as the component. |
Adaptation to Component | The width and height of the image are stretched to match the width and height of the component, respectively. |
3. Weblink: Weblink is the web address that can be opened on a new tab page when you click the image.

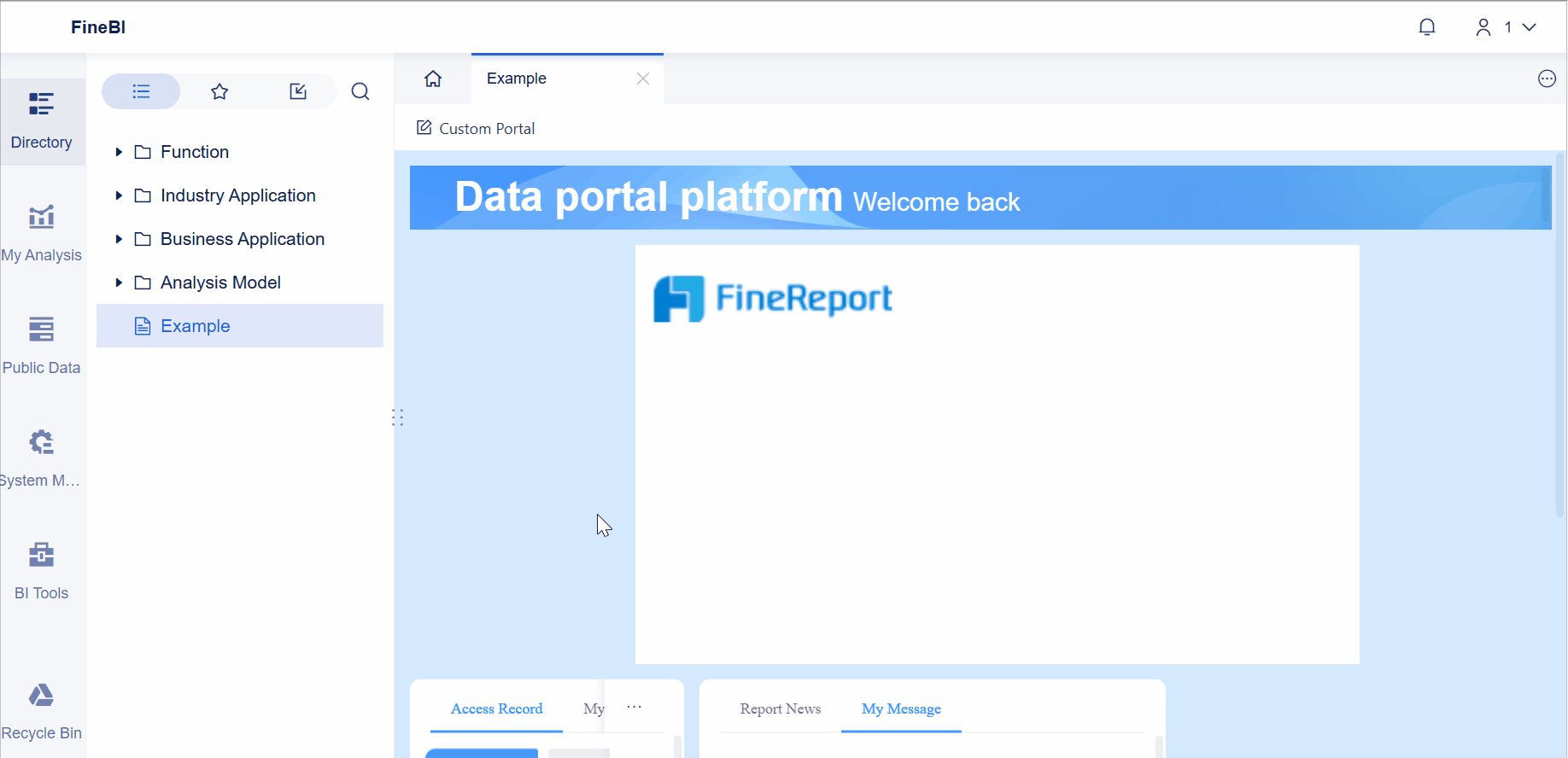
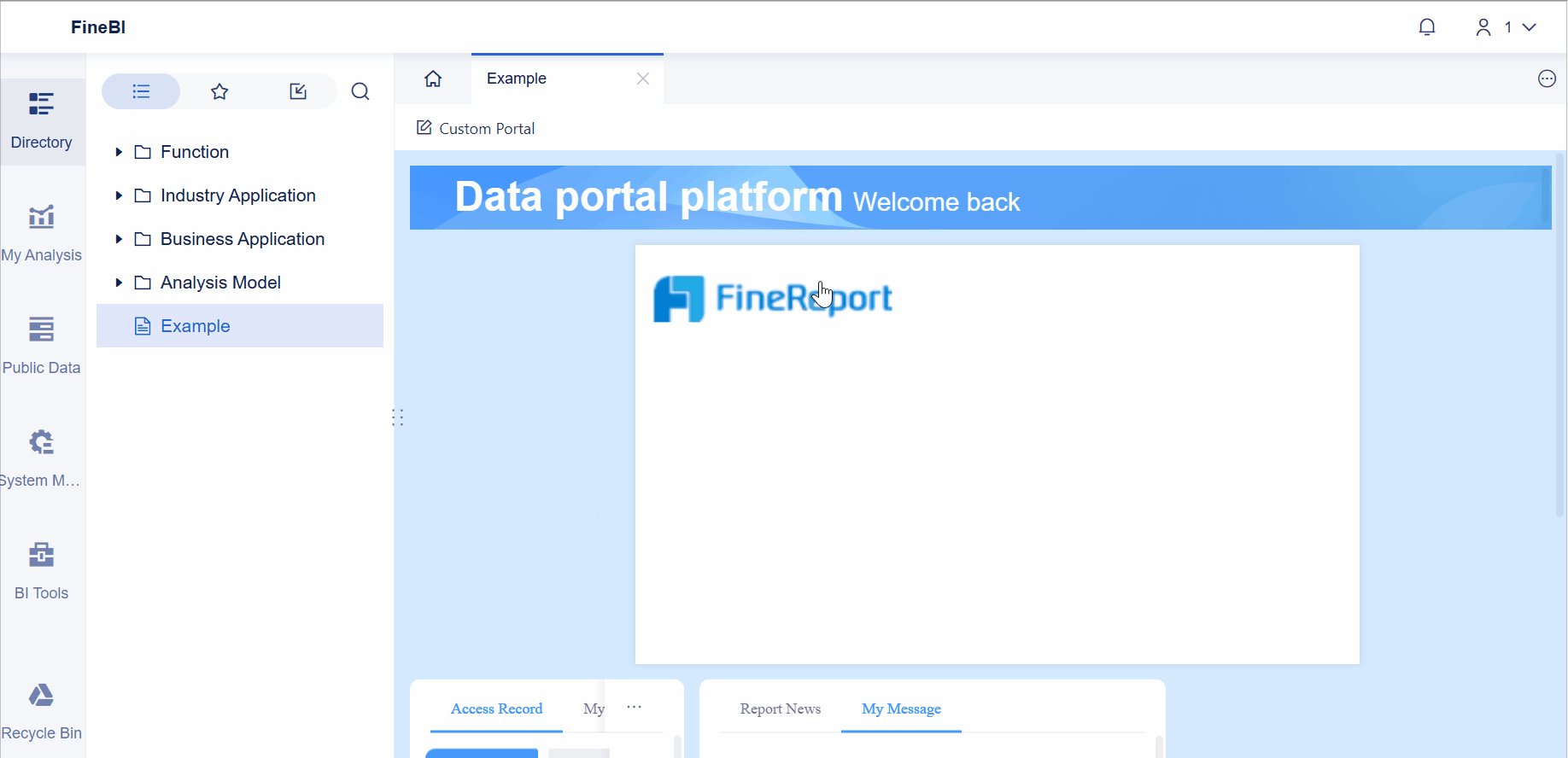
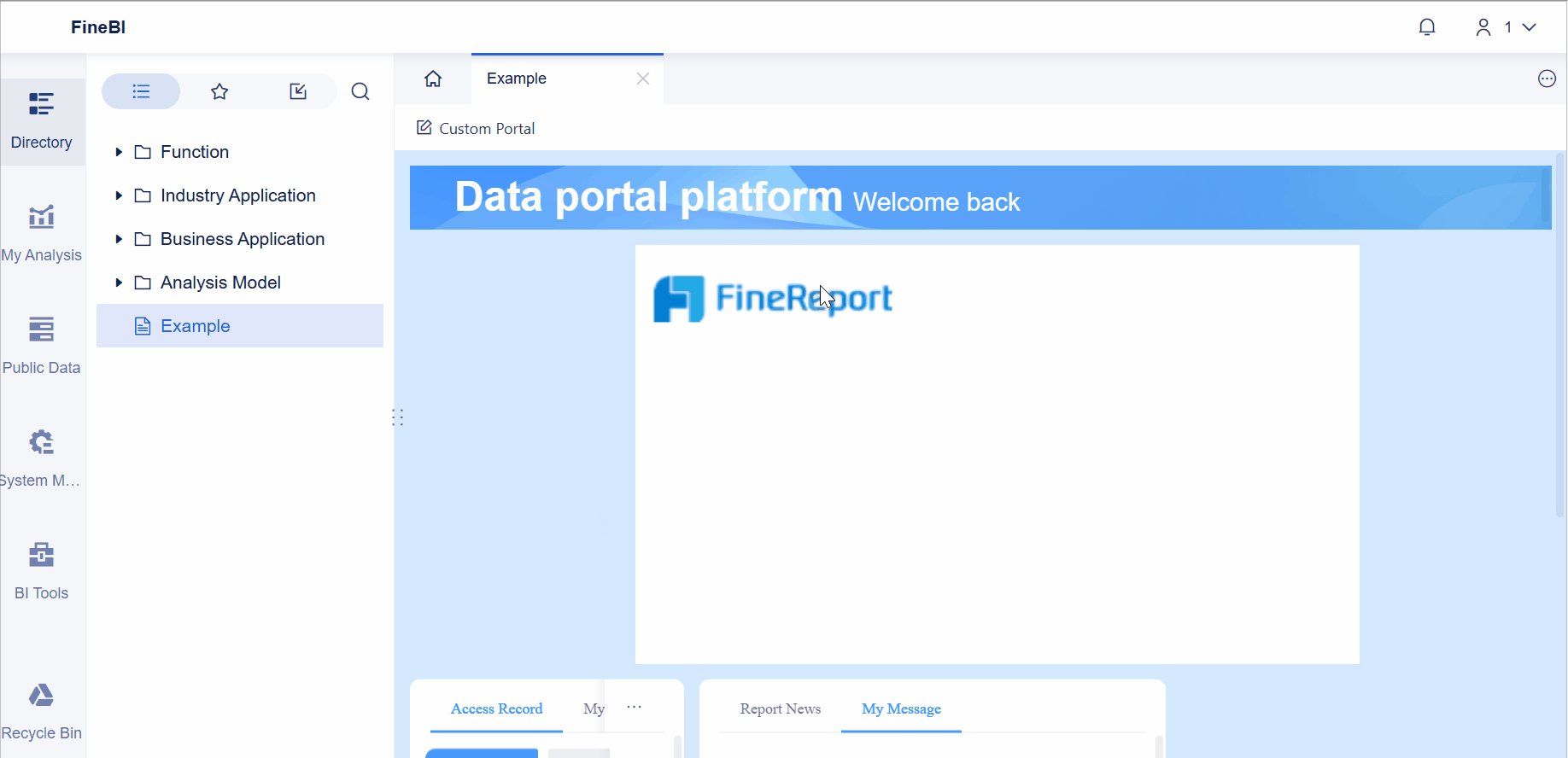
Effect Display
When previewing a data portal, you can click the image to directly open the weblink on a new tab page, as shown in the following figure.

Component Style
Select a component. Then you can set the component style on the right.
You can set only the component background for the component style of text components. You can set Component Background to Color or Custom Image.
· Color: You can select a single color and set its transparency.
· Custom Image: You can upload local JPG/PNG/GIF/BMP image files. These images are adapted to the component by default.
For details, see Data Portal Style.