1. 概述编辑
1.1 应用场景
对仪表板内组件进行布局美化。
1.2 功能介绍
FineBI 的仪表板布局方式包含网格布局、自由布局。
默认即为网格布局,可设置组件间是否有间隙;自由布局通过设置组件悬浮实现。
1.2.1 网格布局
网格布局只支持纵向延伸,不支持横向延伸。网格布局把平面按规则划分成多个单元格,每个组件占据一定数量的单元格,当屏幕大小发生变化时,随着屏幕实际宽高划分单元格,组件相对整个屏幕的比例不变。
在默认布局方式下,组件之间有间隙,可调整为无间隙,始终吸顶放置,组件之间不能重叠放置。即下图所示的布局规则:

1.2.2 自由布局
自由布局通过设置组件悬浮实现,为组件勾选悬浮后,可自由拖动摆放位置及大小,支持设置组件叠放时的顺序调整。如下图所示:

2. 网格布局编辑
2.1 有组件间隙
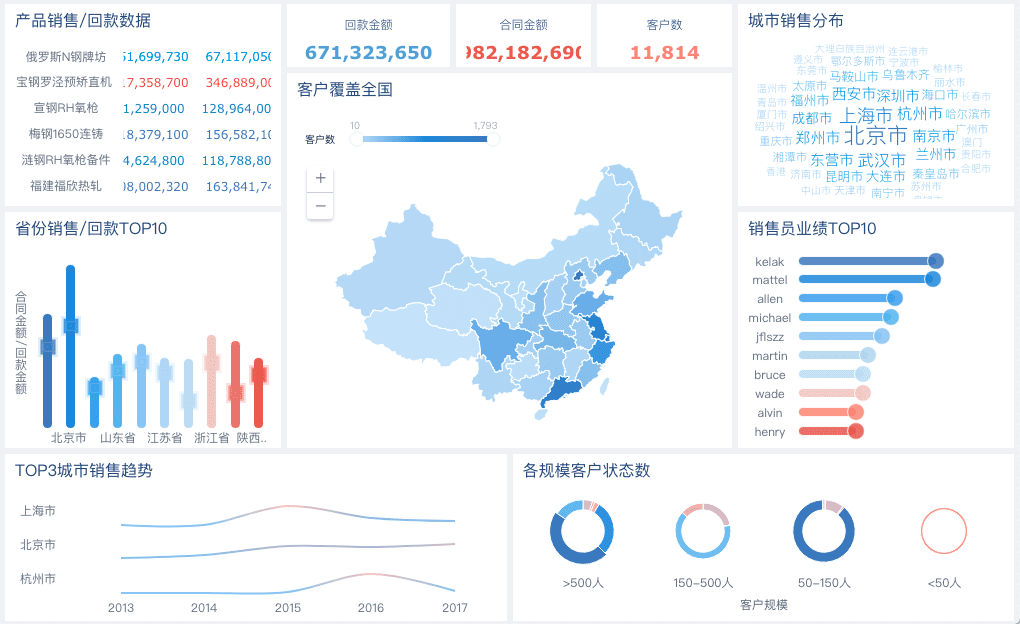
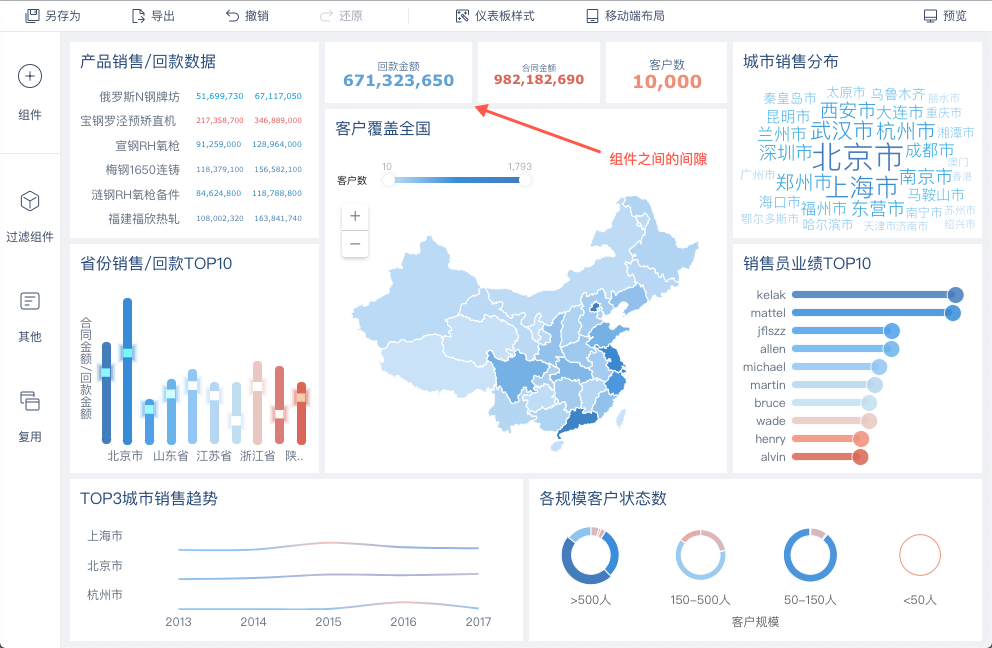
默认的网格布局中,组件间都是有固定间隙的,如下图所示:

2.2 无组件间隙
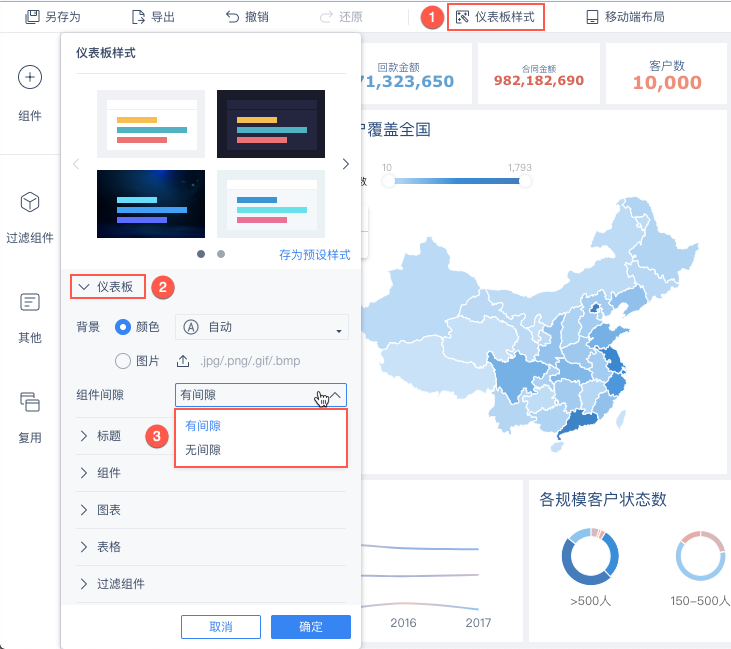
点击仪表板样式,在仪表板>组件间隙处,可以设置组件间隙,包含「有间隙」和「无间隙」。
默认为「有间隙」,选择「无间隙」。如下图所示:

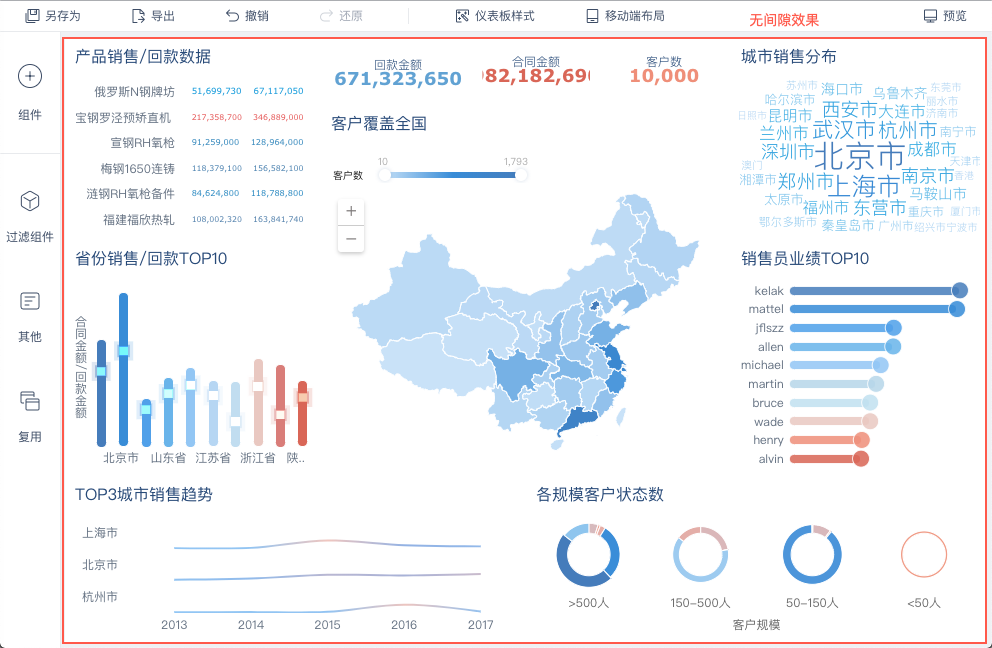
调整组件间隙为无间隙,实现组件之间无缝连接,效果如下图所示:

组件间隙设置不会影响网格的布局规则,始终吸顶放置,不能叠放。
3. 自由布局编辑
组件自由布局通过组件悬浮实现。可以实现组件重叠放置。
3.1 设置组件悬浮
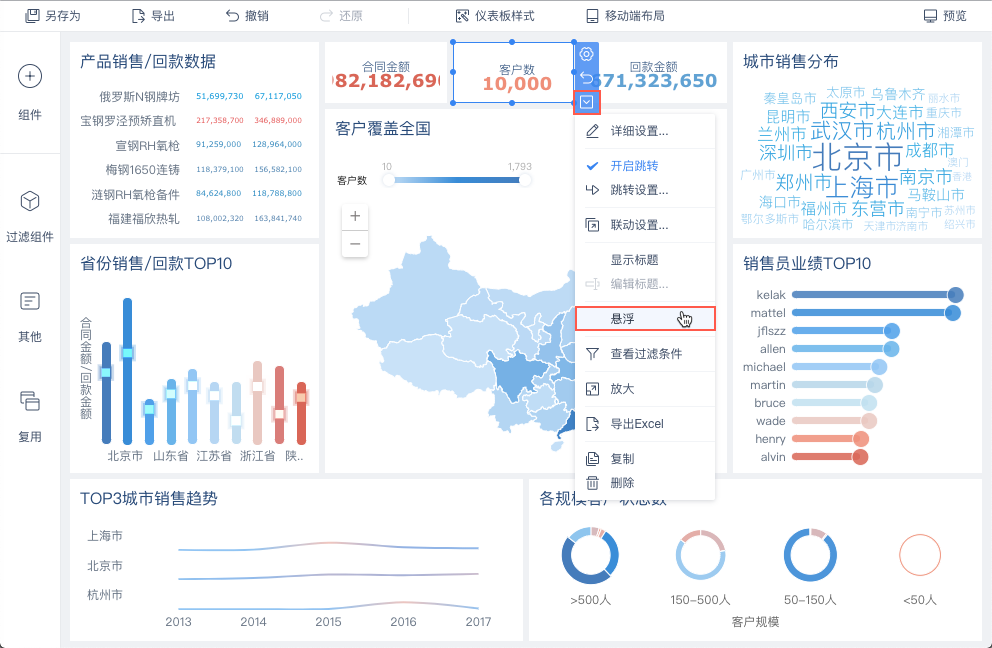
若想要仪表板布局自由设置,自由拖拽组件之间的顺序与位置,可选中组件,下拉设置「悬浮」,如下图所示:

3.2 调整组件大小位置
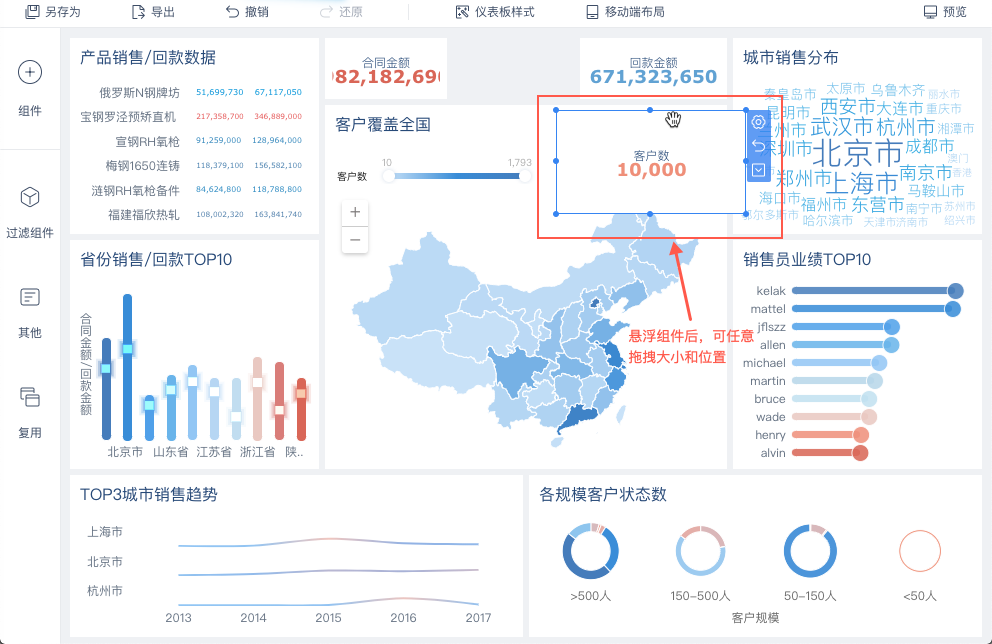
悬浮后,该组件可以随意拖拽至任何位置,可随意设置组件大小,不受网格布局平面划分规则的限制。如下图所示:

3.3 设置组件叠放顺序
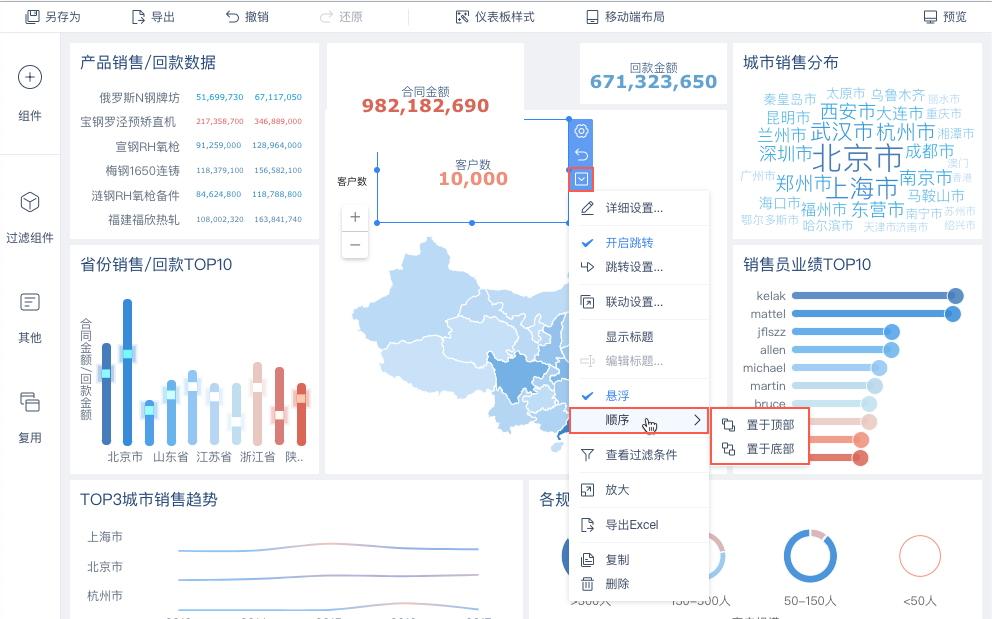
两个同时设置悬浮的组件可以通过设置顺序:置于顶部/置于底部,来调整组件显示,如下图所示:

3.4 效果查看
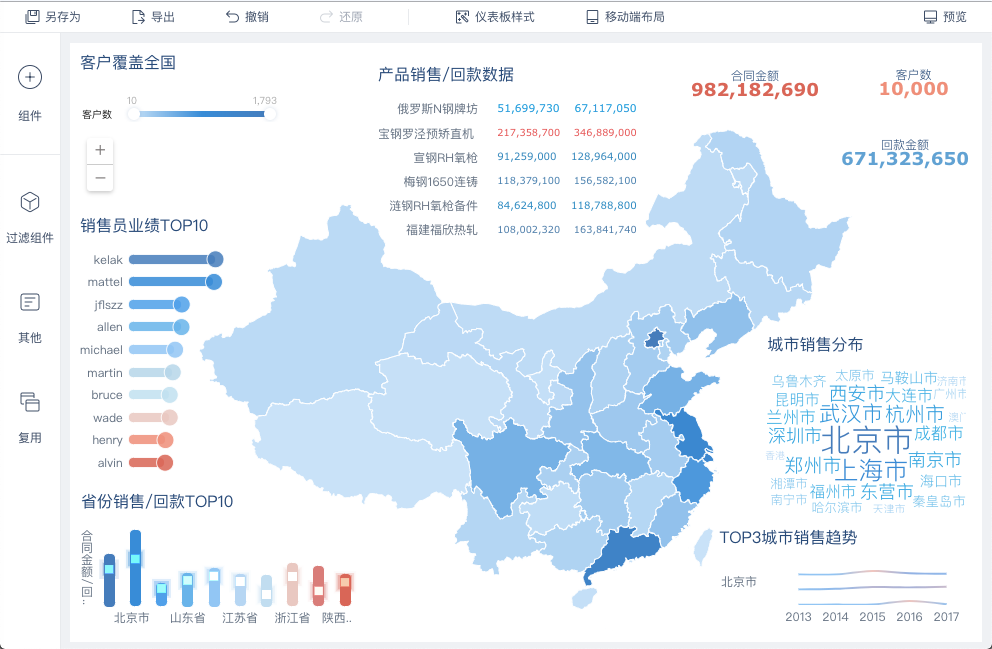
仪表板中的组件可以全部或部分设置悬浮,根据自身布局需要设置即可。将上述仪表板通过悬浮调整成自由布局的效果,如下图,其余组件均以悬浮方式显示在地图组件上方。

4. 注意事项编辑
问题现象:
仪表板中的组件非常多,有的组件找不到了。
问题原因:
被设置悬浮的组件遮挡住了。
解决方案:
可以通过「移动端布局」判断组件的大概位置。
原理:打开移动端布局,组件会按照 PC 端的物理位置,按顺序展示(从左到右,从上到下)。

根据组件在「移动端布局」中顺序,定位组件大致存在的位置,再返回仪表板界面查找。


